在微前端中,子系統(tǒng)頁(yè)面如何滾動(dòng)到制定位置,你學(xué)會(huì)了嗎?
 圖片
圖片
1. 在微前端中,子系統(tǒng)頁(yè)面如何滾動(dòng)到制定位置
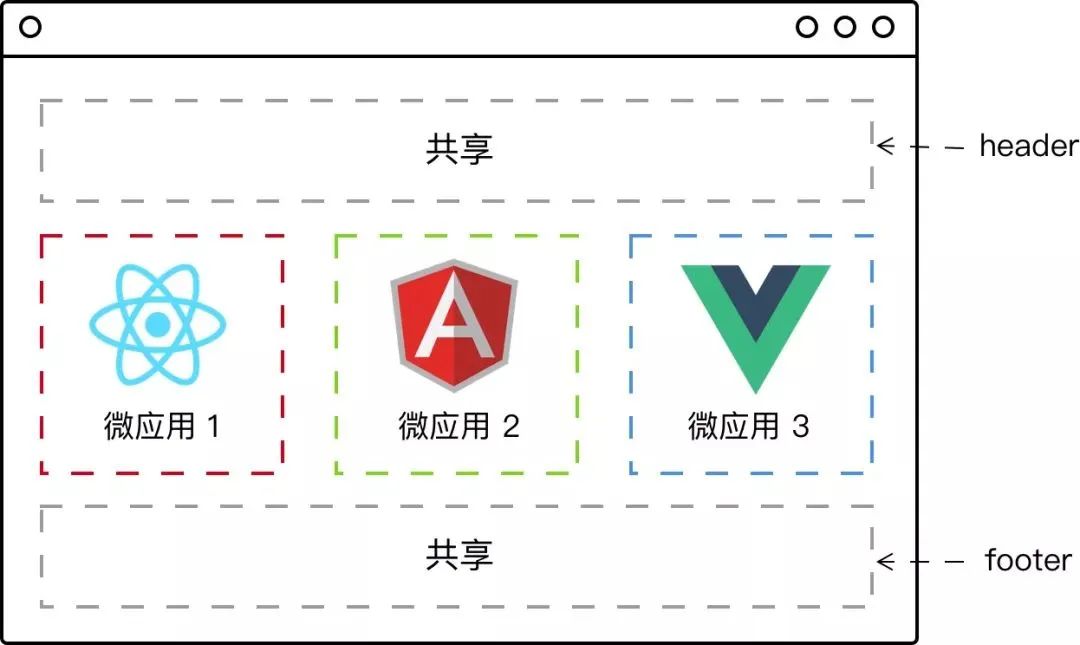
在微前端架構(gòu)中,通常會(huì)有一個(gè)主應(yīng)用和多個(gè)子應(yīng)用。
當(dāng)用戶在主應(yīng)用中導(dǎo)航到某個(gè)子應(yīng)用時(shí),有時(shí)需要讓子應(yīng)用頁(yè)面加載后自動(dòng)滾動(dòng)到某個(gè)特定的位置。
這里的關(guān)鍵點(diǎn)在于如何在主應(yīng)用和子應(yīng)用之間傳遞滾動(dòng)信息,并確保子應(yīng)用能夠正確響應(yīng)這些信息。
1.1. 方案概述
要實(shí)現(xiàn)子應(yīng)用頁(yè)面加載后自動(dòng)滾動(dòng)到特定位置,我們可以采用如下方案:
- URL參數(shù):在導(dǎo)航鏈接中攜帶滾動(dòng)位置信息。
- 事件通信:使用事件機(jī)制,在子應(yīng)用加載完成后通知其滾動(dòng)到特定位置。
- 狀態(tài)管理:使用共享狀態(tài)管理工具(如Redux、Vuex等)來存儲(chǔ)滾動(dòng)位置信息。
1.2. 示例代碼
下面是一個(gè)簡(jiǎn)單的示例,展示如何在微前端環(huán)境下實(shí)現(xiàn)這一功能。
1.2.1. 主應(yīng)用
在主應(yīng)用中,當(dāng)用戶點(diǎn)擊某個(gè)鏈接導(dǎo)航到子應(yīng)用時(shí),可以在URL中攜帶滾動(dòng)位置的信息。
// 主應(yīng)用中的導(dǎo)航邏輯
function navigateToSubApp(position) {
const url = `http://subapp.example.com/?scrollTo=${position}`;
window.location.href = url;
}1.2.2. 子應(yīng)用
在子應(yīng)用中,可以通過監(jiān)聽URL變化或者使用其他通信方式來獲取滾動(dòng)位置信息。
- 使用URL參數(shù)
function scrollToPosition() {
const urlParams = new URLSearchParams(window.location.search);
const position = urlParams.get('scrollTo');
if (position) {
scrollToPositionHelper(position);
}
}
function scrollToPositionHelper(position) {
const [x, y] = position.split(',').map(Number);
window.scrollTo({
top: y,
left: x,
behavior: 'smooth'
});
}
// 初始化滾動(dòng)
scrollToPosition();
// 如果需要,可以監(jiān)聽hash或search的變化
window.addEventListener('popstate', scrollToPosition);- 使用事件通信
在這種情況下,主應(yīng)用會(huì)在子應(yīng)用加載完成之后發(fā)送一個(gè)事件,通知子應(yīng)用滾動(dòng)到特定位置。
主應(yīng)用:
function handleScrollEvent(event) {
const position = event.detail;
scrollToPositionHelper(position.x, position.y);
}
document.addEventListener('scroll-to-position', handleScrollEvent);
function scrollToPositionHelper(x, y) {
window.scrollTo({
top: y,
left: x,
behavior: 'smooth'
});
}子應(yīng)用:
function handleScrollEvent(event) {
const position = event.detail;
scrollToPositionHelper(position.x, position.y);
}
document.addEventListener('scroll-to-position', handleScrollEvent);
function scrollToPositionHelper(x, y) {
window.scrollTo({
top: y,
left: x,
behavior: 'smooth'
});
}1.2.3. 注意事項(xiàng)
- 當(dāng)使用URL參數(shù)時(shí),確保子應(yīng)用能夠處理URL的變化。
- 當(dāng)使用事件通信時(shí),確保主應(yīng)用與子應(yīng)用之間的通信機(jī)制是穩(wěn)定的。
- 考慮到瀏覽器兼容性,確保使用的方法在目標(biāo)瀏覽器中可用。
以上就是一種實(shí)現(xiàn)微前端場(chǎng)景下子應(yīng)用頁(yè)面滾動(dòng)到特定位置的方法。具體實(shí)現(xiàn)可能會(huì)根據(jù)你的技術(shù)棧和需求有所不同。











































