大多數人都還不知道:五個絕不可錯過的開源瑰寶!
今天咱們來分享 5 個開源工具,非常好用,但知道的人卻不多。掌握了他們可以快速幫助我們解決工作問題
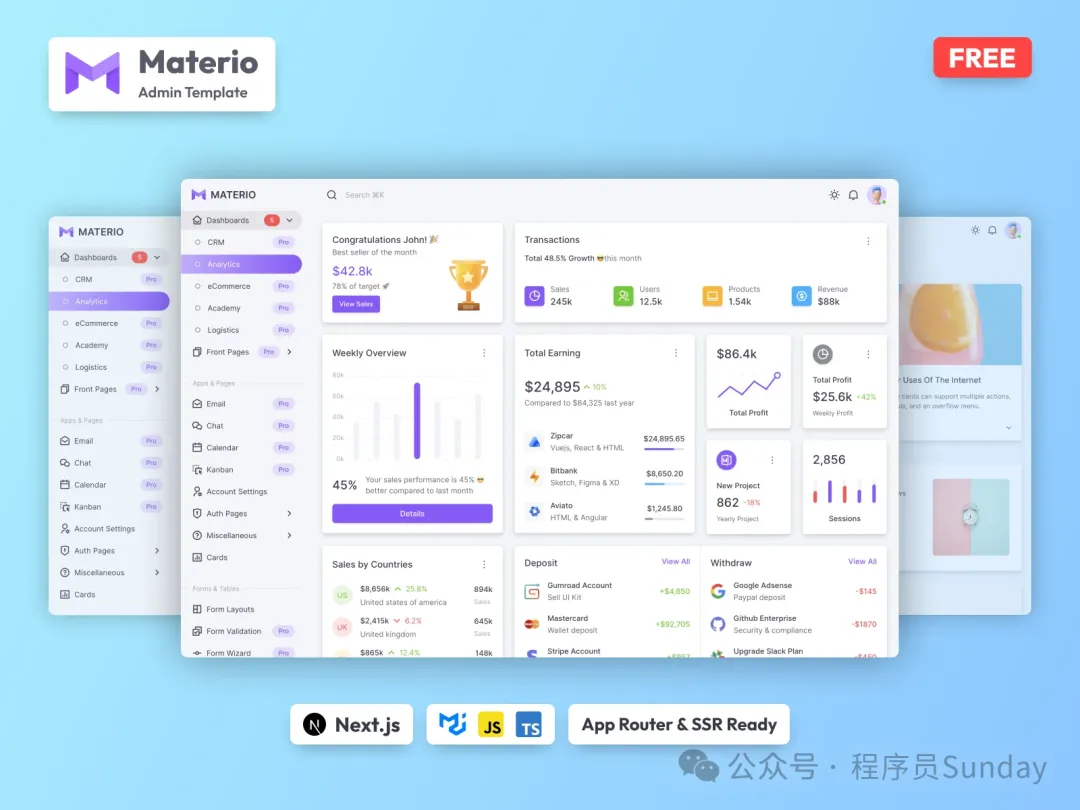
一、Materio MUI Next.Js 管理模板

github:https://github.com/themeselection/materio-mui-nextjs-admin-template-free
1. 平臺介紹
Materio MUI Next.js 管理模板是一個基于 Material-UI 和 Next.js 構建的現代化管理模板。它結合了 Material-UI 的美觀設計和 Next.js 的高性能特性,提供了一套強大且靈活的前端解決方案。
2. 使用場景
Materio MUI Next.js 管理模板非常適合以下使用場景:
- 后臺管理系統:適用于構建企業級的后臺管理系統,如用戶管理、數據分析、訂單管理等。
- 儀表板應用:可用于展示實時數據、統計圖表、關鍵指標等,是數據驅動型應用的理想選擇。
- SaaS 平臺:適用于各類軟件即服務平臺的前端開發,提供用戶友好的界面和高效的交互體驗。
- 項目管理工具:可用于開發項目管理、任務跟蹤、協作工具等應用,提升團隊工作效率。
- 電子商務后臺:適用于電商平臺的后臺管理,如產品管理、庫存管理、訂單處理等。
3. 注意事項
在使用 Materio MUI Next.js 管理模板時,需要注意以下幾點:
- 依賴管理:確保你的項目環境中安裝了必要的依賴庫,如 Node.js、Next.js 和 Material-UI,并定期更新這些依賴以保持系統的安全和性能。
- 自定義樣式:雖然模板提供了美觀的默認樣式,但根據項目需求進行自定義是必要的。確保在修改樣式時遵循 Material-UI 的設計原則,以保持一致的用戶體驗。
- 性能優化:Next.js 提供了多種性能優化手段,如靜態生成和服務器端渲染。根據具體應用場景選擇合適的優化策略,以提升頁面加載速度和響應性能。
- 部分功能是收費的:它提供了高級功能,目前是收費的,這個需要注意
二、pr-agent AI高效處理工具

github:https://github.com/Codium-ai/pr-agent
1. 平臺介紹
PR-Agent 是一個用于自動化處理和管理拉取請求(Pull Request,簡稱 PR)的平臺工具。它可以幫助開發團隊簡化和加速代碼審查過程,確保高效的代碼合并和發布流程。PR-Agent 通過集成現有的版本控制系統(如 GitHub、GitLab 等)和自動化工具(如 CI/CD 管道),提供全面的 PR 管理解決方案。
2. 使用場景
PR-Agent 適用于以下使用場景:
- 代碼審查:幫助團隊自動化和優化代碼審查流程,確保每個 PR 都得到及時且詳細的審查。
- CI/CD 集成:與 CI/CD 管道集成,實現 PR 的自動測試、構建和部署,確保每次合并代碼都是穩定且高質量的。
- 團隊協作:促進開發團隊之間的協作,提供詳細的評論、討論和變更記錄,提升團隊的溝通和工作效率。
- 開源項目管理:對于維護多個貢獻者的開源項目,PR-Agent 可以幫助項目維護者更好地管理和合并外部貢獻,保持項目的持續改進和更新。
- 質量保證:通過自動化的代碼分析和測試,確保每個 PR 符合代碼規范和質量標準,減少人為錯誤和代碼缺陷。
3. 注意事項
在使用 PR-Agent 時,需要注意以下幾點:
- 權限設置:確保正確配置權限,保護代碼倉庫的安全。只授予必要的訪問權限給 PR-Agent,避免未經授權的訪問和操作。
- 配置管理:根據團隊需求和項目特點,合理配置 PR-Agent 的工作流和規則。定期審查和更新配置,確保其適應項目的發展和變化。
- 與現有工具集成:PR-Agent 需要與現有的版本控制系統和 CI/CD 工具集成。確保這些工具的兼容性和穩定性,避免集成過程中出現沖突或問題。
三、maily 電子郵件編輯器

github:https://github.com/arikchakma/maily.to
1. 平臺介紹
Maily.to 是一個專注于郵件管理和營銷自動化的平臺,旨在幫助企業和個人用戶簡化郵件發送、跟蹤和管理流程。 該平臺提供了一系列工具和功能,包括郵件模板設計、批量發送、郵件跟蹤、自動回復等,以提高郵件營銷的效率和效果。
2. 使用場景
Maily.to 適用于以下使用場景:
- 郵件營銷:企業可以使用 Maily.to 創建和發送營銷郵件,推廣產品或服務,并通過分析報告了解營銷效果。
- 新聞通訊:適合定期發送新聞通訊,保持與客戶或訂閱者的聯系,分享公司動態、行業新聞或其他相關內容。
- 活動邀請:用于發送活動邀請郵件,管理 RSVPs,并跟蹤受邀者的響應情況。
- 客戶支持:通過自動回復和模板功能,優化客戶支持郵件的處理,提升客戶滿意度。
- 內部溝通:企業內部使用 Maily.to 發送重要通知、公告或其他信息,確保員工及時獲取信息。
3. 注意事項
在使用 Maily.to 時,需要注意:
- 數據隱私和安全:確保遵守相關數據隱私法規(如 GDPR),保護用戶數據的安全。避免發送未經許可的營銷郵件,防止被標記為 垃圾郵件。
四、Atropos 3D 視差懸停效果

github:https://github.com/nolimits4web/atropos/
1. 平臺介紹
Atropos 是一個現代化的視差滾動和交互效果庫,支持多個框架以及良好的瀏覽器兼容性處理。它利用現代 Web 技術,如 CSS 變量和 GPU 加速,并且具有高度的可定制性,允許開發者根據需要調整動畫效果和行為。
2. 使用場景
Atropos 適用于以下使用場景:
- 網站和網頁設計:在網頁中添加視差滾動效果,提升頁面的視覺吸引力和用戶互動體驗。
- 在線商店:通過動態展示產品,增強產品的展示效果和用戶的購買欲望。
- 作品集展示:用于創意作品集網站,展示藝術作品、設計項目或攝影作品,增加頁面的動態效果。
- 互動故事:在新聞網站或博客中,使用視差效果增強故事敘述的層次感和沉浸感。
- 促銷頁面:在促銷活動頁面中,利用視差效果吸引用戶注意,提高頁面的點擊率和轉化率。
3. 注意事項
在使用 Atropos 時,需要注意以下幾點:
- 性能優化:盡量減少復雜的動畫和效果,尤其是在低性能設備上,以避免影響頁面加載速度和用戶體驗。合理使用 GPU 加速和 CSS 變量,確保動畫的流暢性。
- 瀏覽器兼容性:雖然 Atropos 支持現代瀏覽器,但在設計和開發時仍需測試不同瀏覽器和設備的兼容性,確保效果一致。
- 響應式設計:確保視差效果在不同屏幕尺寸和設備上的表現良好。根據設備特性調整動畫參數和效果,以適應各種使用場景。
五、Cool-GIFs-For-GitHub 在 Github 上使用 Gif

github:https://github.com/Anmol-Baranwal/Cool-GIFs-For-GitHub
1. 平臺介紹
Cool-GIFs-For-GitHub 是一個為 GitHub 用戶提供 GIF 圖片資源的平臺。用戶可以在平臺上找到各種有趣和實用的 GIF 圖片,并將它們添加到自己的 GitHub 項目中。平臺的主要功能包括搜索 GIF 圖片、預覽 GIF 圖片、獲取 GIF 圖片的嵌入鏈接等。
2. 使用場景
Cool-GIFs-For-GitHub 的使用場景非常廣泛,以下是一些典型的使用場景:
- 項目展示:在 GitHub 項目的 README 文件中嵌入 GIF 圖片,可以更生動地展示項目功能和特點。
- 問題追蹤:在 Issues 或 Pull Requests 中添加 GIF 圖片,可以更形象地描述問題或展示解決方案。
- 團隊交流:在團隊的討論或評論中使用 GIF 圖片,增加交流的趣味性和互動性。
- 文檔編寫:在項目的文檔中嵌入 GIF 圖片,幫助讀者更直觀地理解內容。
3. 注意事項
無


































