為什么Tailwindcss在開發者中如此受歡迎?揭秘背后的原因!
1.邂逅 tailwindcss
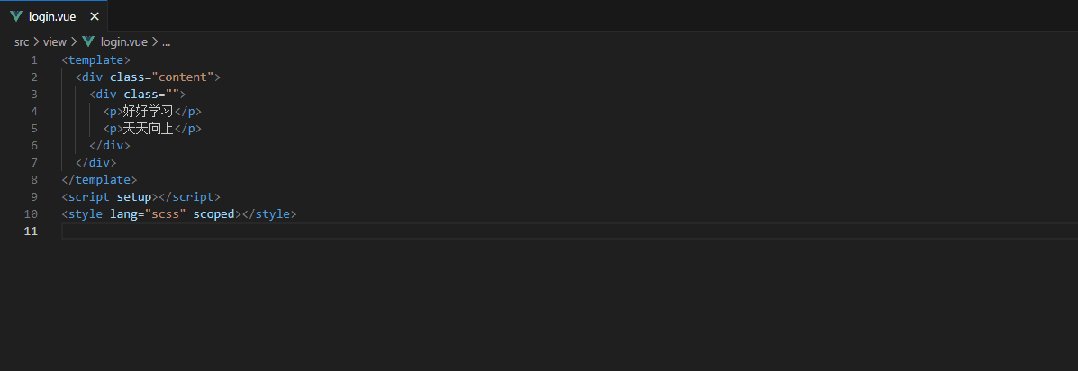
我們平時寫 css 樣式是這樣的:
<template>
<div class="zhifou">
<p>好好學習</p>
<p>天天向上</p>
</div>
</template>
<script setup></script>
<style lang="scss" scoped>
.zhifou {
margin: auto;
width: 600px;
height: 300px;
background-color: blue;
font-size: 20px;
}
</style>后來隨著前端技術的發展,原子化 CSS 出現了。原子化 CSS 是一種 CSS 框架。
在原子化 CSS 中,CSS 組件被拆分為更小的部分,這些部分可以獨立地編輯、測試和重用。這些原子通常是單個像素或極其微小的變化,例如顏色、大小、位置等。
原子化 CSS 有助于減少代碼量,提高代碼的可維護性和可重用性。
原子化 CSS 寫法:
<div class="w-10 h-10 bg-red-100 text-10">
<p>好好學習</p>
<p>天天向上</p>
</div>原子化 CSS 框架更像是一個已經封裝好的 CSS 工具類。
例如:我們在類選擇器中寫了 w-[10px],原子化 CSS 框架經過掃描,將 w-[10px] 掃描成
width:10px;也就是說,我們只要按照這個框架的要求去任意組合,框架最后一掃描,就能生成我們想要的 CSS 樣式。這樣會大大減少代碼量,提高工作效率。
而本文介紹的 tailwindcss 就是市面上非常熱門的原子化 CSS 框架。
tailwindcss 中文網
https://www.tailwindcss.cn/ 圖片
圖片
2.Vite 安裝配置 tailwindcss
2.1 安裝 tailwindcss
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p其中第一行命令會安裝 tailwindcss 的依賴
第二行命令會創建 tailwindcss 配置文件,包含 postcss.config.js 和 tailwind.config.js 文件。
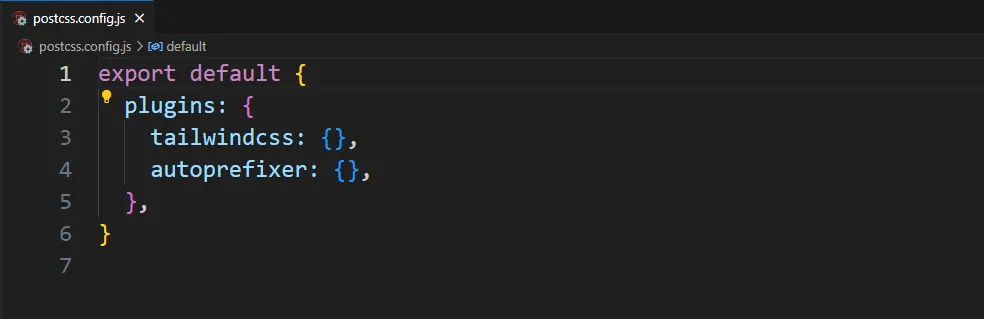
postcss.config.js 主要用來給項目中添加 tailwindcss 的插件。
 圖片
圖片
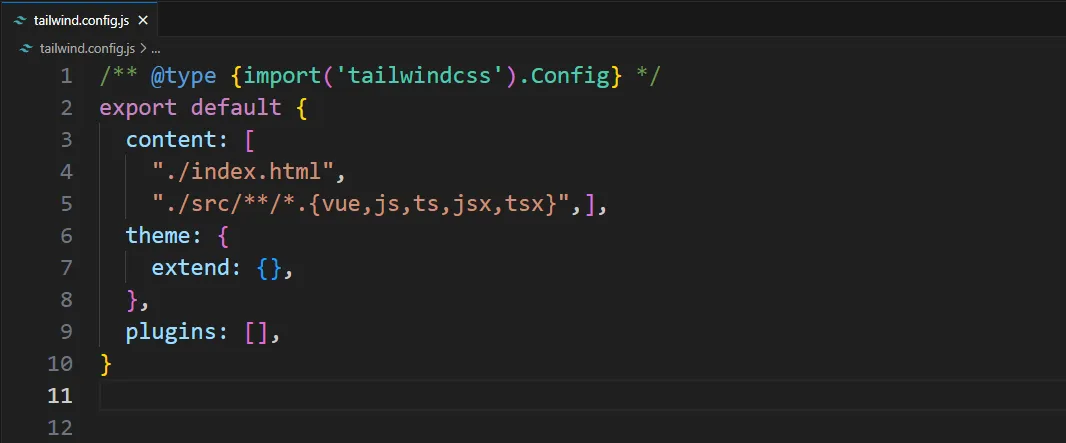
tailwind.config.js 主要用來配置 tailwindcss 的掃描規則、設置主題等。
 圖片
圖片
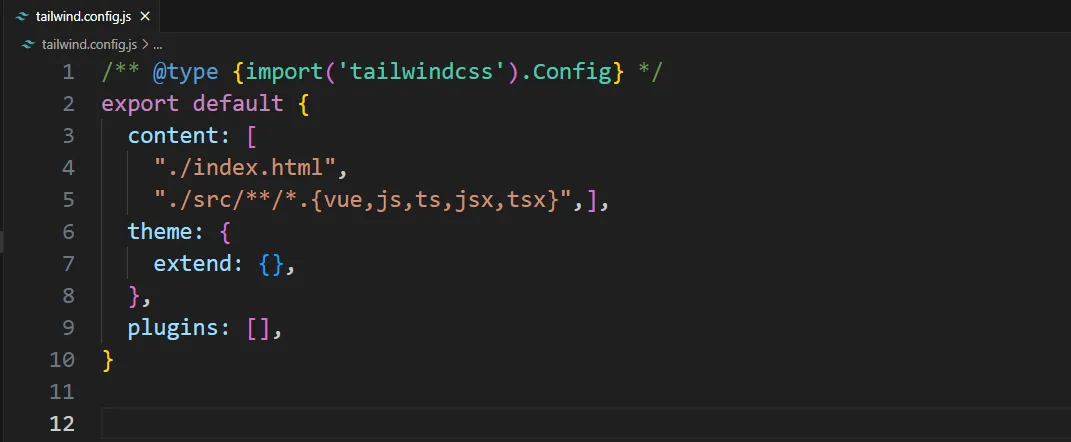
2.2 配置 tailwind.config.js
 圖片
圖片
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",],
theme: {
extend: {},
},
plugins: [],
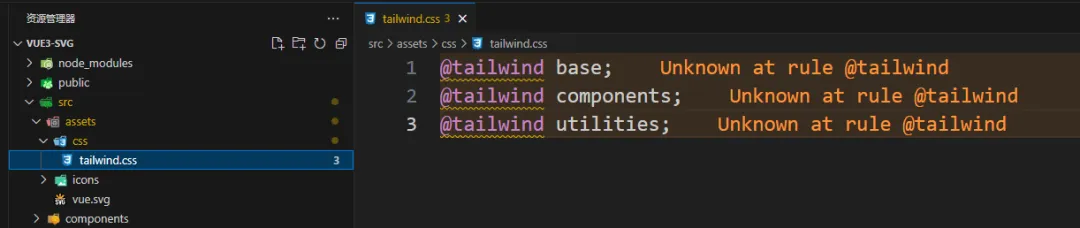
}2.3 添加 tailwindcss 的基本指令
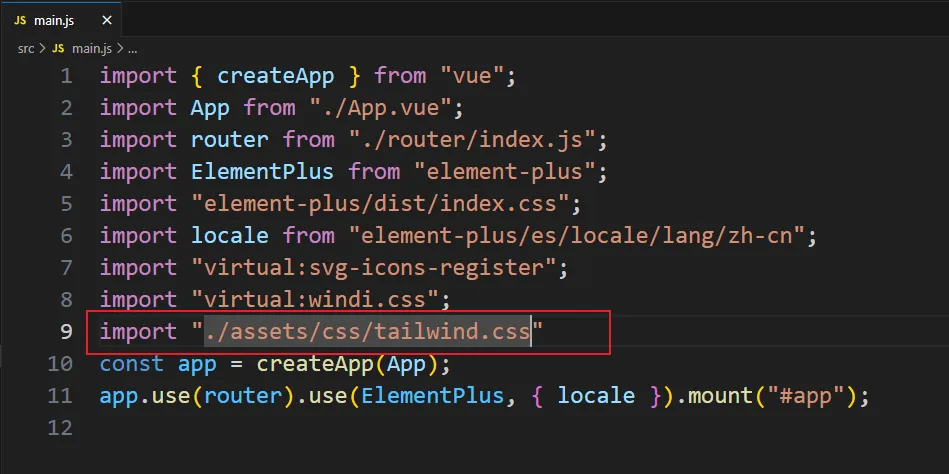
新建樣式文件,在 main.js 中導入該文件
@tailwind base;
@tailwind components;
@tailwind utilities; 圖片
圖片
 圖片
圖片
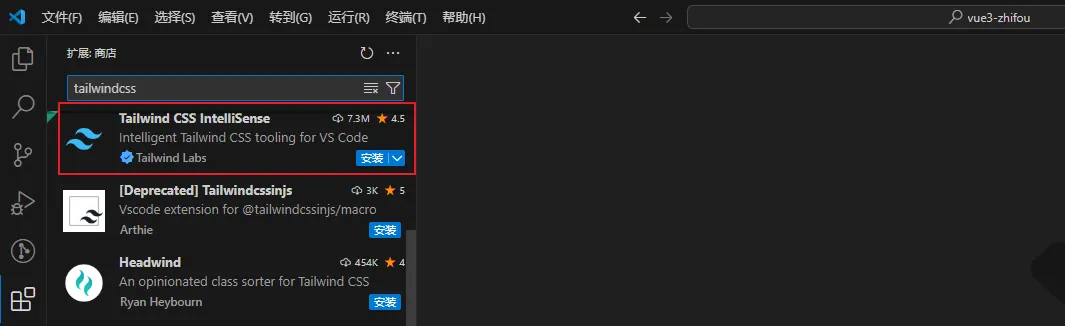
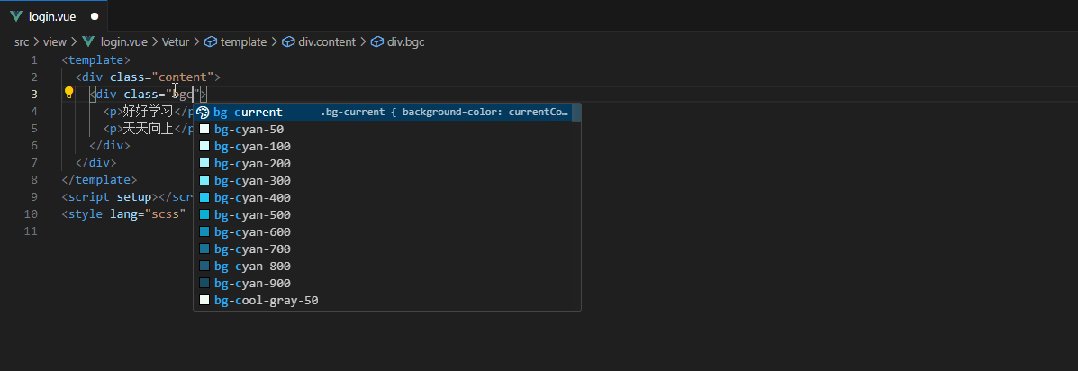
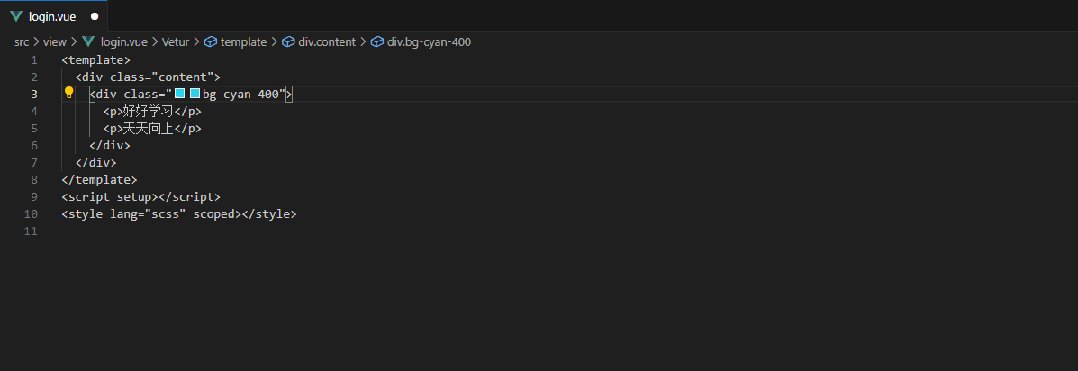
3. 編輯器安裝 tailwindcss 輔助插件
這里我們使用的編輯器是 VScode。
新手剛開始用 tailwindcss 時,需要不斷從官網查詢相關原子類的寫法,這樣太繁瑣。
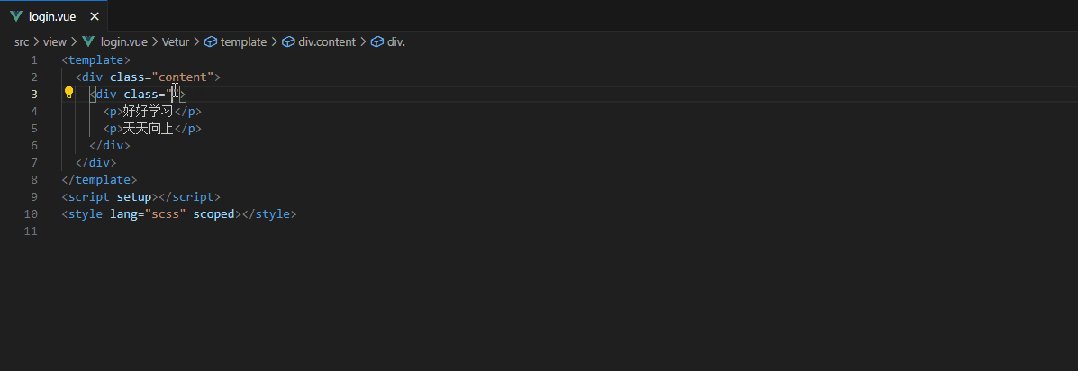
安裝插件之后,編輯器就能智能提示了,非常的方便
 圖片
圖片
 圖片
圖片
4. tailwindcss 常用方法
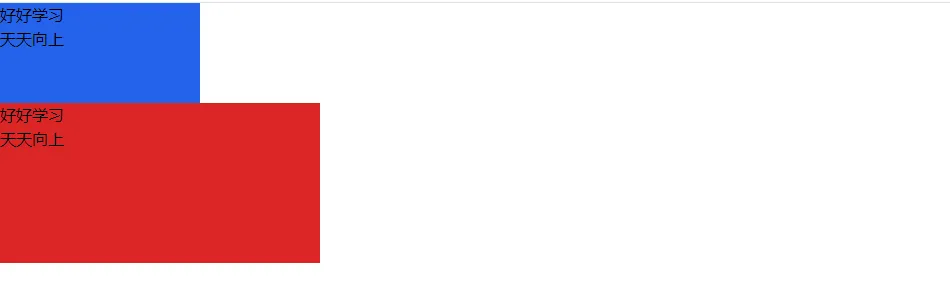
4.1 設置寬高
1.w-[ ],h-[ ] 設置任意寬高
<template>
<div>
<div class="bg-blue-600 w-[200px] h-[100px]">
<p>好好學習</p>
<p>天天向上</p>
</div>
<div class="bg-red-600 w-[20rem] h-[10rem]">
<p>好好學習</p>
<p>天天向上</p>
</div>
</div>
</template>
<script setup></script>
<style lang="scss" scoped></style> 圖片
圖片
2.w-1/2 設置比例
<div class="bg-red-600 w-1/2">
<p>好好學習</p>
<p>天天向上</p>
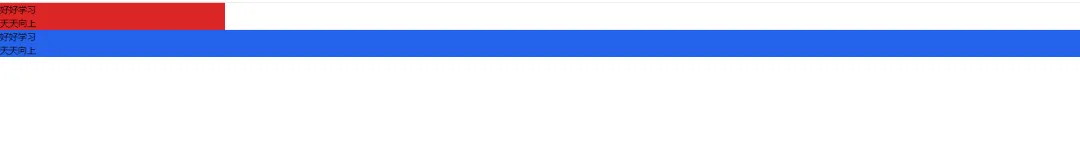
</div>3.占滿寬度和高度
w-full:占滿父容器的寬度
h-full:占滿父容器的高度
w-screen:占滿整個屏幕的寬度
h-screen:占滿整個屏幕的高度
<template>
<div class="w-[400px]">
<div class="bg-red-600 w-full">
<p>好好學習</p>
<p>天天向上</p>
</div>
<div class="bg-blue-600 w-screen">
<p>好好學習</p>
<p>天天向上</p>
</div>
</div>
</template>
<script setup></script>
<style lang="scss" scoped></style> 圖片
圖片
4.設置最小和最大寬度、高度
設置最小最大寬度:min-w-[]、max-w-[]
設置最小最大高度:min-h-[]、max-h-[]
<div class="w-[400px]">
<div class="bg-red-600 w-full min-w-[200px] min-h-[500px]">
<p>好好學習</p>
<p>天天向上</p>
</div>
<div class="bg-blue-600 w-screen max-w-[100px] max-h-[300px]">
<p>好好學習</p>
<p>天天向上</p>
</div>
</div>4.2 設置邊距
1.margin
mt-* : margin-top
mb-* : margin-bottom
ml-* : margin-left
mr-* : margin-right
mx-* : margin-left, margin-right;
my-* : margin-top, margin-bottom;
mx-auto : margin: 0 auto;
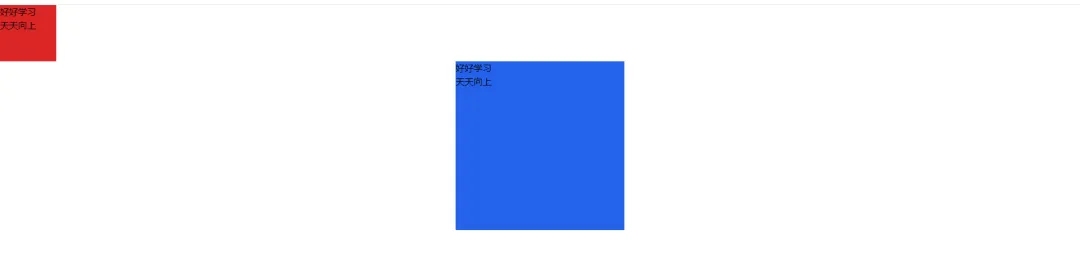
<div class="bg-red-600 w-[100px] h-[100px]">
<p>好好學習</p>
<p>天天向上</p>
</div>
<div class="bg-blue-600 w-[300px] h-[300px] mt-20px mx-auto">
<p>好好學習</p>
<p>天天向上</p>
</div> 圖片
圖片
2.padding
- pt-* : padding-top
- pb-* : padding-bottom
- pl-* : padding-left
- pr-* : padding-right
- px-* : padding-left, padding-right;
- py-* : padding-top, padding-bottom;
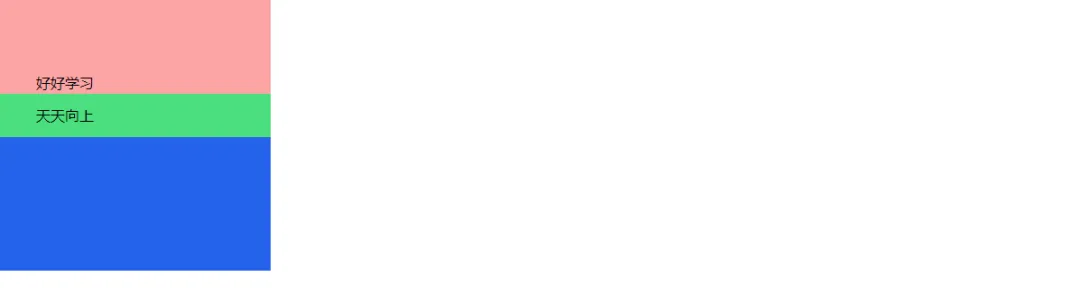
<div class="bg-blue-600 w-[300px] h-[300px]">
<p class="pt-20 px-10 bg-red-300">好好學習</p>
<p class="py-3 px-10 bg-green-400">天天向上</p>
</div> 圖片
圖片
4.3 設置邊框
1.設置邊框寬度,如果不寫數值,默認是 1px
- border-t-數值 :border-top-width;
- border-r-數值 :border-right-width;
- border-b-數值 :border-bottom-width;
- border-l-數值 :border-left-width;
- border-x-數值 :border-left-width; border-right-width;
- border-y-數值 :border-top-width; border-right-width;
2.設置邊框顏色
border-顏色-數值
border-red-500例:
<div class="bg-blue-600 w-[300px] h-[300px] border-t-2 border-b-2 border-red-500">
<p class="pt-20 px-10 bg-red-300">好好學習</p>
<p class="py-3 px-10 bg-green-400">天天向上</p>
</div>3.設置邊框線條類型
- border-solid :border-style: solid;
- border-dotted :border-style: dotted;
- border-dashed :border-style: dashed;
- border-double :border-style: double;
<div
class="bg-blue-600 w-[300px] h-[300px] border-t-2 border-b-2 border-dotted border-red-500"
>
<p class="pt-20 px-10 bg-red-300">好好學習</p>
<p class="py-3 px-10 bg-green-400">天天向上</p>
</div>4.4 設置背景顏色
bg-顏色-數值
<div class="bg-blue-600 w-[300px] h-[300px]">
<p>好好學習</p>
<p>天天向上</p>
</div> 圖片
圖片
4.5 設置文本字體
1.設置字體大小: text-[ ]
<p class="text-[20px]">好好學習</p>
2.設置字體加粗
- font-thin 表示 font-weight: 100;
- font-light 表示 font-weight: 300;
- font-normal 表示 font-weight: 400;
- font-bold 表示 font-weight: 700;
- font-black 表示 font-weight: 900;
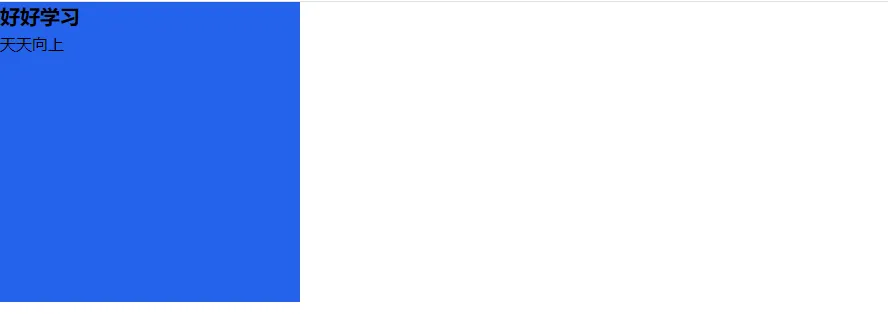
<div class="bg-blue-600 w-[300px] h-[300px]">
<p class="text-[20px] font-bold">好好學習</p>
<p>天天向上</p>
</div> 圖片
圖片
3.設置字體顏色:text-顏色-數值
<div class="bg-blue-600 w-[300px] h-[300px]">
<p class="text-[20px] font-bold text-yellow-400">好好學習</p>
<p>天天向上</p>
</div> 圖片
圖片
4.6 偽類
hover:- hover:bg-red-300
- hover:text-[60px]
- hover:w-[500px]
- hover:h-[200px]
<div
class="bg-blue-600 w-[300px] h-[300px] hover:bg-red-300 hover:text-[60px] hover:w-[500px] hover:h-[200px]"
>
<p class="font-bold text-yellow-400">好好學習</p>
<p>天天向上</p>
</div> 圖片
圖片
4.7 定位
- relative 表示 position: relative;
- absolute 表示 position: absolute;
- fiexed 表示 position: fiexed;
- z-1 表示 z-index:1;
數值:1 表示 4px
- top-1 表示 top: 4px;
- left-2 表示 left: 8px;
- right-10 表示 right: 40px;
- bottom-3 表示 bottom: 12px;
任意值:
- top-[5px]
- left-[10rem]
- right-[20px]
- bottom-[100px]
例:
<div
class="bg-blue-600 w-[300px] h-[300px] hover:bg-red-300 fixed bottom-[20px] left-[100px]"
>
<p class="font-bold text-yellow-400">好好學習</p>
<p>天天向上</p>
</div> 圖片
圖片
4.8 flex 布局
- flex 表示 display: flex;
- flex-row 表示 flex-direction: row;
- flex-col 表示 flex-direction: column;
- justify-center 表示 justify-content: center;
- items-center 表示 align-items: center;
- flex-wrap 表示換行
- flex-nowrap 表示不換行
- flex-1 表示 flex:1;
例:
<div
class="bg-blue-600 w-[300px] h-[300px] flex flex-row justify-center items-center "
>
<p class="bg-yellow-400 w-[100px] h-[100px] text-white-400">好好學習</p>
<p class="bg-red-400 w-[100px] h-[100px] text-white-400">天天向上</p>
</div> 圖片
圖片
4.9 樣式復用
下面的例子中 p 標簽有重復的樣式
<div
class="bg-blue-600 w-[300px] h-[300px] flex flex-row justify-center items-center flex-wrap"
>
<p class="bg-red-400 w-[100px] h-[100px] text-white text-[20px]">好好學習</p>
<p class="bg-yellow-400 w-[100px] h-[100px] text-white text-[20px]">天天向上</p>
</div>如果遇到重復的樣式,我們可以借助 @layer 和 @apply 指令定義全局復用的樣式:
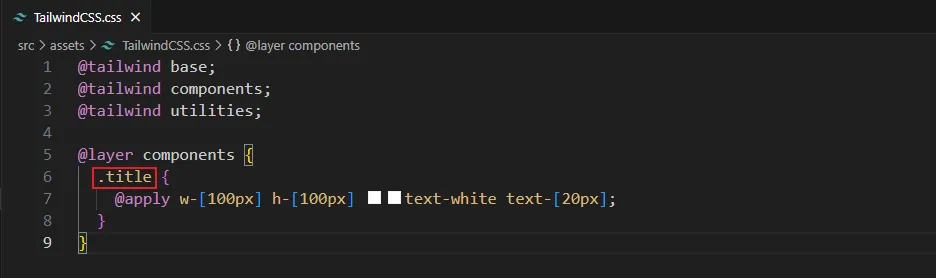
1.在 TailwindCSS 的樣式文件中定義復用樣式
 圖片
圖片
@layer components {
.title {
@apply w-[100px] h-[100px] text-white text-[20px];
}
}2.在類選擇器中使用復用類名
<p class="title">好好學習</p>
<p class="title">天天向上</p>
































