Vue3.5 新版本?抱歉,這次我選擇不升級!
首先對 Vue 團隊 Respect,大佬們辛苦了!開發(fā)除了這么優(yōu)秀的前端工具庫!
以下僅代表個人觀點~我知道沒人會在乎一個菜鳥到底用不用 Vue3.5 ,我只是發(fā)表了我的個人看法,這并不代表我不尊重 Vue,我超愛 Vue 的!!!
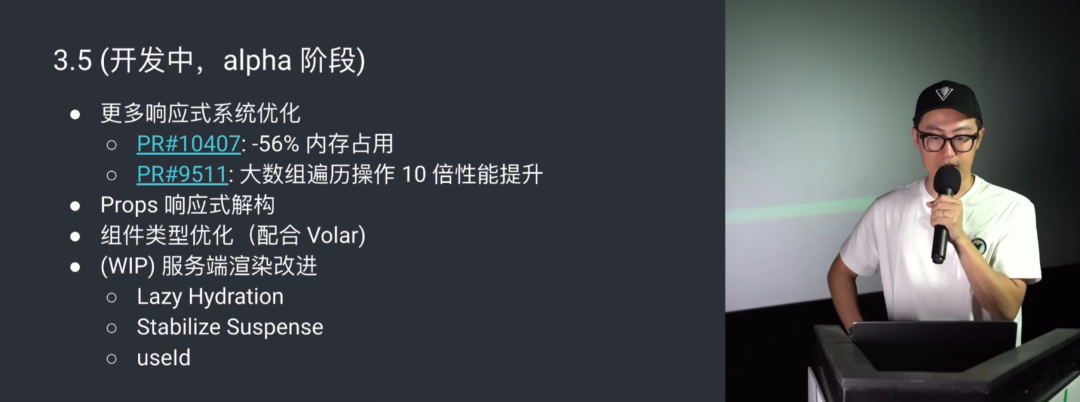
其實早在 VueConf 2024 上,尤大就公布了Vue3.5的新特性,并且說明了目前該版本還在開發(fā)中,正處于 alpha 階段。
 圖片
圖片
我調(diào)研了我們組的前端同事們,以及結(jié)合我個人的想法,我是覺得:我應(yīng)該會跳過 Vue3.5 這個版本。
說 3.5 之前,先回顧一下 3.4
在說 Vue3.5 之前,我想先先回顧一下 Vue3.4這個版本,因為我實在覺得 Vue3.4 太棒啦!!!
以下是 Vue3.4 的特性:
1、徹底重構(gòu) parser,加快一倍
2、SFC 編譯 source map 優(yōu)化,提速可達 50%
3、響應(yīng)式系統(tǒng)重構(gòu),更精確的 computed 計算觸發(fā)
4、defineModel 成為穩(wěn)定功能
5、v-bind 語法糖
除了 5、v-bind 語法糖 這一點我個人覺得對我沒啥用處以外,其他幾點 簡直太棒了!!!
- parser 重構(gòu)、SFC 編譯 source map 優(yōu)化: 這都是實打?qū)嵉靥嵘司幾g速度啊!編譯速度直接影響了開發(fā)體驗!簡直太棒了!!
- 響應(yīng)式系統(tǒng)重構(gòu): 我還記得以前watchEffect這個 API 無論依賴改變前后相不相同,都會觸發(fā)watchEffect回調(diào)重新執(zhí)行(性能問題),而響應(yīng)式系統(tǒng)重構(gòu)是徹底解決了這個性能問題!簡直太棒了!!
- defineModel: 以前封裝組件時涉及到父子數(shù)據(jù)雙向綁定時,都很麻煩,而有了defineModel 之后,瞬間簡單了!簡直太棒了!!
反觀 Vue3.5
說完Vue3.4,我們來反觀一下Vue3.5,我來說說為啥 我應(yīng)該會跳過 Vue3.5 這個版本。
Props 響應(yīng)式解構(gòu)
以前 Props 解構(gòu)后就會丟失響應(yīng)式,但是 Vue3.5 支持 Props 響應(yīng)式解構(gòu)了。
 圖片
圖片
雖然我知道這個新特性挺實用的,但是我覺得對于我來說,好像用處不大,反而會對我的開發(fā)造成阻力,我始終覺得:props 還是不要解構(gòu)的好。
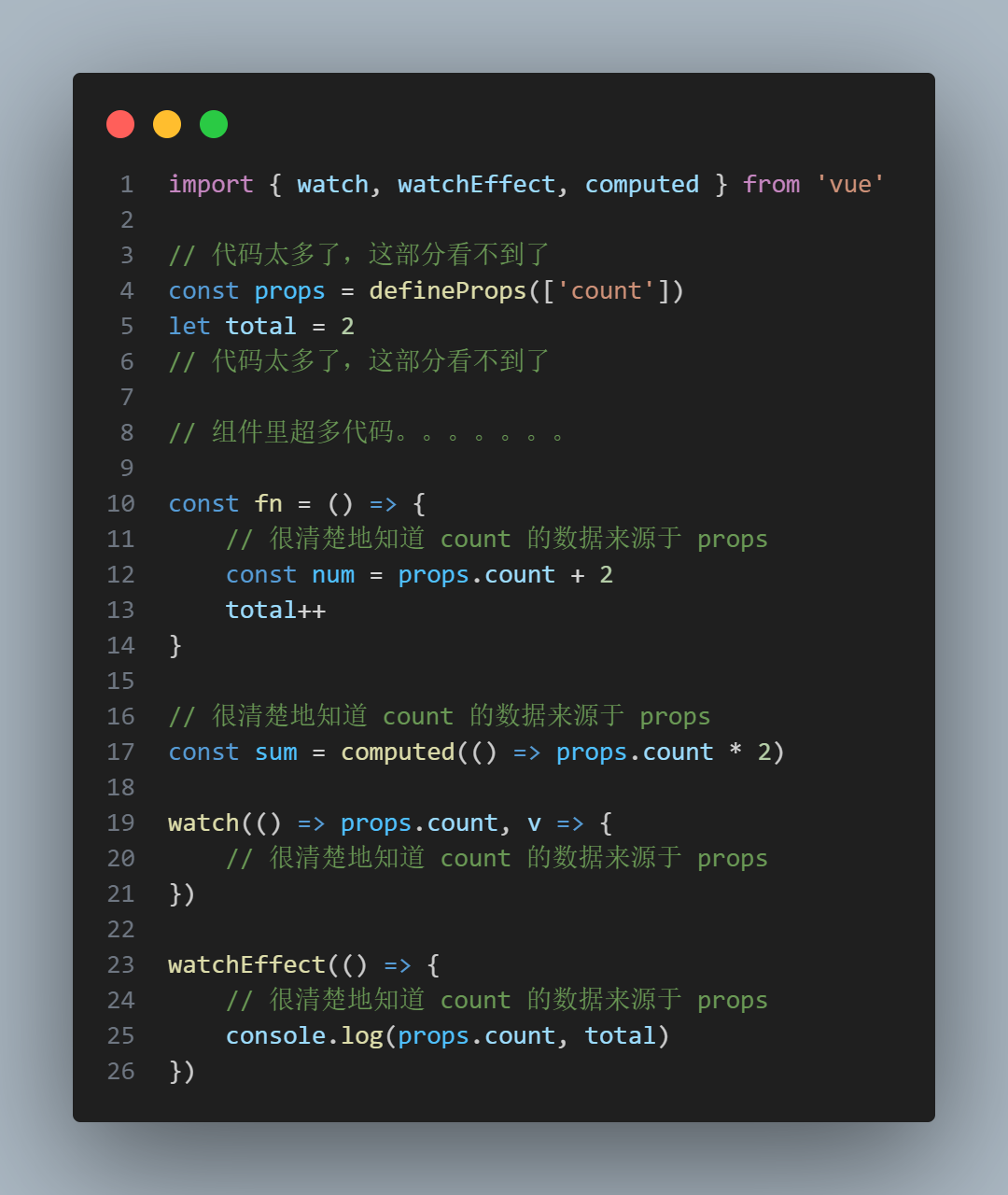
請看下面例子,我如果不解構(gòu),每個地方都用 props.count,那么我會很清楚 count 這個變量的數(shù)據(jù)是來源于 props,當組件內(nèi)代碼太多的時候,這些代碼被擠到下面的時候,我還是能很清楚地分清 count 和 total 兩個變量數(shù)據(jù)來源的區(qū)別,前者是傳進來的,后者是本組件自己的。
 圖片
圖片
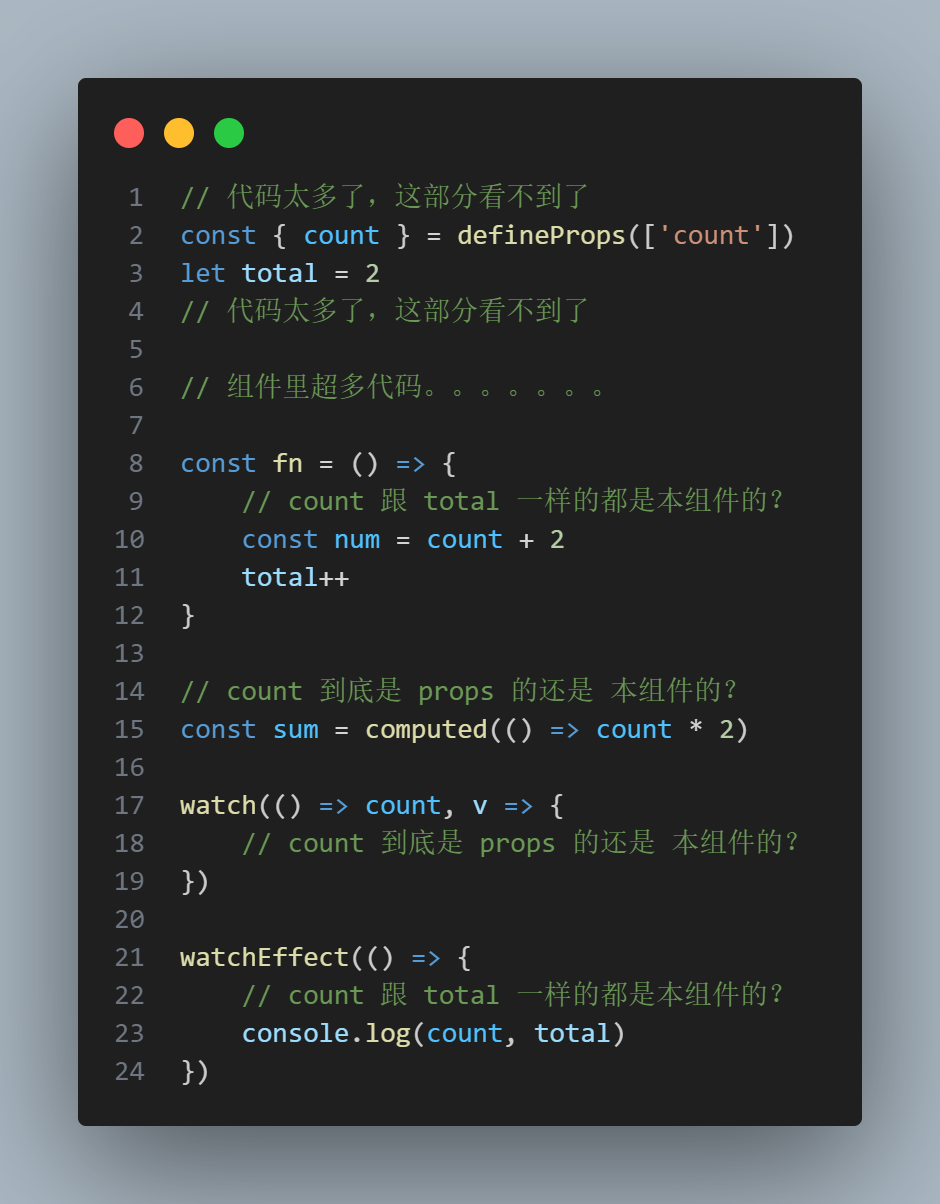
但是如果你進行 Props 解構(gòu)的話,那就是下面的場景,當本組件代碼很多的時候,而導(dǎo)致你看不到變量定義代碼時,請問你怎么區(qū)分 count 和 total 兩個變量數(shù)據(jù)來源?
 圖片
圖片
useTemplateRef
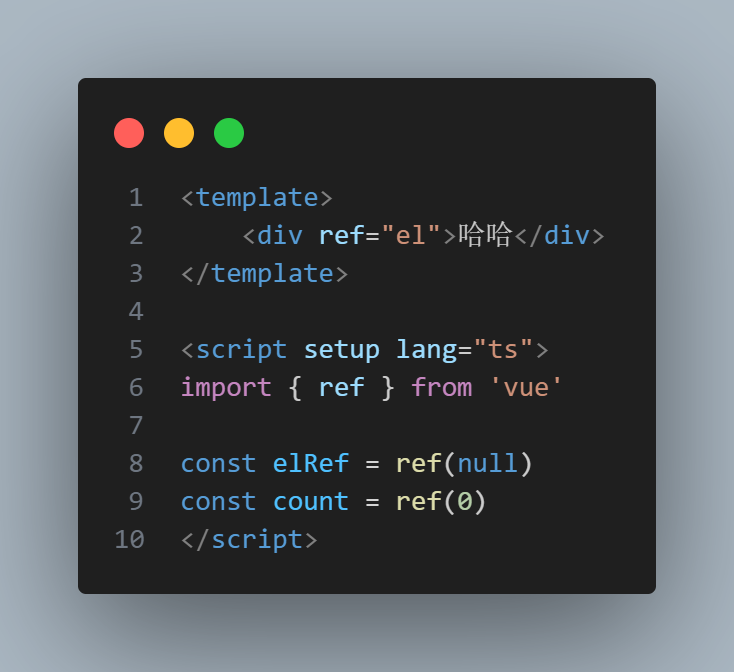
以前無論是響應(yīng)式變量還是 組件實例獲取 ,都是使用 ref 去定義,可能會造成代碼視覺上的混淆。
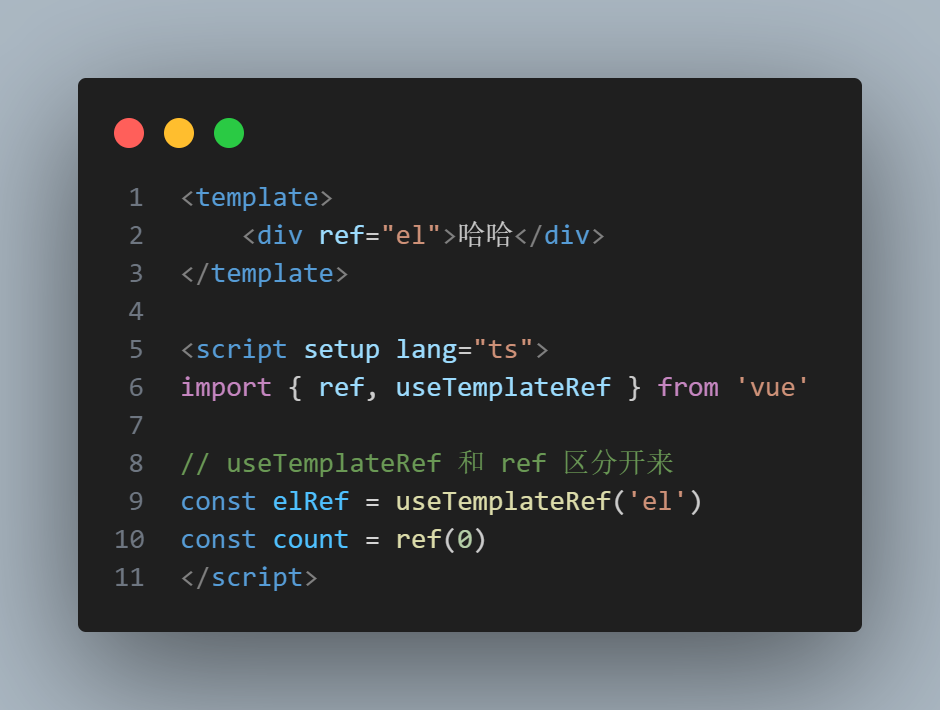
 圖片
圖片
所以 Vue3.5 推出了 useTemplateRef 來進行 組件實例獲取,從而跟 響應(yīng)式變量 區(qū)分開。
 圖片
圖片
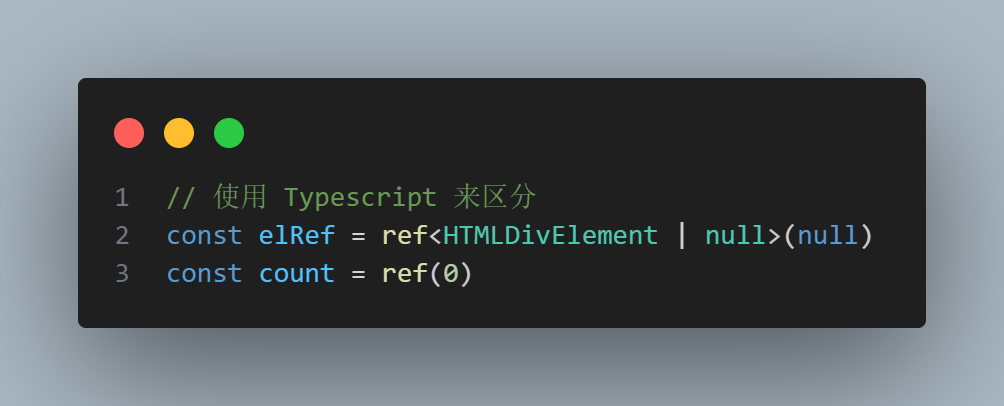
但是其實就算沒有 useTemplateRef,使用過Typescript的朋友都知道,當響應(yīng)式變量 和 組件實例獲取 都使用 ref 時,完全可以憑借 Typescript 去區(qū)分。
 圖片
圖片
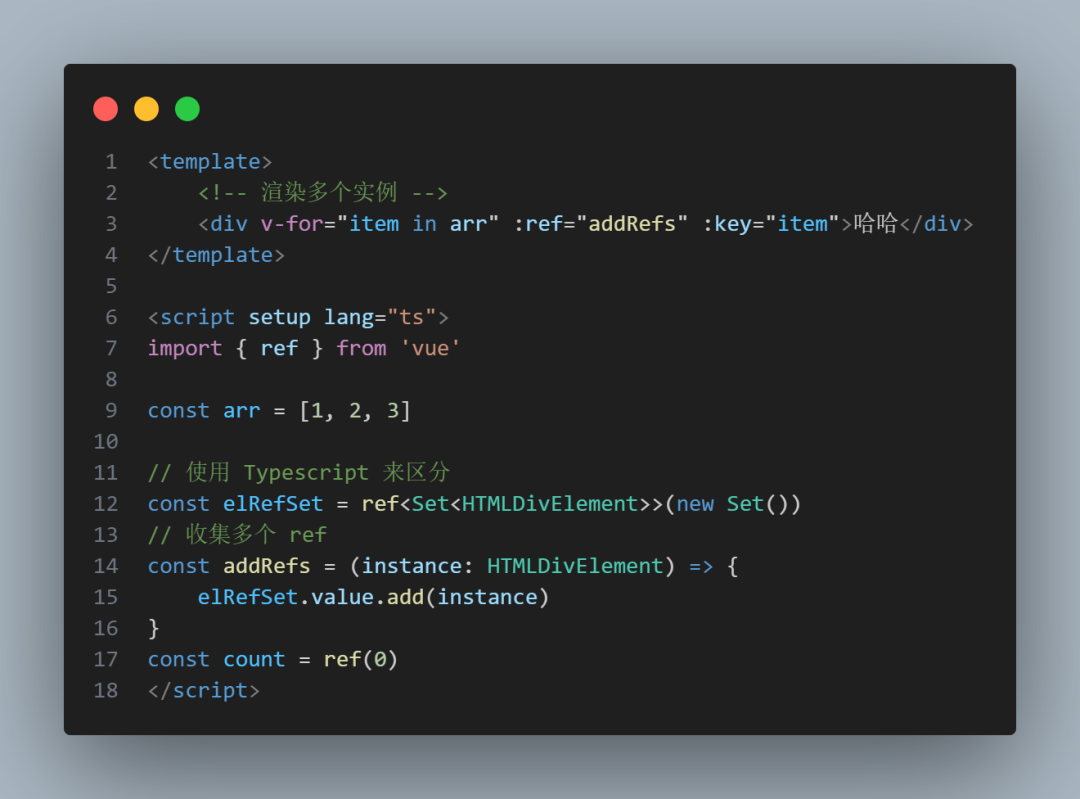
就算你不習慣Typescript吧,但是 useTemplateRef 也未必就適用于 組件實例獲取 的所有場景,比如 多組件實例獲取,這個時候你還是得用回 ref 啊。。
 圖片
圖片
useId
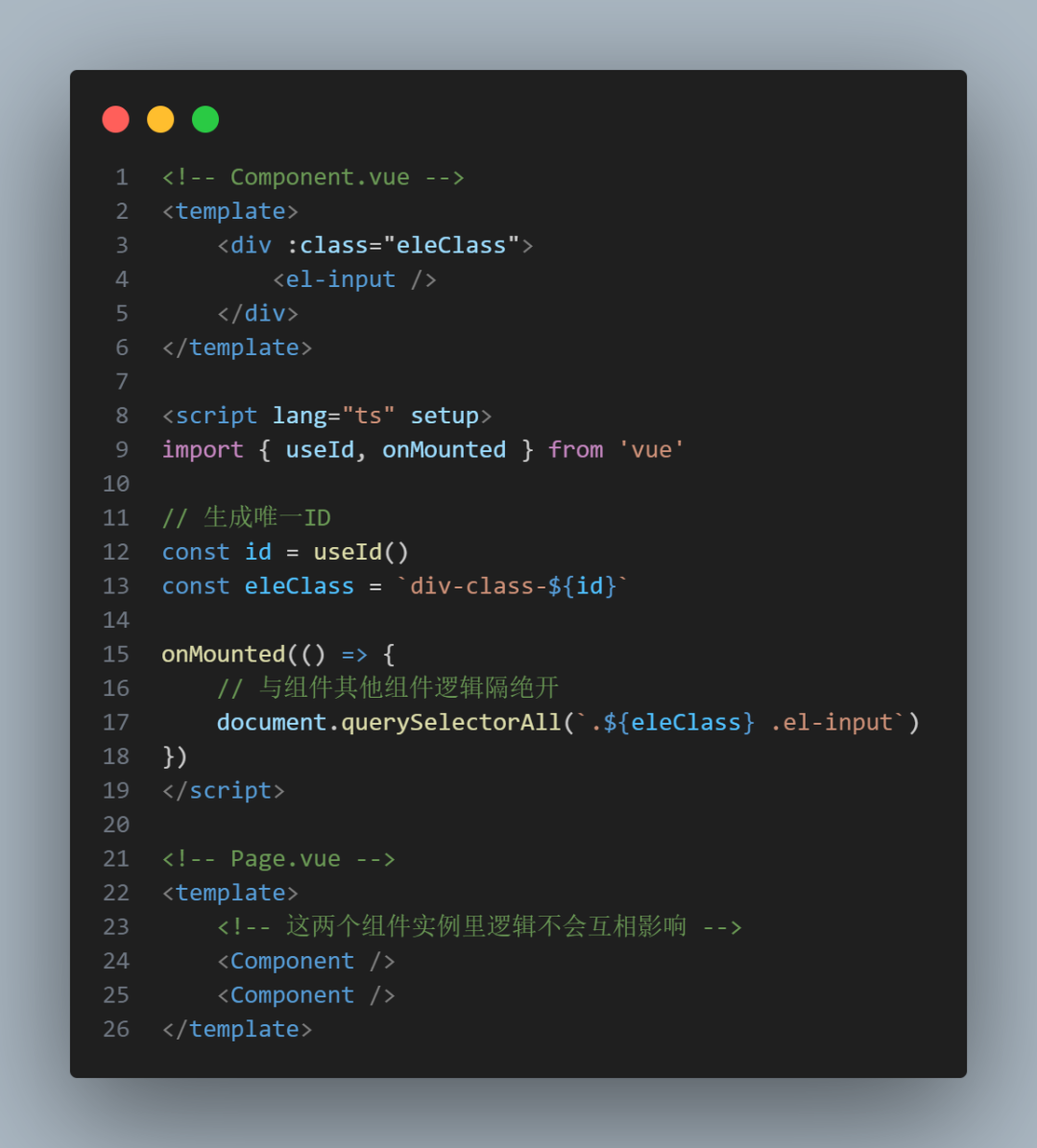
就是在組件內(nèi)生成一個唯一的 ID,以便于在做一些邏輯時,與其他組件隔絕開來。
 圖片
圖片
但是其實不太需要 useId,因為這種隔絕方式,很久很久以前就在用了,反正我自己的話使用的是 lodash 的 uniqueId。
 圖片
圖片
內(nèi)存優(yōu)化 + 大數(shù)組優(yōu)化
尤大說了,Vue3.5 中重構(gòu)了響應(yīng)式系統(tǒng)。使得**內(nèi)存占用率減少了 60%**,牛!!!!!這一點確實是非常的好!!!!
尤大還說到,Vue3.5 重構(gòu)了很多數(shù)組方法,這讓大數(shù)組遍歷操作的雙速度提升了 10 倍。但是我覺得這個提升只是僅限于邏輯處理層面,但是 DOM 渲染該渲染慢還是那么慢。
比如在 Vue3.5中,一個數(shù)組有 10w 條數(shù)據(jù),并在頁面上遍歷渲染出 10w 個DOM節(jié)點,當你對這個數(shù)組進行操作時,速度比過往提升了 10 倍,但是頁面上的 10w 個DOM節(jié)點的重渲染該卡還是卡啊。。。
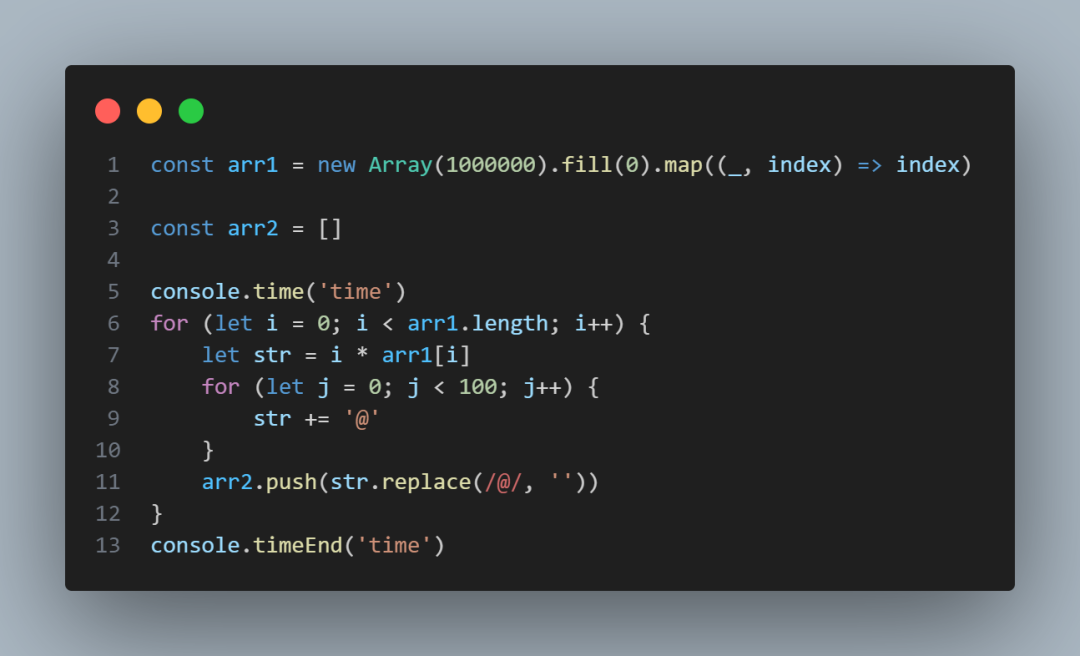
除非這些數(shù)組方法速度的提升,能帶動 DOM節(jié)點重渲染數(shù)的減少,不然僅僅在邏輯處理層面提升,貌似整體也提升不了很多,就比如下面代碼,模擬了 100w 個數(shù)據(jù)的處理。
 圖片
圖片
其實也就耗時了 1.19s 而已(JavaScript 并沒有你想象中那么慢),提升 10 倍,也就是 0.1s。
 圖片
圖片
耗時的大頭其實是在 DOM 渲染上,如果 DOM 渲染速度也能跟著提升 10 倍,那就真的無敵了!!!
作為一個 Vue 開發(fā)者,我所期待的
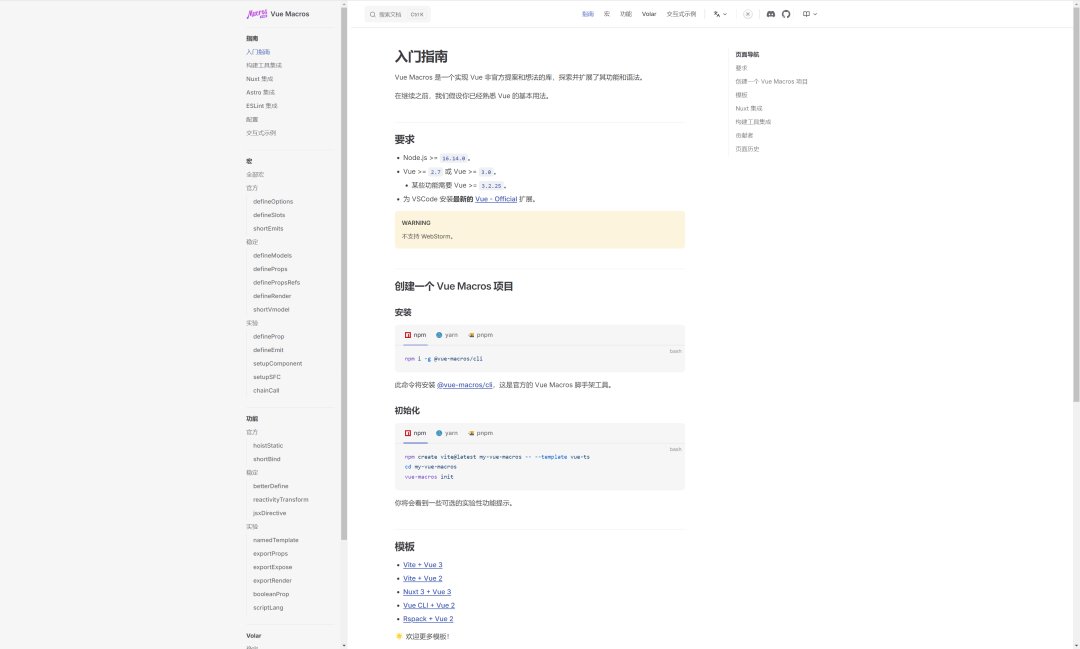
其實很簡單,就是期望開發(fā)起來更加方便,所以 Vue Macros 里的很多超前 API 我都很期待,不知道 Vue Macros 是啥的請看這里:Vue3 超前版發(fā)布三個新特性!有望全面擁抱 JSX/TSX!
Vue Macros官網(wǎng):https://vue-macros.dev/zh-CN/
 圖片
圖片
小結(jié)
- Vue3.4 真的很棒!!!
- 我很可能會跳過 Vue3.5 這個版本,因為對我來說好像沒啥太大的飛躍。
以上僅代表個人觀點~我知道沒人會在乎一個菜鳥到底用不用 Vue3.5 ,我只是發(fā)表了我的個人看法,這并不代表我不尊重 Vue,我超愛 Vue 的!!!





































