React 新 Hook:UseFormStatus 使用詳解

一、action 支持異步回調
一個令人振奮的特性就是,在 React19 中,action 支持傳入異步回調函數。
例如如下代碼:
async function formAction(formdata) {
const title = formdata.get('title')
const content = formdata.get('content')
// 簡單校驗
if (!title || !content) {
return;
}
await new Promise(resolve => setTimeout(resolve, 1000))
setPosts(posts => [...posts, {title,content}])
}<form action={formAction}>
...
</form>有了這個特性的支持,我們就可以非常方便的利用它來實現一些上傳邏輯。不過一個小小的需求就是,點擊提交之后,接口請求的過程中,我們希望按鈕處于禁用狀態,那應該怎么辦呢?
React 19 提供了名為 useFormStatus 的 hook 來幫助我們做到這個事情。
二、useFormStatus
和別的 hook 不同的是,我們需要從 react-dom 中獲取到它的引用。
import { useFormStatus } from "react-dom";useFormStatus 能夠在 form 元素的子組件中,獲取到表單提交時的 pending 狀態和表單內容。
?
與 form 同屬于一個組件,獲取不到,只能是封裝后的子組件才能獲取到。
const { pending, data, method, action } = useFormStatus();pending 為 true 時,表示請求正在進行。我們可以利用這個值的變化在提交按鈕上設置 Loading 樣式。
data 格式為 FormData,表示此次提交里表單的所有內容。
method 表示我們在提交時,所采用的請求方式,默認值為 get。
?
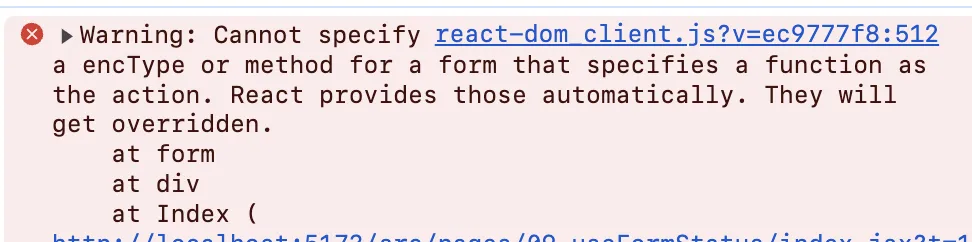
需要注意的是,提交方式并不需要通過如下方式設置,這樣做會報錯。
<form method="post">
</form>
action 就是在 form 元素中的 action 回調函數的引用。
三、案例一:提交時設置禁用按鈕
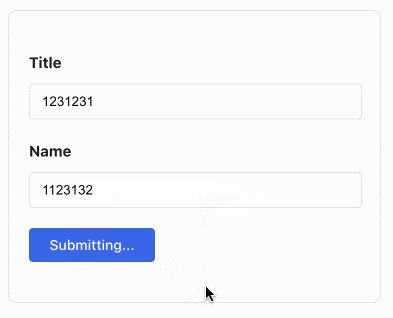
為了防止重復提交,我們希望在提交時就馬上禁用按鈕,等到提交完成之后再恢復按鈕的點擊。與此同時,我們可能還需要在 UI 交互上做出一些提示,讓用戶知道當前正在發送請求。
交互效果如下:

這里主要是針對提交按鈕做的操作,因此我們需要單獨將提交按鈕相關的部分拿出來封裝成為一個子組件,并在子組件中利用 useFormStatus 獲取異步 action 的 pending 狀態。
代碼非常的簡單,如下所示:
function SubmitButton() {
const {pending} = useFormStatus()
return (
<div className="form_item">
<button
className='primary'
type='submit'
disabled={pending}
>
{pending ? 'Submitting...' : 'Submit'}
</button>
</div>
)
}然后在 form 元素中使用該組件即可。
<form actinotallow={formAction} method="post">
<div className="form_item">
<div className="label">Title</div>
<input name='title' type="text" placeholder='Enter title' />
</div>
<div className="form_item">
<div className="label">Name</div>
<input name='content' type="text" placeholder='Enter you name' />
</div>
<SubmitButton />
</form>四、案例二:提交時禁止輸入內容
通常情況下,我們也希望在表單提交時,不允許輸入內容。useFormStatus 可以很容易幫我們做到這一點。
實現非常簡單,我們將某一個字段單獨封裝到子組件中,利用 useFormStatus 提供的 pending 狀態來判斷是否禁用輸入,代碼如下:
function Input2({required, name}) {
const {pending} = useFormStatus()
return (
<div className="form_item">
<div className="label">Name</div>
<input
name={name}
type="text"
placeholder='Enter you name'
disabled={pending}
/>
</div>
)
}<form action={formAction}>
<div className="form_item">
<div className="label">Title</div>
<input name='title' type="text" placeholder='Enter title' />
</div>
<Input2 required name='content' />
<SubmitButton />
</form>五、總結
useFormStatus 是結合 action 異步請求時使用的 hook,它們是對 HTML 表單能力的增強。因此我們可以借助他們與 HTML 表單元素自身支持的特性實現更復雜的表單交互邏輯。
這里我們需要注意的是 action 與 onSubmit 的區別。onSubmit 會優先于 action 執行。并且,如果我們在 onSubmit 的回調函數中,使用了 preventDefault,action 回調將不會執行。
function onSubmit(e) {
e.preventDefault()
// ...
}在 onSubmit 中,我們可以結合 state,通過控制數據的行為來自定義表單行為,而無需過多依賴 HTML 表單元素本身的能力。具體如何抉擇大家需要根據自身項目的需求情況來定。







































