我愛 RESTful,但現在是時候使用 GraphQL 了:在 2024 年轉換之前你應該了解的一切
在Web開發領域,REST API長期以來一直是構建后端服務的主流選擇。然而,隨著應用復雜度的不斷提升,開發者們開始尋求更高效、靈活的數據交互方式。GraphQL作為一種新興的API查詢語言,正在為全棧開發帶來革命性的變化。本文將深入探討如何在現有的REST架構中引入GraphQL,以及這種轉變所帶來的挑戰和機遇。
GraphQL工作原理
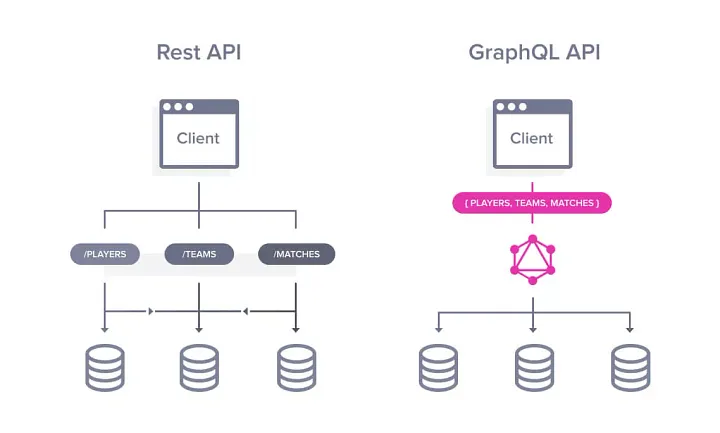
GraphQL是一種為API設計的查詢語言,它允許客戶端精確地請求所需的數據,不多不少。與REST API相比,GraphQL通過單一端點就能獲取相關數據,避免了多次請求的開銷。
這與 REST API 形成鮮明對比,后者可能需要訪問多個端點才能收集相關數據。

核心概念:
- Schema:定義API可用的數據類型和它們之間的關系。
- Query:用于讀取數據的操作。
- Mutation:用于修改數據的操作。
- Resolvers:負責獲取schema中字段數據的函數。
從REST到GraphQL的遷移之旅
第一步:設置Apollo Server
首先需要在Express應用中集成Apollo Server:
const express = require('express');
const { ApolloServer, gql } = require('apollo-server-express');
const typeDefs = gql`
type Query {
hello: String
}
`;
const resolvers = {
Query: {
hello: () => 'Hello world!',
},
};
const server = new ApolloServer({ typeDefs, resolvers });
const app = express();
server.applyMiddleware({ app });
app.listen({ port: 4000 }, () =>
console.log(`Server ready at http://localhost:4000${server.graphqlPath}`)
);第二步:將REST端點遷移到GraphQL
以用戶數據為例,將原有的REST端點轉換為GraphQL查詢:
// GraphQL Schema
const typeDefs = gql`
type User {
id: ID!
name: String!
email: String!
}
type Query {
user(id: ID!): User
}
`;
// Resolver
const resolvers = {
Query: {
user: async (_, { id }) => {
const response = await fetch(`http://api.example.com/users/${id}`);
return response.json();
},
},
};第三步:在React中集成Apollo Client
在前端應用中設置Apollo Client:
import { ApolloClient, InMemoryCache, ApolloProvider } from '@apollo/client';
const client = new ApolloClient({
uri: 'http://localhost:4000/graphql',
cache: new InMemoryCache(),
});
ReactDOM.render(
<ApolloProvider client={client}>
<App />
</ApolloProvider>,
document.getElementById('root')
);第四步:使用GraphQL查詢數據
在React組件中使用GraphQL查詢:
import { gql, useQuery } from '@apollo/client';
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
id
name
email
}
}
`;
function UserProfile({ userId }) {
const { loading, error, data } = useQuery(GET_USER, {
variables: { id: userId },
});
if (loading) return <p>Loading...</p>;
if (error) return <p>Error :(</p>;
return (
<div>
<h2>{data.user.name}</h2>
<p>{data.user.email}</p>
</div>
);
}步驟 5:增量遷移
在取得進展的鼓舞下,繼續遷移其他端點。我定義了新的類型和解析器,更新了查詢,并逐漸將越來越多的數據獲取邏輯遷移到 GraphQL。
挑戰與解決方案
- 學習曲線:GraphQL的語法和概念需要時間適應。解決方法是循序漸進,從簡單的查詢開始,逐步掌握復雜特性。
- Schema設計:設計良好的Schema需要仔細規劃。建議從小規模開始,逐步遷移和優化。
- N+1問題:在查詢嵌套關系時可能遇到性能問題。使用DataLoader可以有效批處理和緩存請求,提高效率。
實際應用案例
- Shopify:通過引入GraphQL,Shopify顯著提升了API的性能和靈活性,允許客戶端精確指定所需數據,減少了數據傳輸量。
- GitHub:GitHub的GraphQL API使開發者能夠精確查詢所需信息,減少了請求次數,提高了整體性能。
結論
從REST遷移到GraphQL是一個富有挑戰性但回報豐厚的過程。GraphQL提供的靈活性和效率不僅改善了開發工作流程,還提升了應用性能。盡管過渡需要一定的學習和努力,但長期來看,其帶來的好處是顯而易見的。
對于考慮進行這一轉變的開發者,建議采取漸進式的方法。從小規模試點開始,逐步擴大GraphQL的應用范圍。隨著經驗的積累,你會發現GraphQL在項目中帶來的諸多優勢。
在2024年的全棧開發領域,掌握GraphQL無疑將成為一項重要的技能。它不僅能夠提高開發效率,還能為用戶提供更快速、更精準的數據訪問體驗。無論是構建新項目還是優化現有應用,GraphQL都值得認真考慮和嘗試。



































