新消息:Node.js 終于內(nèi)置 TypeScript 支持

令人興奮的消息!Node.js 終于迎來了原生的 TypeScript 支持!
是的,現(xiàn)在你可以在 Node.js 中直接使用 TypeScript 類型了。
看來我可以把 typescript 和 ts-node 扔進垃圾桶了。
? 在此之前:
Node.js 只支持 JavaScript 文件。
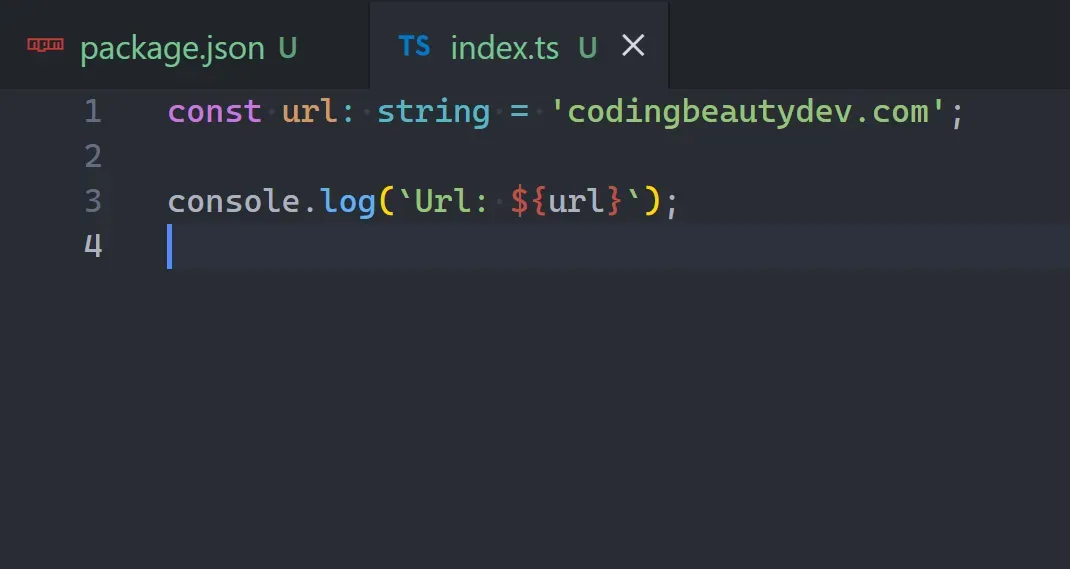
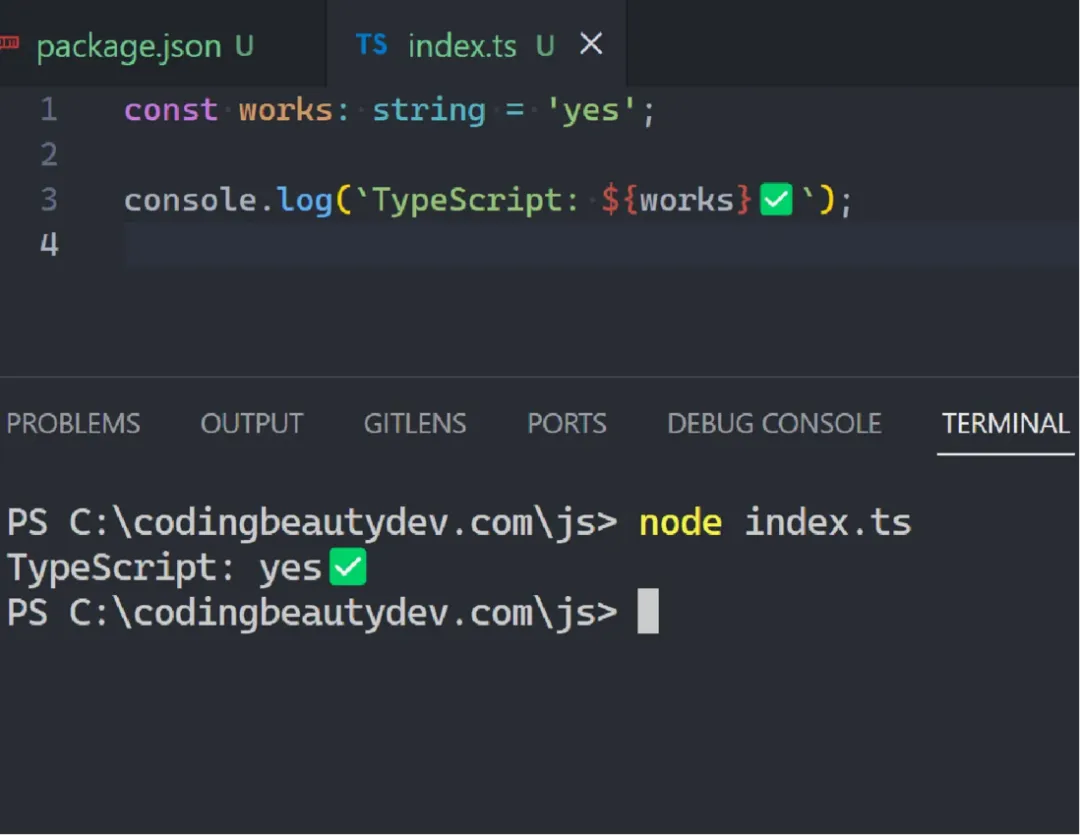
像下面這樣的代碼根本無法運行:

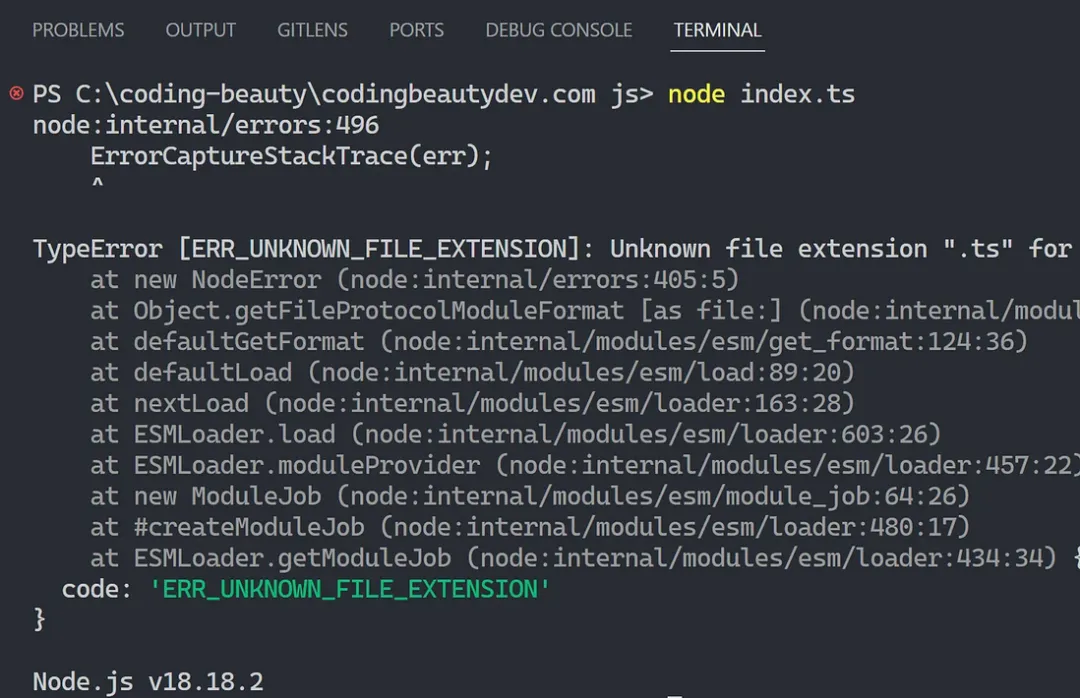
嘗試運行時,你會得到一個令人不悅的錯誤提示:

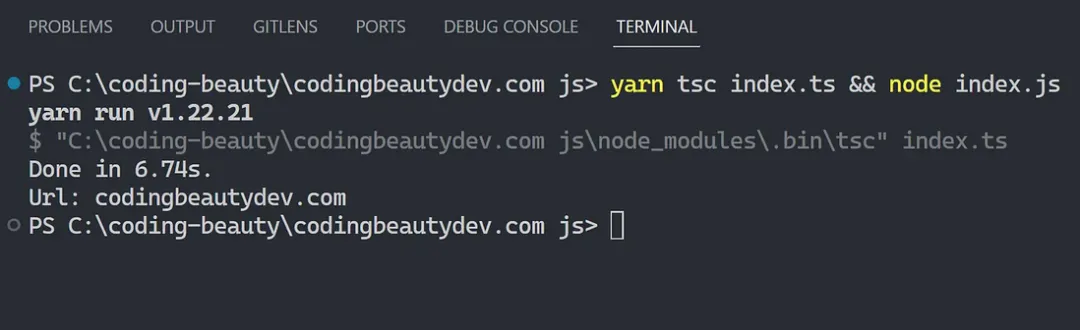
我們以前的最佳選擇是安裝 TypeScript 并使用 tsc 進行編譯。

數(shù)百萬開發(fā)者認為這已經(jīng)是一個不錯的選擇:

但這很麻煩——每次都要安裝相同的舊包,并反復(fù)輸入相同的命令。
額外的編譯步驟、處理 TypeScript 配置等問題都很令人沮喪,特別是當我們只是想做一些測試時。
正因如此,ts-node 出現(xiàn)了,試圖解決這些問題——但它仍然不夠完美。
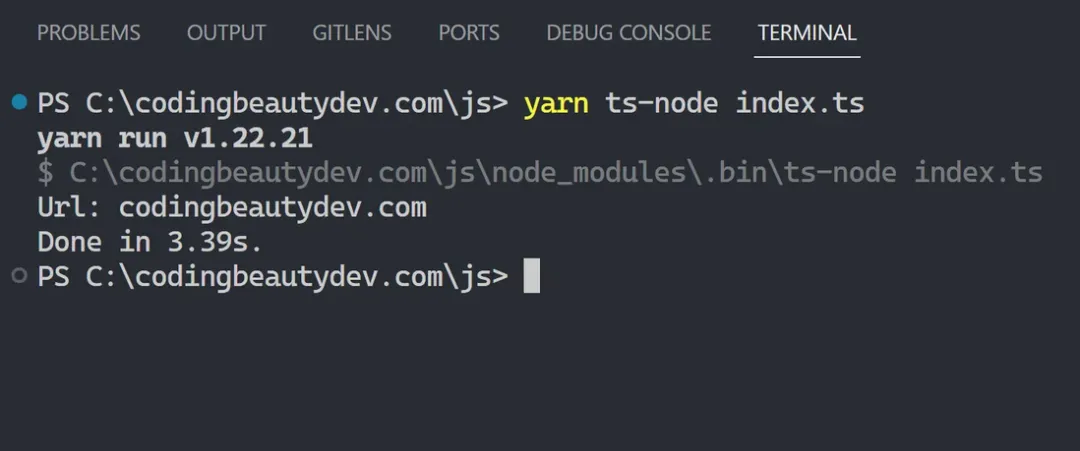
我們可以直接運行 TypeScript 文件了:

甚至可以像使用 node 命令一樣隨時啟動交互式會話:

每個人都很喜歡它:

但它仍然是一個額外的依賴項,而且我們?nèi)匀恍枰惭b TypeScript。
我們還必須注意一些更細微的復(fù)雜性,比如如何使用 ts-node 處理 ES 模塊時的 --esm 標志。
? 現(xiàn)在:
隨著 Node.js 的全新升級,這一切都改變了:
- 原生內(nèi)置 TypeScript 支持。
- 無需依賴任何額外的包。
- 無需中間文件和模塊配置。

現(xiàn)在,像 Prettier、Next.js 和 Webpack 這樣的我們喜愛的 JS 工具可以擁有更安全和更具智能提示的配置文件。
好吧,幾乎沒有人會把 Webpack 列入他們最喜愛的工具列表,但不管怎樣……
看看已經(jīng)有類似的 Pull Request 來支持 Prettier 的 prettier.config.ts 了——這要歸功于這一新發(fā)展,他們將邁出更大的步伐。
背后的工作原理是什么?
對 TypeScript 的支持將是漸進的,所以目前它只支持類型——你還不能使用像枚舉這樣的更典型的 TypeScript 特性(不過誰現(xiàn)在還用枚舉呢)。
它使用 @swc/wasm-typescript 工具在內(nèi)部去除 TypeScript 文件中的所有類型。
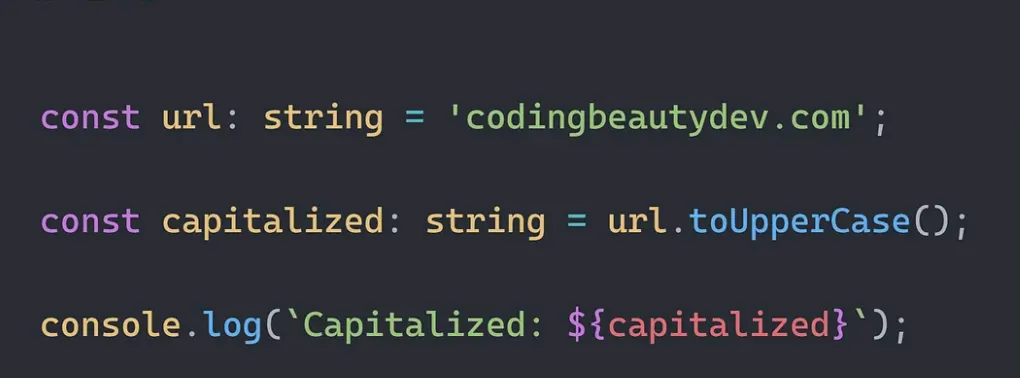
所以這段代碼:

會被轉(zhuǎn)換成這樣:

如何在 Node.js 中開始使用 TypeScript
正如我之前提到的,這是一個早期的開始,所以它仍然是實驗性的,目前你需要使用 --experimental-strip-types 標志:
node --experimental-strip-types index.ts這將在即將發(fā)布的版本中得到支持。
最后的想法
內(nèi)置 TypeScript 是一個重大的舉措,使得 Node.js 成為 JavaScript 開發(fā)者更加愉快的平臺。我肯定會使用這個功能。
盡管支持還不如 Bun 或 Deno 那樣無縫,但它對整個 JavaScript 生態(tài)系統(tǒng)產(chǎn)生了深遠的影響,因為 Node 仍然是目前最受歡迎的 JS 后端框架。






























