總結(jié) Vue3 組件管理 12 種高級(jí)寫(xiě)法,靈活使用才能提高效率
SFC 單文件組件
顧名思義,就是一個(gè).vue文件只寫(xiě)一個(gè)組件。
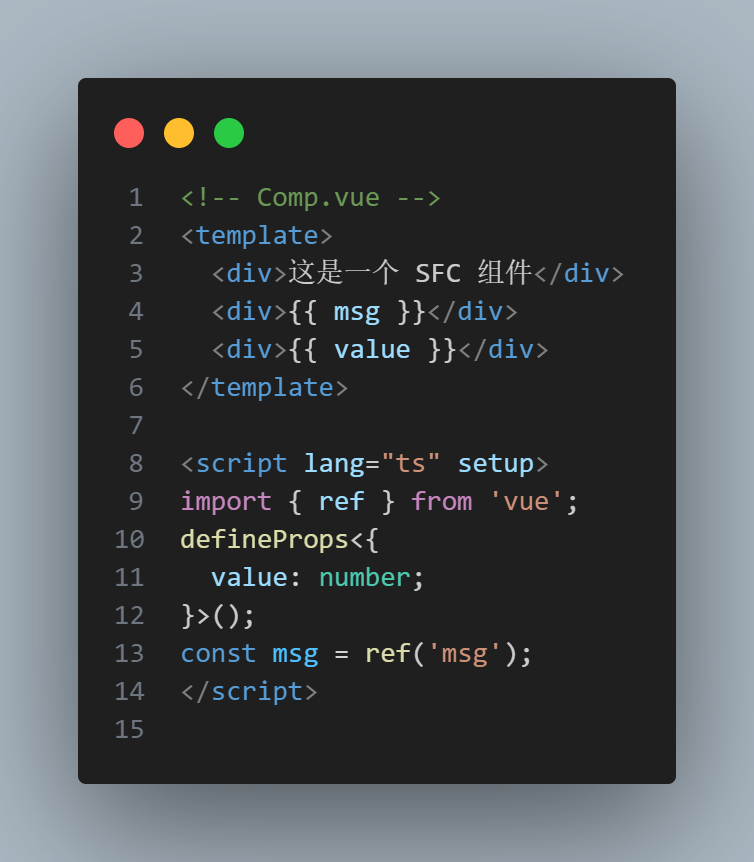
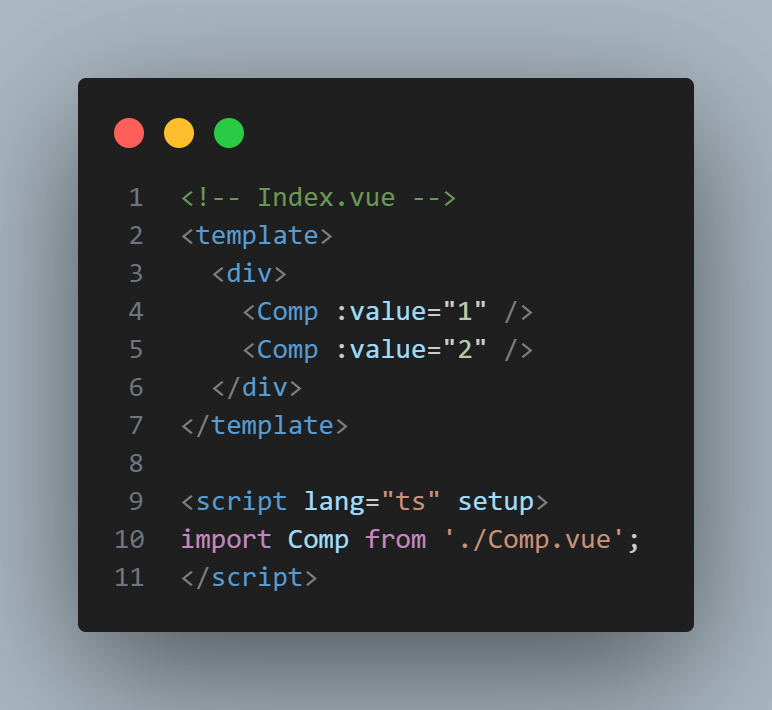
模板寫(xiě)法
 圖片
圖片
如果這個(gè)組件想要在別的組件里使用,就需要在另一個(gè).vue中引入和使用、復(fù)用。
h函數(shù)寫(xiě)法
使用 defineComponent + h 去進(jìn)行組件編寫(xiě)。
 圖片
圖片
JSX/TSX寫(xiě)法
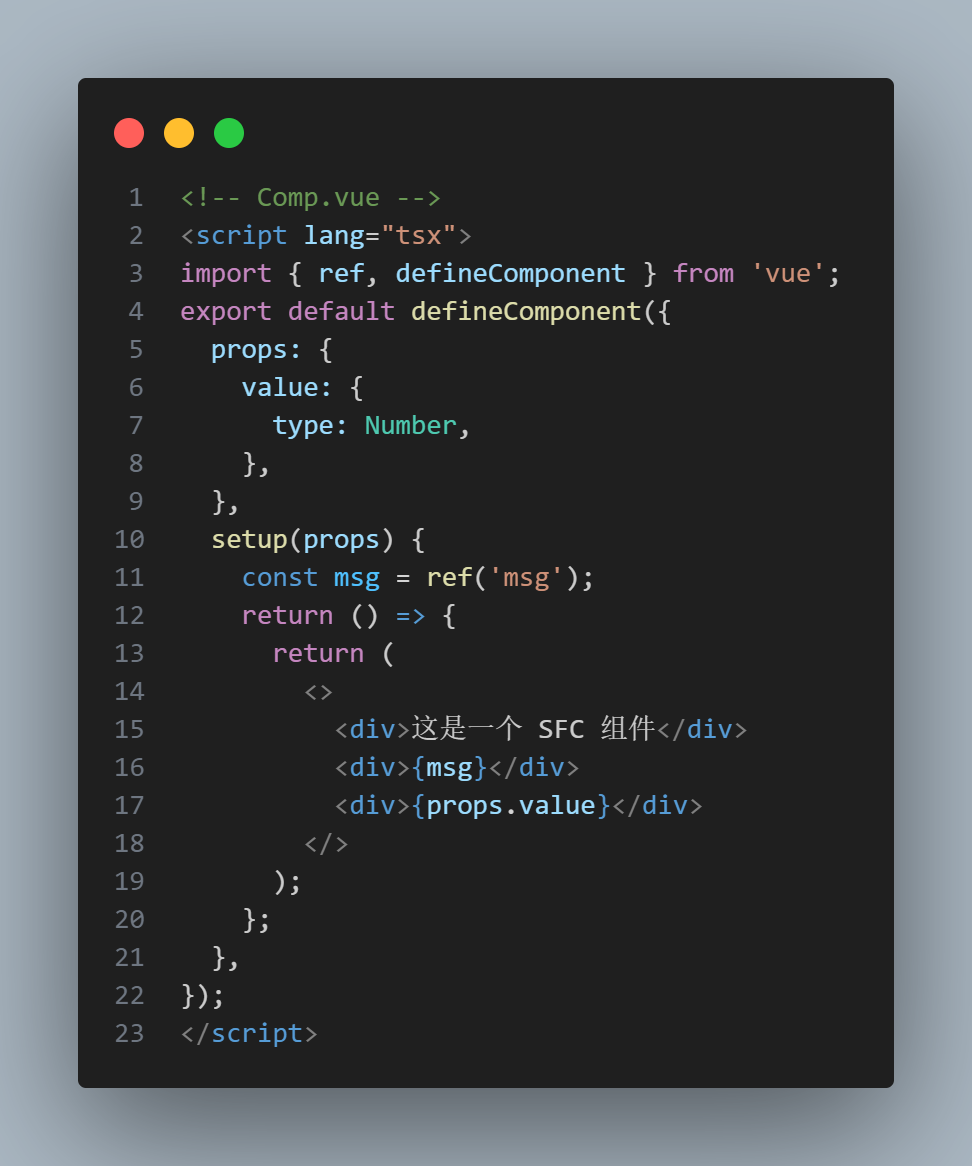
使用 defineComponent + JSX/TSX 去進(jìn)行組件編寫(xiě)。
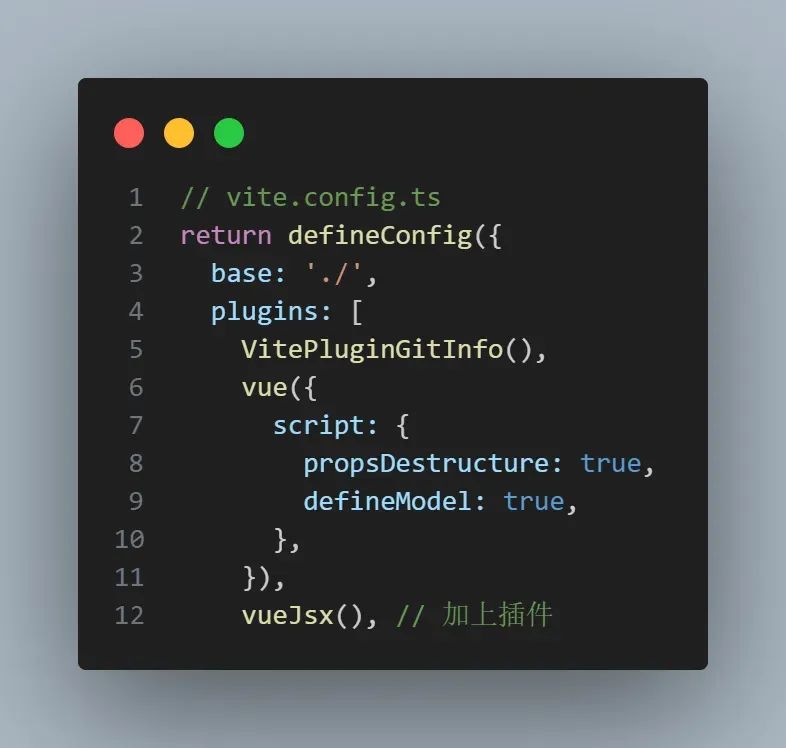
pnpm i @vitejs/plugin-vue-jsx -D安裝完畢后,需要在 vite.config.ts 中去進(jìn)行插件配置。
 圖片
圖片
 圖片
圖片
 圖片
圖片
引入組件
 圖片
圖片
單文件多復(fù)用模板
如果你想要在一個(gè)單文件組件中,定義一些可復(fù)用的模板代碼的話,可以試試以下的方法;
createReusableTemplate
 圖片
圖片
這是 VueUse 提供的一個(gè) Hooks。
文檔地址:https://vueuse.org/core/createReusableTemplate/
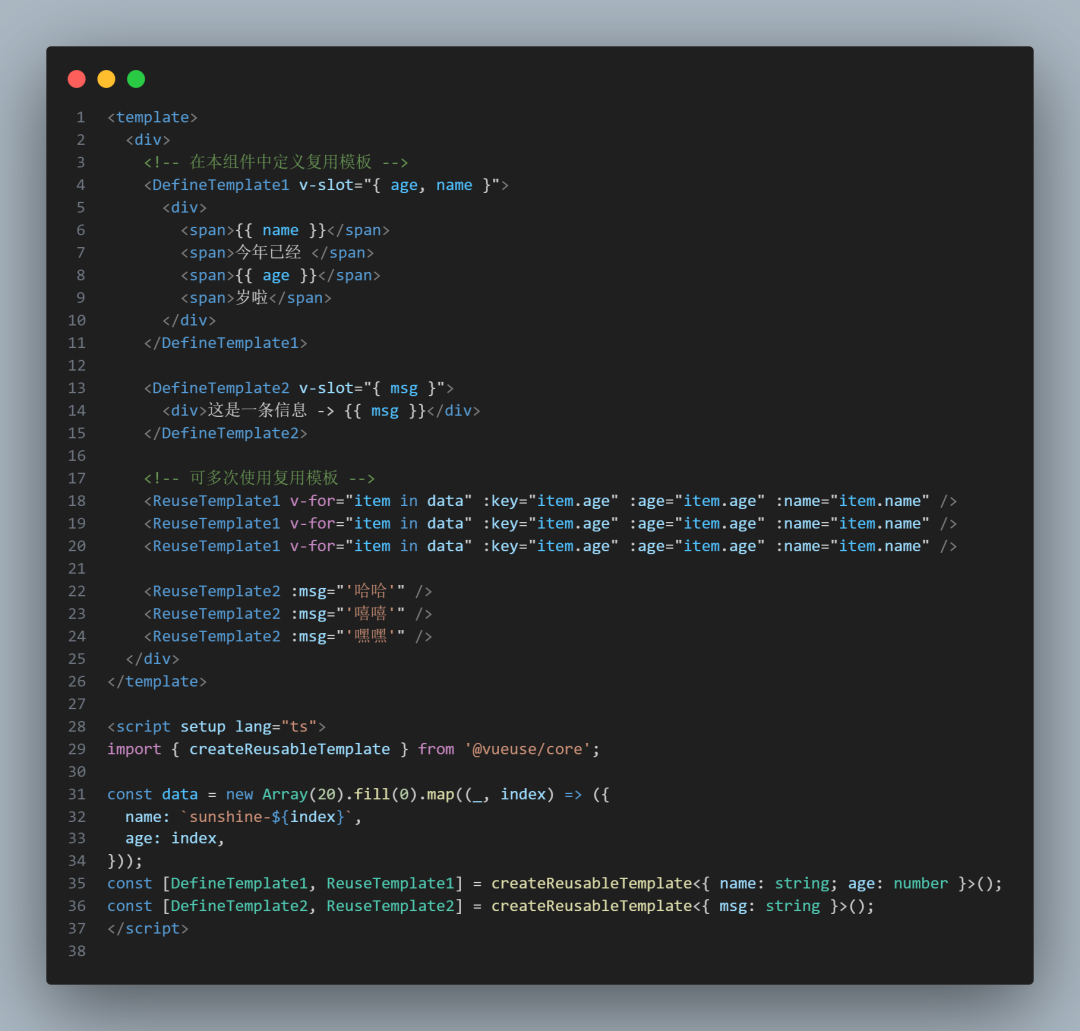
使用方式如下:
 圖片
圖片
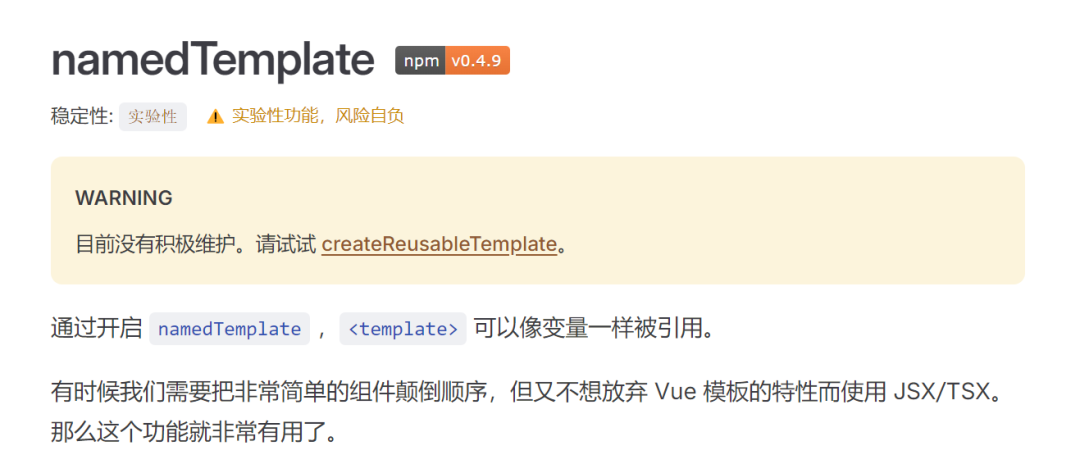
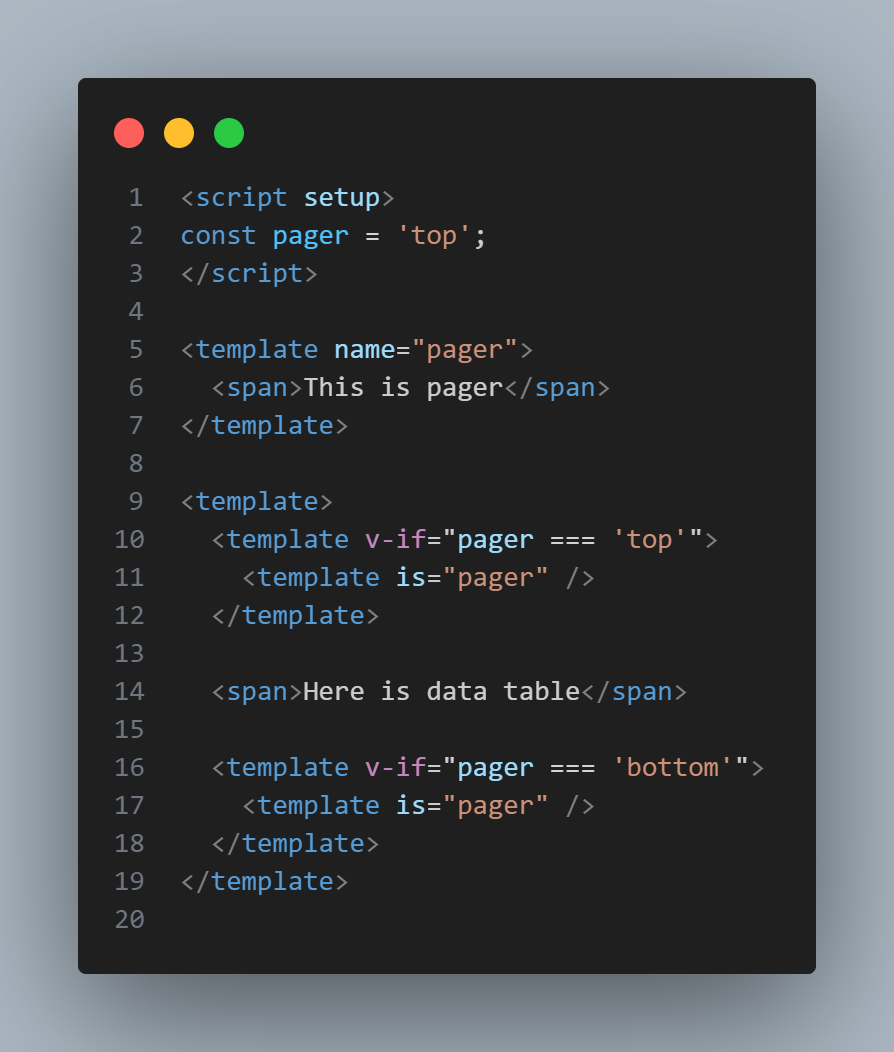
namedTemplate
 圖片
圖片
namedTemplate 是 Vue Macros 推出的一個(gè)前瞻性的 Vue3 特性。
雖然Vue Macros里的特性暫時(shí)還不是正式版特性,但是以后有很大概率會(huì)成為正式版特性。
我們也可以對(duì) Vue3 項(xiàng)目進(jìn)行配置,使得項(xiàng)目可以使用 Vue Macros的特性。
文檔地址:https://vue-macros.dev/zh-CN/features/named-template.html
使用方式如下:
 圖片
圖片
通用的多組件管理
你可以將多個(gè)邏輯緊密或者類型相似的組件,放置在同一個(gè)ts文件或Hooks中去管理,在使用到這些組件的地方去引入即可使用。
FunctionalComponent + h
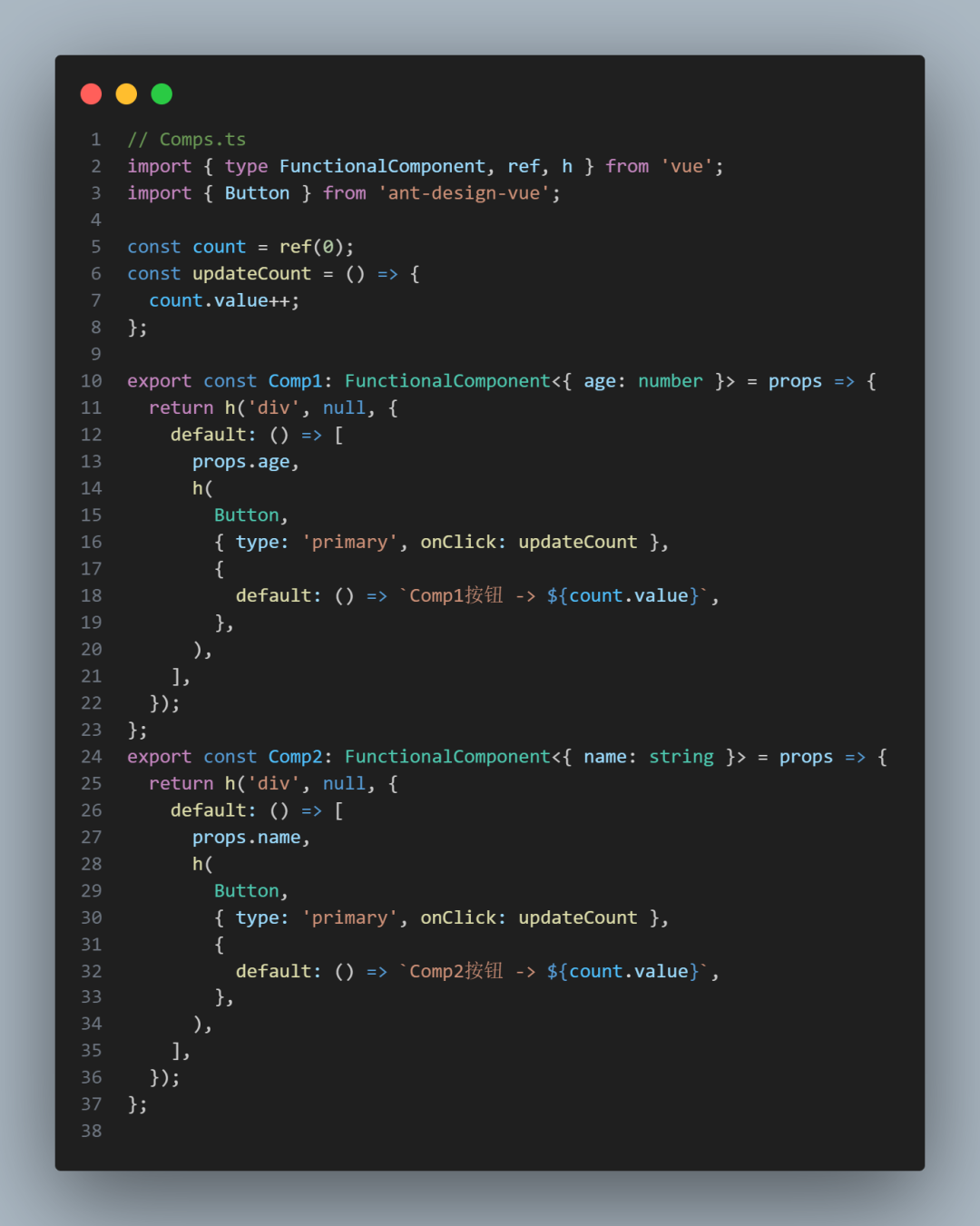
在某一個(gè)頁(yè)面中,如果你有一些組件,它們邏輯比較緊密聯(lián)系,那你可以使用FunctionalComponent + h將他們封裝在同一個(gè) Hooks 中,比如下面的例子
 圖片
圖片
 圖片
圖片
 圖片
圖片
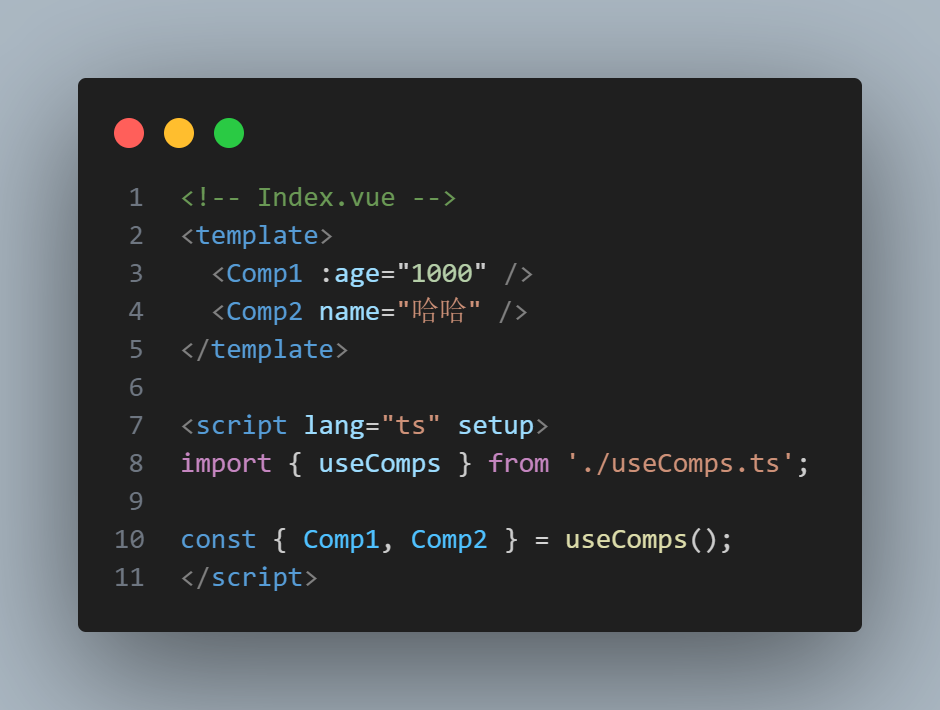
或者你不想寫(xiě)在Hooks中,你也完全可以寫(xiě)在最外層。
 圖片
圖片
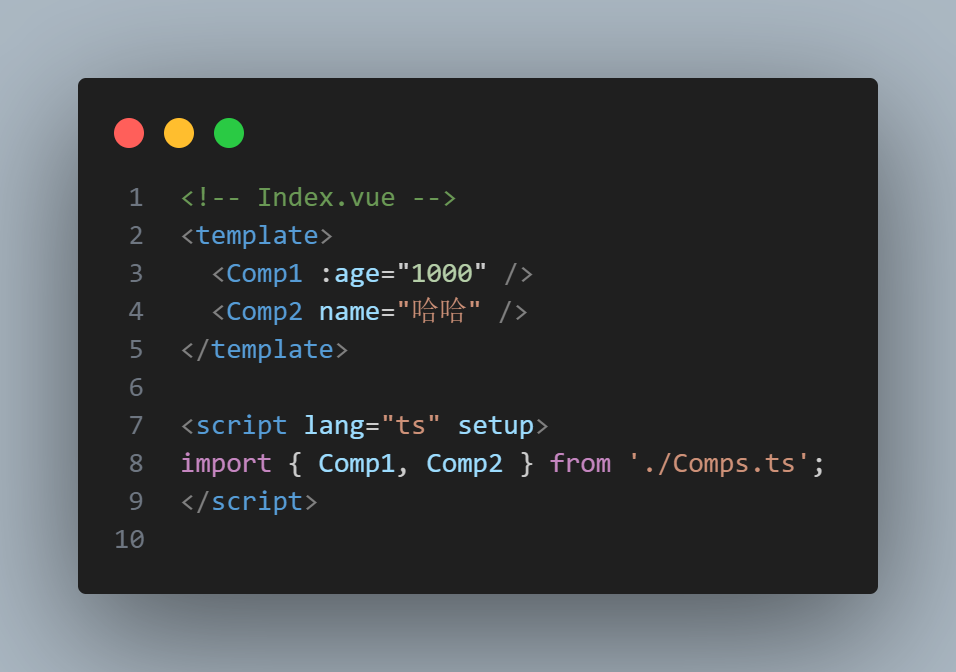
只不過(guò)引入方式就要做一些改變。
 圖片
圖片
defineComponent + h
defineComponent + h 的寫(xiě)法也是差不多的道理。
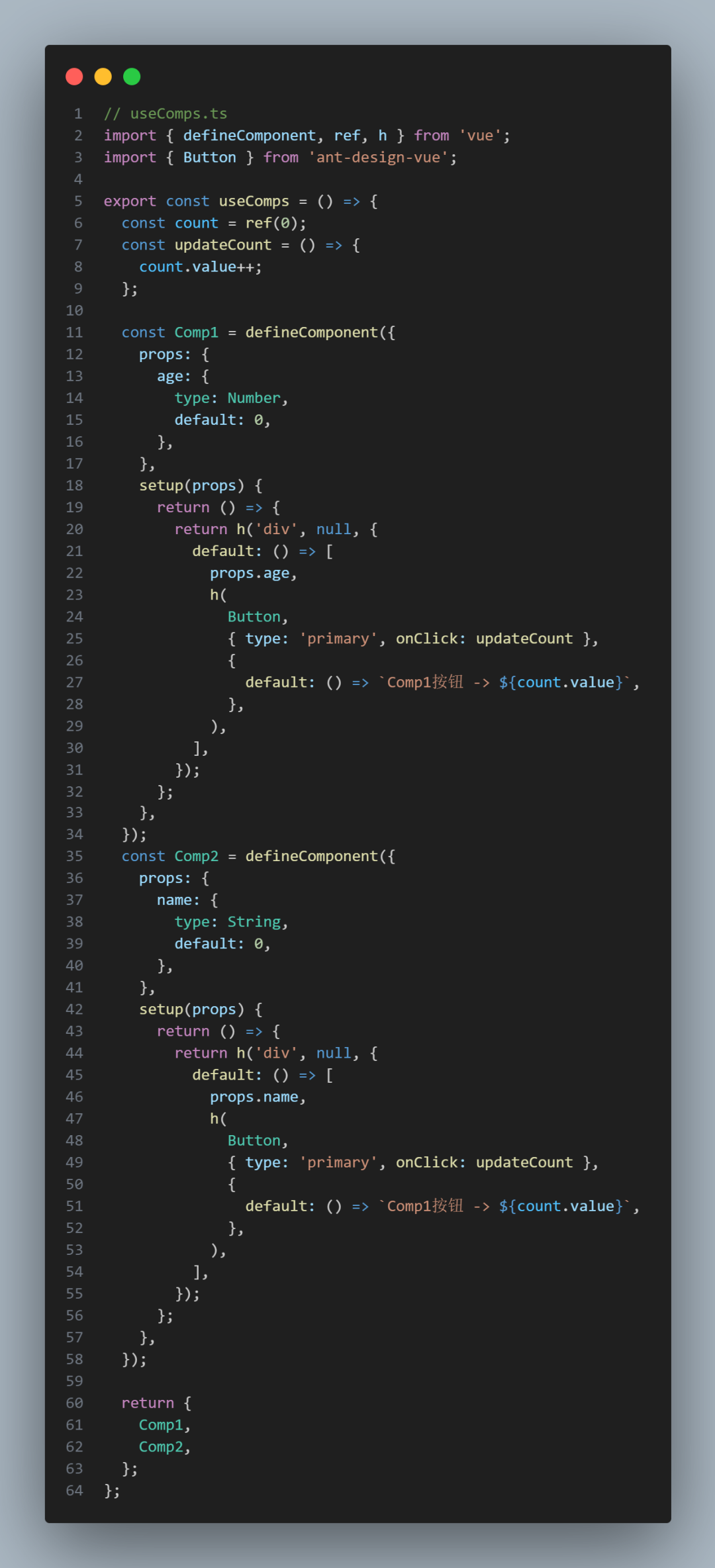
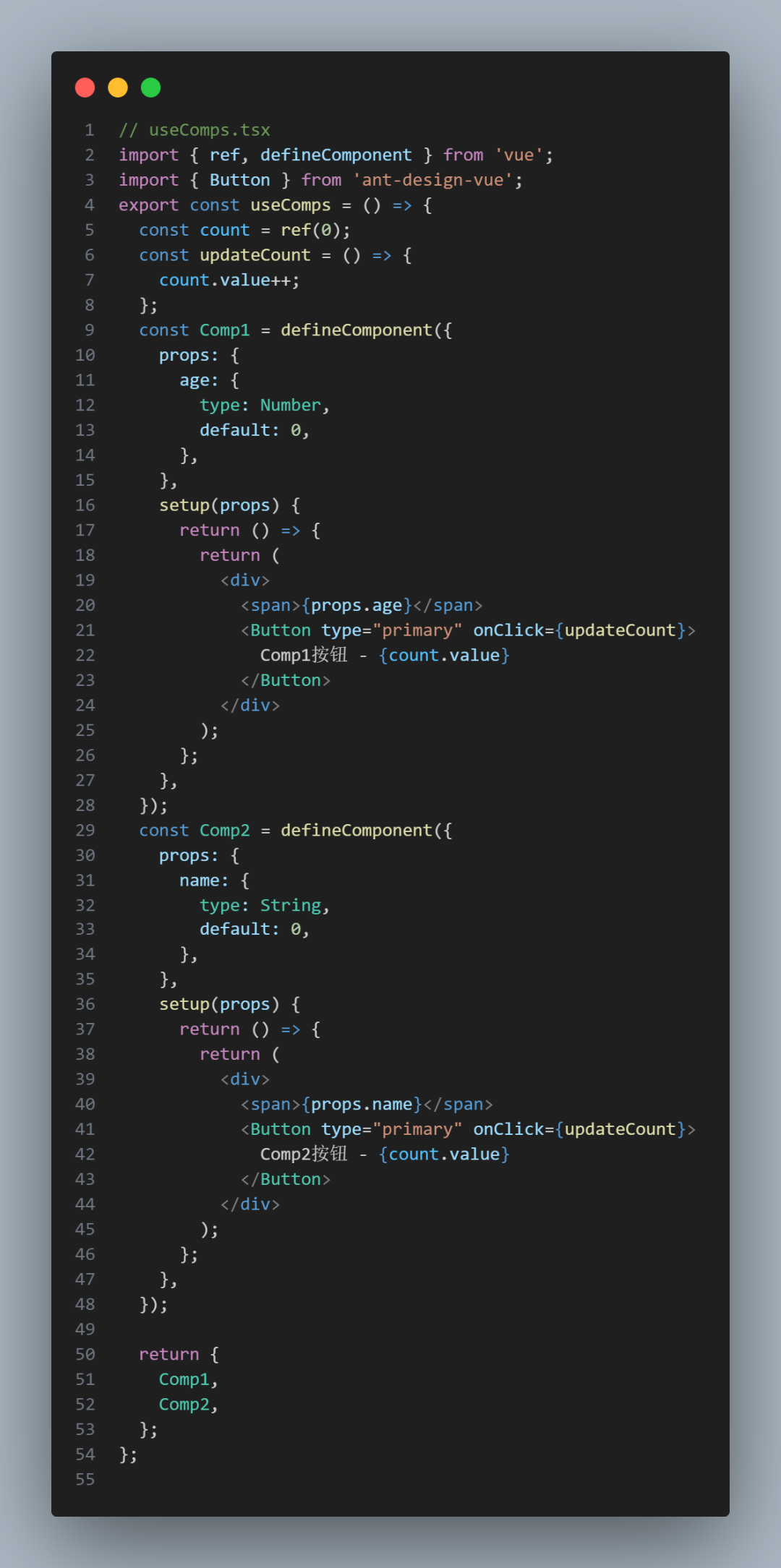
你可以使用 Hooks 去封裝,如下:
 圖片
圖片
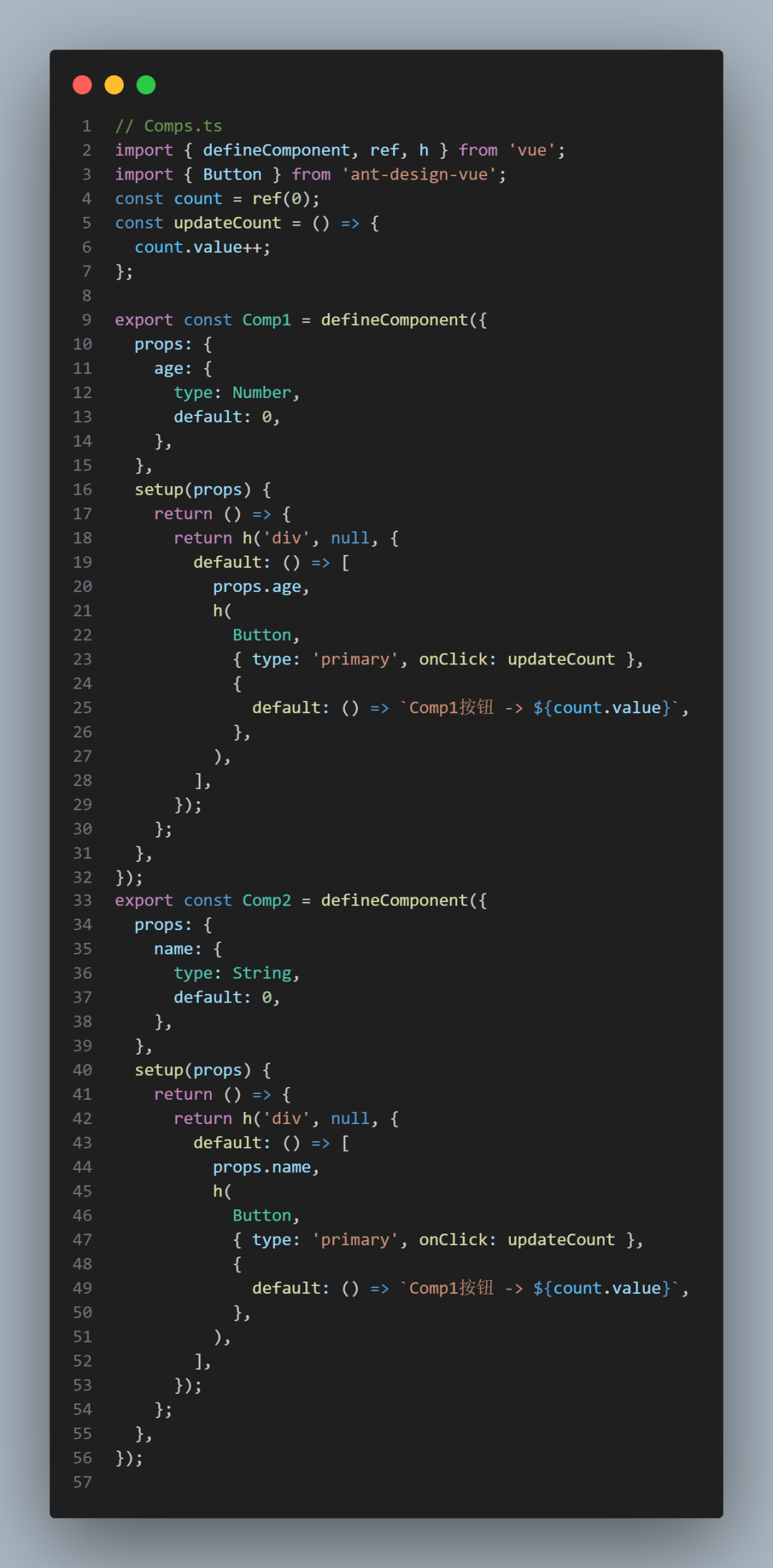
或者你也可以直接放在ts文件最外層。
 圖片
圖片
也是同樣的效果:
 圖片
圖片
defineComponent + JSX/TSX
可能會(huì)有人覺(jué)得 h 寫(xiě)起來(lái)很麻煩,嵌套太多的話寫(xiě)起來(lái)會(huì)很難受,那我們其實(shí)也可以用JSX/TSX去替代它。
同樣你也可以將多個(gè)組件以JSX/TSX的形式,維護(hù)在同一個(gè)tsx文件中。
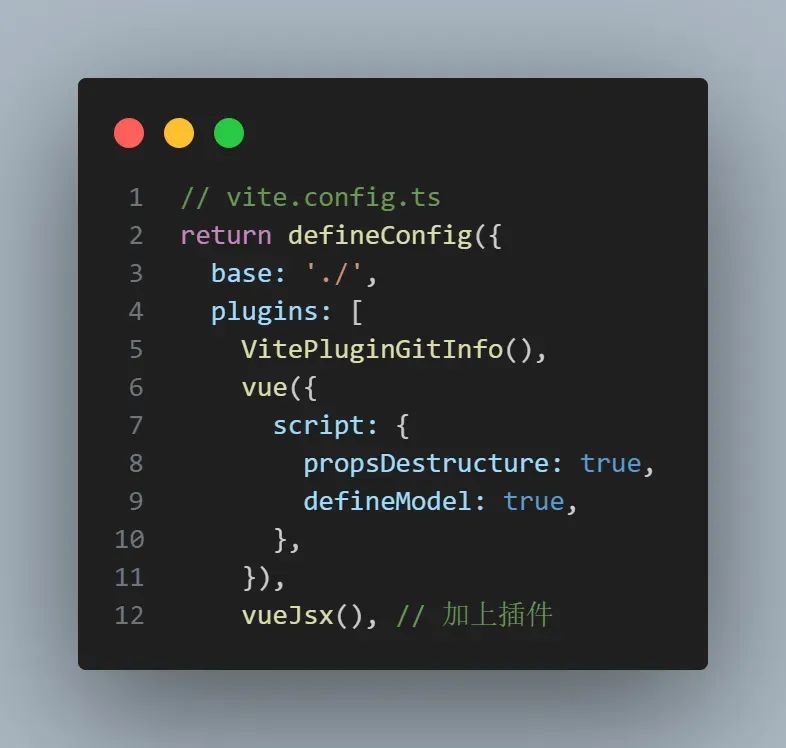
pnpm i @vitejs/plugin-vue-jsx -D安裝完畢后,需要在 vite.config.ts 中去進(jìn)行插件配置。
 圖片
圖片
 圖片
圖片
配置完就可以寫(xiě) TSX 啦!!!
 圖片
圖片
同樣你也可以寫(xiě)在外層(這里就不寫(xiě)了,同理)。
也是同樣的效果:
 圖片
圖片
Vue Macros 組件 API
Vue Macros里的特性暫時(shí)還不是正式版特性,但是以后有很大概率會(huì)成為正式版特性。
文檔:https://vue-macros.dev/zh-CN/
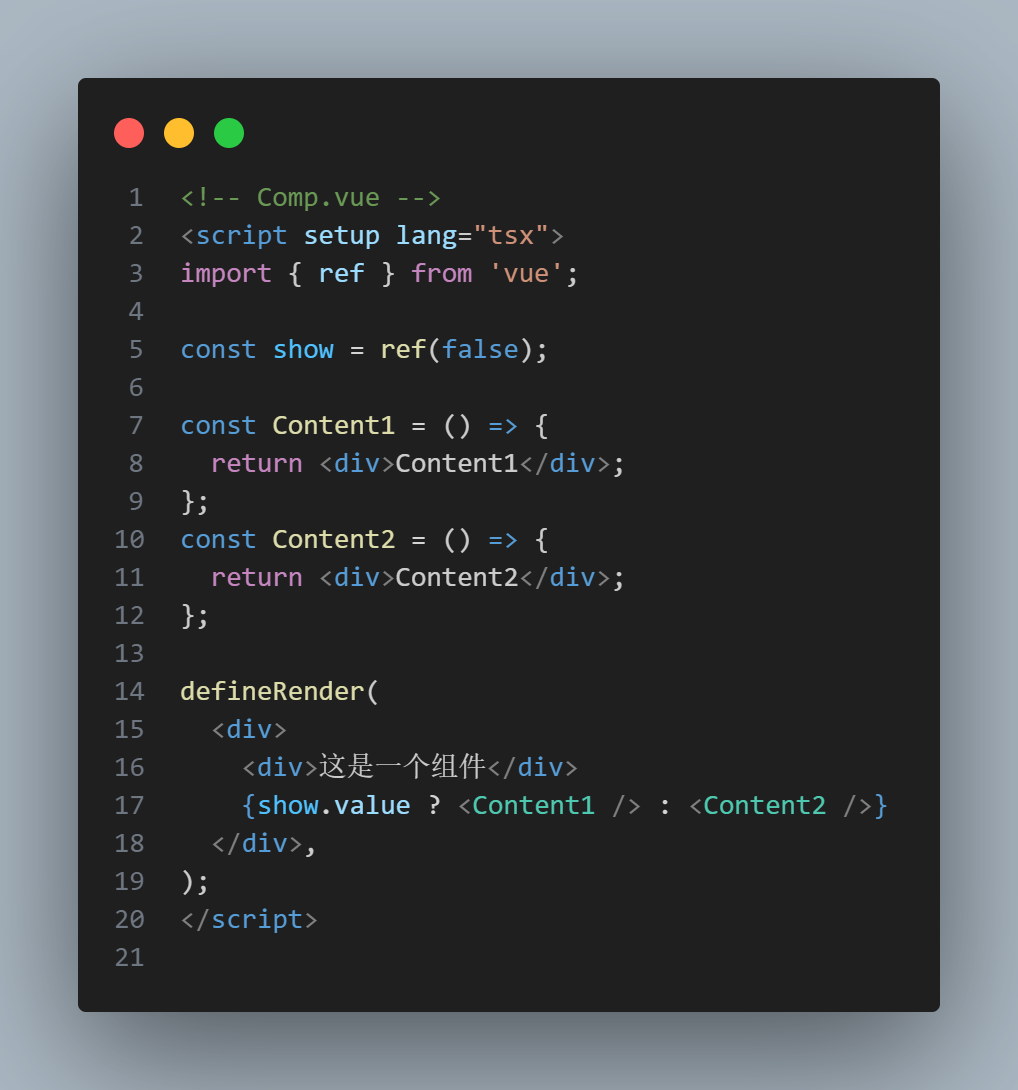
defineRender + JSX/TSX
文檔地址:https://vue-macros.dev/zh-CN/macros/define-render.html#definerender
defineRender跟 defineComponent 的區(qū)別在于,defineRender只需要關(guān)心最終的DOM結(jié)構(gòu),不需要管狀態(tài)的維護(hù)。
 圖片
圖片
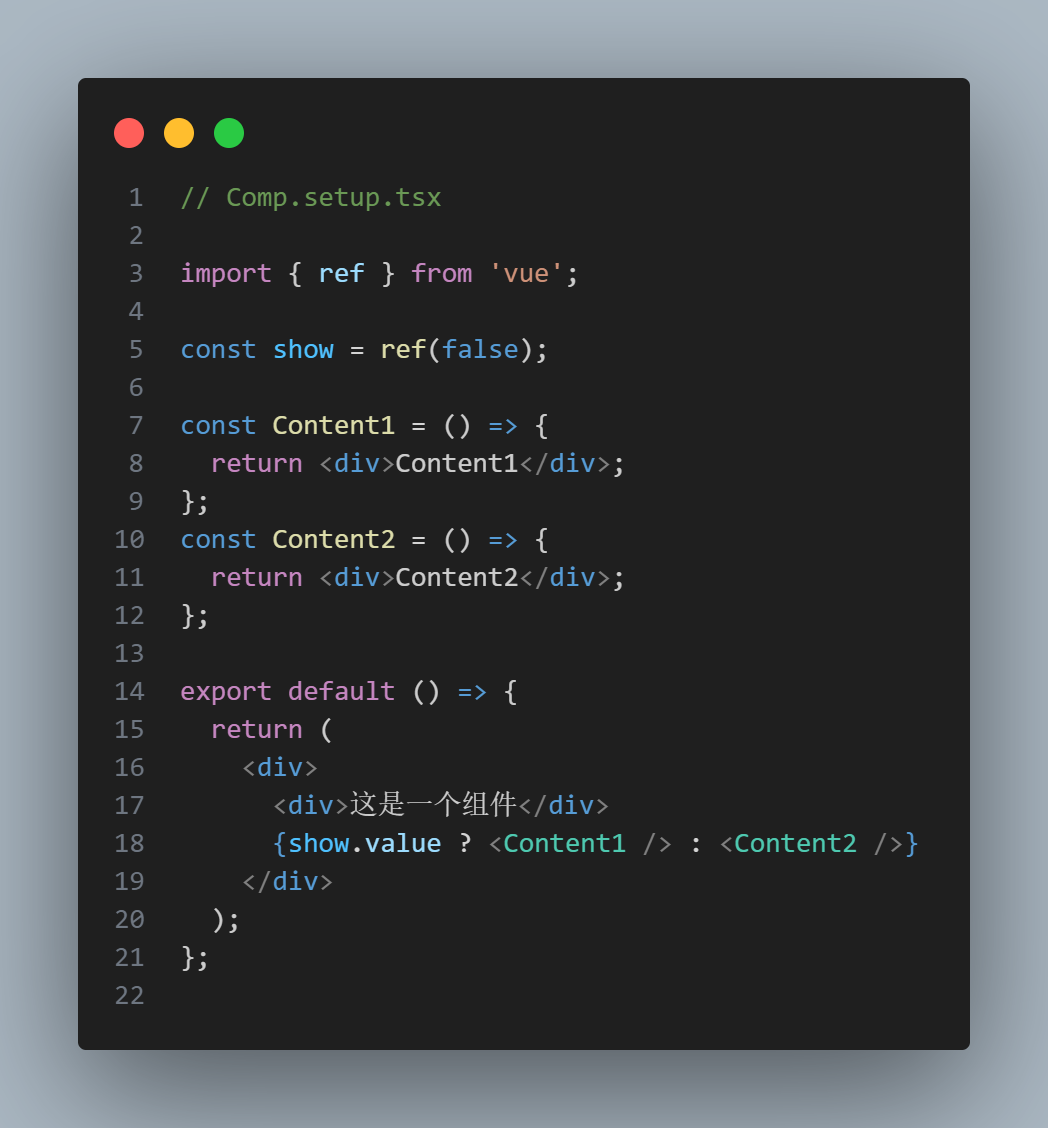
setupSFC + JSX/TSX
文檔地址:https://vue-macros.dev/zh-CN/macros/setup-sfc.html#setupsfc
想使用 setupSFC 的特性,需要建一個(gè).setup.tsx/.setup.jsx 文件,跟普通的 tsx/jsx 文件相比,每次引入.setup.tsx/.setup.jsx這個(gè)文件,都是一個(gè)新的組件實(shí)例,狀態(tài)并不會(huì)共享。
 圖片
圖片
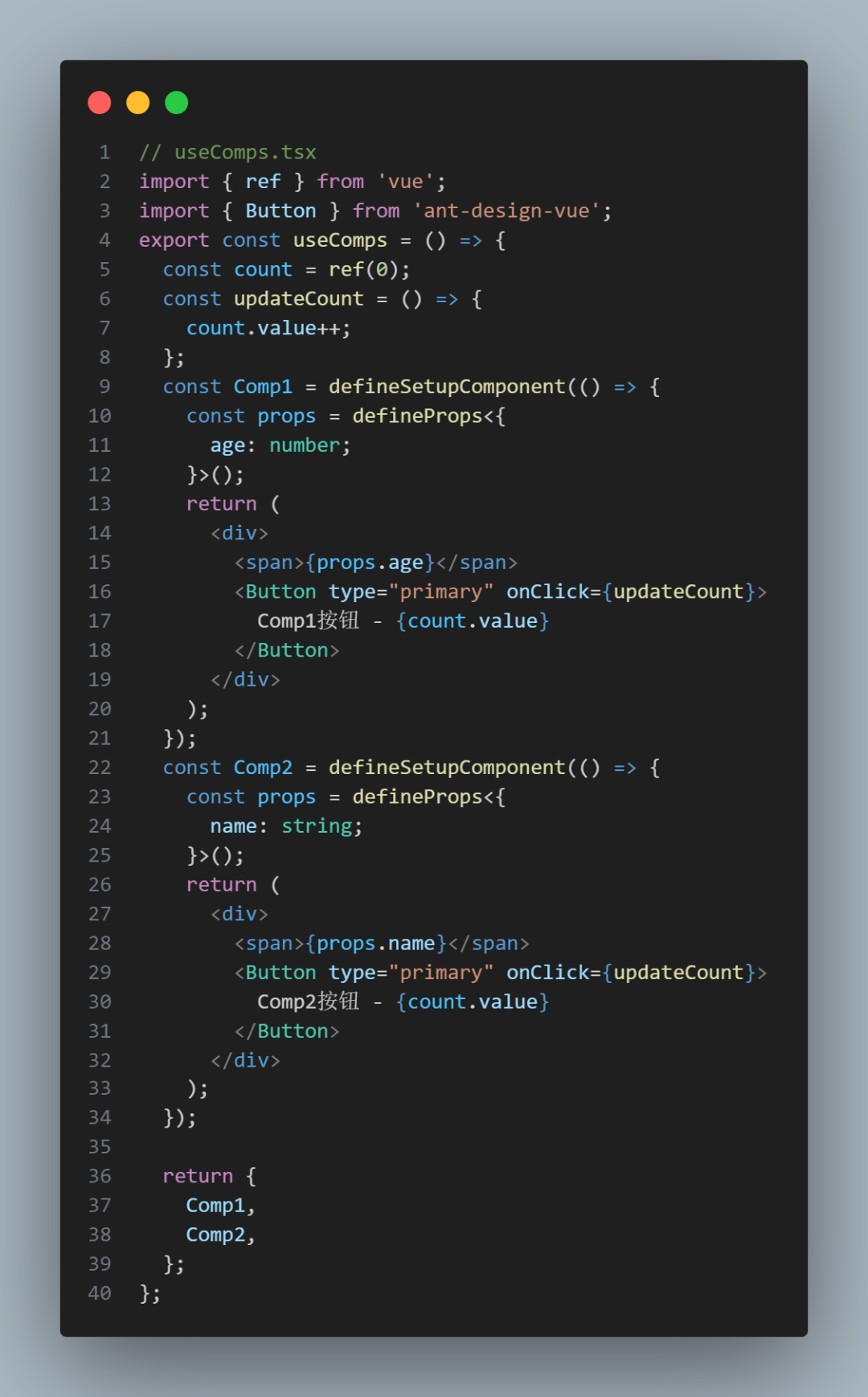
setupComponent + JSX/TSX
文檔地址:https://vue-macros.dev/zh-CN/macros/setup-component.html#setupcomponent
setupComponent 適合用來(lái)管理多組件,可以把多個(gè)緊密聯(lián)系或共用的組件,通過(guò)setupComponent寫(xiě)在同一個(gè)文件或 Hooks 里。
setupComponent中可以使用setup的語(yǔ)法去寫(xiě)邏輯,寫(xiě)起來(lái)比defineComponent簡(jiǎn)潔很多。
 圖片
圖片
同理,你想寫(xiě)在文件外層也行~這里就不具體寫(xiě)了。
Vine
 圖片
圖片
文檔:https://vue-vine.dev/
這個(gè)庫(kù)的作用就是:讓 Vue 組件能通過(guò)函數(shù)式來(lái)定義。
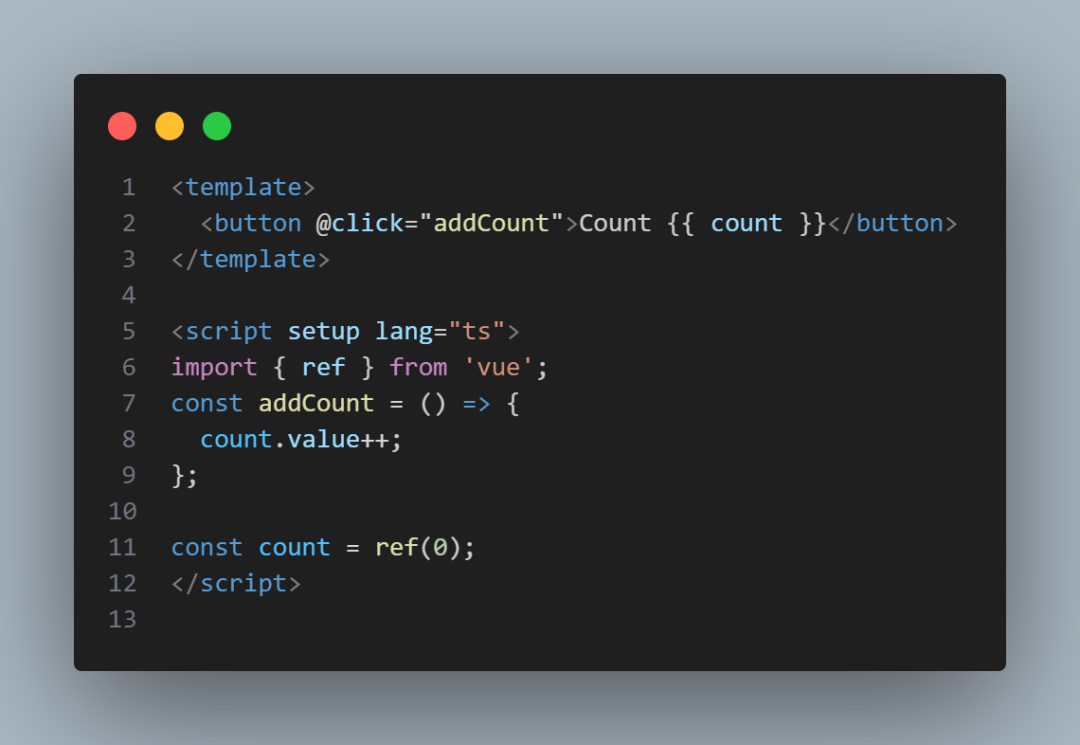
舉個(gè)例子,我們?cè)谄綍r(shí)寫(xiě)一個(gè)組件的時(shí)候,會(huì)通過(guò)模板的方式去定義。
 圖片
圖片
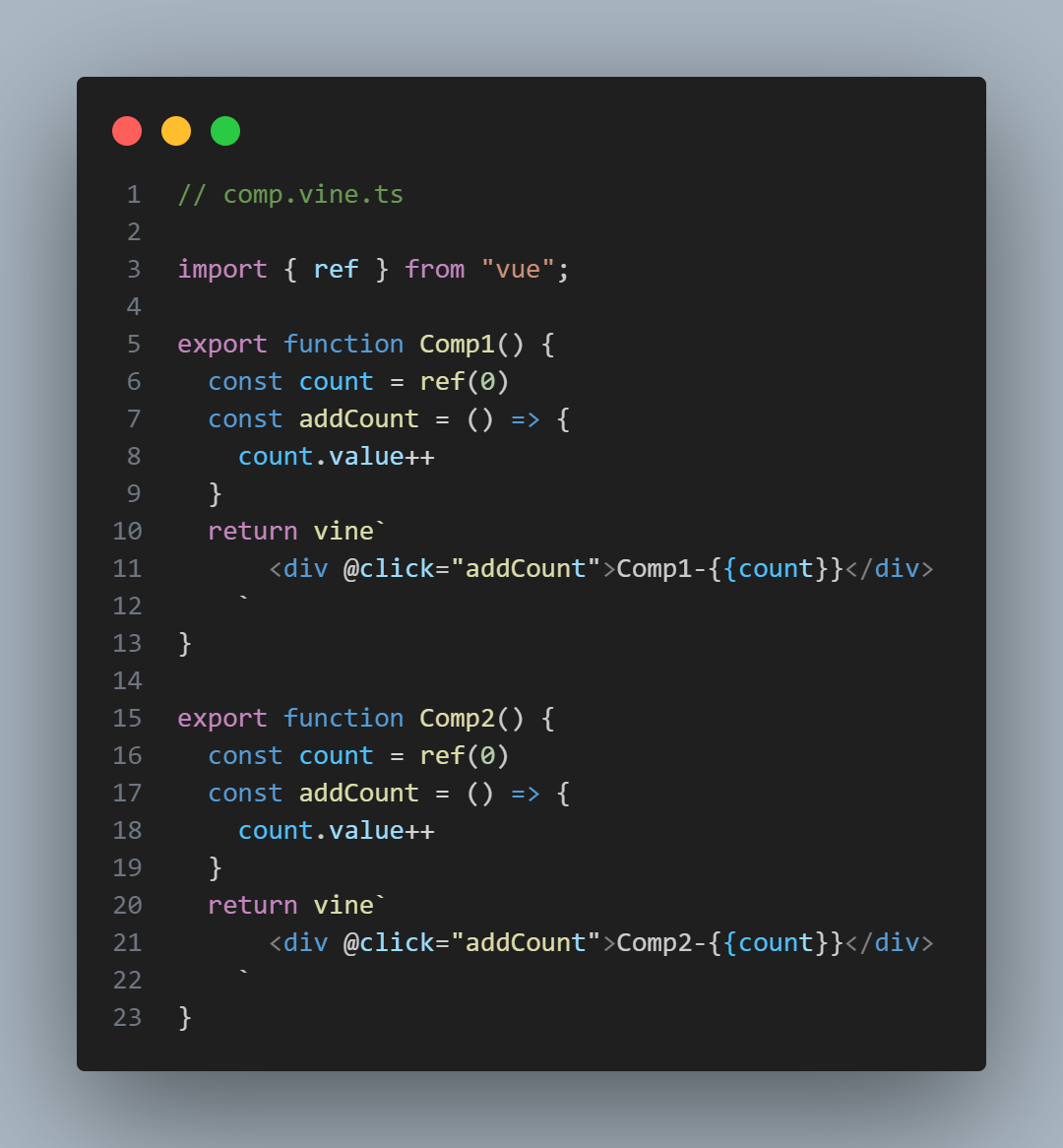
但是在使用了 Vue-Vine這個(gè)庫(kù)之后,可以使用函數(shù)式的方式去定義。
 圖片
圖片
翻看了一下Vue-Vine的官方文檔,總結(jié)出Vue-Vine這個(gè)庫(kù)的初衷是:
- 想要做到像 React JSX 那樣的組件定義方式。
- 可以在同個(gè)文件里定義多個(gè)組件。
- 使得邏輯更加聚合,提高開(kāi)發(fā)效率。


































