無意中發現 Vue3 的小技巧,幫我節省很多代碼
最近在開發 Vue3 項目時偶然發現了一個技巧:組件的事件往下傳可以進行疊加!,感覺對大家的開發肯定有幫助,能節省很多代碼量!!!我會通過一個小案例來跟大家講解這個小技巧的好處體現在哪~
場景
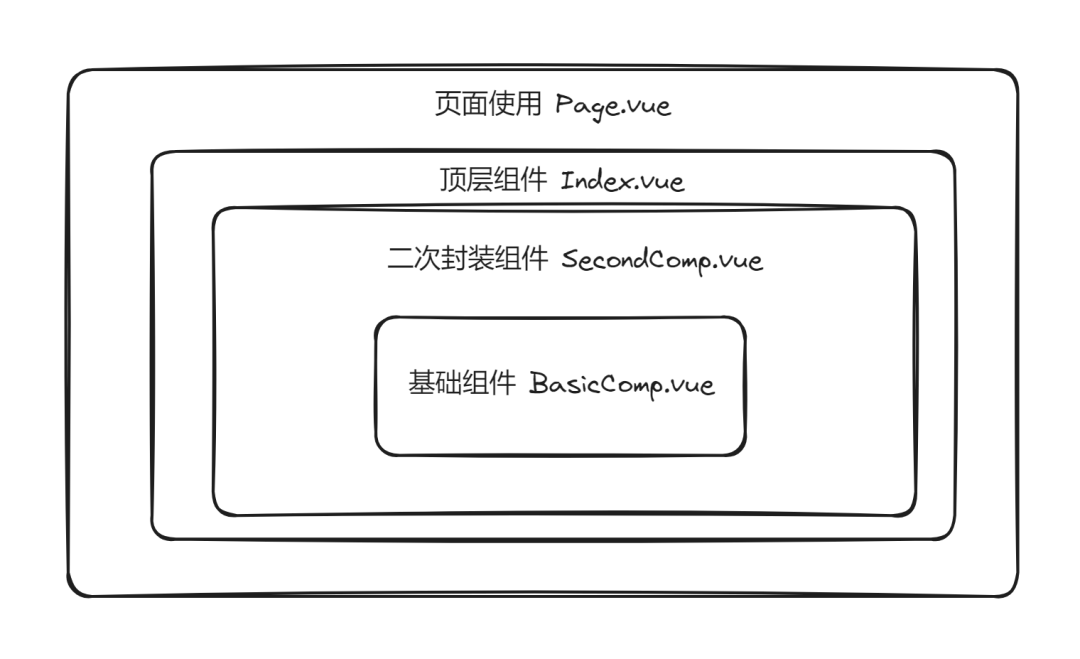
先來說說我的場景吧,我在項目開發中對一個基礎組件 BasicComp.vue進行二次封裝,總共封裝了兩層,如下圖
 圖片
圖片
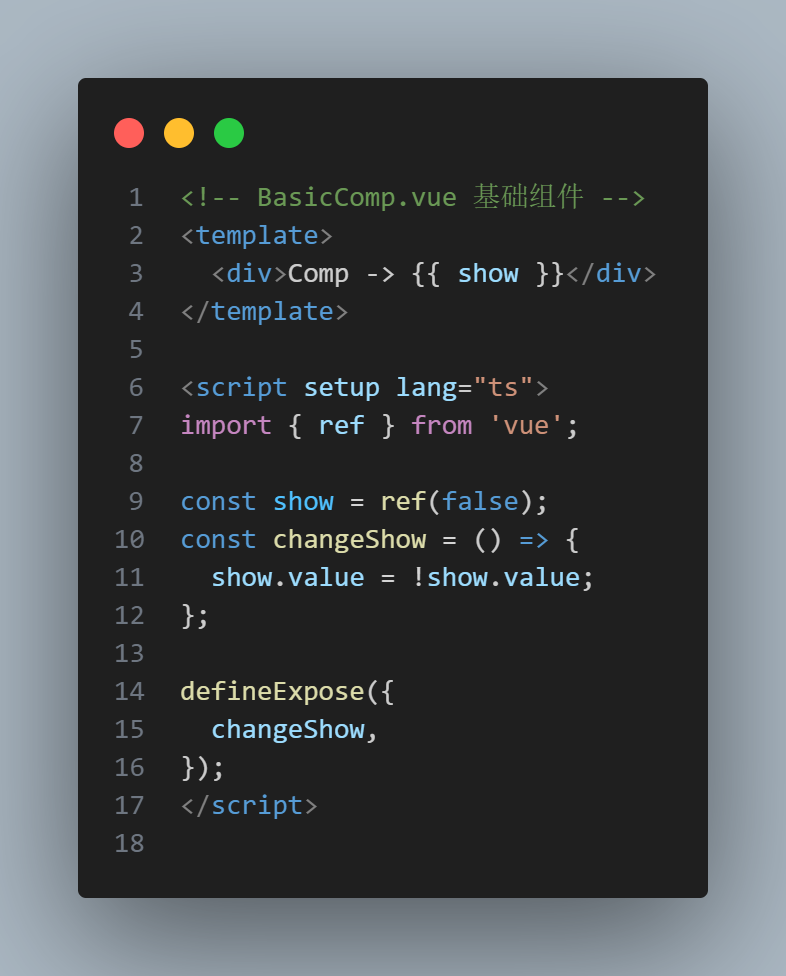
我先把 BasicComp.vue 簡單化一下:
 圖片
圖片
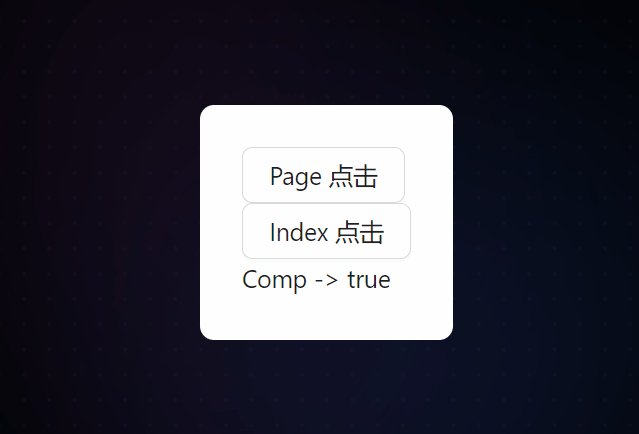
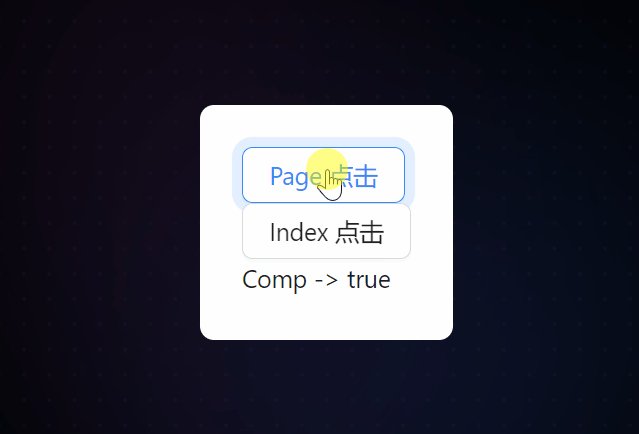
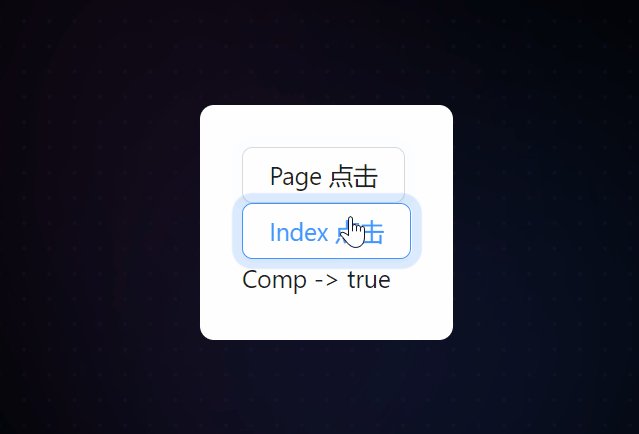
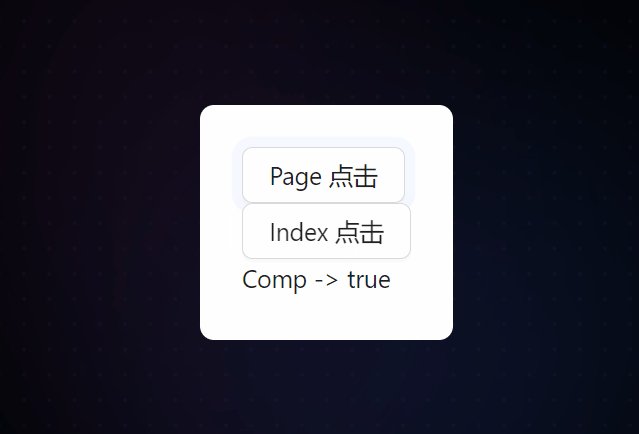
而我想要做的效果是在 Page.vue、Index.vue中都能調用BasicComp.vue身上的方法changeShow去控制show變量的改變,比如下面的效果
 圖片
圖片
實現代碼如下:
SecondComp.vue
 圖片
圖片
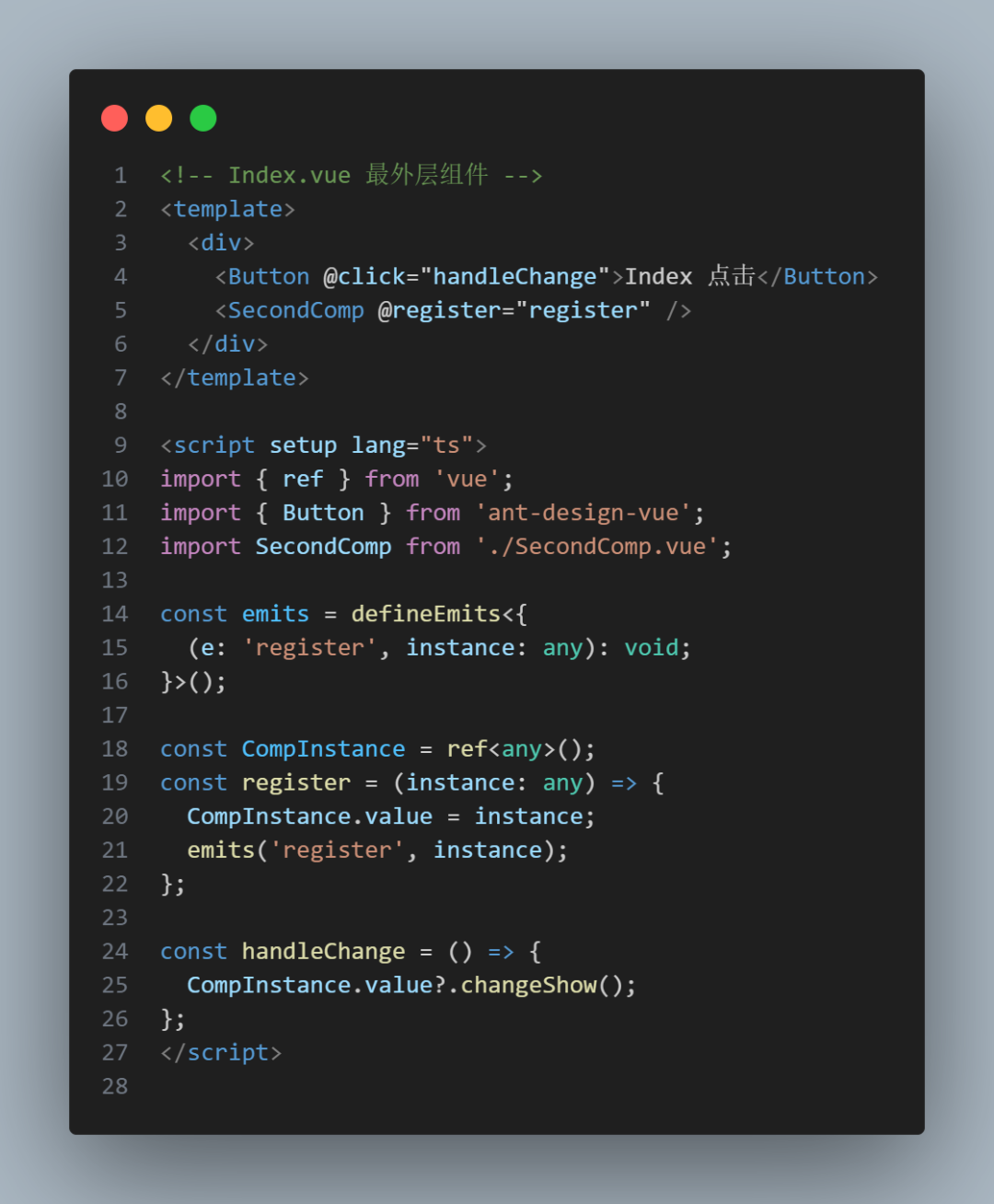
Index.vue
 圖片
圖片
Page.vue
 圖片
圖片
太麻煩了!
大家也看到了,上面的代碼實現非常麻煩,得一層一層利用 emits 往上傳
但是突然有一天我發現了一個 Vue3 的特性,貌似很多人都沒發現,那就是:組件的事件往下傳可以進行疊加!
什么意思呢?我通過一個小例子來說明,我準備了 祖孫三個組件。
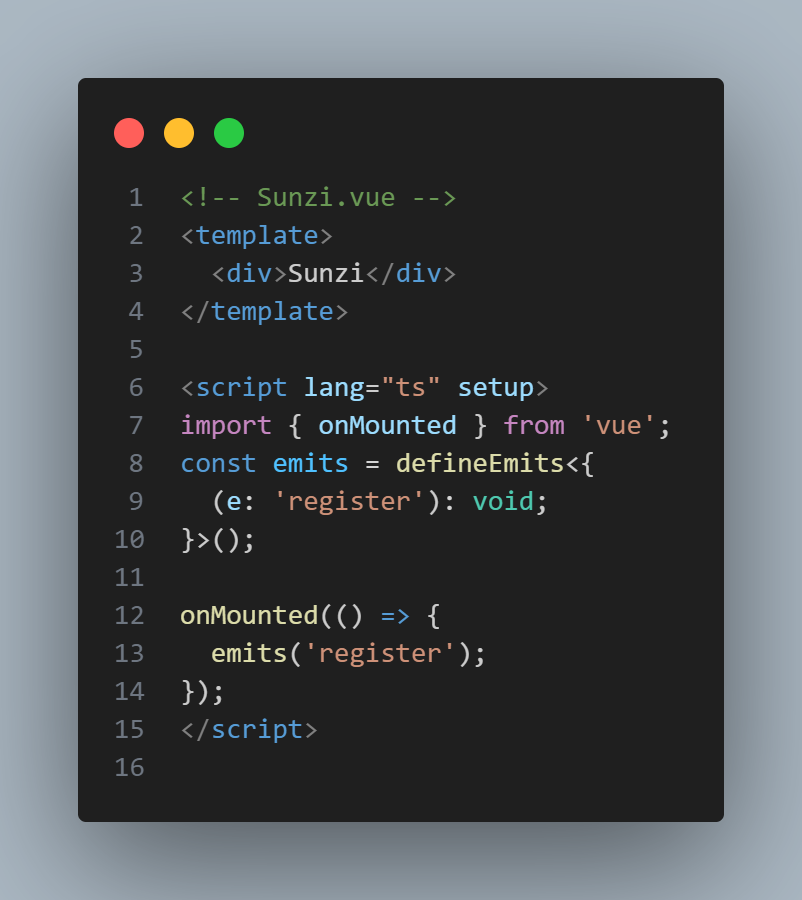
Sunzi.vue
 圖片
圖片
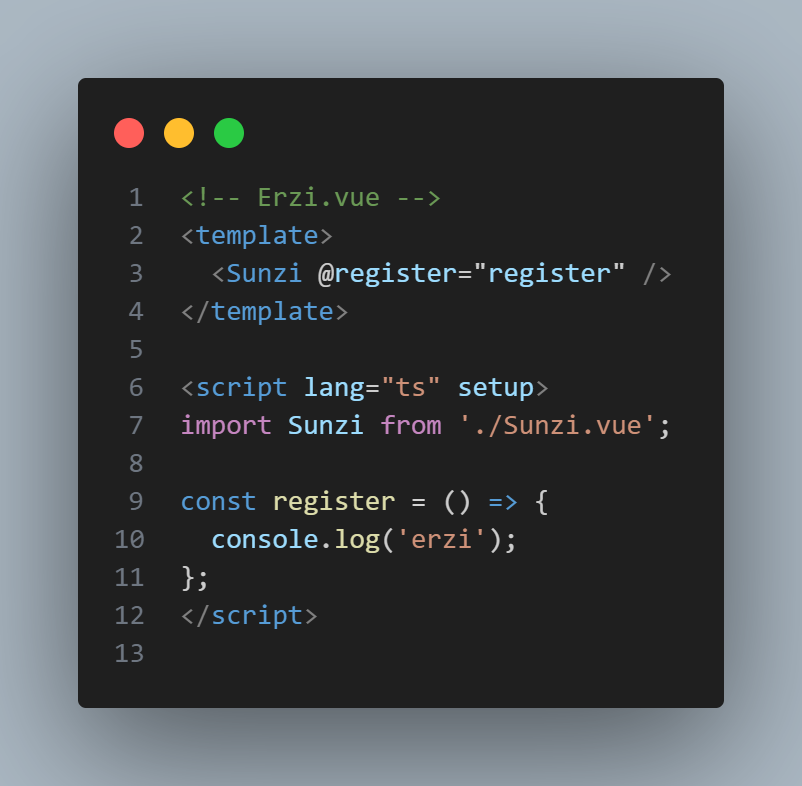
Erzi.vue
 圖片
圖片
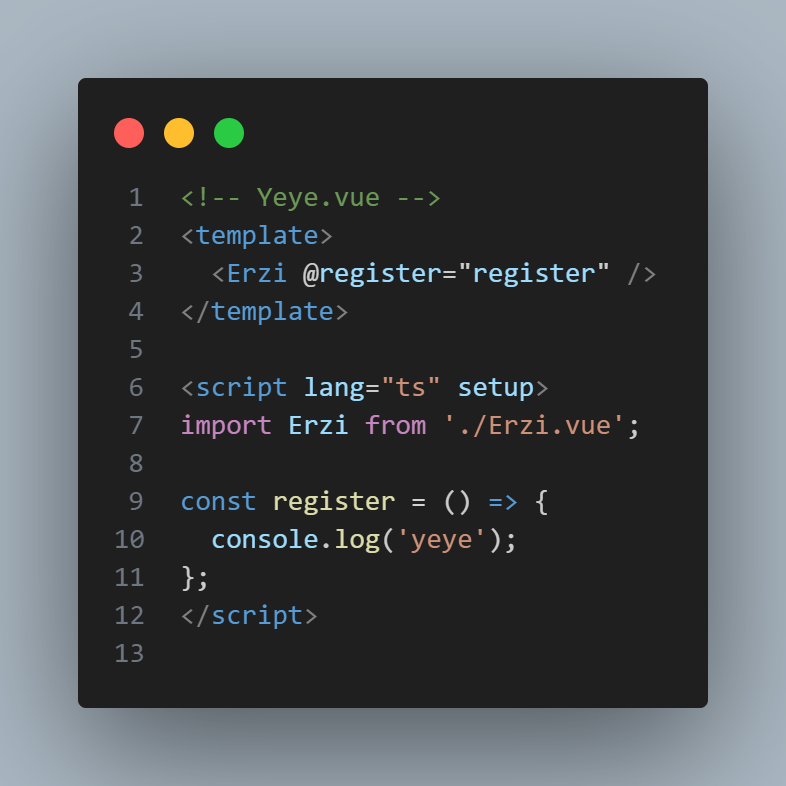
Yeye.vue
 圖片
圖片
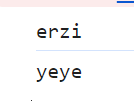
最輸出表現為:
 圖片
圖片
我在Erzi.vue 中并沒有去接收 Yeye.vue 傳下來的 emits,但是它卻能透傳到Sunzi.vue 中,并且兩者疊加
代碼優化
通過剛剛發現的小特性,我們可以對一開始的代碼進行優化
只需要封裝一個 Hooks
 圖片
圖片
Index.vue
 圖片
圖片
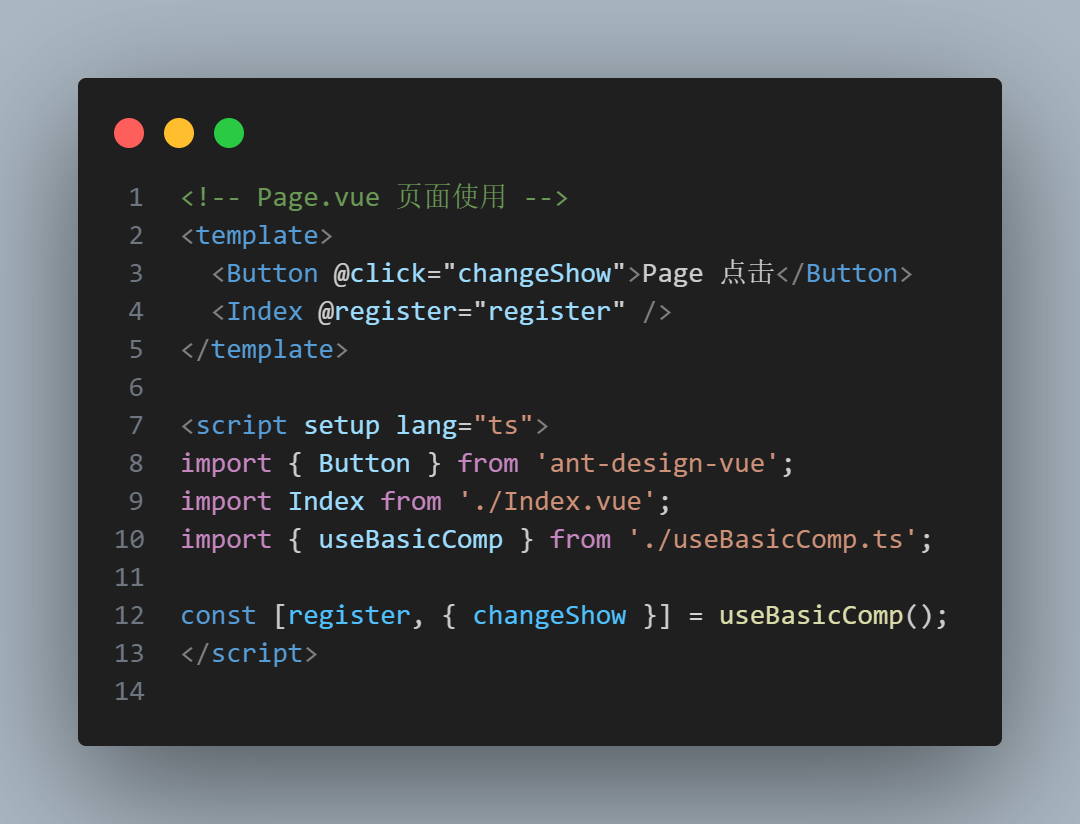
Page.vue
 圖片
圖片
最終達到想要的結果:
 圖片
圖片
Vben-Admin受到的啟發
Vben-Admin 是一個非常出色的開源 Vue3 項目,它代碼中就大量使用了 事件疊加 的技巧,尤其是 Table、Drawer、Modal 這類可控組件,我也是從里面學到的技巧!