當我們談論前端性能時,我們在談論什么

本文結(jié)合Google官方工具 Lighthouse 分析最新的前端頁面性能評分標準,幫助大家更好地理解各種性能指標,以改進和優(yōu)化相關前端項目。
前端頁面性能一直是大家持續(xù)關注的話題,因為用戶留存率與頁面加載性能密切相關。根據(jù)Google的數(shù)據(jù)統(tǒng)計,當頁面訪問時長從1秒增加到3秒時,用戶跳出率會增加32%。
評估前端頁面性能通常有兩種形式:一是使用性能分析工具在線對各項指標進行評分和評估;二是使用性能監(jiān)控,通過 Performance API 或自定義跟蹤點報告用戶的真實網(wǎng)絡訪問情況,然后進行統(tǒng)計分析。
雖然統(tǒng)計收集用戶數(shù)據(jù)更貼近實際,但為了對頁面性能評估有一個統(tǒng)一的量化標準,我們通常選擇使用標準評分工具來評估頁面性能。
在性能分析的早期階段,我們會使用Chrome開發(fā)者工具分析網(wǎng)頁,包括查看 load 和DOMContentLoaded等事件觸發(fā)的時間。后來出現(xiàn)了一系列性能分析工具,如Webpage Analyzer、WebPageTest、YSlow等。
現(xiàn)在Google已經(jīng)正式將其自主開發(fā)的Lighthouse嵌入到開發(fā)者工具標簽中,我們將Lighthouse視為標準評估工具。
Lighthouse 是一個開源的網(wǎng)頁性能分析工具,提供了關于頁面最佳實踐的相關建議。除了可以直接在Chrome DevTools中使用外,它還支持瀏覽器擴展(Chrome和Firefox)或npm包(Node API或CLI)。
像 Google 的 Web measure 和 PageSpeed Insight等工具都使用Lighthouse來分析頁面。
1.Lighthouse 的迭代和性能指標變化
Lighthouse 的第一個開源版本可以追溯到2016年,截至2020年10月,最新版本是6.4.1,總共經(jīng)歷了89次迭代。多年來,Lighthouse一直在更新其性能指標的選擇。
在最新的6.x版本中,與5.x版本相比,Google引入了三個新的性能指標:移除了FMP(First Meaningful Paint)、FCI(First CPU Idle)和 mpFID(Max Potential First Input Delay);
添加了TBT(Total Blocking Time)、LCP(Largest Contentful Paint)和CLS(Cumulative Layout Shift)。以下部分將對這些指標進行詳細解釋。

2.如何計算頁面性能得分
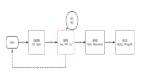
如下圖所示,在頁面性能部分,Lighthouse將評估6個關鍵指標的性能,并計算頁面的性能得分。

根據(jù)最新的6.x計算方法,每個性能指標對應一個分數(shù)。例如,在上圖中,F(xiàn)CP、SI、LCP、TTI、TBT和CLS的值分別對應78、62、37、5、99和92的單項得分。通常來說,指標值越小,其對應的得分越高。
這六個指標分別被賦予15%、15%、25%、15%、25%和5%的權(quán)重。總體性能得分的計算如圖所示 — 通過加權(quán)平均得到總分60分。
每個指標值如何對應其各自的得分計算方法的具體細節(jié)可以在文章末尾的參考文獻5和6中找到。
在Lighthouse v6.0版本中, 移除了三個關鍵性能指標: FMP(First Meaningful Paint)、FCI(First CPU Idle) 和 mpFID(Maximum Potential First Input Delay)。
我們將首先examine這三個已棄用指標的定義,以better理解當前版本如何選擇其指標。
1. 什么是FMP,它與FCP有什么區(qū)別?
談到FMP,我們必須首先介紹First Contentful Paint (FCP):第一次內(nèi)容渲染的時間。
顧名思義,只要瀏覽器第一次觸發(fā)The First Page Paint事件,這一刻就是FCP。然而,此時渲染的內(nèi)容不一定是重要的頁面信息,比如只繪制了一個頭部操作欄或甚至可見元素。雖然它在Lighthouse 6.0中被保留,但其在性能得分中的權(quán)重從23%降至15%。
因此,從用戶的角度來看,FCP不能作為頁面性能的準確指標。
在這種背景下,FMP(First Meaningful Paint)應運而生。根據(jù)官方定義,FMP指的是自頁面加載開始以來,初始屏幕上大部分或主要內(nèi)容已被渲染的時間點。
那么FMP的計時如何確認?讓我們先看最基本的計算方法:
我們首先計算布局對象的數(shù)量(使用LayoutAnalyzer進行測試計算;參見參考文獻17)。
如下圖所示,可以看到頁面加載過程是布局對象逐步進入布局樹并渲染的過程。

layoutAnalyzer 收集布局對象的數(shù)量,有一個計數(shù)器叫 LayoutObjectsThatHadNeverHadLayout,代表新增加的布局對象的數(shù)量。
通過測試發(fā)現(xiàn),與其他計數(shù)器相比,它變化最大的時刻往往是頁面上最重要的元素被渲染的時候。
因此,FMP指標的計算方法是LayoutObjectsThatHadNeverHadLayout(新增布局對象)經(jīng)歷最大變化后的下一刻(跟隨最大布局變化的繪制)。
當然,也有一些情況下上述情況不適用:
a) 如果頁面很長,可能在第一屏內(nèi)添加的不可見布局對象比可見的多。在這種情況下,FMP變得不準確。
b) 在加載網(wǎng)絡字體的情況下,文本使用fallback字體進行布局但默認在loadstart后3秒內(nèi)不繪制;這也會影響FMP的計算。
對于場景1,FMP引入了"布局重要性"的概念來解決這個問題;對于場景2,FMP延遲統(tǒng)計以使指標更準確地反映頁面狀況。更詳細的解決方案請參考參考文獻18。
然而,FMP最終在6.0版本中被棄用,主要是由于以下兩個原因:
- 在生產(chǎn)環(huán)境中,FMP對頁面上的微小變化過于敏感,容易導致結(jié)果不一致。
- 這個指標的定義過于依賴瀏覽器的具體實現(xiàn)細節(jié),缺乏標準化的參考。
2.LCP的到來取代了FMP
前一節(jié)提到了FCP和FMP的缺點,所以W3C的性能組一直在思考找到一個合適的指標,更準確地反映用戶看到頁面主要內(nèi)容的時間。
有時候更簡單更好。基于各方面關于頁面性能的討論,終于找到了一個更準確的方法來衡量頁面的主要內(nèi)容是否已加載,這就是 LCP(Largest Contentful Paint)。
LCP指的是視口內(nèi)最大內(nèi)容元素渲染的時間。這個指標在Lighthouse 6.0中正式引入,在最終性能得分中占據(jù)高達25%的權(quán)重。
LCP 應該是除FCP之外最容易定義的指標之一。從其定義來看,有兩個關鍵點:選擇哪些元素進行比較,以及如何確定它們的大小。
根據(jù)官方文檔,以下元素將被視為 Largest Contentful Element 的一部分:
- <img>
- <svg>中的<image>
- <video>
- 通過url()函數(shù)加載背景圖片的元素
- 包含文本節(jié)點或內(nèi)聯(lián)文本子元素的塊級元素
我們?nèi)绾未_定一個元素的大小?主要基于這四條規(guī)則:
- 視口內(nèi)可見元素的大小;如果它們超出或被裁剪或被遮擋,則不計入元素大小。
- 對于圖像元素,大小由Min(實際大小,原始大小)決定。
- 對于文本元素,只考慮覆蓋所有文本的最小矩形區(qū)域。
- 對于所有元素,不包括margin、padding、border等在計算中。
Google對這個指標的評價如下:LCP是一個非常重要的以用戶為中心的指標;它反映了用戶層面感知的加載速度;它標志著主要內(nèi)容中最大內(nèi)容元素的加載完成;LCP時間越短,用戶感知頁面可用的速度越快。
3.被放棄的FCI是什么,為什么它與TTI如此密切相關?
FCI(First CPU Idle:首次CPU空閑),這個指標用來衡量一個頁面達到最小可交互標準需要多長時間。
最小可交互性的確認需要同時滿足以下兩個條件:
a) 屏幕上的大多數(shù)UI元素是可交互的
b) 頁面對用戶輸入的響應平均在合理范圍內(nèi)
TTI(Time To Interactive:頁面可交互時間),指頁面達到完全可交互狀態(tài)所需的時間。
完全可交互意味著同時滿足以下三個條件:
a) FCP之后,頁面上已經(jīng)渲染了有用的內(nèi)容
b) 為最可見的頁面元素注冊了事件回調(diào)
c) 頁面對用戶交互的響應在50ms以內(nèi)
2017年,First Interactive 指標被分為兩個指標: First Interactive 和 Consistently Interactive; 次年7月, First Interactive被重命名為 FCI,而Consistently Interactive 被重命名為TTI。可以看出,FCI和TTI是兩個反映用戶交互響應的指標。
那么,最小可交互性和完全可交互性是如何計算的?在介紹具體計算方法之前,我們需要知道,這兩個指標都是模糊的,可以在不同情況下不斷優(yōu)化和改進。
FCI的最小可交互時間
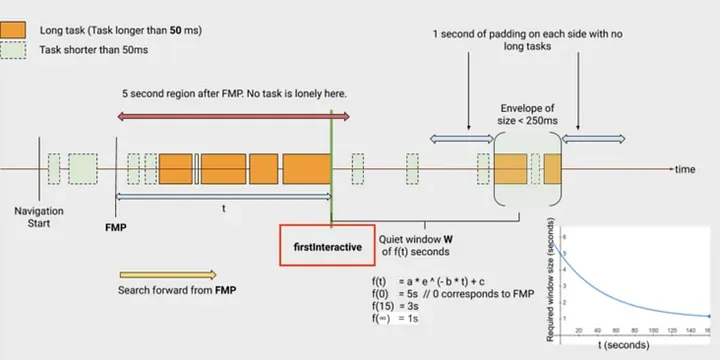
在主線程的時間線上,從FMP開始直到某個任務結(jié)束之后,找到一個長度為f(t)的時間窗口W。如果W滿足在其持續(xù)時間內(nèi)任何時刻都沒有連續(xù)超過250ms的任務集,并且在其結(jié)束前后1秒內(nèi)沒有長任務(JS執(zhí)行時間超過50ms的任務)。那個任務結(jié)束的時刻就是我們定義的FCI。其中f(t)=4e^(-0.045t)+1。
下圖中紅框指示的時間點就是FCI。

TTI完全可交互時間
從網(wǎng)絡和主線程的時間線上,找到第一個5s窗口期 W。在 W 期間,應滿足以下條件:任何時刻并發(fā)網(wǎng)絡請求不超過兩個,且沒有超過50ms的長任務。W 之前最后一個長任務結(jié)束的時間就是我們所說的TTI。
下圖中紅框指示的時間點就是TTI:

盡管有人指出FCI在某些時候比TTI更有意義,但它們之間的區(qū)別仍然不足以證明 Lighthouse 保留兩個相似的指標。
因此,在Lighthouse 6.0中,最終決定使用TTI代替FCI。
4.mpFID和新增的TBT指標
mpFID(max potential First Input Delay)指的是頁面上從用戶輸入到實際開始處理事件回調(diào)的潛在最大延遲時間。
mpFID的具體計算方法是選擇從FCP到TTI之間JavaScript執(zhí)行時間最長的任務,然后從該任務消耗的時間中減去50ms。
然而,mpFID只代表一個最大延遲時間,可能與用戶實際體驗到的延遲時間不同。用戶在不同時間獲得的FID也會有所不同。因此,mpFID并不能真實反映頁面對用戶輸入的響應時間。
在5.x版本計算性能得分時,mpFID權(quán)重為0,不參與打分。雖然這個指標不再出現(xiàn)在報告中,但它仍然保留在JSON數(shù)據(jù)中,仍然是官方認可的關鍵用戶體驗指標。
那么,TBT(Total Blocking Time)到底是什么,為什么在性能報告中選擇它而不是FID呢?
我們先來看看它的定義:TBT指的是頁面在響應用戶輸入時被阻塞的總累計時間。
具體計算方法相當清晰 — 將FCP和TTI之間的所有長任務加起來,并將它們的阻塞部分的時間相加,就得到了TBT。阻塞部分的時間指的是長任務執(zhí)行超過50ms的任何部分;例如,如果一個長任務總共花費70ms,那么阻塞時間就是20ms。
可以看出,與mpFID相比,TBT是一個更穩(wěn)定的指標,能更準確地反映頁面對用戶輸入的平均延遲響應。
5. 新增的CLS
CLS(Cumulative Layout Shift),是用來衡量視覺界面穩(wěn)定性的指標。
數(shù)據(jù)來源于Layout Instability API(參見參考文獻14),計算方法如下:
layout shift score = impact fraction * distance fraction
布局移動分數(shù) = 影響分數(shù) * 距離分數(shù)
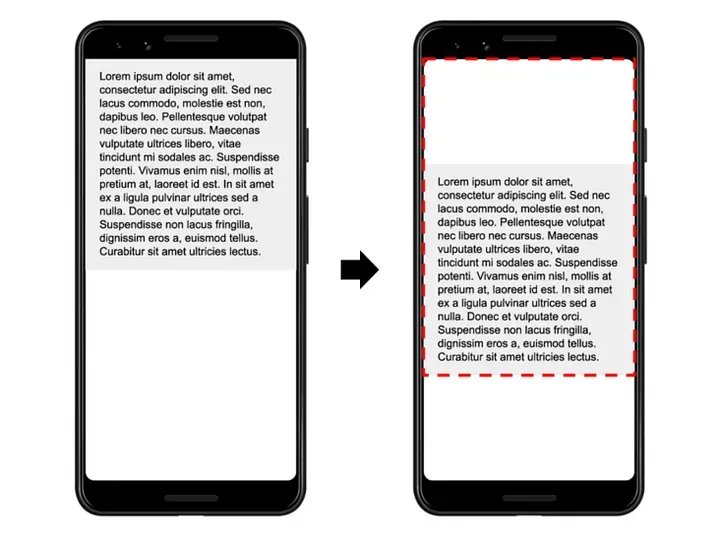
其中impact fraction指的是對整個視口的影響程度。例如,在下圖中,如果文本占整個視口的50%,在下一幀中相對于上一幀向下移動了25%,那么它影響了整個頁面的75%。因此,impact fraction為0.75。

distance fraction相對容易理解,它指的是改變的距離占整個視口的比例。例如,在上述案例中,移動25%意味 著distance fraction 為 0.25。
因此,圖示demo的CLS值計算為0.75 * 0.25 = 0.1875。更詳細的計算方法可以參考參考文獻13和14。
一個說明CLS如何影響用戶體驗的例子:如下圖所示,當用戶試圖點擊取消按鈕時,突然頁面發(fā)生布局偏移,確認按鈕出現(xiàn)在之前取消按鈕的位置...

可以看出,CLS是一個更加以用戶為中心的新性能評估指標。
目前,CLS作為一個新增指標權(quán)重較小,只有5%,但Lighthouse已經(jīng)在考慮在下一個主要版本中增加其權(quán)重。
6. 一直存在的Speed Index
Speed Index(SI)用于衡量可見內(nèi)容填充頁面的速度,計算過程使用開源工具Speedline(參考文獻16)。
Speedline記錄頁面的視頻,并通過測量第一幀和最后一幀之間的時間差來計算Speed Index的值。
值得一提的是,SI的最終得分將通過與數(shù)據(jù)庫中真實網(wǎng)站的SI值進行比較來計算。目前,SI得分和評分標準如下表所示:

回顧上述指標替換的過程,我們可以看到,無論是從FMP到LCP,FCI到TTI,還是FID到TBT,目前在性能指標的選擇上,都在向更穩(wěn)定的方向發(fā)展:指標的定義越來越簡潔明了,計算方法也趨向標準化。
然而,我們也應該知道,這里沒有銀彈;每個指標都會有其局限性。在許多場景下,低分并不一定意味著頁面體驗差。只有理解這些指標背后的原理,我們才能基于性能得分更科學地評估頁面。