2024年Web開發者應知道的20款瀏覽器插件
一、ColorZilla
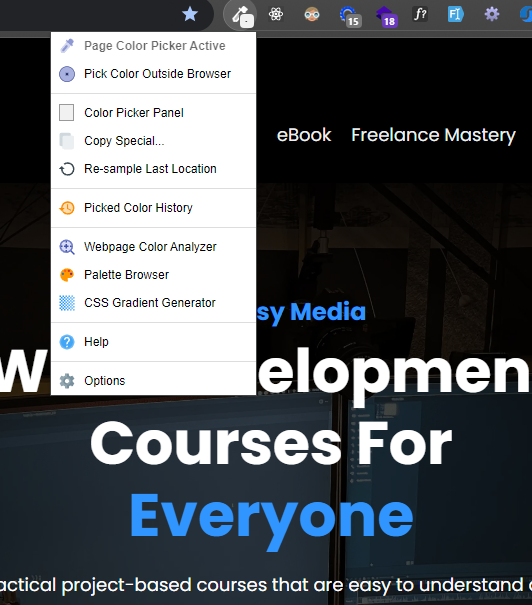
ColorZilla是一個顏色采集器和漸變生成器,可以用來獲取網頁中任何像素的顏色。這對于web設計非常有用,因為大多數時候,我們在創建布局時會從其他網站獲取靈感。所以,如果你看見你喜歡的顏色,你可以用ColorZilla快速獲取其十六進制代碼。你可以點擊顏色采集器,然后點擊任何地方獲取該顏色。你甚至可以現在就在瀏覽器之外使用它,這真的很酷。你甚至可以創建漸變并將它們保存到你的庫中。所以,如果你正在創建UI和布局,這絕對是必備的。
 圖片
圖片
二、WhatFont
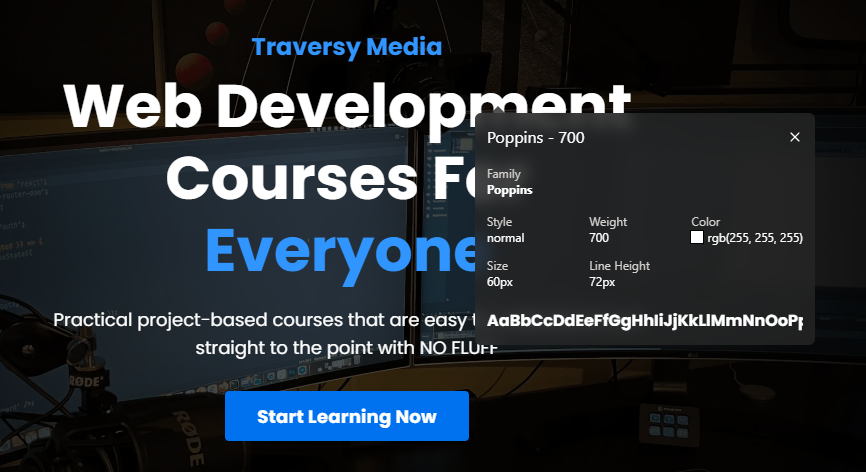
WhatFont與ColorZilla類似。你可能會看到一個你很喜歡并想使用的字體,而非要在網站的CSS文件中尋找,你可以使用這個擴展找出所使用的字體是什么。你可以點擊WhatFont圖標,然后將鼠標懸停在頁面上的任何文本上,就能看到這個字體是什么。你也可以點擊文本以獲得更多信息,如字體大小、行高和顏色。
 圖片
圖片
三、Wappalyzer
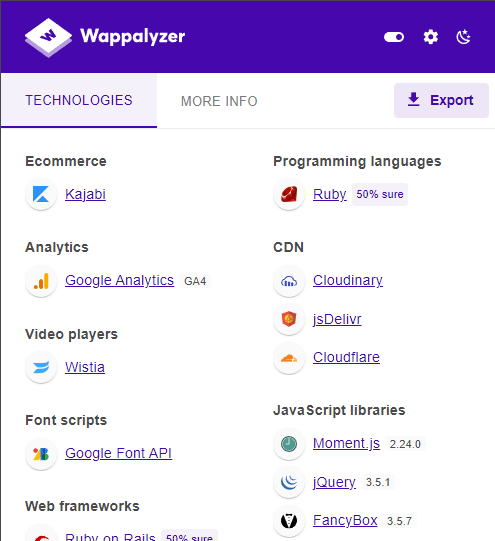
Wappalyzer是一個技術分析器,它可以顯示你正在訪問的網站所使用的技術。例如,我們訪問https://wordpress.org,可以看到它顯然是用WordPress搭建的。它會顯示編程語言、數據庫、Web服務器、框架等等。如果我們訪問https://react.dev,可以看到它是用Next.js搭建的。這是一種可以查看網站底層構建的酷炫方式。
 圖片
圖片
四、Web Developer
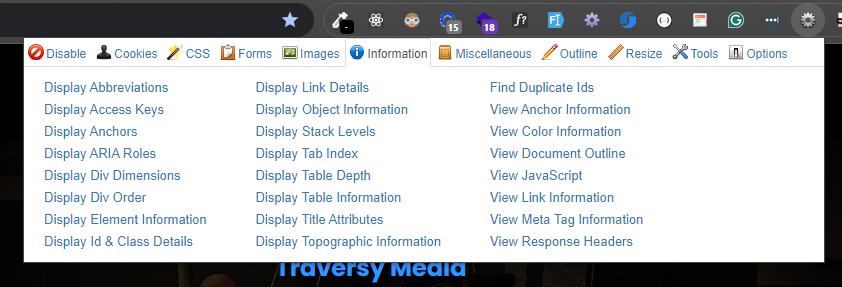
Web Developer是一個非常受歡迎的擴展,它在工具欄中添加了各種Web開發工具。大部分的這些東西在大多數瀏覽器的標準devtools中都可用,這個擴展增加了更多精細化的配置。你有更多的cookies和session管理。我喜歡你可以快速禁用所有JavaScript和CSS樣式。你可以禁用瀏覽器的默認樣式。直接在高效的布局中實時編輯CSS文件。你可以用表單做各種類型的操作,如選擇所有復選框,將某些輸入類型轉換為其他類型,移除驗證,顯示表單詳細信息等等。對于圖像,你可以禁用它們,將它們設為全尺寸,突出背景圖像,顯示alt屬性等。你可以快速將窗口調整為特定的尺寸。你可以驗證你的HTML,CSS,鏈接以及可訪問性等等。我覺得任何前端開發者都應該安裝這個擴展。
 圖片
圖片
五、Dark Reader
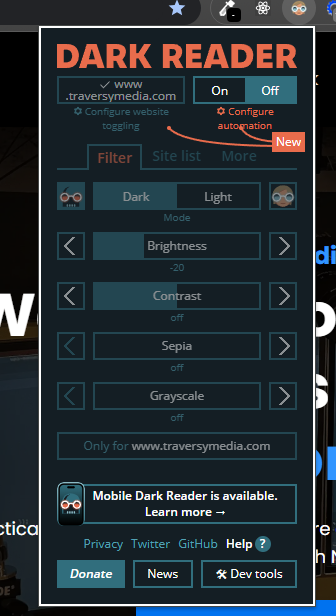
Dark Reader是一個很受歡迎的擴展,能讓你在任何網站上都啟動深色模式。深色模式對你的眼睛更友好,對于Web開發者也很有用,因為您可以查看您的網站在深色模式下的樣子。你可以按站點或全局啟用它。你可以調整亮度,對比度,棕褐色濾鏡等。你也可以如若需要來排除某些網站。
 圖片
圖片
六、JSON Formatter
JSON Formatter是一個簡單的擴展,用于更直觀地格式化JSON數據。所以,如果你工作中涉及到API,你獲取到的JSON響應如果沒有格式化可能會很難閱讀。所以你可以點擊JSON Formatter圖標,它就會幫你格式化這些數據。你也可以折疊和展開對象和數組。這是一個簡單但非常有用的擴展。我們仍然有選項來查看沒有格式化的原始數據。
 圖片
圖片
七、Session Buddy
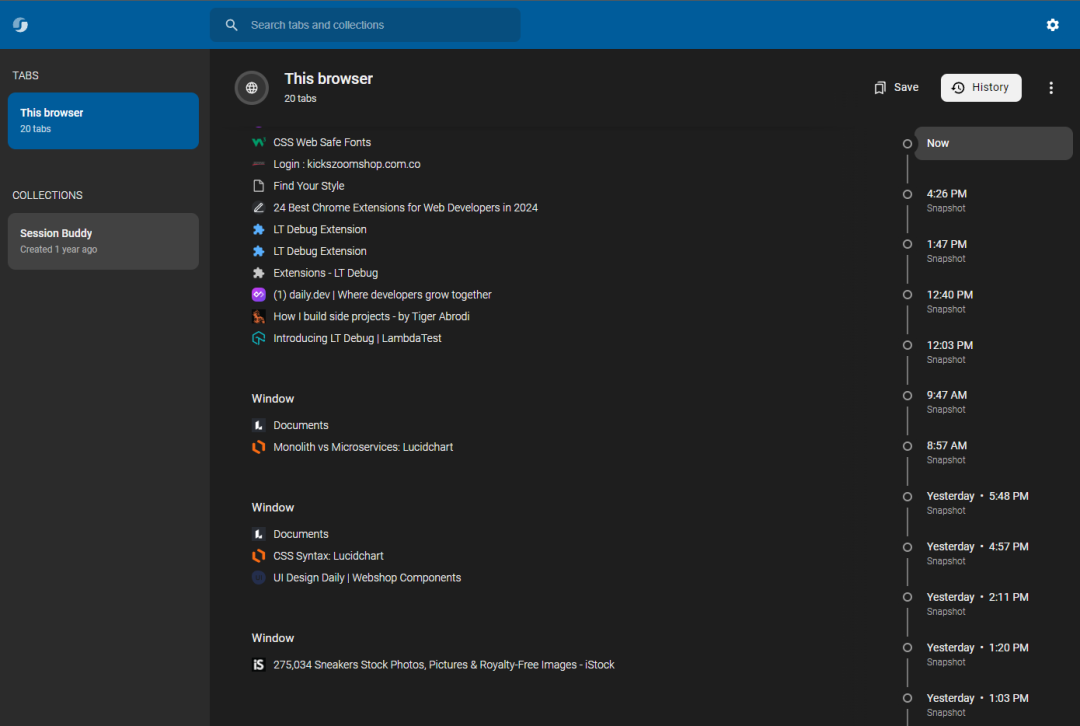
Session Buddy是一款會話管理器,可以查看、保存和恢復你的瀏覽器會話。如果你打開了很多標簽頁想稍后保存,你可以點擊Session Buddy圖標并保存它們。你還可以給會話命名并添加備注。然后你可以隨時恢復它們。你還可以導出和導入會話。
 圖片
圖片
八、Fake Filler
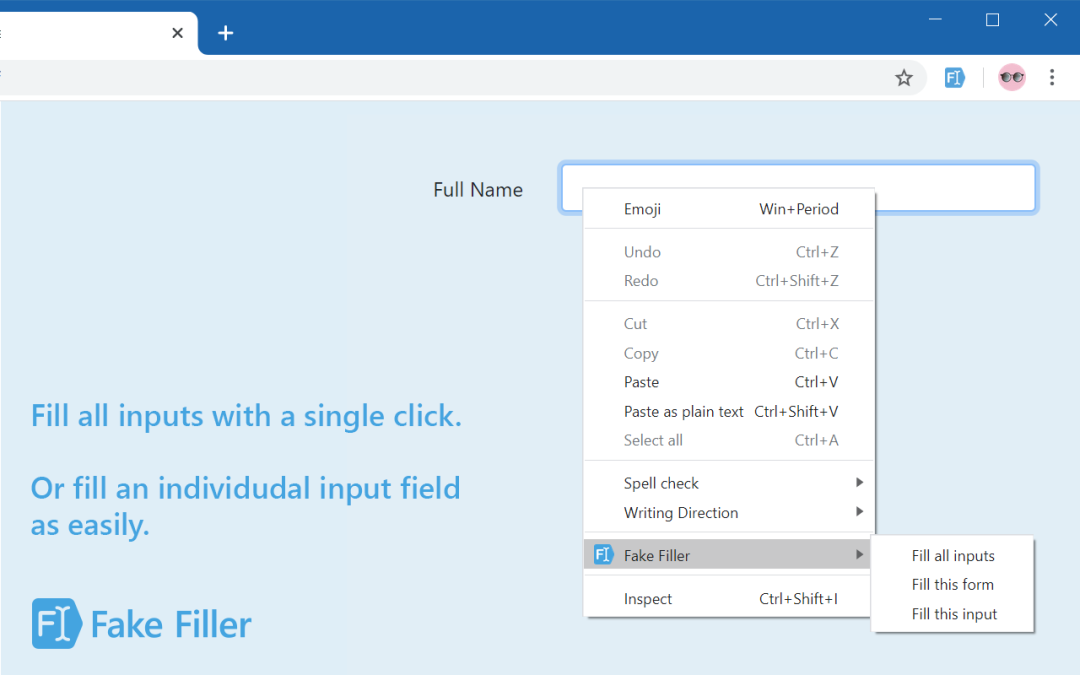
Fake Filler是一個表單填充器,可以快速填寫表單信息。所以,如果你在測試一個表單或者你只想快速填寫一個表單,你可以點擊Fake Filler圖標,它會自動幫你填寫表單,或者你可以右鍵點擊表單,并從下拉菜單中選擇一個選項。你還可以創建自定義配置文件并保存。對于測試和提高效率這是一個非常有用的擴展。
 圖片
圖片
九、Quick Source Viewer
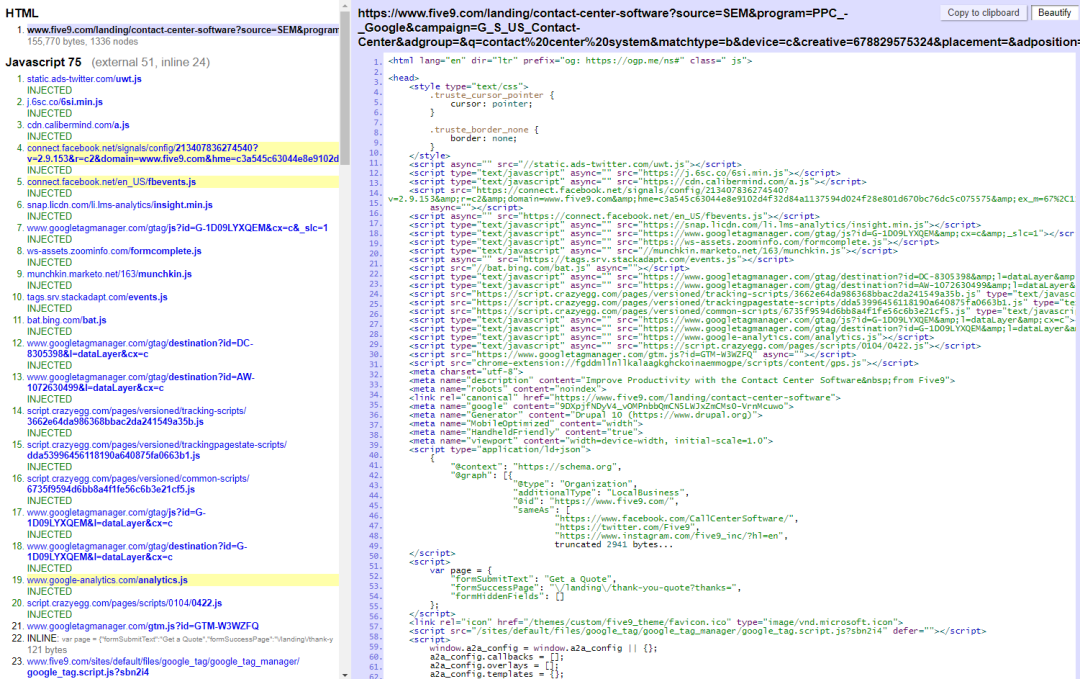
Quick Source Viewer是一個簡單的擴展,允許你以更深入和有組織的方式查看一個網頁的源代碼。所以,如果你點擊圖標,你將在新標簽頁中看到源代碼。然后你可以點擊任何文件查看它。你還可以通過文件搜索,并以樹形視圖查看源代碼。
 圖片
圖片
十、CSS Viewer
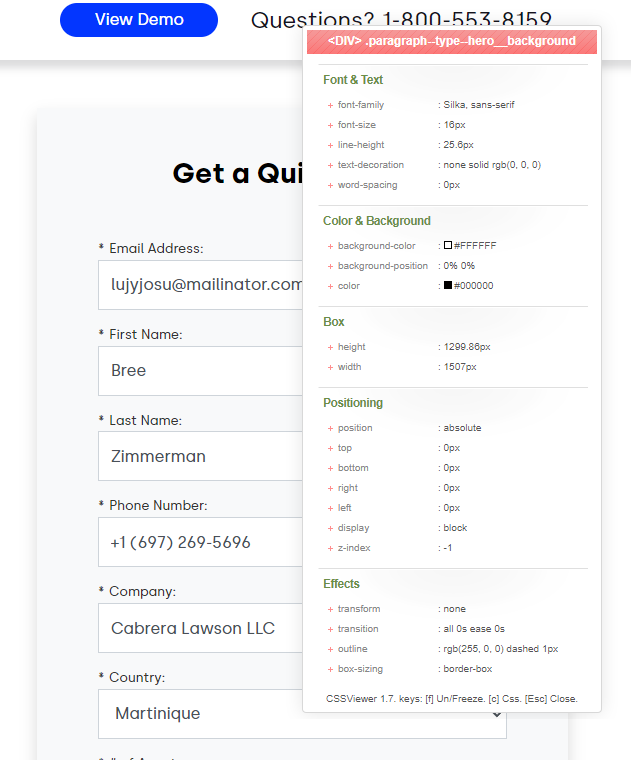
CSS Viewer是一個簡單的擴展,允許你查看網頁上任何元素的CSS。你可以點擊CSS Viewer圖標,然后將鼠標懸停在任何元素上查看CSS。你也可以點擊元素以獲得更多信息,如字體大小,字體家族,顏色等等。你還可以點擊CSS將其復制到剪貼板。
 圖片
圖片
十一、User-Agent Switcher
User-Agent Switcher允許你快速輕松地切換用戶代理。這對于測試你的網站在不同設備上的樣式非常好用。你可以點擊圖標,然后從一系列用戶代理中選擇。你還可以添加自定義的用戶代理。你還可以根據URL設置規則來自動切換用戶代理。這對于測試響應式設計來說是必備的。
 圖片
圖片
十二、VisBug
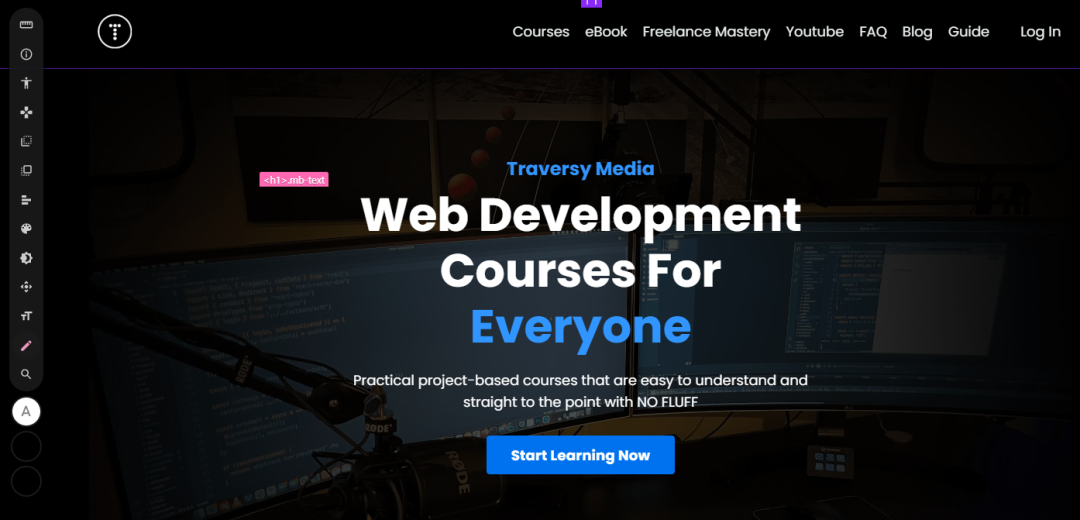
VisBug是一款設計工具,允許你對網頁進行視覺上的修改。你可以點擊VisBug圖標,然后點擊任何元素進行修改。你可以更改文本、顏色、大小、位置等等。你還可以添加新元素,移動元素,刪除元素。你還可以查看網格和間距。這是一個非常強大的工具,非常適合對網頁進行快速修改,而不用深入到代碼中。
 圖片
圖片
十三、Daily.dev
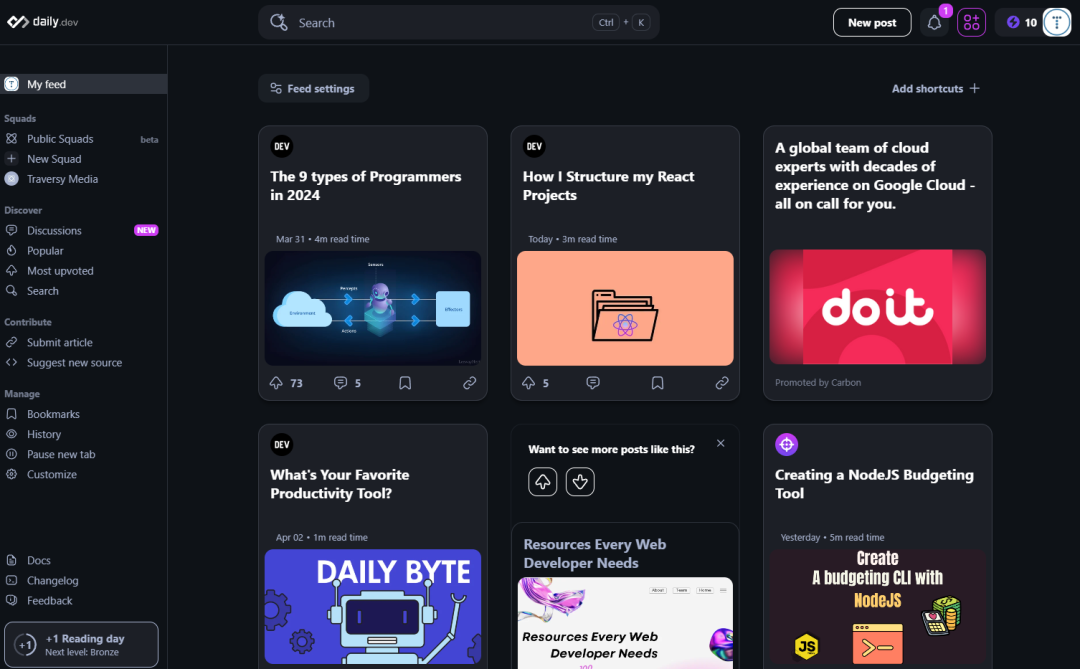
Daily.dev是一個為開發者提供的新聞聚合器。它們有一些來自Web開發世界的最優質、最新的文章、教程和新聞。你可以點擊 Daily.dev圖標或者只需打開一個新標簽,它就會向你展示最新的文章。你也可以搜索特定的主題。你還可以保存稍后閱讀的文章。
 圖片
圖片
十四、LT Debug
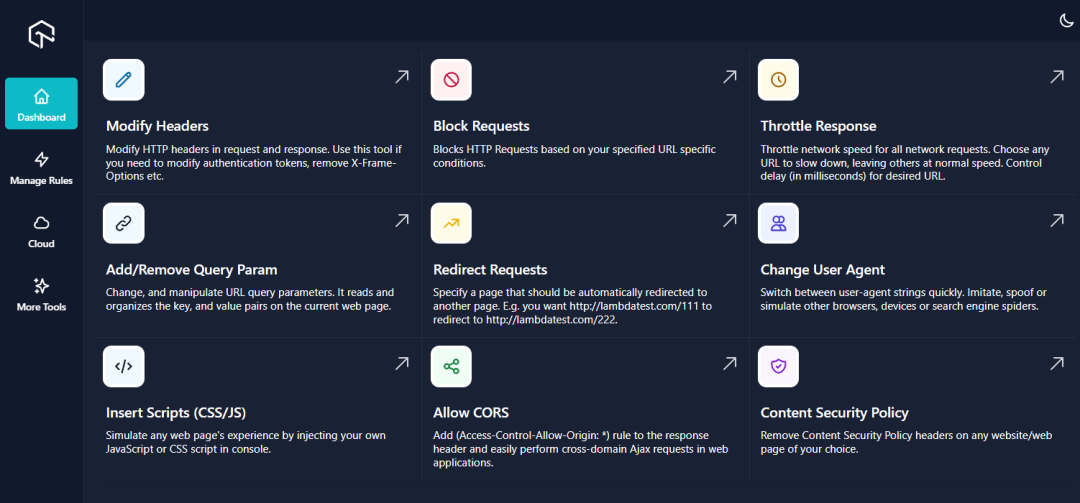
LT Debug是一個相當高級和深度的調試和測試工具。你可以添加/刪除頭部,阻止和重定向請求,更改用戶代理,限制響應,管理CORS等等。例如,我們可以點擊 "Modify Headers" 并且提供一個規則名,頭部名和值,應用到一個URL并保存。現在當你訪問這個規則應用的URL并打開開發者工具時,你將會看到請求中的頭部。
當你在測試API以及你發送給服務器的信息時,這個工具非常有用。還有一個你創建的所有規則的列表,你可以啟用和禁用它們。這個工具還有很多其他的特性,是一個非常強大的工具。
 圖片
圖片
十五、Check My Links
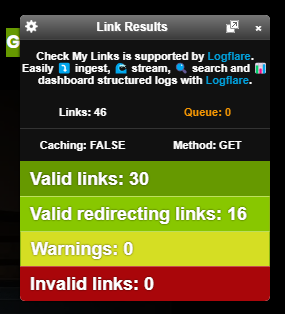
Check My Links是一個鏈接檢查器,允許你快速檢查網頁上的所有鏈接。你可以點擊 Check My Links圖標,它會顯示出所有有效的鏈接,有效的重定向鏈接,警告以及無效的鏈接。你也可以將結果復制為 CSV 格式。它非常簡單,但非常有幫助。
 圖片
圖片
十六、Web Developer Checklist
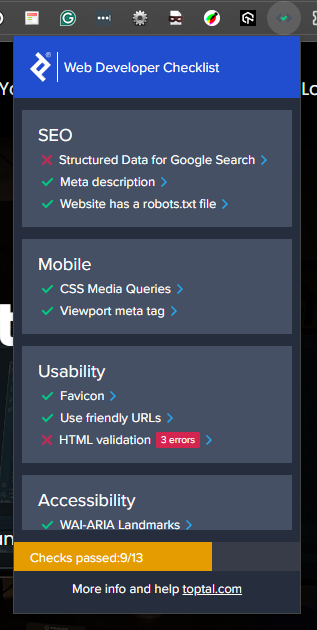
Web Developer Checklist是一個簡單的擴展,給你提供了在開發網站時需要做的事項清單。你可以點擊圖標,它會顯示出一份需要勾選的事項列表。你也可以添加自己的項目。這是一種確保你在開發網站時不遺漏任何事情的好方法。
 圖片
圖片
十七、Click Ups
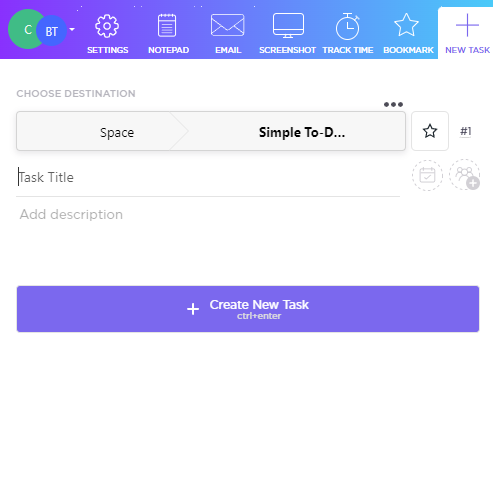
Click Up是一個項目管理工具,允許你創建任務、列表和看板。你可以點擊 Click Ups
 圖片
圖片
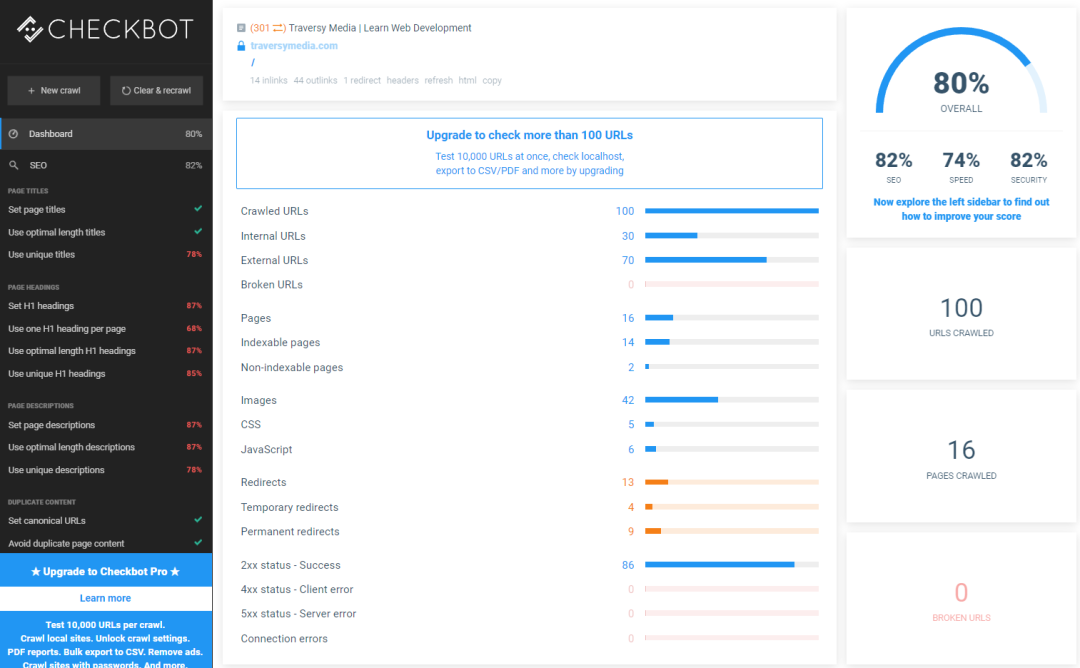
十八、CheckBot
CheckBot是一個網站審核工具,可以檢查SEO、速度、安全性等等。你可以點擊 CheckBot
 圖片
圖片
十九、IE Tab
IE Tab是一個擴展,允許你在Internet Explorer中查看一個網頁。這對于測試你的網站在舊版IE中的樣式非常有用。我知道很多開發人員包括我自己并不真的關心IE了,但如果你正在進行一個項目需要它,這是一個很好的工具。你可以點擊IE Tab圖標,它會在IE中打開當前頁面。你也可以添加自定義的URL以在IE中打開。你可以設置例外,而且還有一堆選項包括IE的版本。
 圖片
圖片
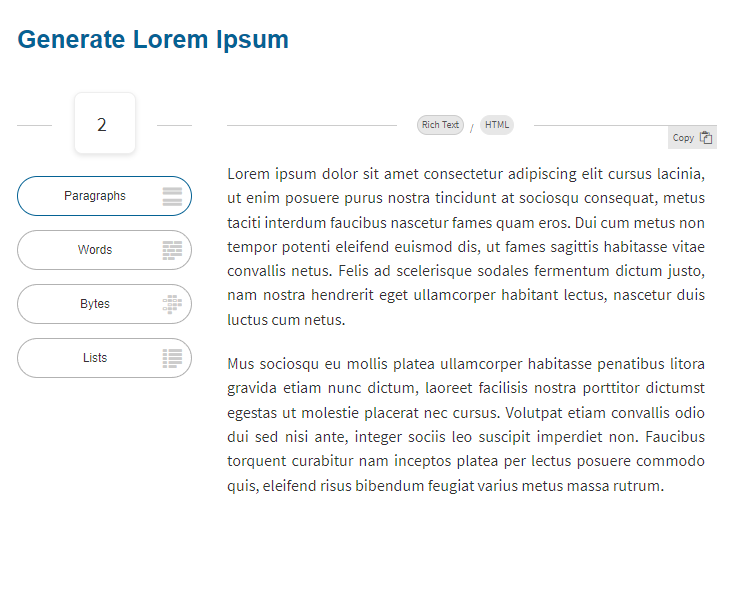
二十、Lorem Ipsum Generator
Lorem Ipsum Generator是一個簡單的擴展,允許你生成Lorem Ipsum文本。你可以點擊圖標,它會生成你想要的任意段數的Lorem Ipsum文本。你還可以生成列表、標題等等。你也可以設置文本的長度。它是一個簡單的擴展,但對于測試和提高生產力非常有用。這與 Fake Filler擴展搭配使用非常好。
 圖片
圖片
































