2024 年,你能放棄 CSS 預處理器嗎?
隨著前端技術的飛速發展,CSS預處理器已經成為許多項目中不可或缺的一部分。然而,隨著原生CSS的不斷進化,一個值得思考的問題浮出水面:在2024年,我們是否還需要CSS預處理器?
CSS預處理器的興起與發展
CSS預處理器誕生于原生CSS能力不足的年代。Sass作為最早的CSS預處理器,誕生于2007年,至今已有17個年頭。而相對較新的Stylus也已發布14年之久。這些工具為開發者帶來了更靈活、更高效的樣式編寫體驗,極大地提升了CSS的可維護性和可擴展性。
主流的CSS預處理器包括:
- Sass: 最成熟的預處理器,擁有強大的Ruby社區支持。
- Less: 語法接近CSS,學習曲線平緩,廣受歡迎。
- Stylus: 來自Node.js社區,為Node項目提供CSS預處理支持。
這些預處理器的主要優勢在于:
- 變量支持
- 混合(Mixin)功能
- 嵌套規則
- 模塊化
例如,使用Sass可以這樣定義變量和混合:
變量:
$font-size: 10px;
$font-family: Helvetica, sans-serif;
body {
font: $font-size $font-family;
}
.mark{
font-size: 1.5 * $font-size;
}Mixin
@mixin clearfix {
&:after {
display: block;
content: '';
clear: both;
}
}
.sidebar{
@include clearfix;
}嵌套:
// menu
.nav {
> li {
> a:hover {
background-color: red;
}
}
}模塊
@import './common';
@import './github-markdown';
@import './mixin';
@import './variables';CSS預處理器的局限性
盡管CSS預處理器帶來了諸多便利,但它們也存在一些問題:
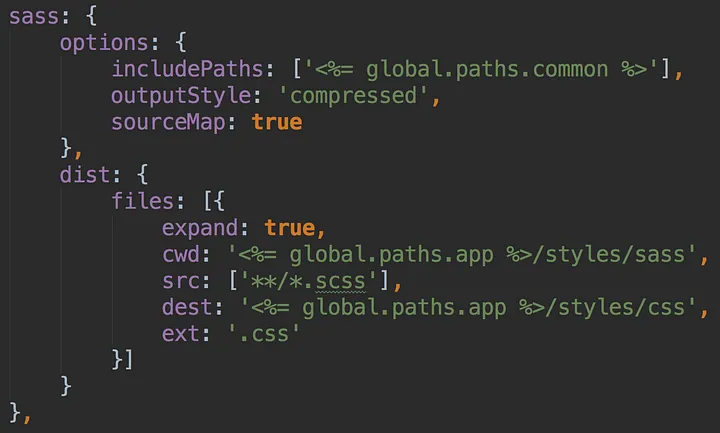
1.需要額外的編譯配置
在編寫樣式之前,還需要進行額外的編譯配置工作。sass-node 的安裝和編譯配置可能會給前端初學者帶來困難。
 圖片
圖片
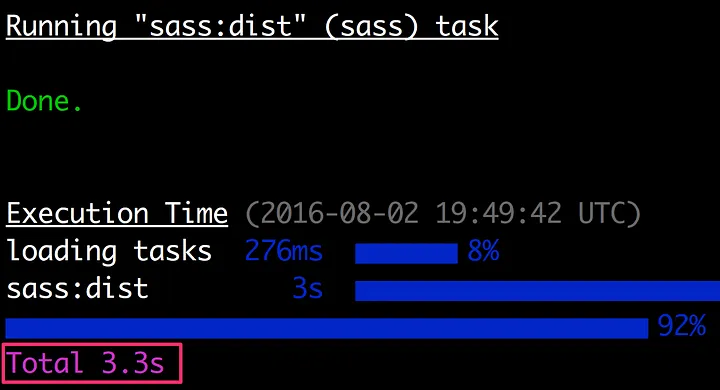
2.編譯過程消耗時間和資源
每次修改代碼都需要重新編譯,這將耗費時間和 CPU。
 圖片
圖片
3.不同預處理器間的語法差異增加了學習成本
不同的 CSS 預處理器語法有不同的學習成本,這會增加總體學習成本。在同一個團隊甚至項目中,可能會同時使用多種樣式預處理器。
// Sass
$color: #f00;
$images: "../img";
@mixin clearfix {
&:after {
content: " ";
display: block;
clear: both;
}
}
body {
color: $color;
background: url("#{img}/1.png");
@include clearfix;
}// Less
@color: #f00;
@images: "../img";
.clearfix() {
&:after {
content: " ";
display: block;
clear: both;
}
}
body {
color: @color;
background: url("@{img}/1.png");
.clearfix;
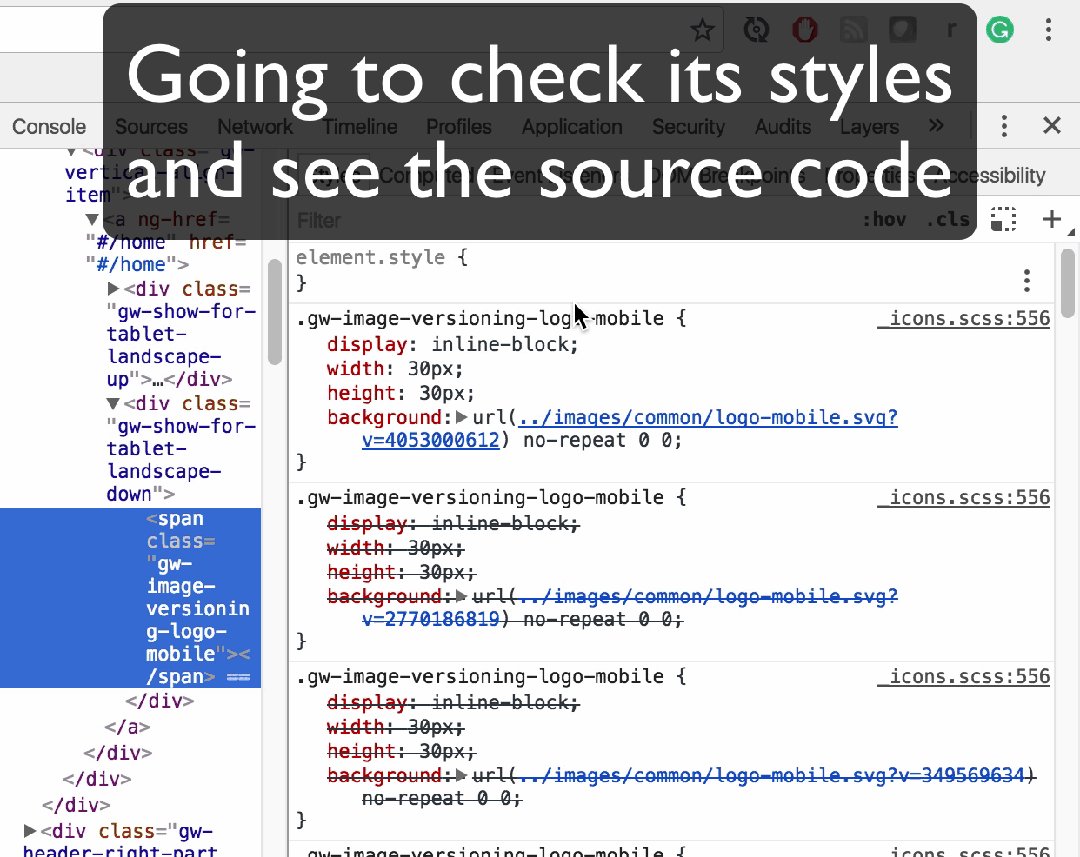
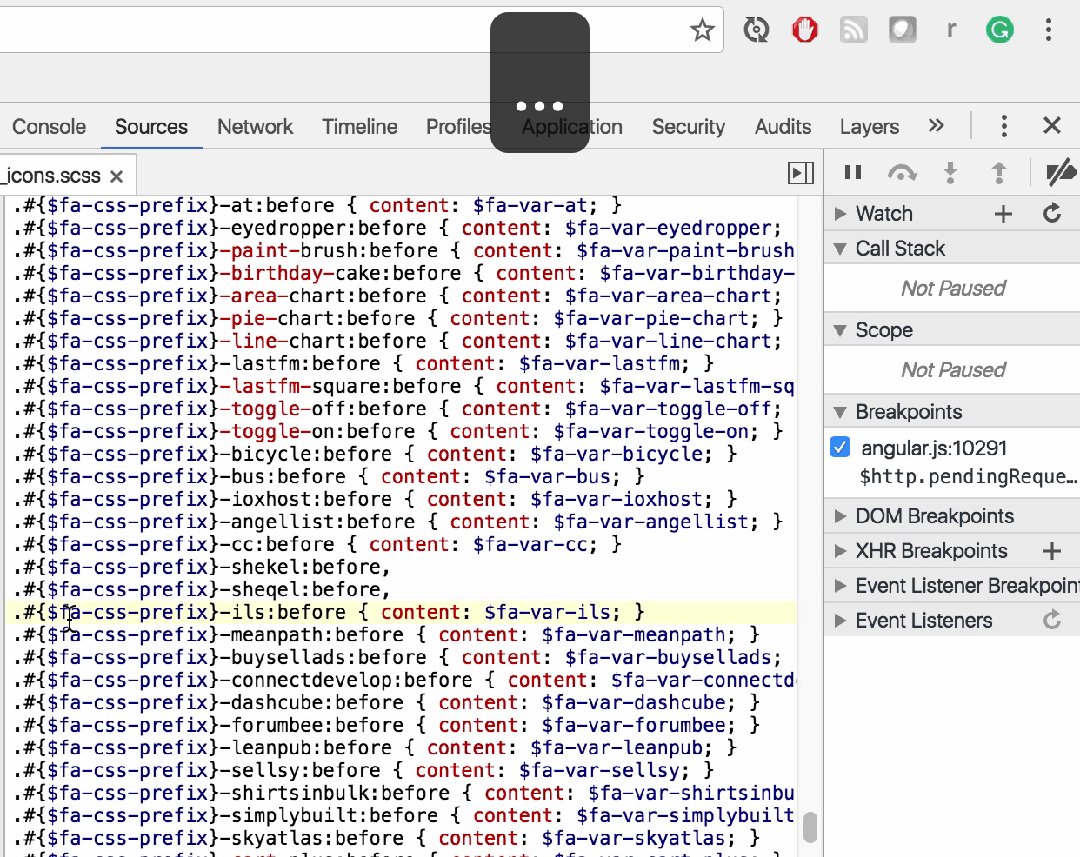
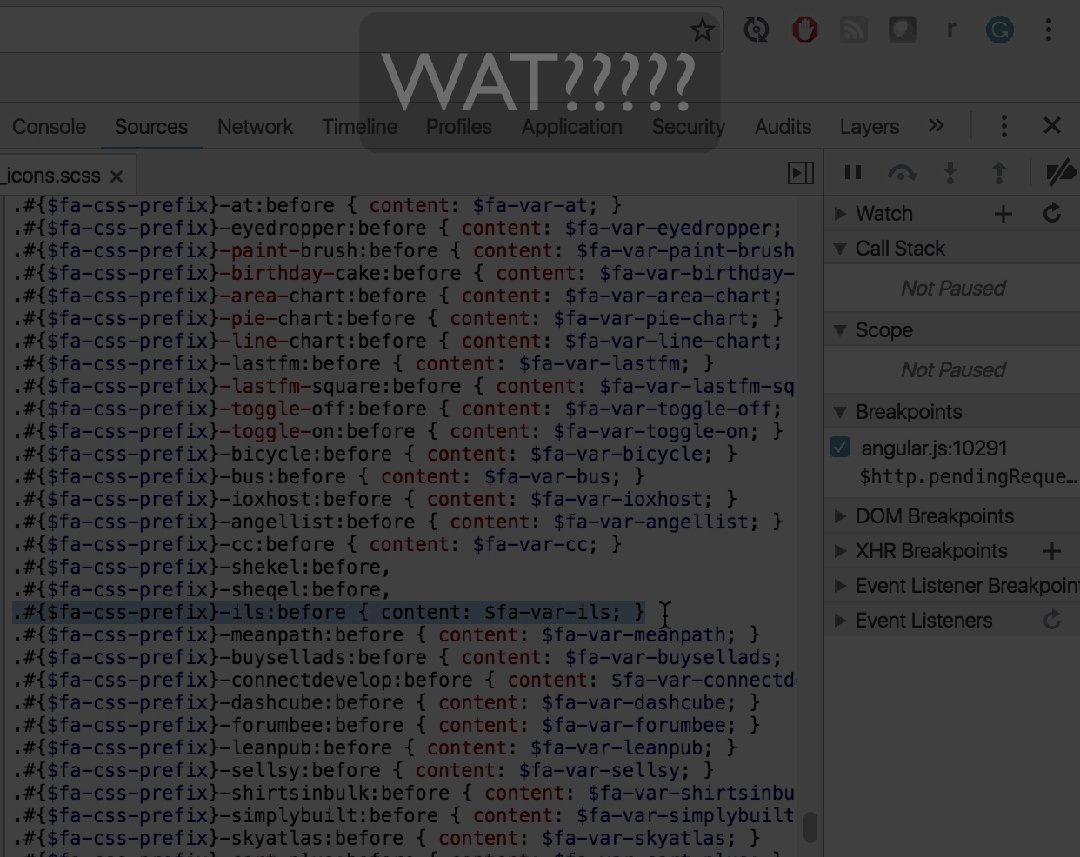
}4.調試困難,尤其是在復雜項目中
在使用 CSS 預處理器時,我們通常會配置 SourceMaps 來協助調試。不過,即便如此,還是會出現一些難以調試的情況:
 圖片
圖片
原生CSS的進化
與此同時,W3C的CSS工作組也在不斷吸收社區的創新,加速CSS標準的迭代。CSS3的模塊化設計使得各個特性可以獨立演進,大大提高了標準化進程的效率。
其中,CSS變量(Custom Properties)的引入是一個重要里程碑。它允許我們在樣式表中聲明變量,并通過var()函數使用它們:
/* declaration */
--VAR_NAME: <declaration-value>;
/* usage */
var(--VAR_NAME)
/* root element selector (global scope), e.g. <html> */
:root {
/* CSS variables declarations */
--main-color: #ff00ff;
--main-bg: rgb(200, 255, 255);
--logo-border-color: rebeccapurple;
--header-height: 68px;
--content-padding: 10px 20px;
--base-line-height: 1.428571429;
--transition-duration: .35s;
--external-link: "external link";
--margin-top: calc(2vh + 20px);
}
body {
/* use the variable */
color: var(--main-color);
}CSS變量不僅可以在樣式表中使用,還可以通過JavaScript動態修改,這為主題切換等功能提供了便利:
document.documentElement.style.setProperty('--primary-color', '#e74c3c');此外,calc()函數的引入使得CSS中的數值計算變得可能:
.container {
width: calc(100% - 20px);
}使用 CSS 變量,還可以自定義和動態切換網站主題非常簡單方便:
html {
--hue: 210; /* Blue */
--text-color-normal: hsl(var(--hue), 77%, 17%);
...
}
html[data-theme='dark'] {
--text-color-normal: hsl(var(--hue), 10%, 62%);
...
}通過 JS 更改元素屬性,動態切換主題
document.documentElement.setAttribute('data-theme', 'dark')
document.documentElement.setAttribute('data-theme', 'light')CSS 中的Mixin
CSS 有一個提案:CSS @apply 規則。根據該草案,用戶可以直接使用 CSS 變量來存儲聲明塊,然后通過 @apply 規則來使用它們。
:root {
--pink-schema: {
color: #6A8759;
background-color: #F64778;
}
}
body{
@apply --pink-schema;
}遺憾的是,這一提議已被放棄。雖然目前 CSS 中還沒有很好的標準實現,但我們堅信,最終會有更好的規范出現,填補 CSS 中的這一空白。
原生CSS的未來
雖然原生CSS目前還無法完全替代預處理器,但它正在快速追趕。例如,CSS Nesting Module的提案已經進入了候選推薦階段,這將帶來類似預處理器的嵌套語法:
.card {
background: white;
& .title {
color: black;
}
}同時,@container查詢、:has()選擇器等新特性的出現,大大增強了CSS的表達能力和靈活性。
結語
在2024年,完全拋棄CSS預處理器可能為時尚早。但可以預見的是,隨著原生CSS的不斷進化,預處理器的重要性將逐漸降低。明智的做法是在項目中逐步引入原生CSS新特性,同時保留預處理器的使用,以獲得最佳的開發體驗和瀏覽器兼容性。
未來,我們可能會看到更多像PostCSS這樣的工具,它們能夠根據項目需求靈活地填補原生CSS與預處理器之間的差距。無論如何,持續關注CSS標準的發展,并在實踐中積極嘗試新特性,將是每個前端開發者的必修課。

































