分享 12 個超級實用的前端工具,可能就是你一直在尋找的!
好看的代碼截圖
大家平時是否見過這樣的代碼截圖。
 圖片
圖片
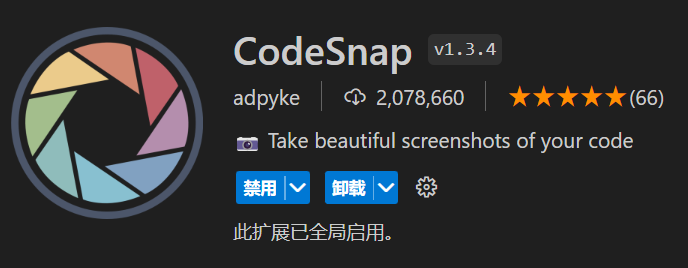
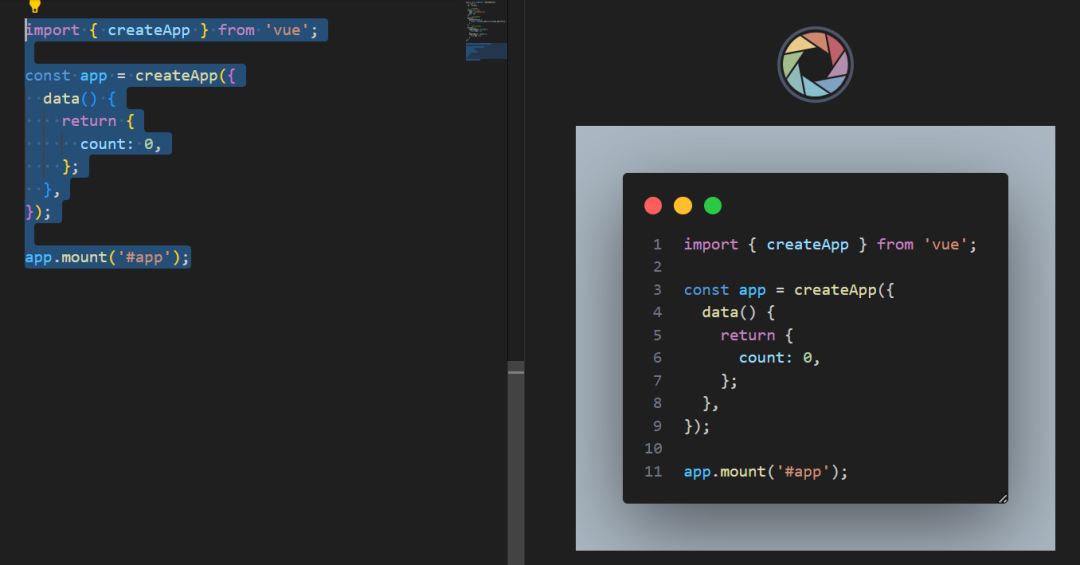
這種好看的代碼截圖只需要安裝 VSCODE 插件:CodeSnap。
 圖片
圖片
 圖片
圖片
API 兼容性查詢
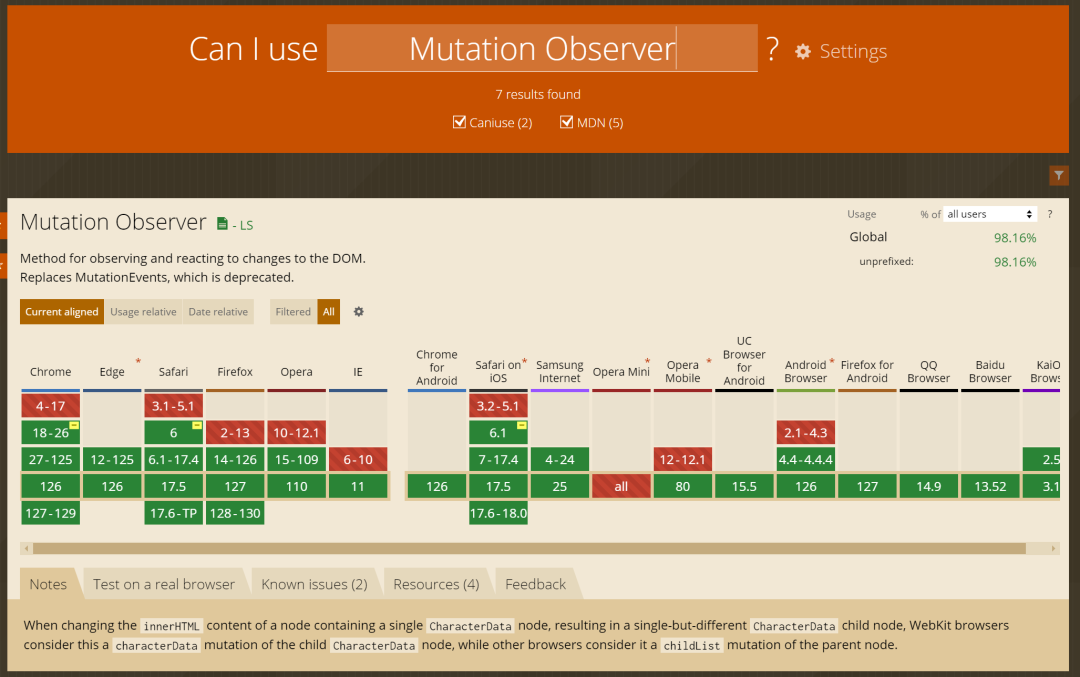
在開發的時候,每次用到一個 JavaScript 的 API 時,一定要有意識地去看一看這個 API 的兼容性如何,不然容易產生生產事故。
而 Can I Use 這個網站就是干這件事的,顧名思義翻譯過來就是 我能用嗎?
每次使用 API 擔憂它的兼容性時,可以去這個網站上面查看: https://caniuse.com/
 圖片
圖片
漸變色生成
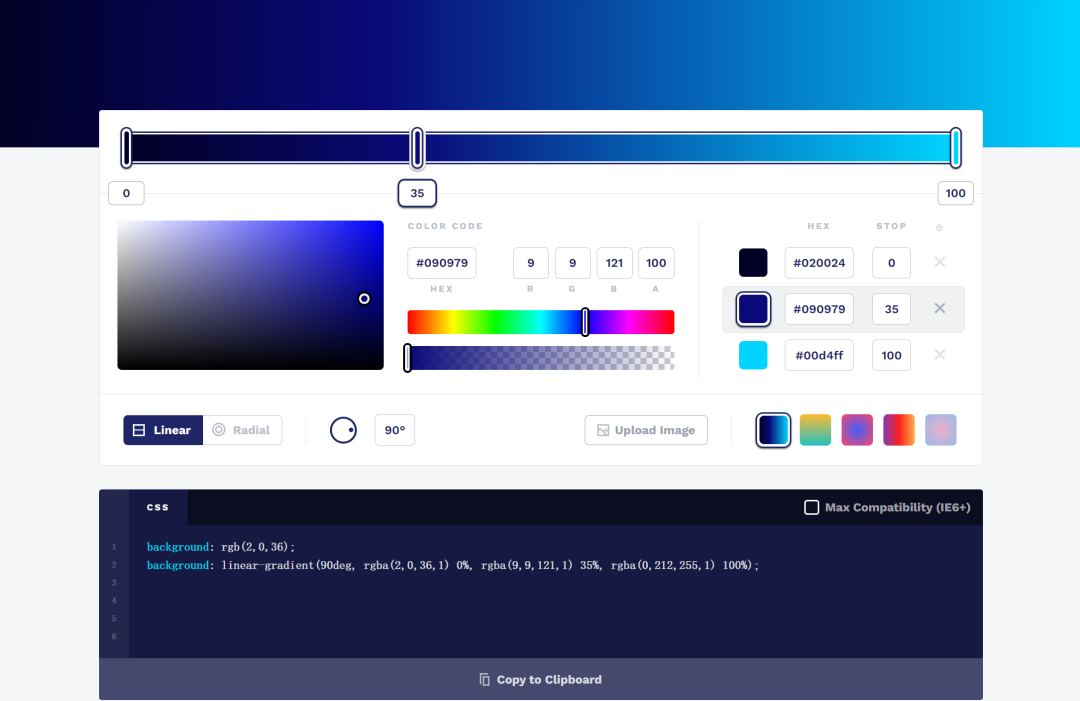
平時寫 CSS 的時候,或多或少都會接觸到 漸變 這個概念,但是往往自己都調不好那個漸變效果。
所以需要一個可視化可讓我們調節,并且可以生成漸變樣式的網站,那么 cssgradient.io 就是不二之選。
地址:https://cssgradient.io/
 圖片
圖片
i18N 提示
做過 i18n 的朋友都知道,一般一段話都是通過 aa.bb.cc 這樣去獲取的,數量少還好,數量多了就記不住了,所以需要提示~
安裝這個插件即可。
 圖片
圖片
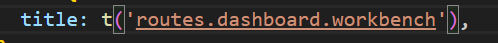
平時狀態下會提示這段鏈式字符串所代表的意思。
 圖片
圖片
 圖片
圖片
在線代碼運行
你是否遇到這種場景:需要調試某一段代碼,但是又不想啟動自己的項目去調試。
或者這種場景:有一段代碼效果,想要分享給其他人。
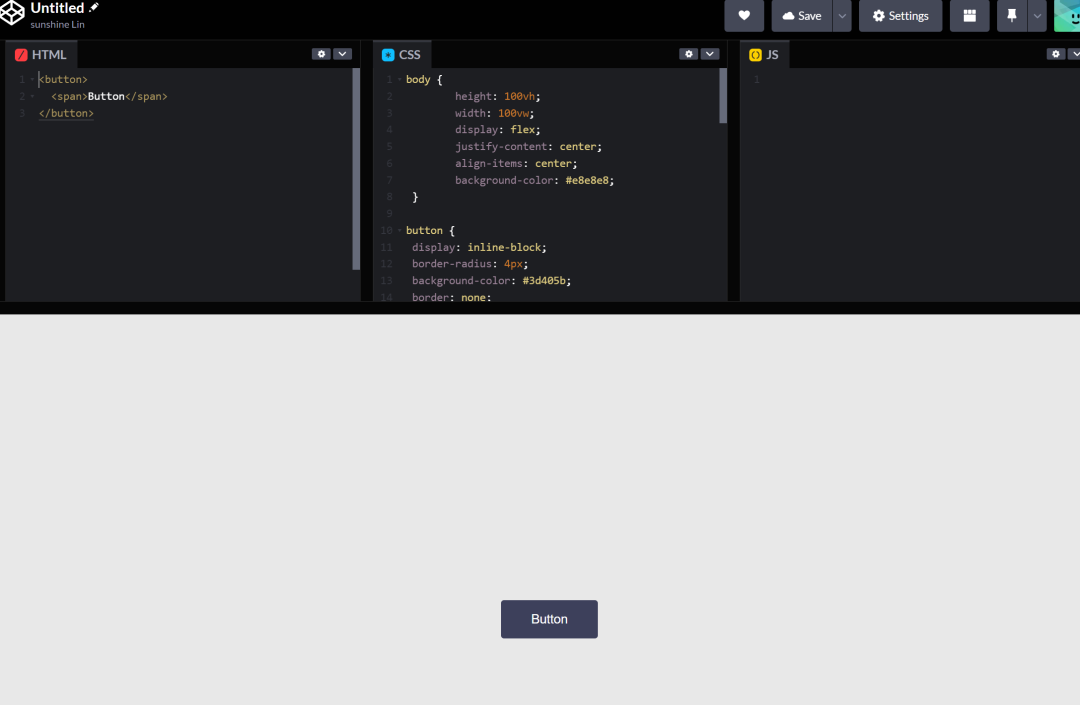
那么這個時候就需要 代碼在線運行平臺 了,也就是在網頁平臺上調試代碼,不需要在自己項目上去調試,并且可以通過網址分享給他人。
平時用的最多的是 Codepen,地址:https://codepen.io/。
 圖片
圖片
動畫案例庫
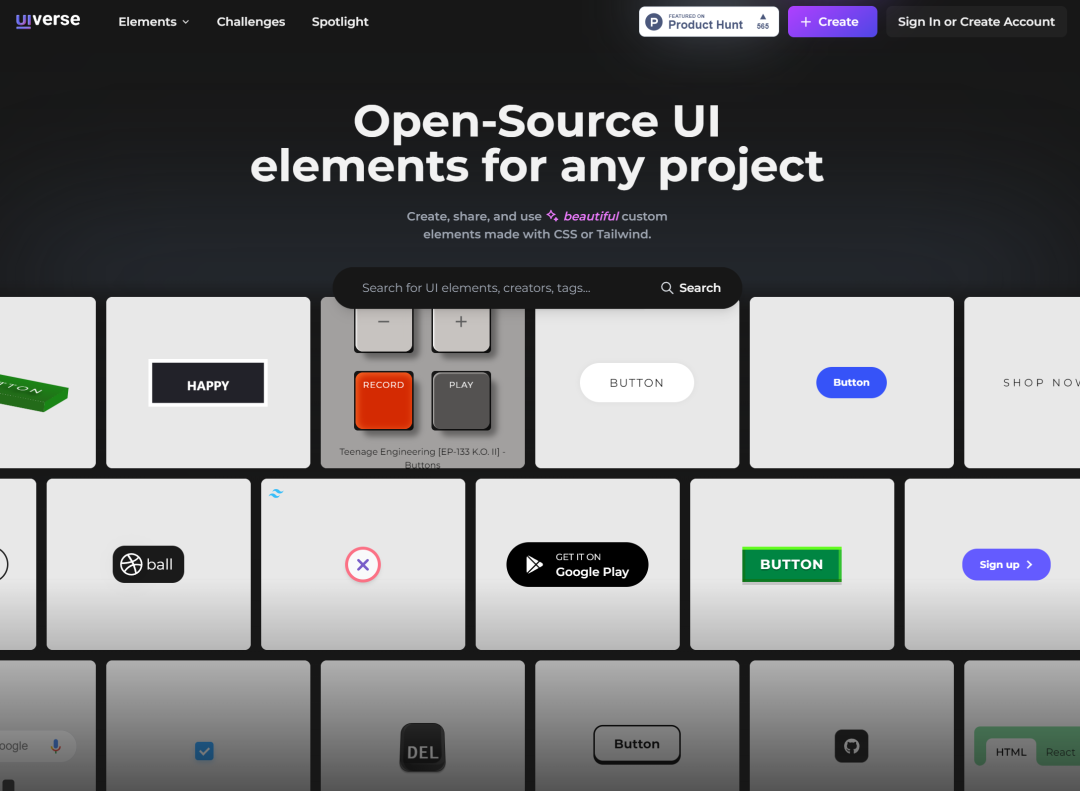
我們在開發公司項目或者個人項目的時候,想要用到一些很酷炫的效果,但是靠我們自己又想不出來,那就需要一個動畫案例庫來輔助我們了。
用的最多的是 uiverse.io,地址是:https://uiverse.io/。
啥動畫都有,只有你想不到的,沒有做不到的~包含且不僅限于:按鈕、表單、輸入框、彈框等等。

Vue 在線調試
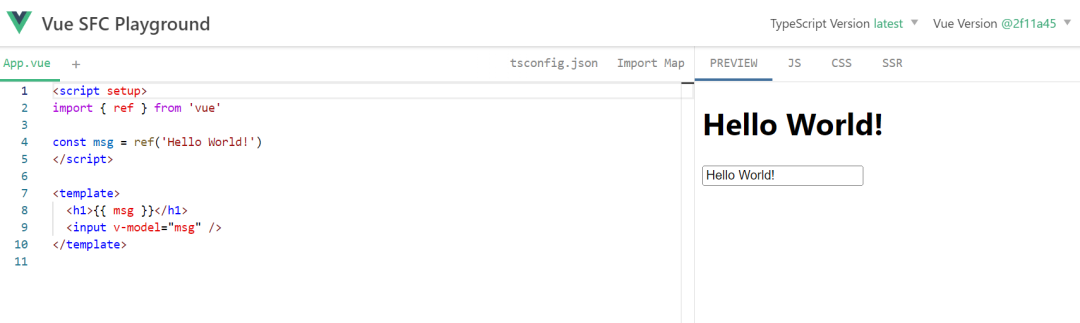
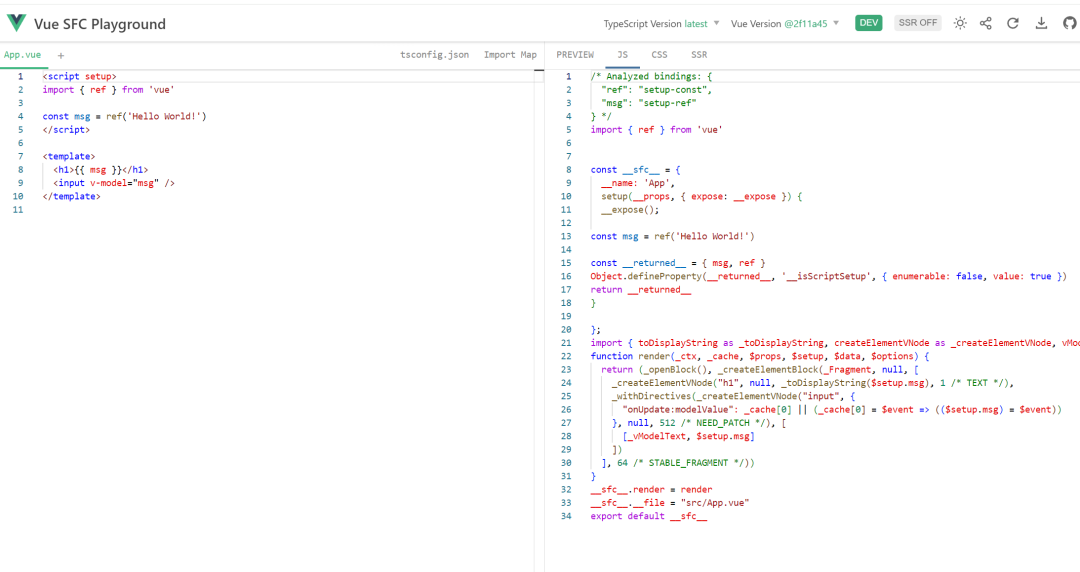
你想要在線調試一段 Vue 代碼,并且想要看最終效果以及代碼解析?
Vue 官方推出了 Vue SFC Playground,滿足你的需求。
地址:https://play.vuejs.org/
 圖片
圖片
 圖片
圖片
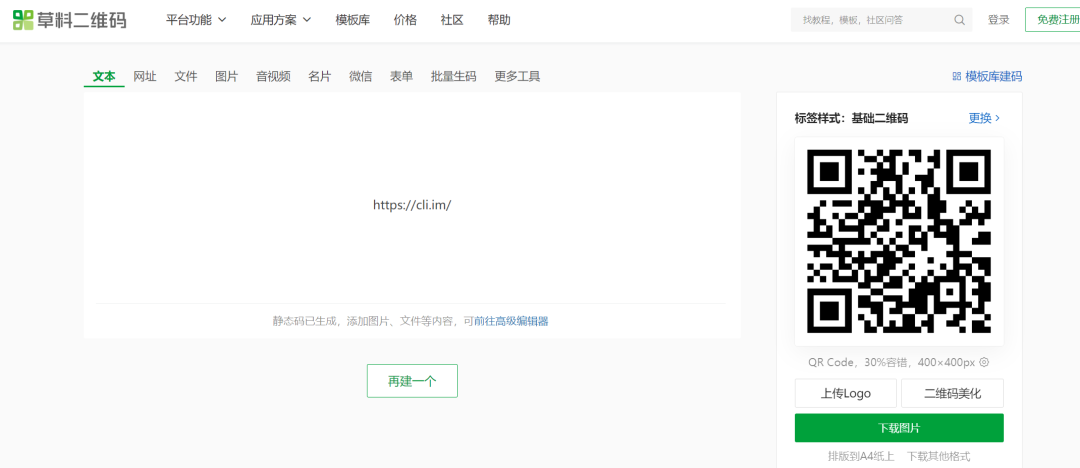
URL 轉二維碼
如果你想要將一個 URL 轉換為二維碼,以供他人掃碼的話,可以在這個平臺上去轉換 草料。
地址:https://cli.im/text/other
 圖片
圖片
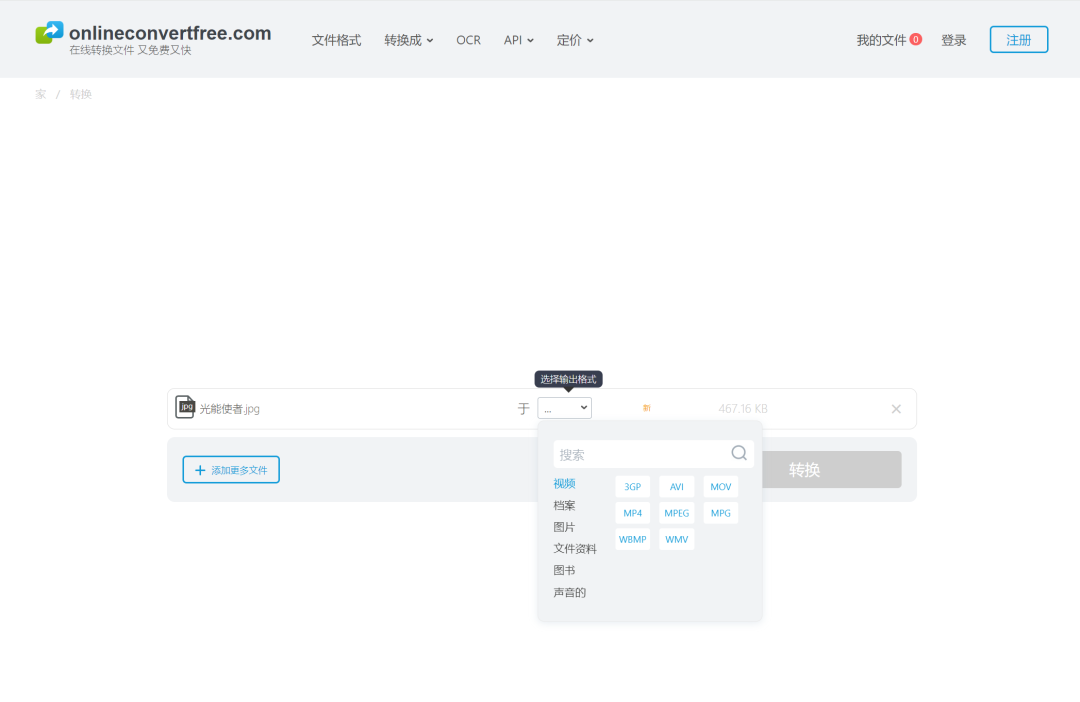
文件格式轉換
一個免費的文件格式轉換平臺。
地址:https://onlineconvertfree.com/zh/convert/

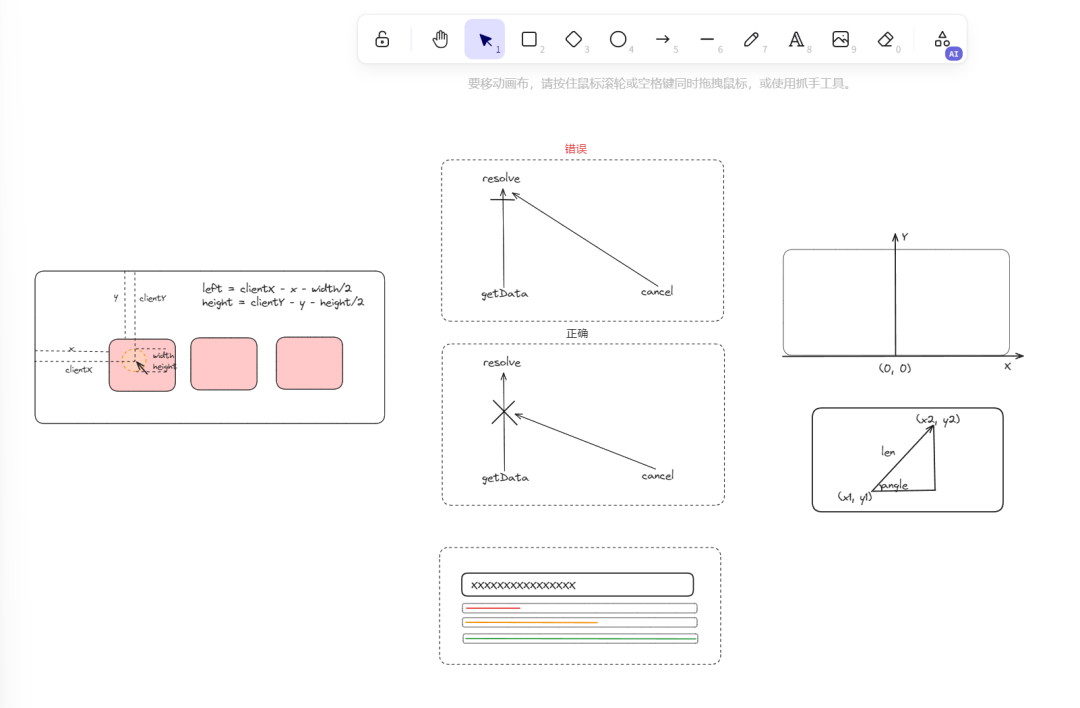
在線畫圖平臺
可以在這個平臺上去隨意畫你的思路、記錄、心得,沒有那么多條條框框,主打的就是一個自由。
地址:https://excalidraw.com/
 圖片
圖片
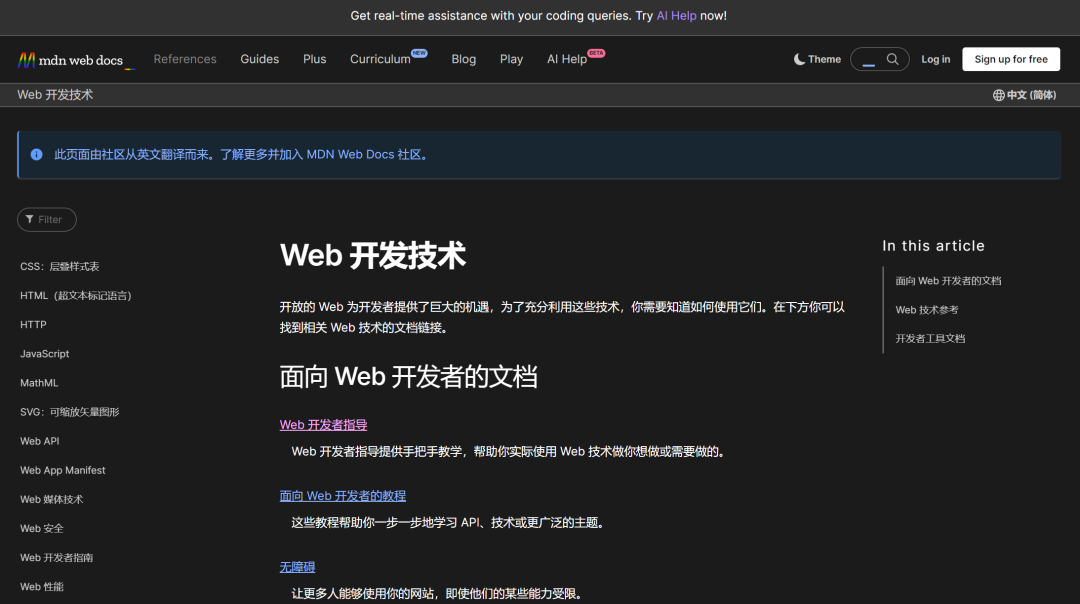
前端基礎文檔查詢
開發前端,遇到了基礎問題,第一時間就得查文檔,哪個文檔最靠譜呢?毫無爭議:MDN。
地址:https://developer.mozilla.org/zh-CN/docs/Web
 圖片
圖片
網頁 JSON 美化
一個谷歌插件 JSON Viewer,讓你通過網頁查看的 JSON 數據更加美觀。
 圖片
圖片