基于 Three.js 的 3D 模型加載優化

一、前言
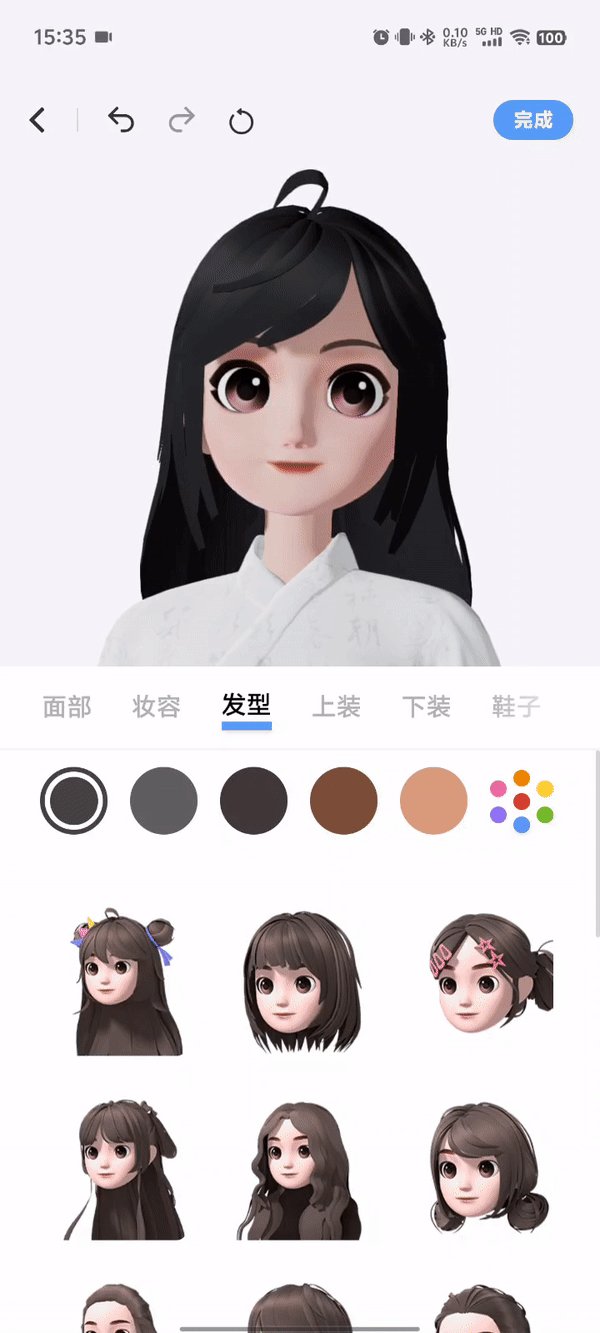
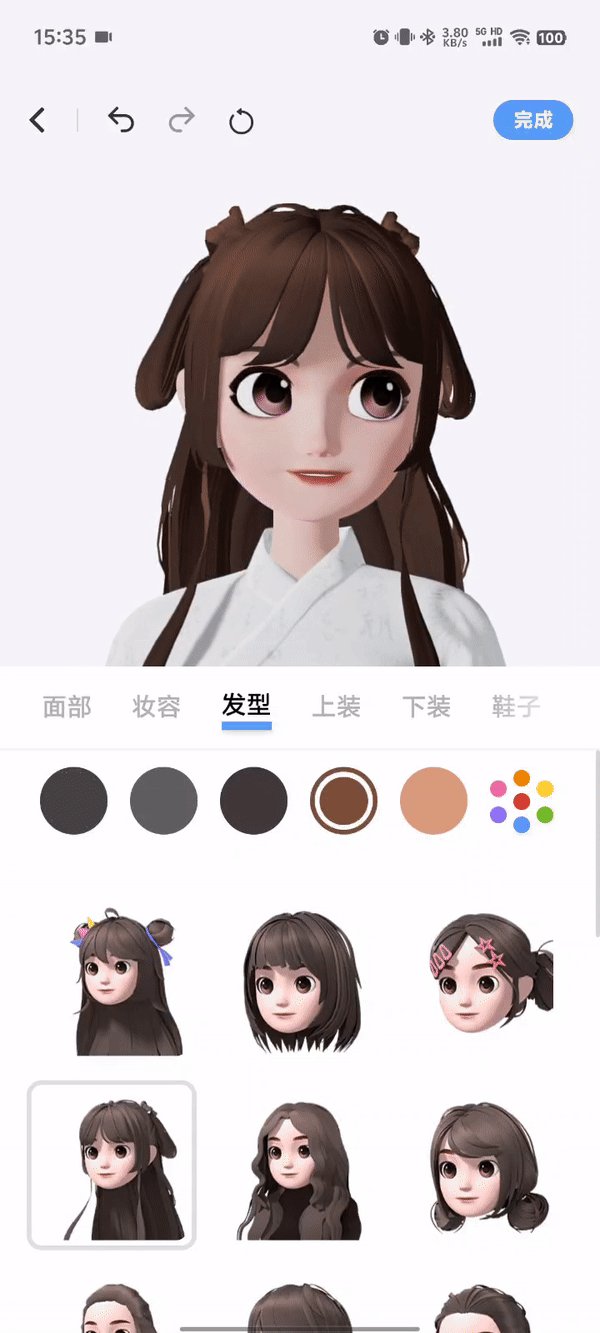
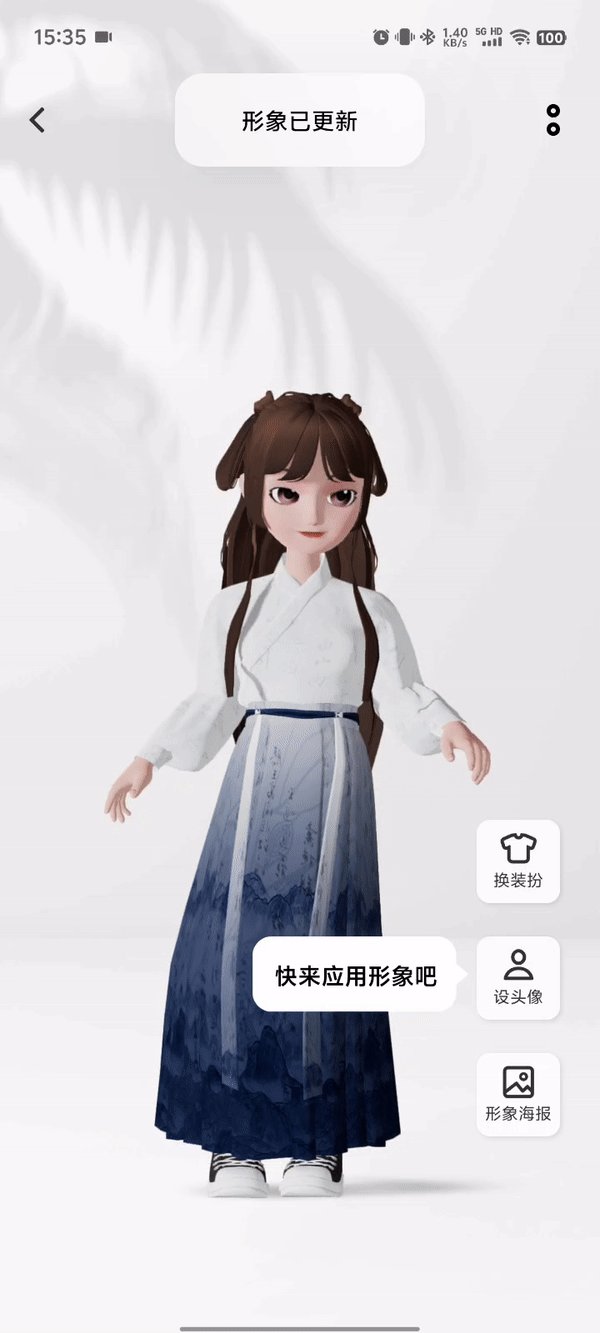
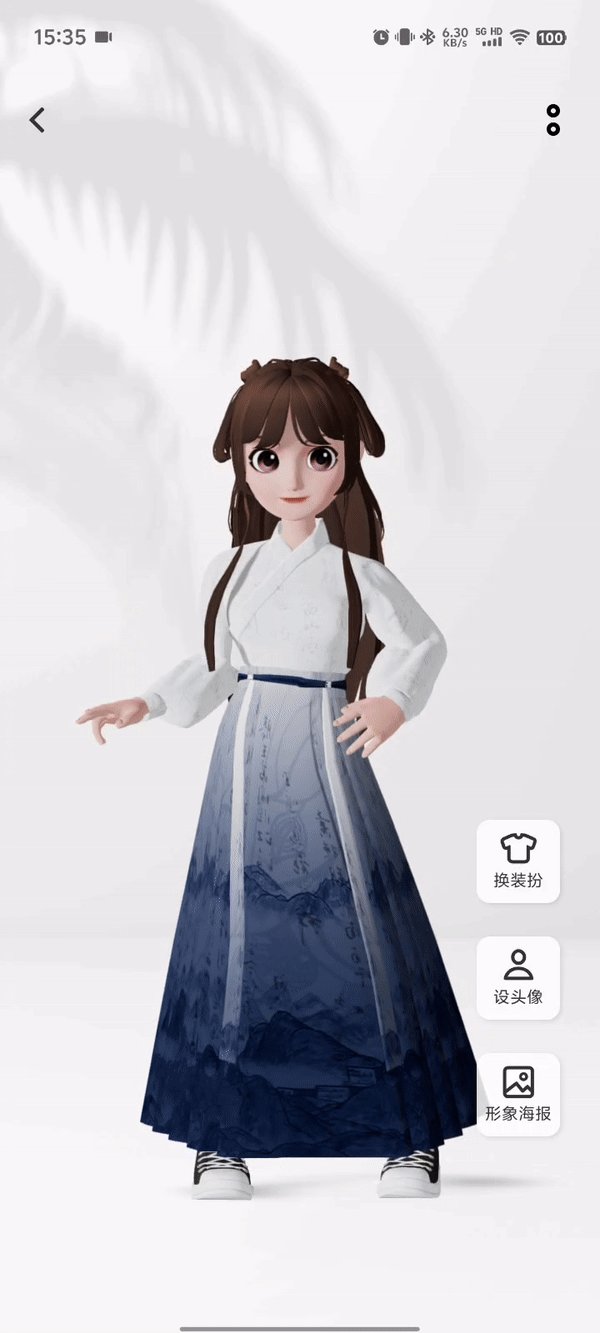
近段時間,我們使用three.js完成了vivo擬我形象的開發工作,大家可以在vivo賬號中擬制屬于自己的3D形象,也可以保存作為自己的頭像名片。

作為一個3D的項目,從用戶打開頁面到最終模型的渲染需要經過多個流程,加載的時間也會比普通的H5項目要更長一些。然而過長的等待時間會造成大量的用戶流失,這部分用戶沒有體驗到具體的功能就退出了頁面非常的遺憾,為了提升首屏加載的轉化率,需要盡可能的降低loading的時間。這里就分享一些我們在模型加載優化方面的心得。
二、模型加載的優化思路
想對加載進行優化,首先需要了解Three.js加載模型時的工作流程,并分析出其中耗時的部分進行針對性的處理。
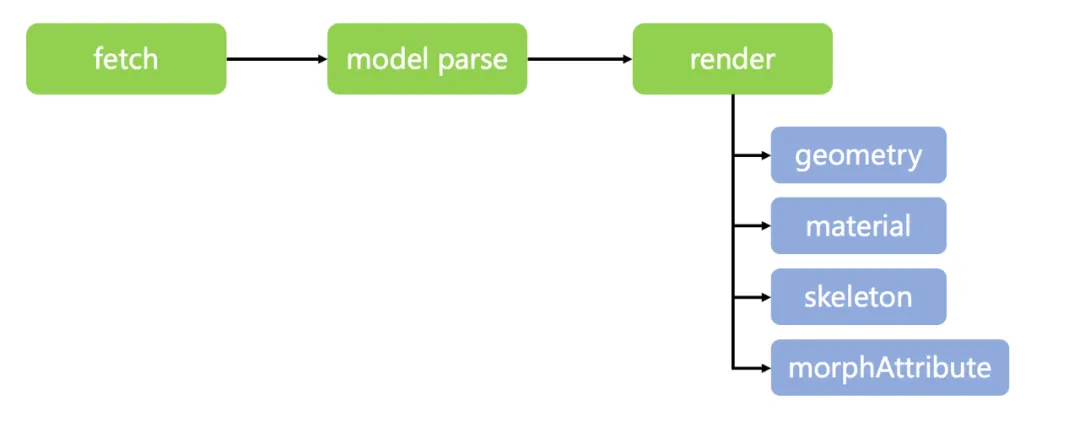
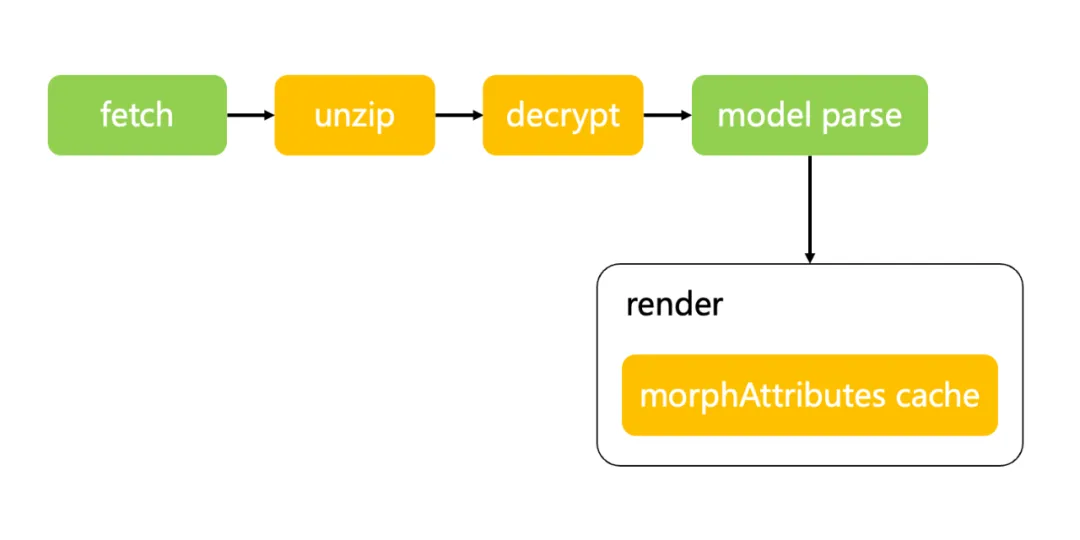
在Three.js中,模型從加載到渲染需要經過模型下載、序列化模型、網格解析、寫入緩存和渲染模型幾個步驟,經過分析發現主要的瓶頸在網絡請求和網格解析兩個部分,所以整體的優化思路就是減少網絡請求資源的體積和提升網格的解析速度。

三、縮小模型的體積
3.1 常見的解決方案
目前主流的壓縮方案是使用google的draco庫對模型進行壓縮。draco的原理類似降低圖片的分辨率,通過減少模型的頂點數起到壓縮體積的效果。
也就是說draco是一種有損的壓縮方式,這樣就會帶來諸多的問題:
- 可能在網格連接處存在畫面模型撕裂。
- 僅僅壓縮頂點只能將50.7mb的人物模型壓縮到49.5,壓縮效果有限。
- draco前臺decoder在h5中的解算效率不理想,可能節省下來的網絡請求時間還沒有增加的數據解算的時間長。
基于以上幾點,最終我們放棄了draco的壓縮方案。

使用draco壓縮之后導致的模型撕裂
3.2 進階方案
高端的食材,往往只需要采用最樸素的烹飪方式。經過一些嘗試,我們發現將glb模型直接打成zip包可以明顯的提升模型的壓縮效率。50.7mb的人物模型可以壓縮到11.6mb。


但是Three.js提供的gltfloader是不能直接加載zip文件的,于是我們需要對其進行功能擴展。
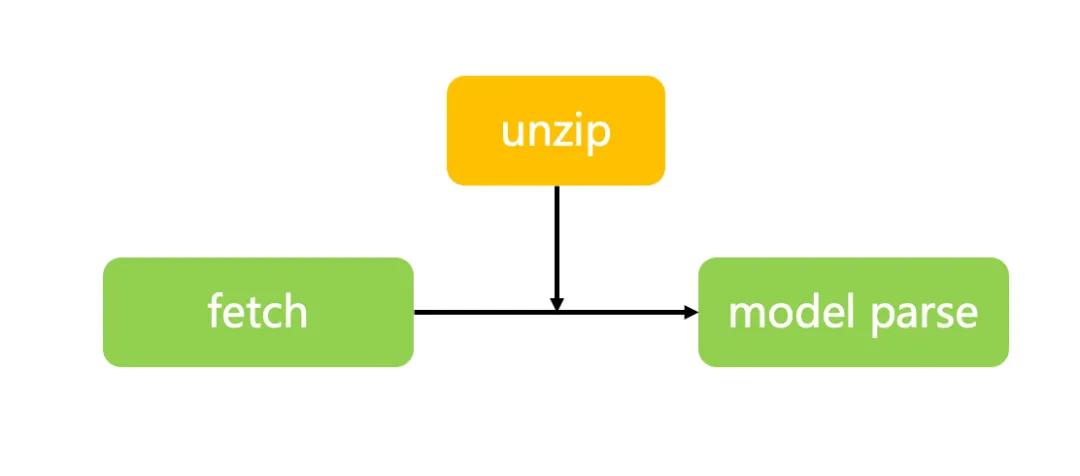
Three.js加載gltf模型是首先通過fetch請求獲取到模型的arraybuffer,再對arraybuffer進行格式化。所以我們只需要在模型格式化之前攔截zip文件進行解壓縮即可。

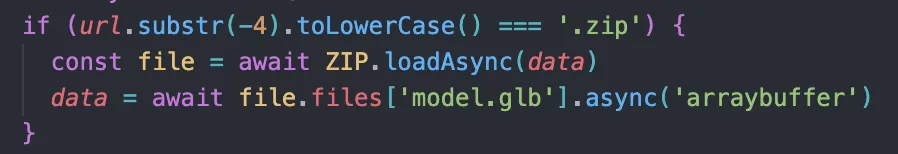
于是我們使用jszip,資源加載完成后判斷資源的后綴,如果是zip文件就使用jszip進行解壓縮。

看起來還不錯,在保證視覺效果的同時又可以大幅壓縮模型的體積,那么有沒有可能做的再極致一些呢?
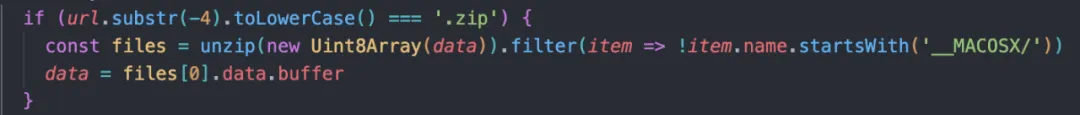
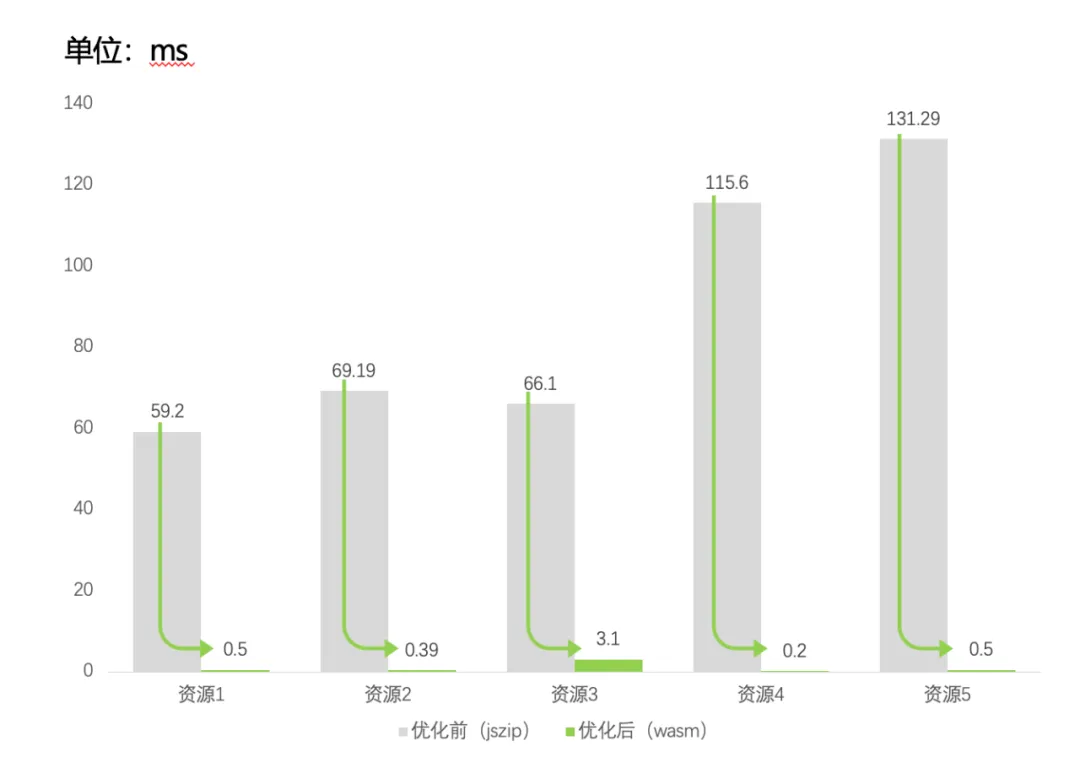
既然是針對性的場景,我們就可以從解壓縮的解算開始入手,于是我們使用rust寫了一個解壓工具,將其轉換成wasm包代替jszip,可以發現wasm的冷啟動性能確實要比js好很多,可以將解壓的時長從幾十到100毫秒降低到1毫秒左右,適合體積比較小的解壓縮場景。


四、文件的加解密
作為一個h5項目,獲取到靜態資源的鏈接并不困難,所以需要對模型文件進行一點點加密,讓破解起來沒有那么容易。同時解密的過程不能顯著延長資源加載的時間,影響用戶體驗。
基于數據解密的效率,我們可以截取文件buffer的一部分進行加密,而不對全文進行加密,同時將數據解密的過程也放到wasm中,提升解算效率的同時也增強了安全性。采用對稱加密的算法,同一個方法既可以用于加密,也可以用于解密。
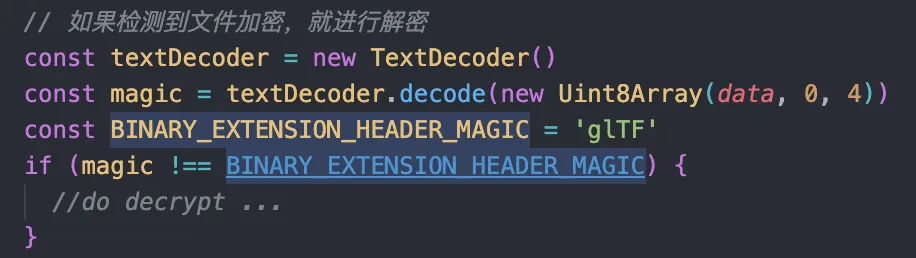
按照模型加載的流程,解密的操作應該放在解壓縮之后,序列化之前,那么如何判斷數據是否進行了加密呢,可以通過判斷解壓數據decode以后是否有glTF的標記來確定。

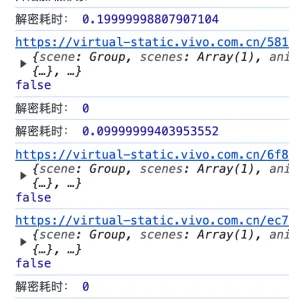
如下圖,數據解密的耗時幾乎可以忽略不計,可以放心使用。

五、如何優化首幀的渲染體驗
優化完模型的加載,繼續來優化模型的渲染,在加載一個體積比較大的模型的時候經常會有頁面的卡死的情況出現,需要從兩方面治標也治本的進行優化:
- 通過減少頁面的卡停來優化用戶的感官體驗。
- 通過縮短首屏渲染的時長來解決根本問題。
5.1 減少頁面的卡停
在模型加載的時候通常會設置一個loading頁面來展示當前的加載進度,同時loading頁也可以播放一些動效或者互動來讓用戶等待的過程中不那么無聊。但是由于js單線程的特性,在進行首幀渲染的時候任何事件都不無法響應,會讓用戶誤以為頁面卡死,造成流失。
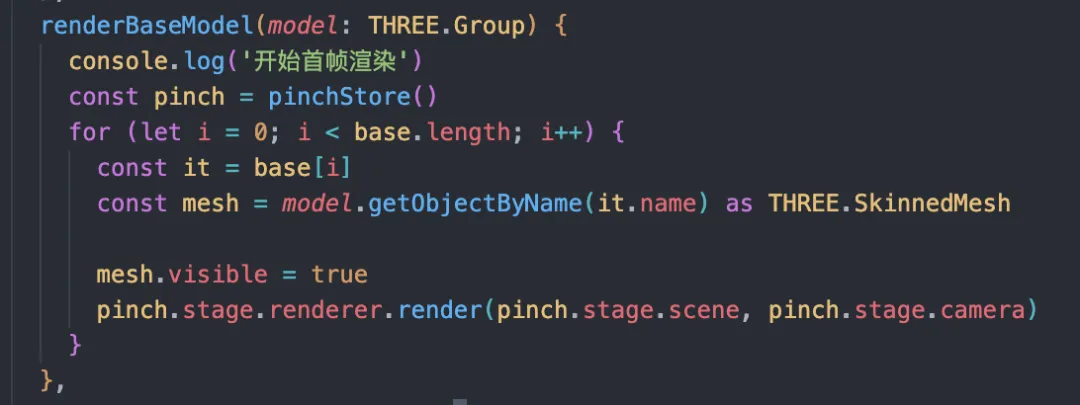
為了解決這個問題我們可以使用分步加載的方案,在模型加載的時候先遍歷第一層網格,將所有的網格隱藏起來,然后循環這些網格,每展示一個就執行一次render方法,這樣就可以把一個大的卡頓分散成多個小的,不至于影響前臺的體驗。

但是這樣的方法只能讓用戶感受起來沒那么卡頓,該等的時間一點沒少,過長的等待時間還是會讓用戶等的不耐煩,有沒有其他解決卡頓的方式呢?這就要從Three.js的渲染邏輯來進行分析了。
5.2 縮短首幀渲染的時間
由于我們做的是一個捏臉的項目,通過形態鍵來實現不同的臉型,表情等表現。在Three.js中存儲形態鍵信息的屬性在geometry.morphAttributes中,形態鍵存放的頂點信息總數與網格的頂點數相同,這就意味著同一個模型有多少個形態鍵,就額外需要加載多少套網格的頂點信息。在首次渲染的時候Three.js會遍歷每一個形態鍵的頂點信息,生成一個float32array,而這個巨量的遍歷操作就是造成卡頓的根本原因。

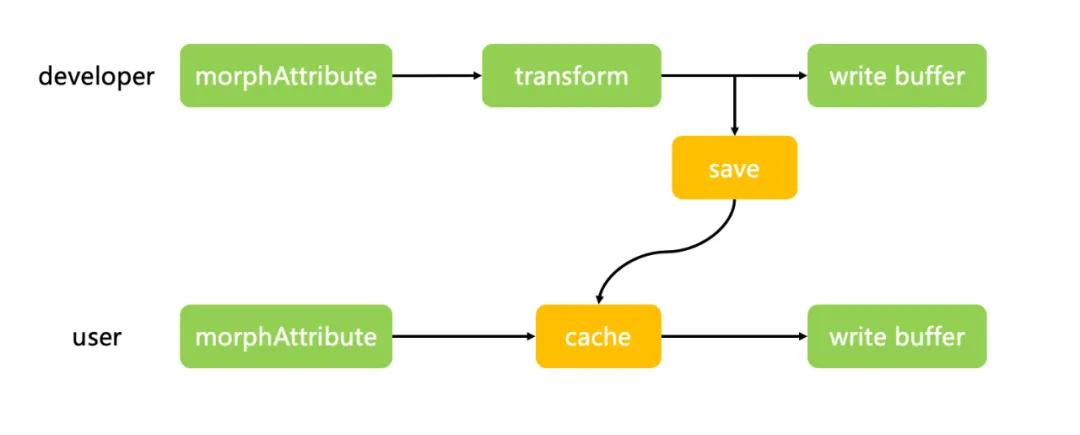
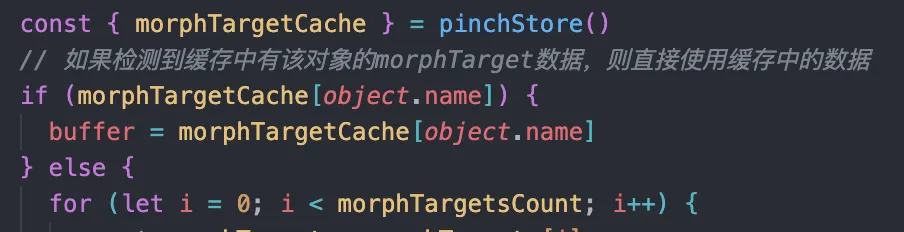
如何解決這個循環黑洞呢,我想到了steamdeck上的著色器預緩存,通過將著色器編譯的結果進行持久化,縮短頁面加載的時間。那么我們只要將每一個網格的形態鍵編譯的結果儲存起來就行了。
/three/src/renderers/webgl/WebGLMorphtargets.js

通過這種方式成功的將首幀渲染的時間從7秒縮短到0.6秒,大幅的提升了用戶的體驗。
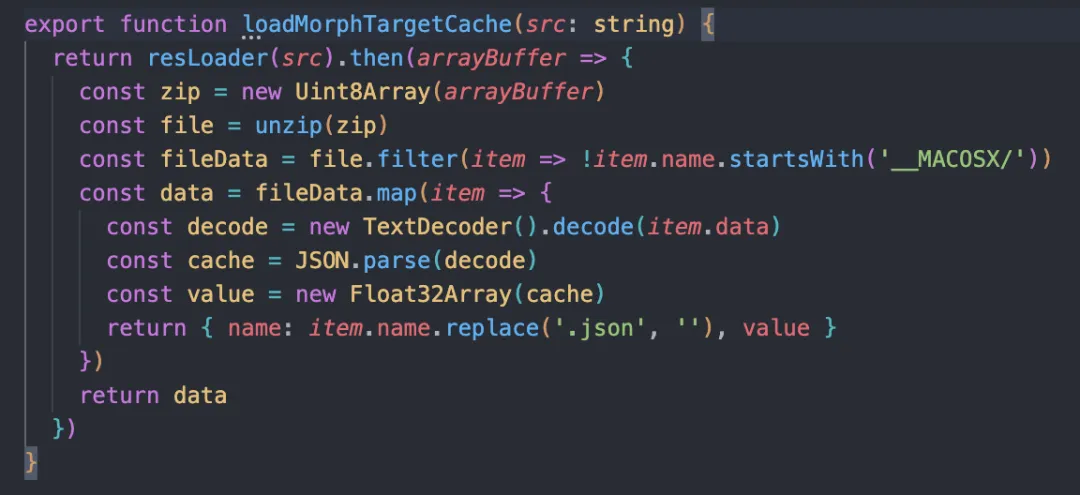
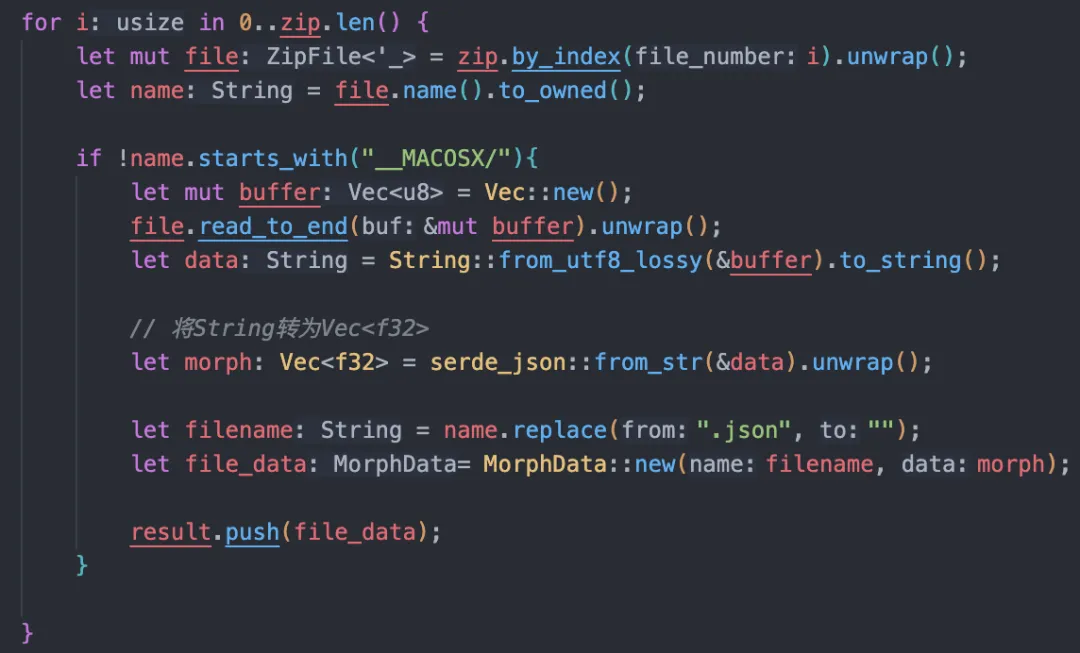
講到這里,大家可能發現了,雖然首幀渲染的時長縮短了,但是形態鍵緩存的資源有80mb,壓縮后也有15mb,這塊的時長可不可以繼續壓榨呢,先看一下資源的處理流程,處理解壓后的文件需要將文件解析成JSON字符串,然后在轉換成float32array,這里耗時最大的點就是JSON.parse的操作,有沒有更好的方式處理呢,可以將這部分內容丟到rust里面,平均可以減少0.5s的時間。


六、總結與規劃
以上就是我們的優化流程,將glb模型文件壓縮成zip包,配合前臺wasm解壓工具降低模型的加載時間。通過增加形態鍵緩存的方式來降低首幀渲染的時長。

經過這一系列的操作,成功的將模型的體積從50mb壓縮到11mb,增加了額外80mb的形態鍵緩存也可以使用zip壓縮到15mb,處理后頁面的首次加載時長從15秒縮短到5秒,算是一個不小的提升。
然而,我們也意識到還有進一步的優化空間,譬如目前雖然有了形態鍵緩存,但是原模型中的形態鍵信息還存儲在模型中,這一部分的信息不需要被threejs讀取,卻很大的占用了模型的體積,后續可以開發一個gltf-pipeline類似的處理工具,將形態鍵緩存直接整合進gltf模型中,同時把整個模型的序列化工作放到wasm中處理,降低模型的尺寸的同時也可以減少模型解析的時長。期待為大家帶來更好的使用體驗。







































