沒人愿意使用這些 HTML 標記
在前端開發中,HTML標簽是構建網頁結構的基礎。然而,除了常用的<div>、<a>和<p>等標簽外,HTML還提供了許多鮮為人知但功能強大的標簽。本文將介紹10個這樣的標簽,它們能為你的網頁開發帶來意想不到的便利和效果。
1.<progress> 和 <meter>:進度條的兩種形式
<progress>標簽用于創建標準的進度條:
<progress value="70" max="100"></progress> 圖片
圖片
而<meter>則提供了更豐富的顯示選項:
 圖片
圖片
 圖片
圖片
2.<dfn>:定義術語
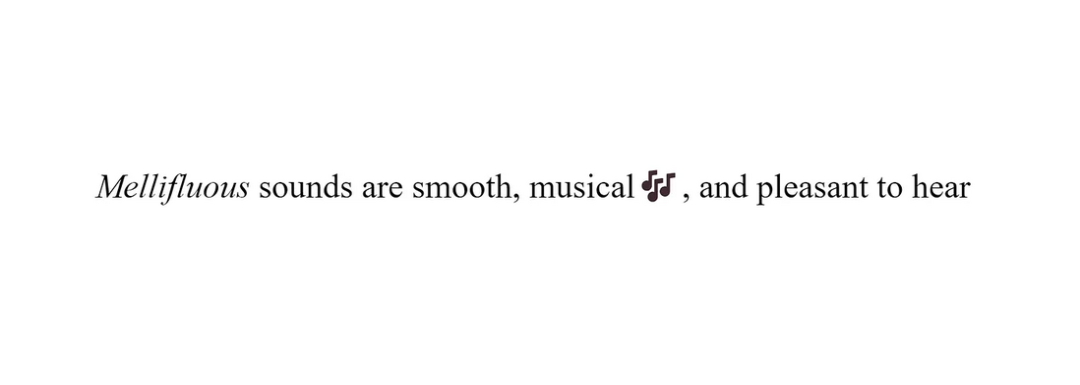
用于標記頁面中要定義的術語:
 圖片
圖片
 圖片
圖片
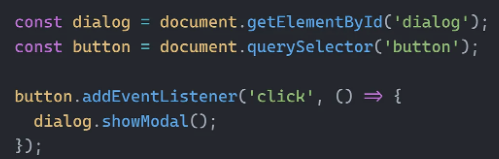
3.<dialog>:原生對話框
HTML5引入的原生對話框元素,支持簡單的開關控制:
 圖片
圖片
 圖片
圖片
 圖片
圖片
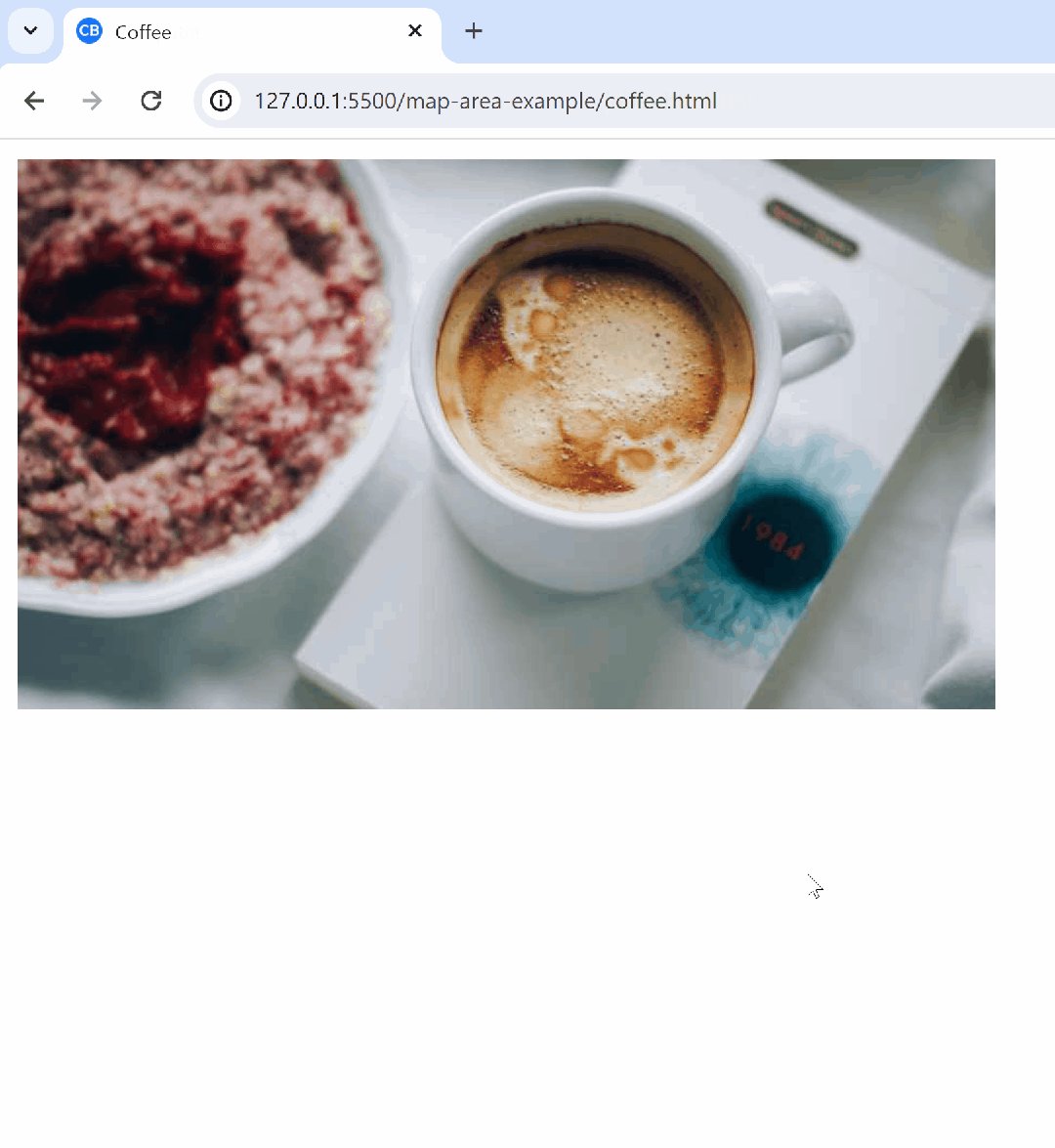
4.<map> 和 <area>:創建圖像熱區
這兩個標簽結合使用可以創建可點擊的圖像區域:
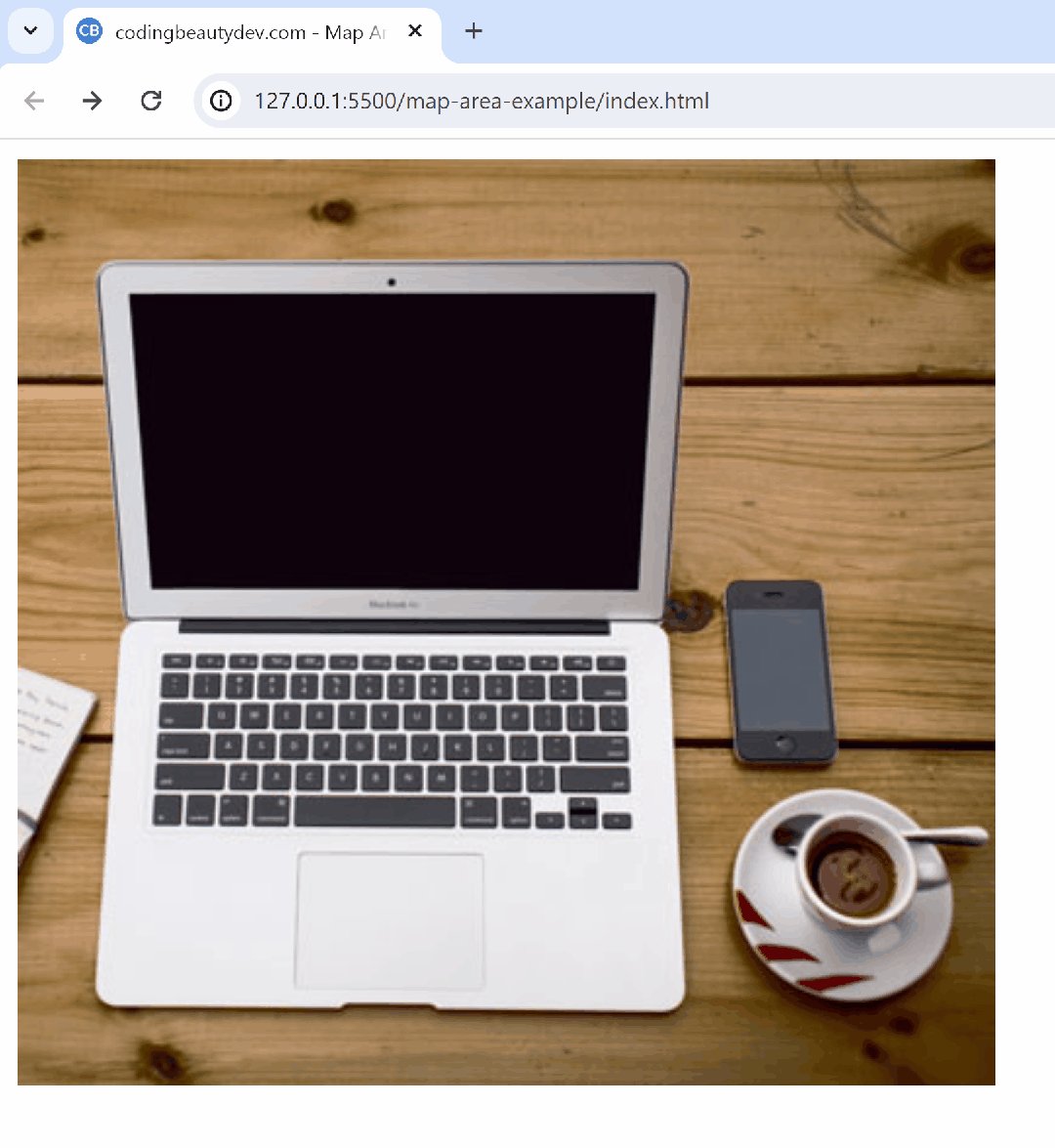
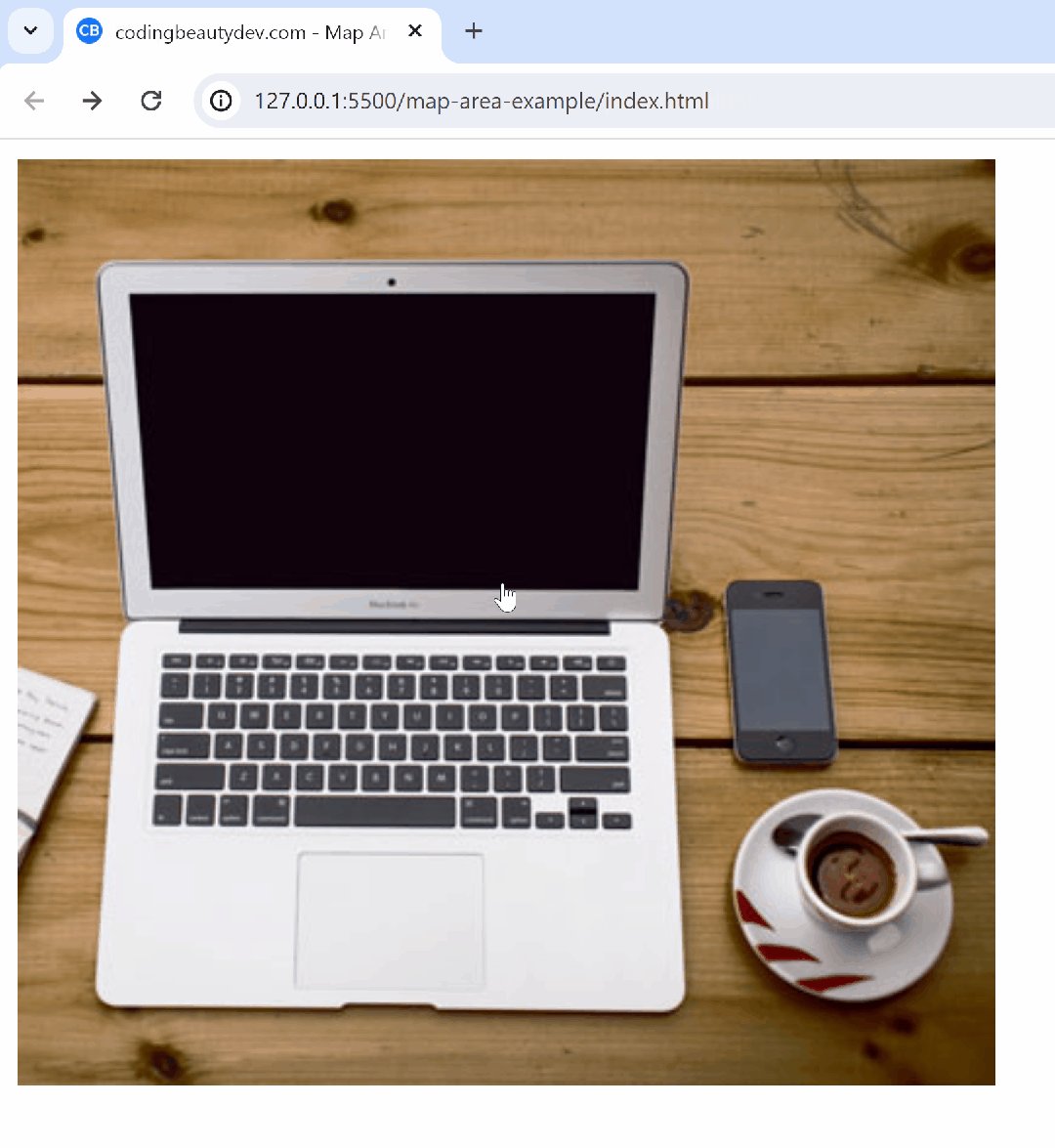
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
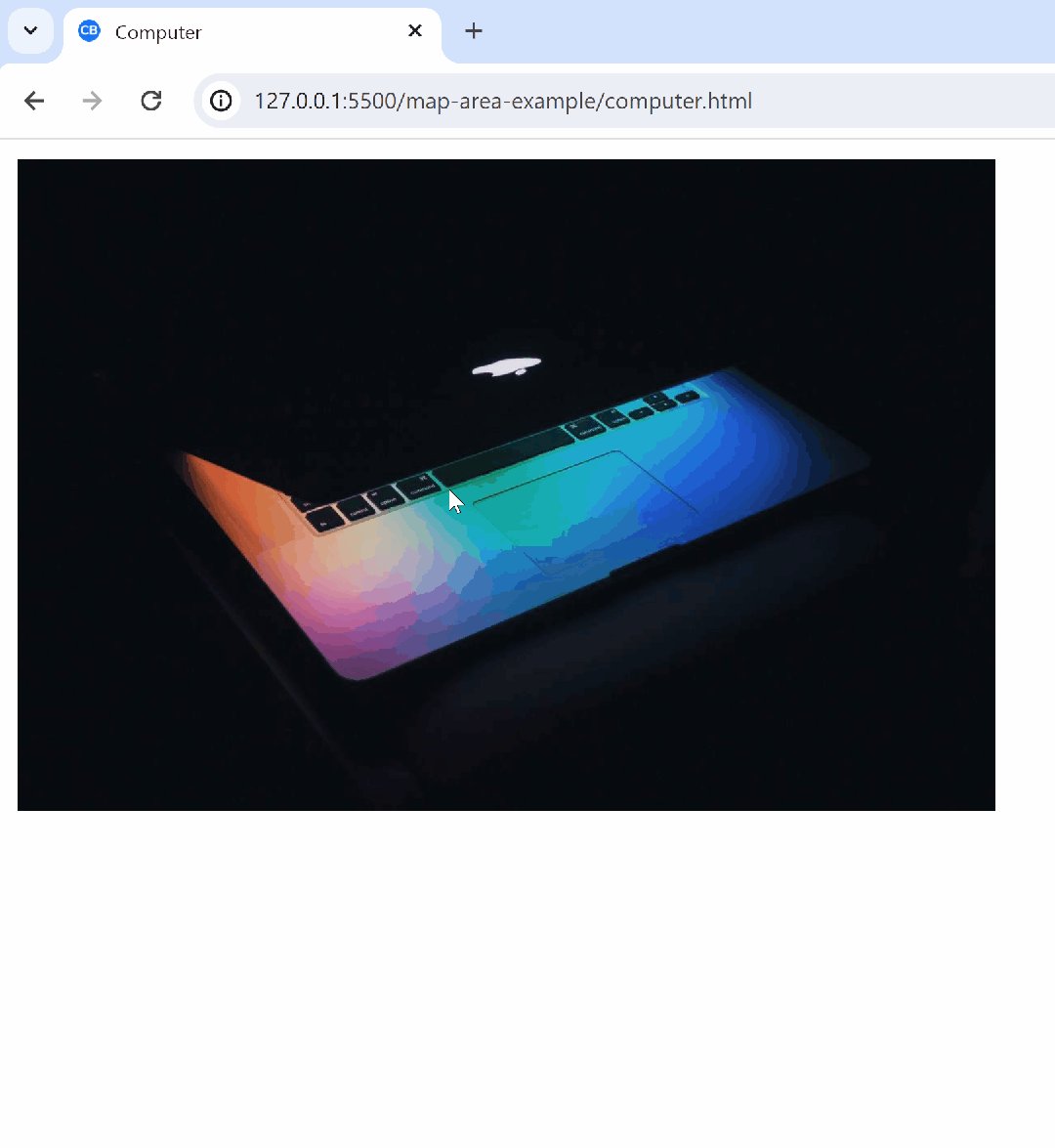
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
</map>我們把這樣的可點擊圖像稱為圖像地圖。
 圖片
圖片
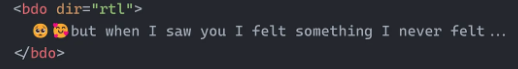
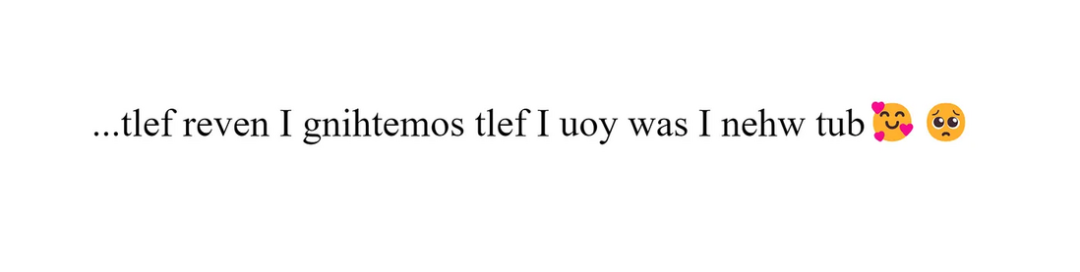
5.<bdo>:文本方向控制
用于改變文本的顯示方向:
 圖片
圖片
 圖片
圖片
6 <base>:設置基礎URL
你知道相對 URL 通常是如何工作的:
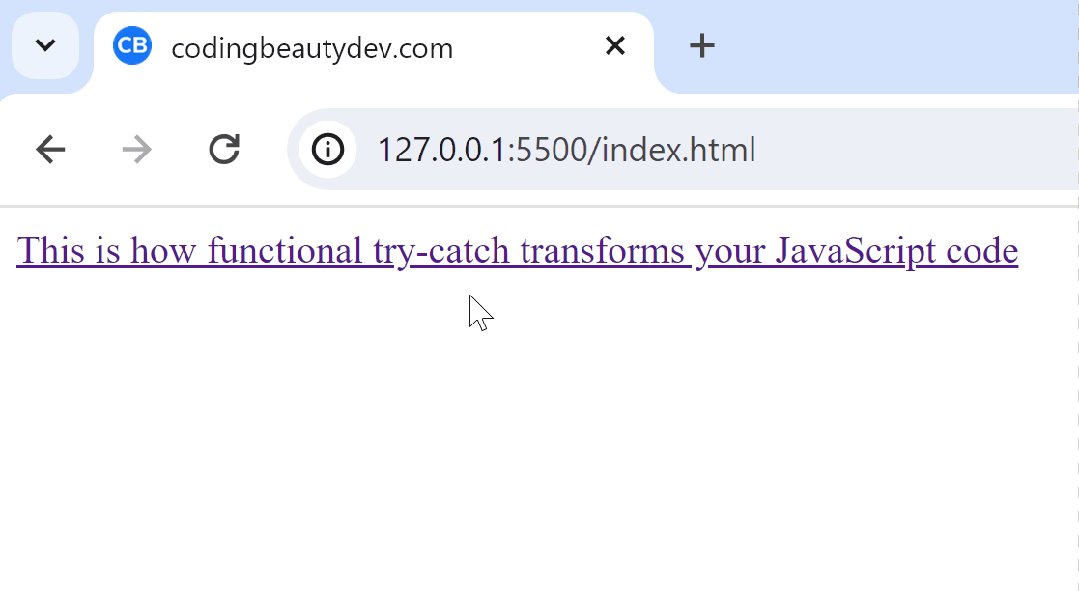
 圖片
圖片
<a>會使用頁面的域名來獲取完整的URL
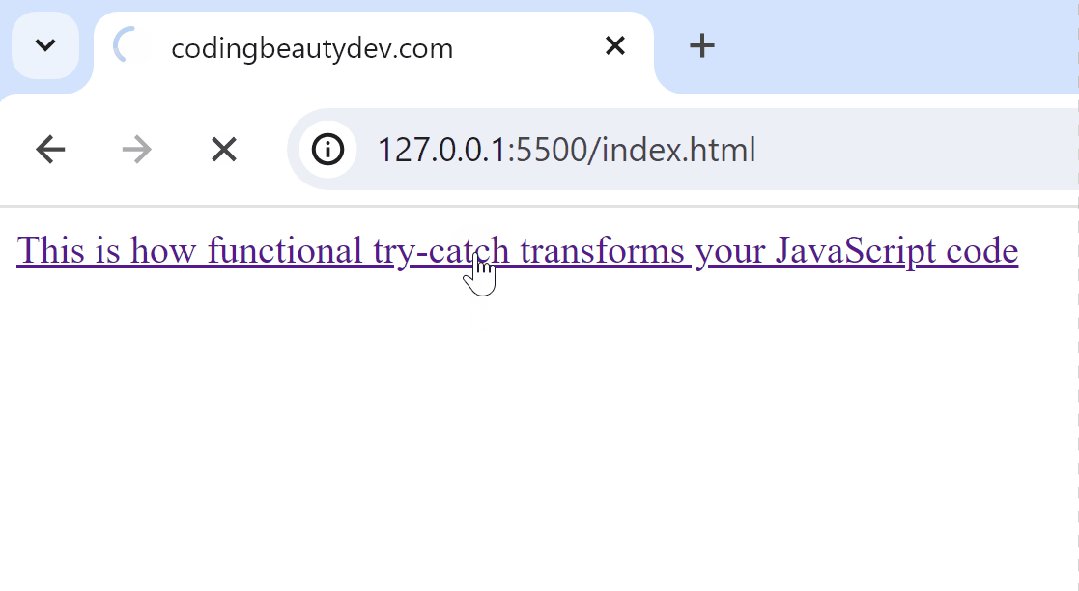
 圖片
圖片
但是,如果在 HTML 中創建一個基礎 <base> 會怎樣呢
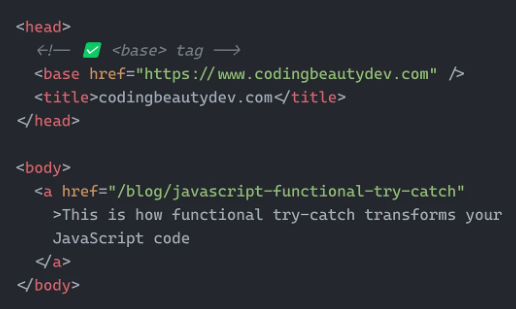
 圖片
圖片
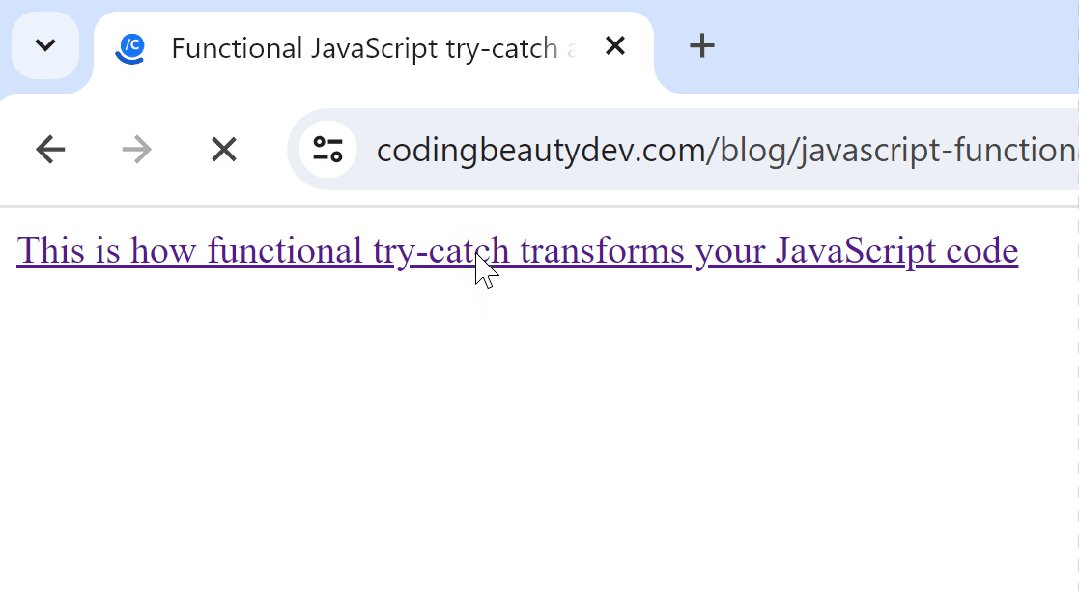
現在,它們都使用 <base> 的href中的硬編碼值來獲取完整的 URL:
 圖片
圖片
Angular 和 Flutter Web 等框架也在使用它
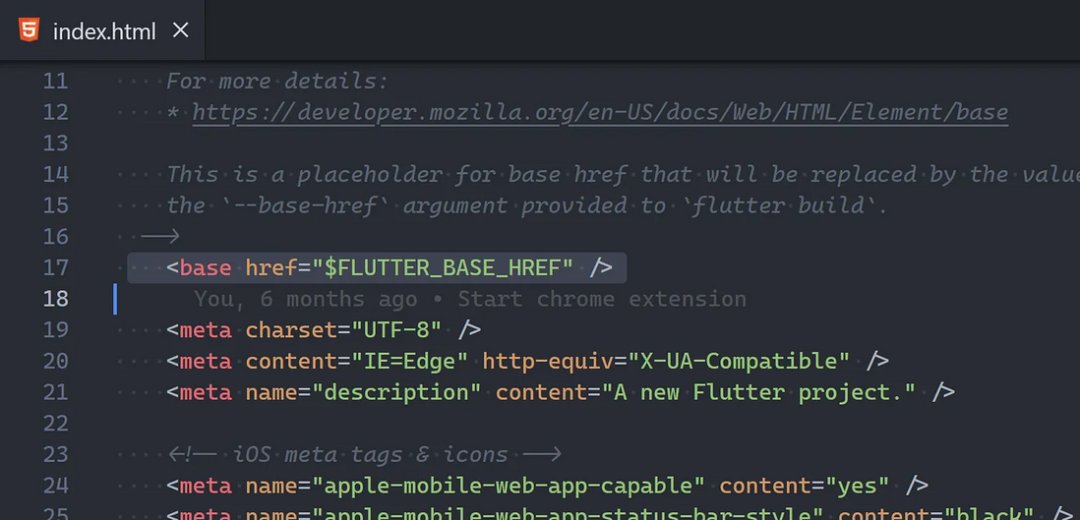
 圖片
圖片
7.<time>:標記日期和時間
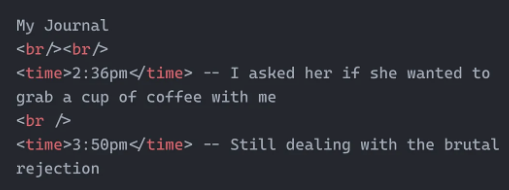
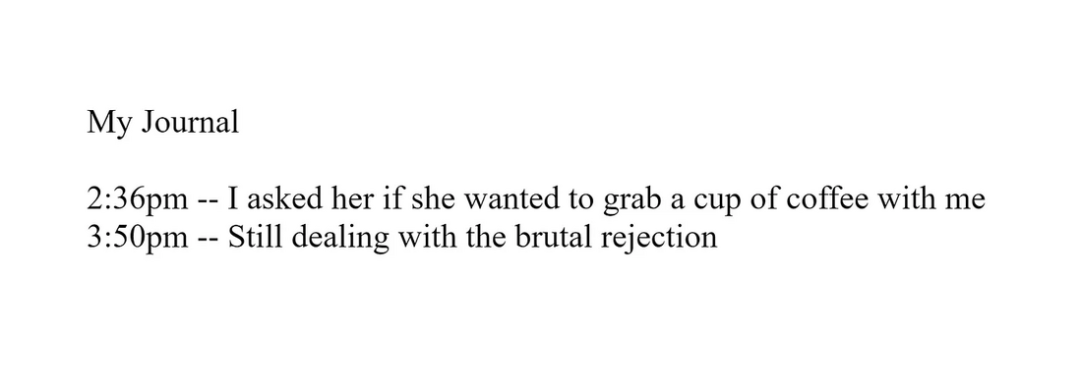
有助于搜索引擎理解頁面中的時間信息:
 圖片
圖片
 圖片
圖片
8.<hgroup>:標題組
用于組合相關的標題元素:
 圖片
圖片
 圖片
圖片
9.<kbd>:表示鍵盤輸入
用于顯示鍵盤輸入:
 圖片
圖片
 圖片
圖片
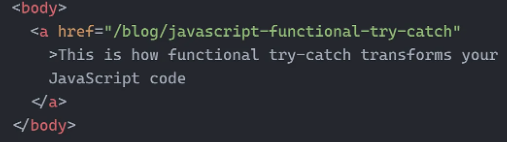
10. <cite>
用于標記創意作品的標題:
 圖片
圖片
結語
這些標簽雖然使用頻率不高,但在特定場景下能發揮重要作用。例如,<progress>和<meter>可以在數據可視化中使用,<dialog>為創建模態框提供了原生支持,而<time>則有助于提高網頁的SEO友好度。
在實際開發中,合理使用這些標簽不僅可以提高HTML的語義化程度,還能簡化JavaScript代碼。例如,使用<dialog>代替自定義的模態框實現,可以減少大量的JavaScript代碼:
<dialog id="myDialog">
<h2>重要通知</h2>
<p>這是一個原生對話框。</p>
<button id="closeDialog">關閉</button>
</dialog>
<script>
const dialog = document.getElementById('myDialog');
const closeButton = document.getElementById('closeDialog');
// 打開對話框
dialog.showModal();
// 關閉對話框
closeButton.addEventListener('click', () => {
dialog.close();
});
</script>通過深入了解和靈活運用這些鮮為人知的HTML標簽,開發者可以創建出更加語義化、易于維護且對搜索引擎友好的網頁。在追求技術創新的同時,回歸HTML基礎,探索這些被忽視的標簽,也許能為你的前端開發帶來新的靈感和效率提升。































