初學者的LaTeX TikZ快速入門
一、前言
從第一次學習LaTeX開始,可能對tikz有一種幾乎與生俱來的恐懼。實際上,對學習tikz的抗拒程度之高,甚至在所有與LaTeX相關的谷歌搜索中加上了“……不使用tikz”的后綴。
大多數時候,這種恐懼源于tikz和pgf共享的龐大且詳盡的文檔(https://ftp.cc.uoc.gr/mirrors/CTAN/graphics/pgf/base/doc/pgfmanual.pdf)——順便提一句,在使用tikz繪制了這么多頁面和數字之后,這些文檔已經成為互聯網上最有幫助的資源之一。但是,和大多數事情一樣,當你有了學習tikz的具體理由時,學習tikz就會變得簡單得多。
 線條與顏色
線條與顏色
因此,讓我們從兩個簡單的例子開始。
二、線條與節點
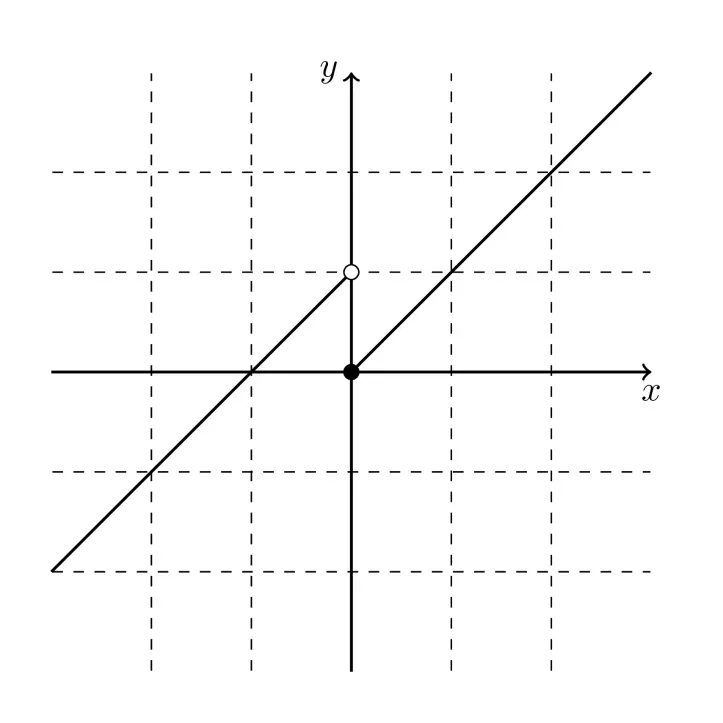
看看下面的圖:
 圖片
圖片
這可能是你能想到的最簡單的函數之一,對吧?
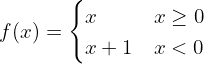
如果你有任何疑問,這不過是以下函數的圖像:
 圖片
圖片
簡單吧。
生成上述圖像的代碼如下:
\documentclass[tikz, margin=5mm]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[dashed] (-2.99,-2.99) grid (2.99,2.99);
\draw[thick, ->] (-3,0) -- (3,0)node[pos=1,below]{$x$};
\draw[thick, ->] (0,-3) -- (0,3)node[pos=1,left]{$y$};
\draw[thick] (0,0) -- (3,3);
\draw[thick] (-3,-2) -- (0,1);
\node[circle, draw=black, inner sep=1.5pt, fill=white](a) at (0,1){};
\node[circle, draw=black, inner sep=1.5pt, fill=black](b) at (0,0){};
\end{tikzpicture}
\end{document}接下來,我們逐行解釋上述代碼片段:
- 首先,作為簡寫,我們在documentclass的可選參數中包含了tikz。此外,通過參數margin=5mm,我們要求LaTeX在我們的圖形周圍插入5mm的邊距。不過,我們也可以像使用其他軟件包一樣,常規地通過\usepackage{tikz}來包含tikz。
- 通過\begin{document}和\begin{tikzpicture}命令,我們分別進入文檔和tikz環境。
- 代碼中第一條重要的命令是第5行。在那里,我們從點(-2.99,-2.99)開始繪制一條虛線網格,延伸至點(2.99,2.99)(作為一個矩形)。默認情況下,網格被視為矩形,而提供的兩個點對應于矩形的左下角和右上角。
- 接下來的兩行代碼繪制了兩個坐標軸。也就是說,我們繪制了兩條thick線,線的末端帶有箭頭(->),起點和終點均為特定點。
- 在每條線的末尾,我們添加了一個節點以表示每個坐標軸的名稱。這是通過node關鍵字完成的,我們使用兩個參數對其進行定位。第一個參數pos=1表示節點應放置在線的末端(100%),而第二個參數(below或left)則決定節點相對于線段末端的位置。最后,花括號內的任何代碼{...}都對應于節點的文本——即使是空文本也應始終提供。
- 在第8行和第9行中,我們繪制了兩條直線——它們對應于我們函數的圖像。
- 在第10行和第11行中,我們使用兩個節點繪制了出現在圖中的兩個點。我們可以使用draw參數確定節點的繪制顏色,而如果想改變節點的填充顏色(默認情況下為none,即無填充,因此所有節點內部都是透明的),則可以使用fill參數。此外,雖然tikz節點默認為矩形,但通過使用circle關鍵字,我們可以將它們的形狀更改為圓形。最后,inner sep關鍵字決定了節點文本(這里為空)與節點邊框之間的間距——在這種情況下,它充當了節點的“半徑”。
- 在方括號外,我們在圓括號內提供了每個節點的名稱,然后使用at關鍵字以絕對坐標確定其位置,最后使用{...}提供了它們的文本。
以上內容有兩個關鍵要點。首先,\draw的抽象語法如下:
\draw[options] (...) <shape> (...);在選項部分,方括號內的[...]可以傳遞多個參數,主要涉及繪制線條的樣式。然后,使用括號,我們通常通過點來確定相應線條的起始和結束點(在某種相關的意義上),而shape參數則決定線條的形狀。在我們的例子中,我們使用了rectangle、grid和--作為形狀類型,它們分別對應于矩形、網格和直線。
我們學習了另一個重要命令是\node,它可以在繪圖中放置一個節點。一般來說——但并非嚴格意義上的——節點作為點存在,遵循以下抽象語法:
\node[options] (name) at (position) {text};同樣,任何關于樣式的內容都放在選項部分。節點的名稱可以是任何字符串——包括字母數字字符和空格——作為每個節點的唯一內部標識符。節點的位置通常以笛卡爾坐標的形式給出,格式為(x,y),而節點的文本可以為空或包含一些文本/數學內容。
作為一個重要的提示,請注意,所有繪圖命令都應以分號;結束!
三、關于標簽
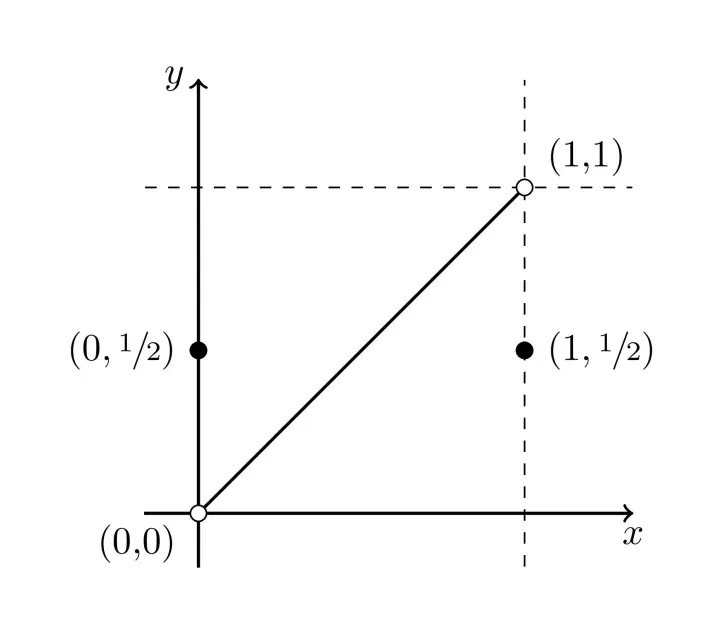
如果我們想繪制一個如下所示的圖形,并且其中包含了許多標簽,該怎么辦呢?
 圖片
圖片
一個漂亮的矩形。
你肯定可以弄清楚這是哪個函數的圖像,但你能寫出生成它的代碼嗎?如果不能,讓我們來看看以下代碼:
\documentclass[tikz, margin=5mm]{standalone}
\usepackage{xfrac} % Used to load to \sfrac command which typesets nice inline fractions.
\begin{document}
\begin{tikzpicture}
\draw[dashed, step=3] (-0.49,-0.49) grid (3.99,3.99);
\draw[thick, ->] (-.5,0) -- (4,0) node[pos=1,below]{$x$};
\draw[thick, ->] (0,-.5) -- (0,4) node[pos=1,left]{$y$};
\draw[thick] (0,0) -- (4,4);
\node[circle, draw=black, inner sep=1.5pt, fill=white, label={right,yshift=8pt}:{(1,1)}](a) at (3,3){};
\node[circle, draw=black, inner sep=1.5pt, fill=white, label={left,yshift=-8pt}:{(0,0)}](b) at (0,0){};
\node[circle, draw=black, inner sep=1.5pt, fill=black, label={left}:{$(0,\sfrac{1}{2})$}](c) at (0,1.5){};
\node[circle, draw=black, inner sep=1.5pt, fill=black, label={right}:{$(1,\sfrac{1}{2})$}](d) at (3,1.5){};
\end{tikzpicture}
\end{document}如你所見,有些部分你可以從之前的繪圖中識別出來。不過,我們也引入了一些新的內容。
首先,可以通過在\draw命令的選項中提供step參數來確定網格的步長,如上所示——默認情況下,任何值都被解釋為厘米。
我們還通過label={}:{}選項提供了一些節點標簽。那么,我們為什么使用這個而不是簡單地將一些文本/數學內容添加到節點的“本地”標簽(即text)中呢?原因在于,默認情況下,節點的文本錨定在中心,并隨節點一起移動。然而,在我們的例子中,我們想要實現的是在每個點旁邊添加一些文本以指示其在平面上的位置。為此,可以使用label={}:{}關鍵字,其一般語法如下:
label = {parameters} : {text / math}參數可以涉及相對定位、錨點等多個方面。目前,我們使用了left和right將標簽分別定位于對應節點的左側和右側——正如你可能猜測的那樣,還有它們的垂直對應關系,above和below。
注意,我們還使用了xfrac軟件包,以一種更優雅的方式來排版內聯分數——至少在這種情況下是如此。這是通過\sfrac{}{}命令實現的,它的使用方法與常規的\frac{}{}命令相同。
四、結語
以上就是我們的所有內容,希望能幫助你快速入門。同時,似乎我們已經可以使用它們做很多事情了。實際上,tikz還為我們提供了許多其他工具。例如,我們迄今為止展示的工具并不足以繪制更復雜的圖形——例如余弦函數的圖像。
因此,可以在此入門基礎上探索更多有關LaTeX Tikz的使用技巧。
































