React 中如何展示 XHR 和 Fetch 的請求響應(yīng)進(jìn)度?
響應(yīng)進(jìn)度
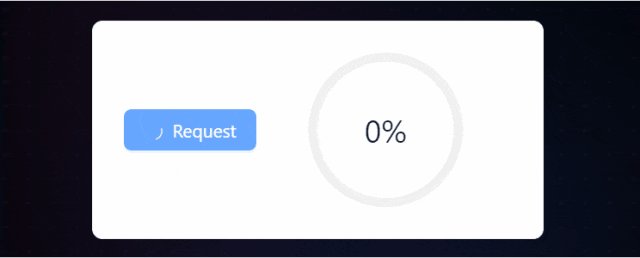
前段時間做了一個需求,需要將請求響應(yīng)的進(jìn)度展示給用戶看,就比如下面這樣的效果。
響應(yīng)進(jìn)度從 0% 到 100% ,去展示給用戶觀看。
 圖片
圖片
其實(shí)動畫效果倒是不難,可以直接用 ant-design 的 Progress 組件去展示進(jìn)度。
真正的難點(diǎn)在于:如何實(shí)時獲取請求響應(yīng)的進(jìn)度?
如何實(shí)時獲取請求響應(yīng)的進(jìn)度?
其實(shí)這個問題最近幾年很多人都反饋說面試中被問到,并且面試官會問你 Xhr 和 Fetch 這兩種請求方式,他們各自的響應(yīng)進(jìn)度應(yīng)該怎么獲取~
Xhr(XMLHttpRequest)
Xhr 的響應(yīng)進(jìn)度其實(shí)是比較好獲取的,因?yàn)?JavaScript 官方提供了一個監(jiān)聽函數(shù) progress來對響應(yīng)進(jìn)度進(jìn)行監(jiān)聽。
 圖片
圖片
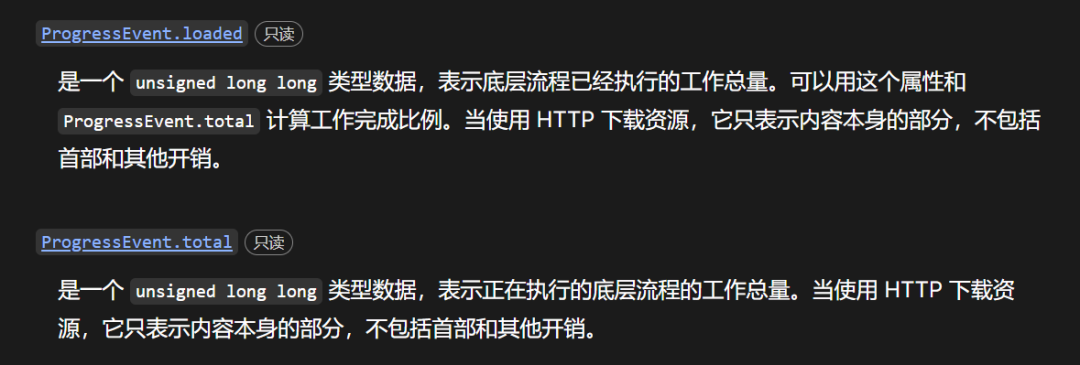
并且這個方法接收一個對象,對象中有兩個屬性很重要:
- total: 總響應(yīng)數(shù)據(jù)的長度
- loaded: 已加載的響應(yīng)數(shù)據(jù)的長度
 圖片
圖片
所以我們可以根據(jù)這兩個字段來算出百分比,進(jìn)而展示出來!
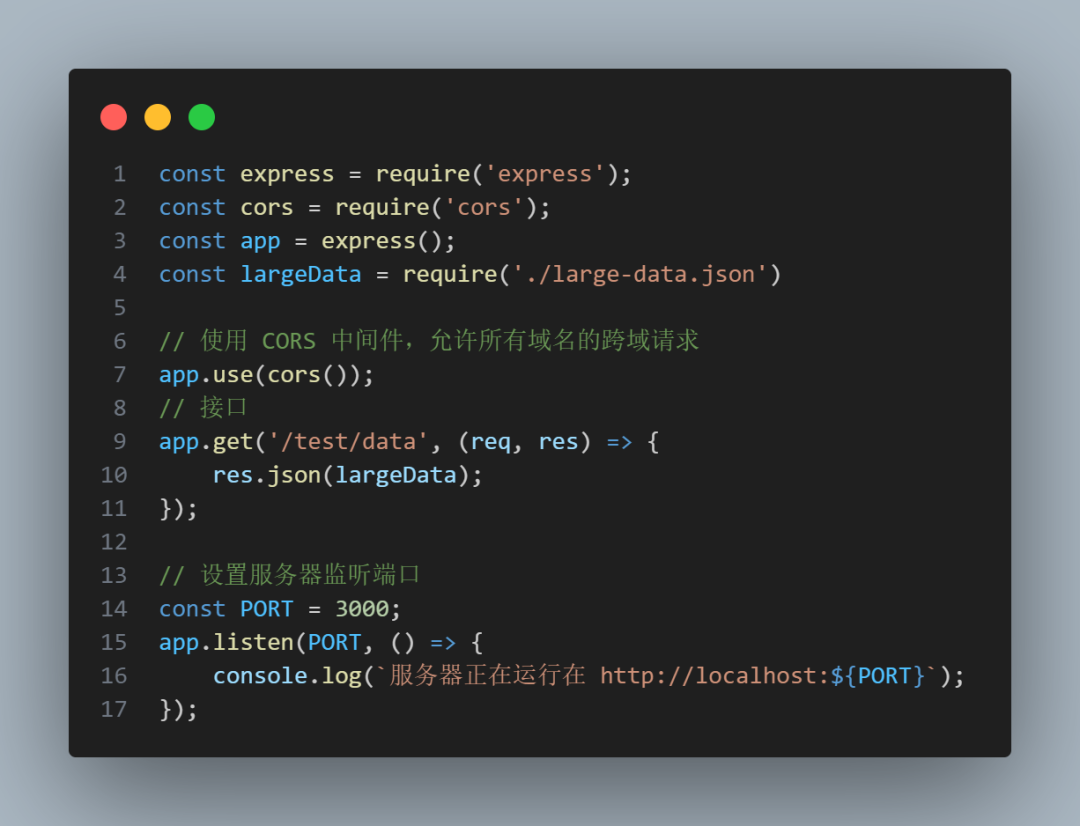
在此之間我先自己用 express 在本地起了一個本地服務(wù),用來演示發(fā)起請求。
 圖片
圖片
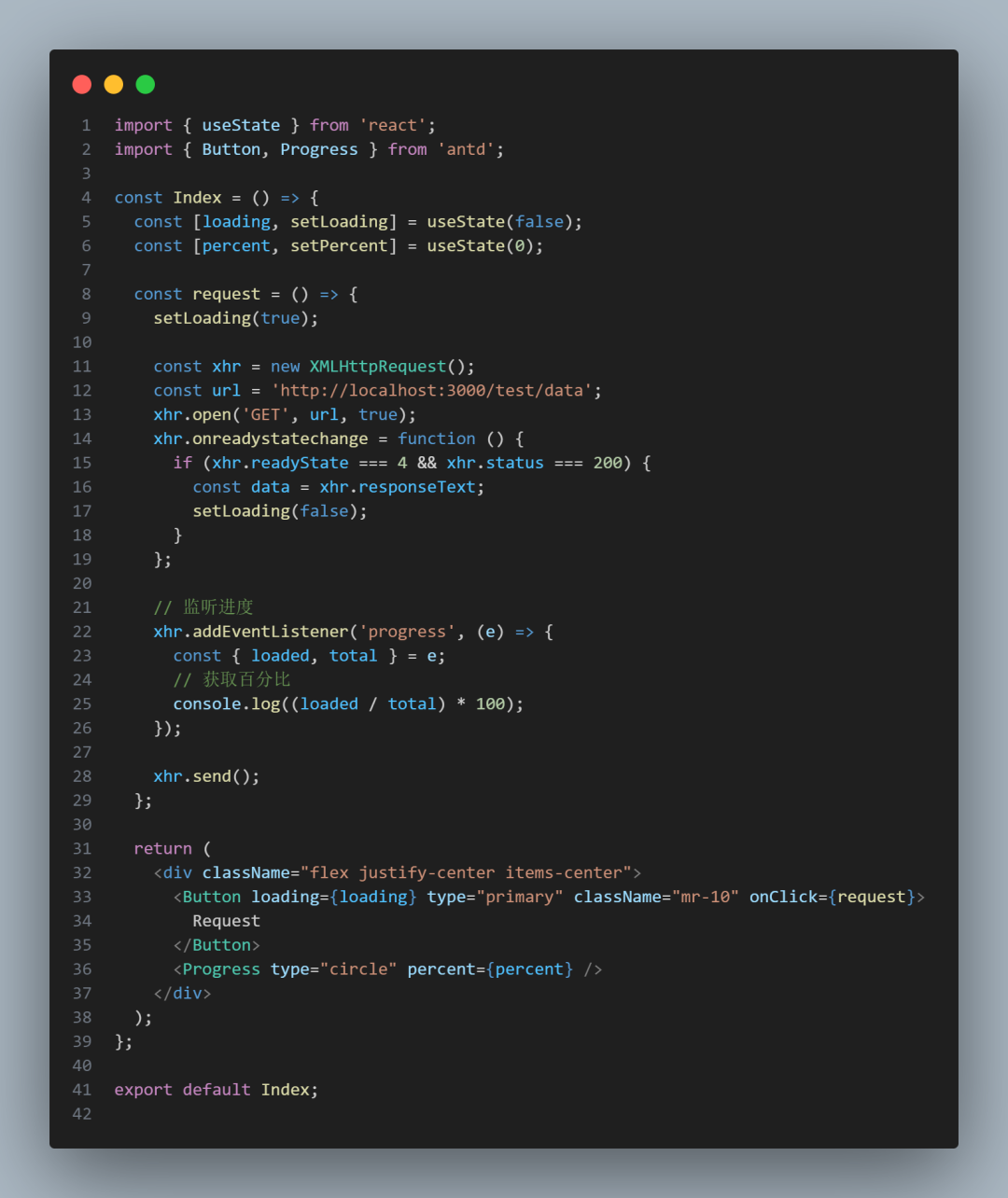
接著回到前端頁面,我們使用組件庫,寫出一個頁面!
 圖片
圖片
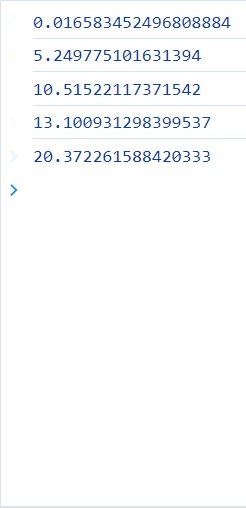
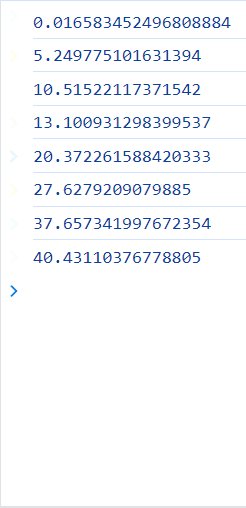
當(dāng)我們點(diǎn)擊按鈕發(fā)起請求并收到響應(yīng)后,會監(jiān)聽到每次的百分比。
 圖片
圖片
有了百分比,我們只需要把百分比放到 Progress 組件中即可實(shí)現(xiàn)展示效果:
 圖片
圖片
 圖片
圖片
Fetch
其實(shí) Fetch 也是同理,只要我們能拿到 total 和 loaded ,也就是 數(shù)據(jù)總長度 和 已加載長度,就能算出百分比。
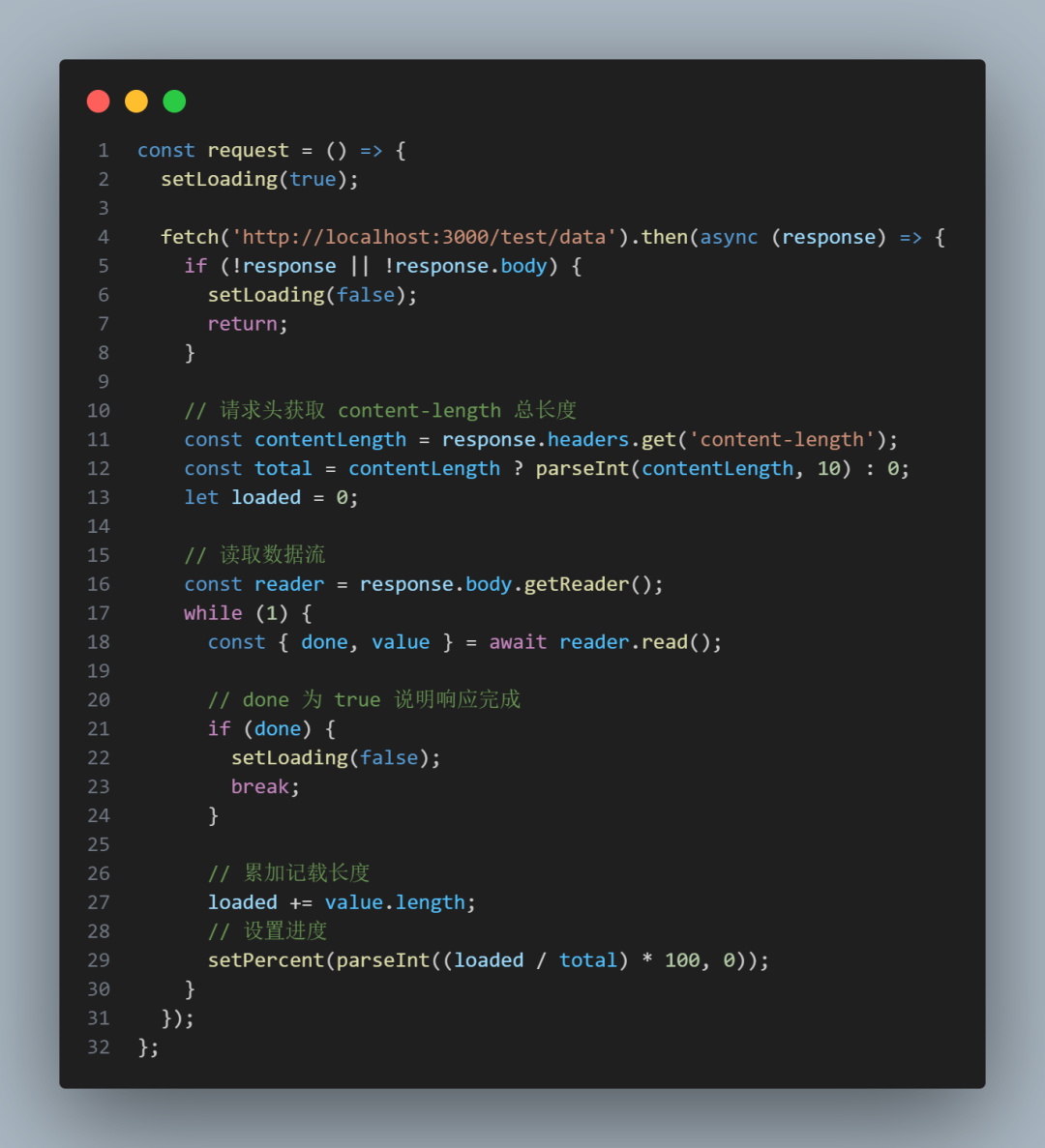
但是 Fetch 沒有監(jiān)聽函數(shù),所以得換一種方式去獲取,大概思路就是:
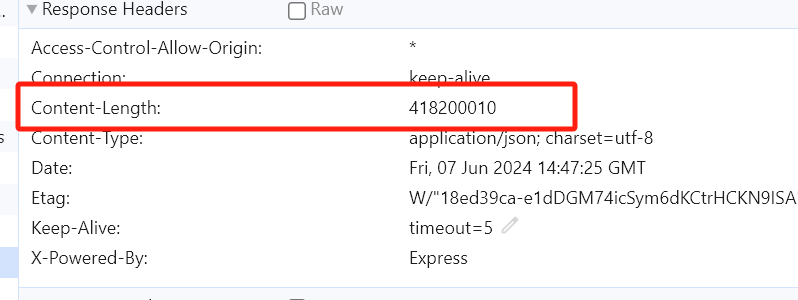
- 先從請求頭獲取到 content-length 總長度。
- 再用數(shù)據(jù)流的 API body.getReader 去讀取響應(yīng)體當(dāng)前已加載的長度。
 圖片
圖片
 圖片
圖片
最終也能達(dá)到我們想要的結(jié)果。

上傳進(jìn)度
說完響應(yīng)進(jìn)度,我們再來說說上傳進(jìn)度應(yīng)該怎么去監(jiān)聽呢?
XHR
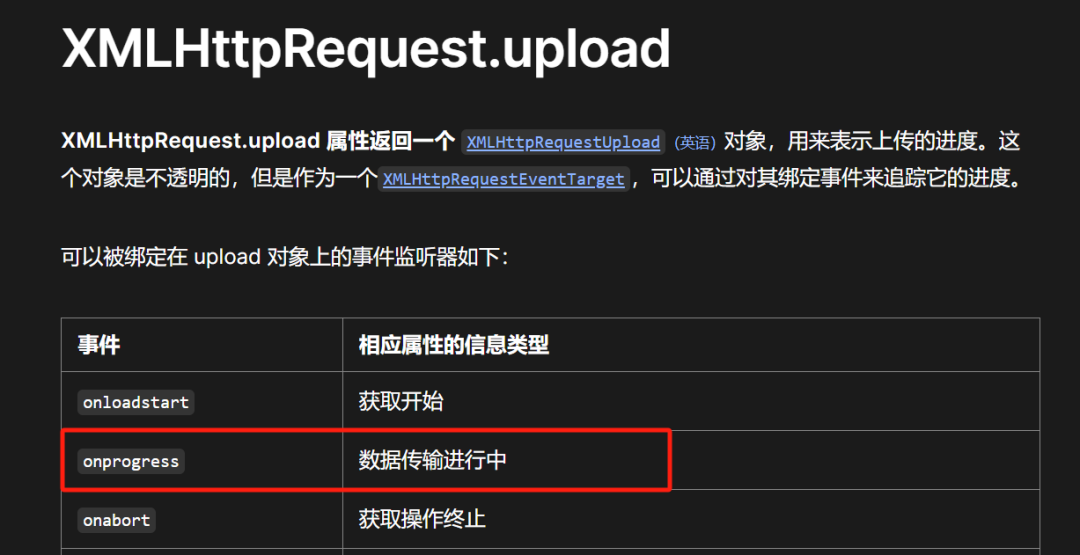
XHR 可以使用XMLHttpRequest.upload自帶的監(jiān)聽函數(shù)progress去做。