說實話,第一次對 Vue 有點小失望
在最近的 Vue Conf 2024 上,Vue 官方推薦了一款 Vue 的工具 Vine-Vue,在這里我先 respect 一下 Vue 團隊對于開發者的鼓勵~但是我想對 Vue 官方團隊說:你真的覺得有必要推薦這個庫嗎?
Vue-Vine
 圖片
圖片
先來說說這個庫的作用,這個庫的作用就是:讓 Vue 組件能通過函數式來定義。
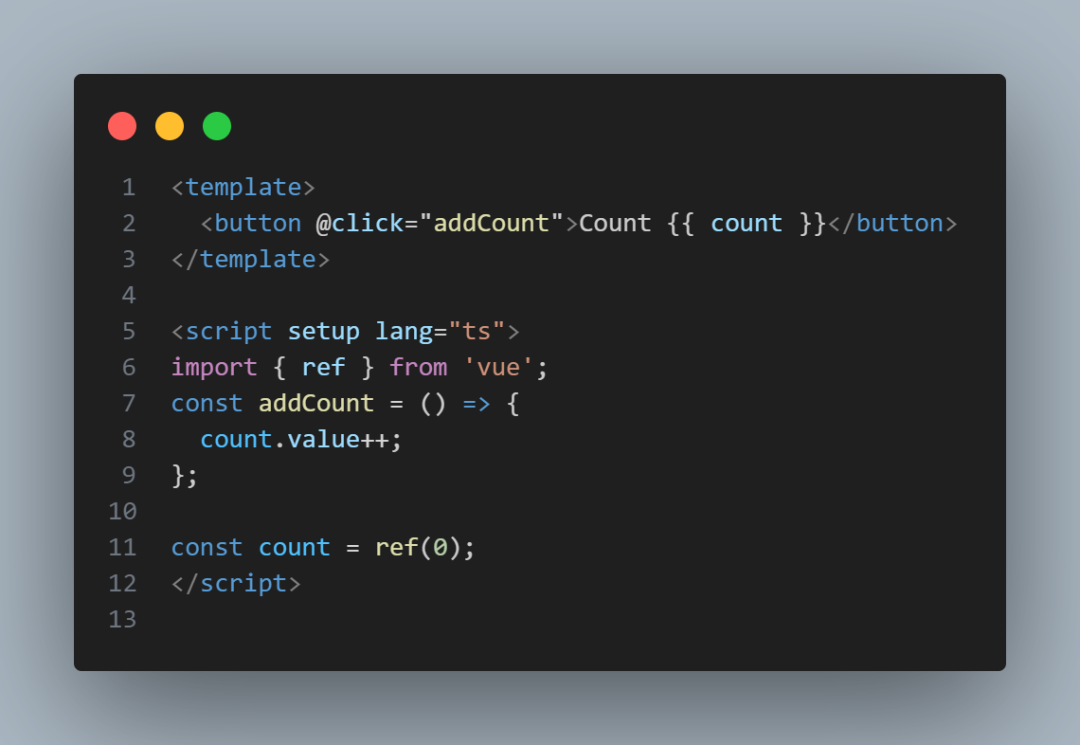
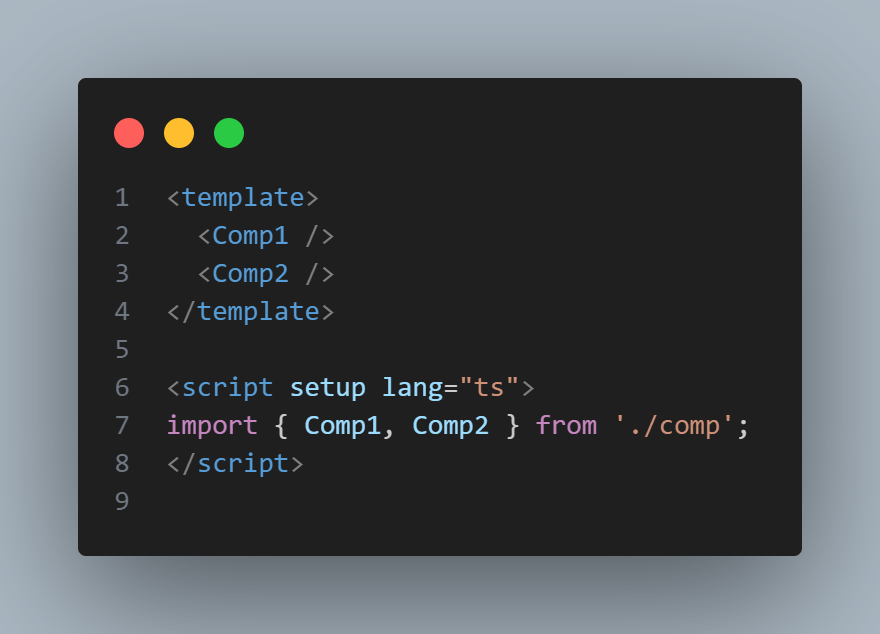
舉個例子,我們在平時寫一個組件的時候,會通過模板的方式去定義。
 圖片
圖片
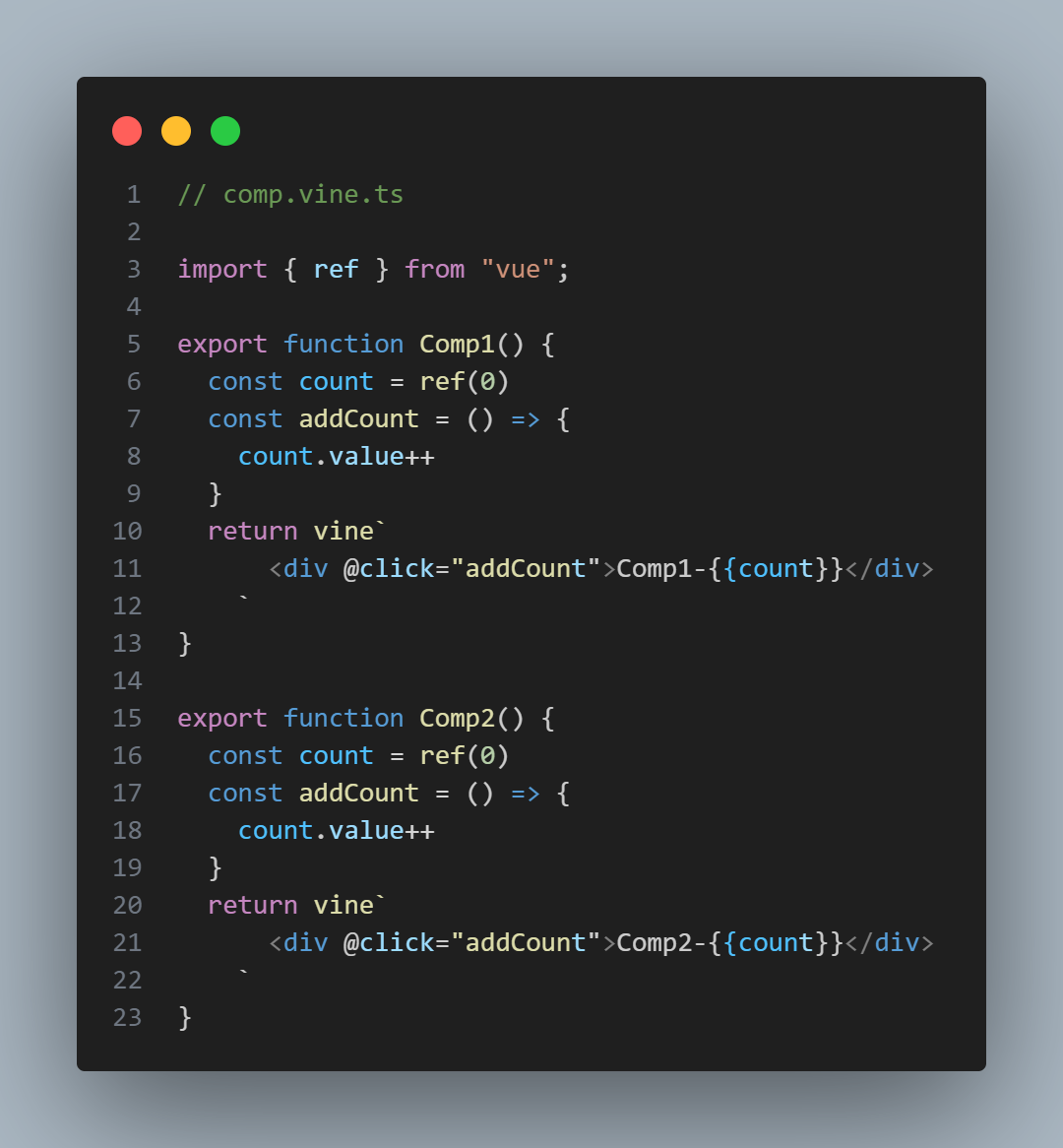
但是在使用了 Vue-Vine這個庫之后,可以使用函數式的方式去定義。
 圖片
圖片
翻看了一下Vue-Vine的官方文檔,總結出Vue-Vine這個庫的初衷是:
- 想要做到像 React JSX 那樣的組件定義方式
- 可以在同個文件里定義多個組件
- 使得邏輯更加聚合,提高開發效率
 圖片
圖片
但是我感覺現階段 Vue 生態就具備這樣的能力了,且已經經過一段時間的打磨了呀!
定義多文件、邏輯聚合?Vue 本來就可以!
說到一個文件里定義多個文件、邏輯更加聚合,其實本來 Vue 就支持!
如果你想要把多個組件寫在同一個文件里、讓邏輯更加緊湊,那是很簡單的事情,只需要使用 Vue 的 defineComponent + h函數,即可做到:
 圖片
圖片
使用起來就跟平時 Vue 的模板使用別無二致。
 圖片
圖片
 圖片
圖片
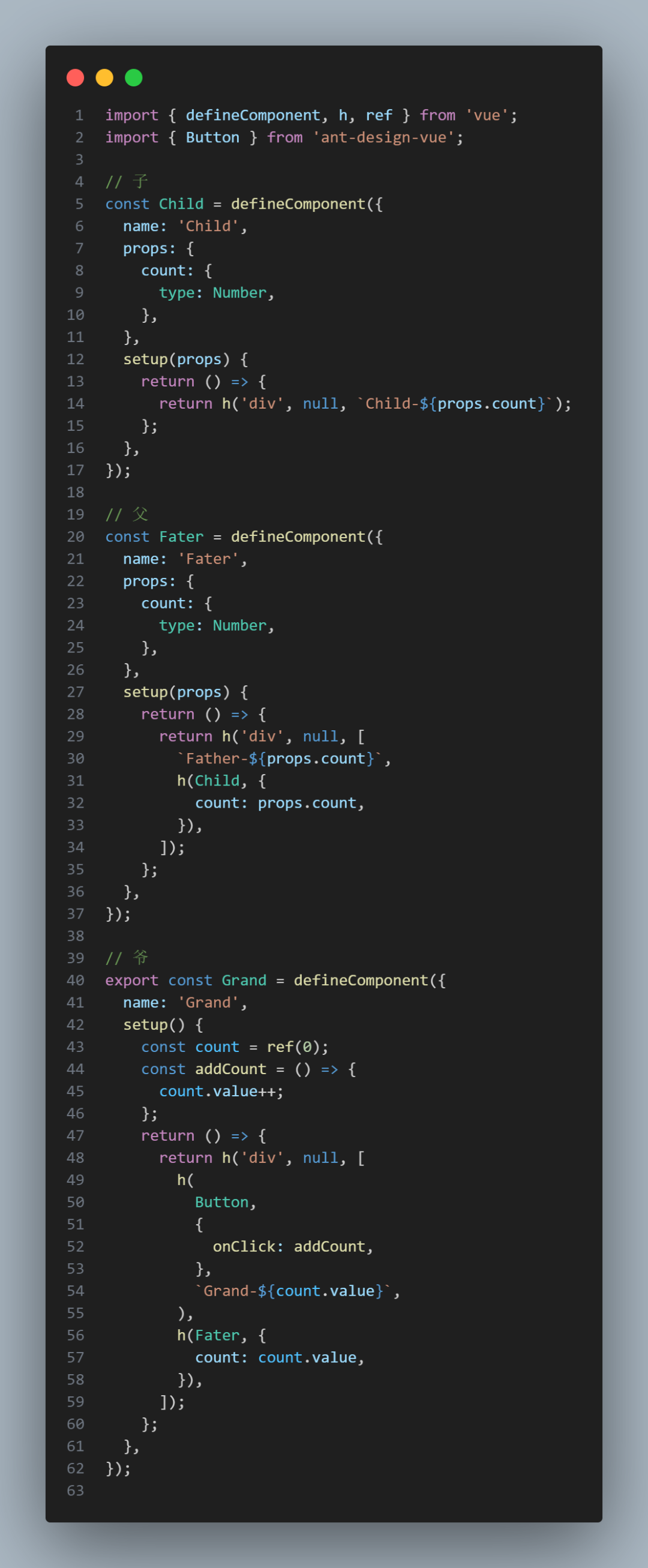
甚至你可以把爺父孫組件全部定義在同一個文件里。
 圖片
圖片
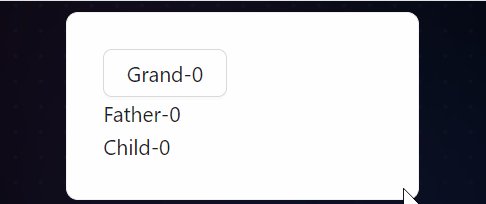
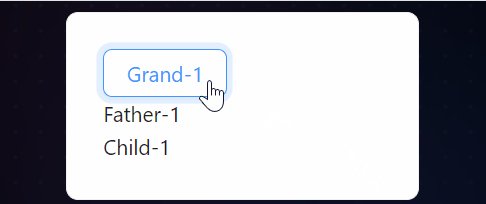
使用起來也是跟平時 Vue 的模板使用別無二致。
 圖片
圖片
 圖片
圖片
h 函數太麻煩?那就用 TSX/JSX!
肯定會有人說 Vue 的h函數用起來太麻煩了,各種層級嵌套,寫起來沒有 TSX/JSX 那么爽。
其實,在 Vue 中也可以寫 TSX/JSX !!
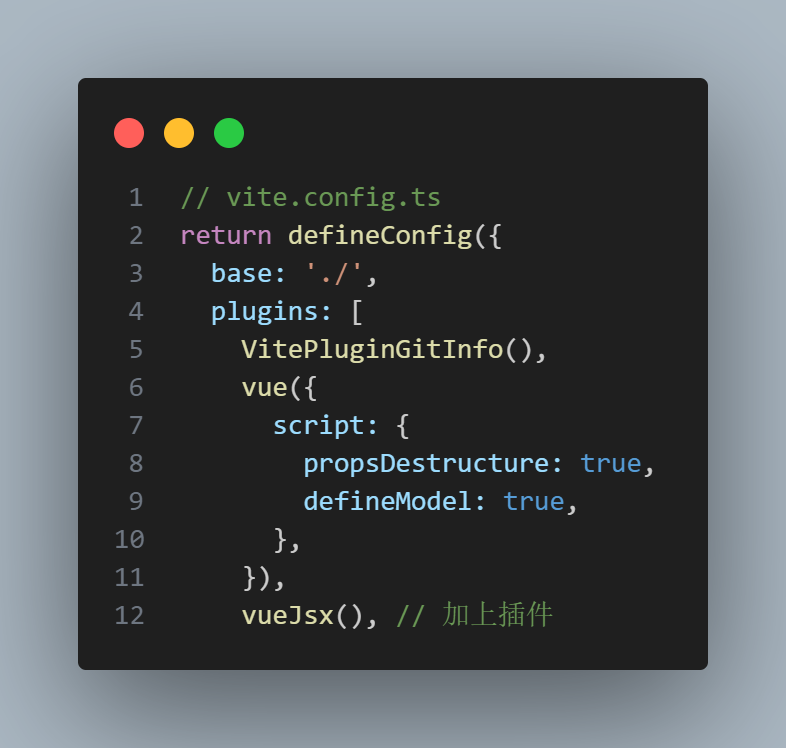
pnpm i @vitejs/plugin-vue-jsx -D安裝完畢后,需要在 vite.config.ts 中去進行插件配置。
 圖片
圖片
 圖片
圖片
配置完就可以寫 TSX 啦!!!
基本渲染 & 響應式 & 事件
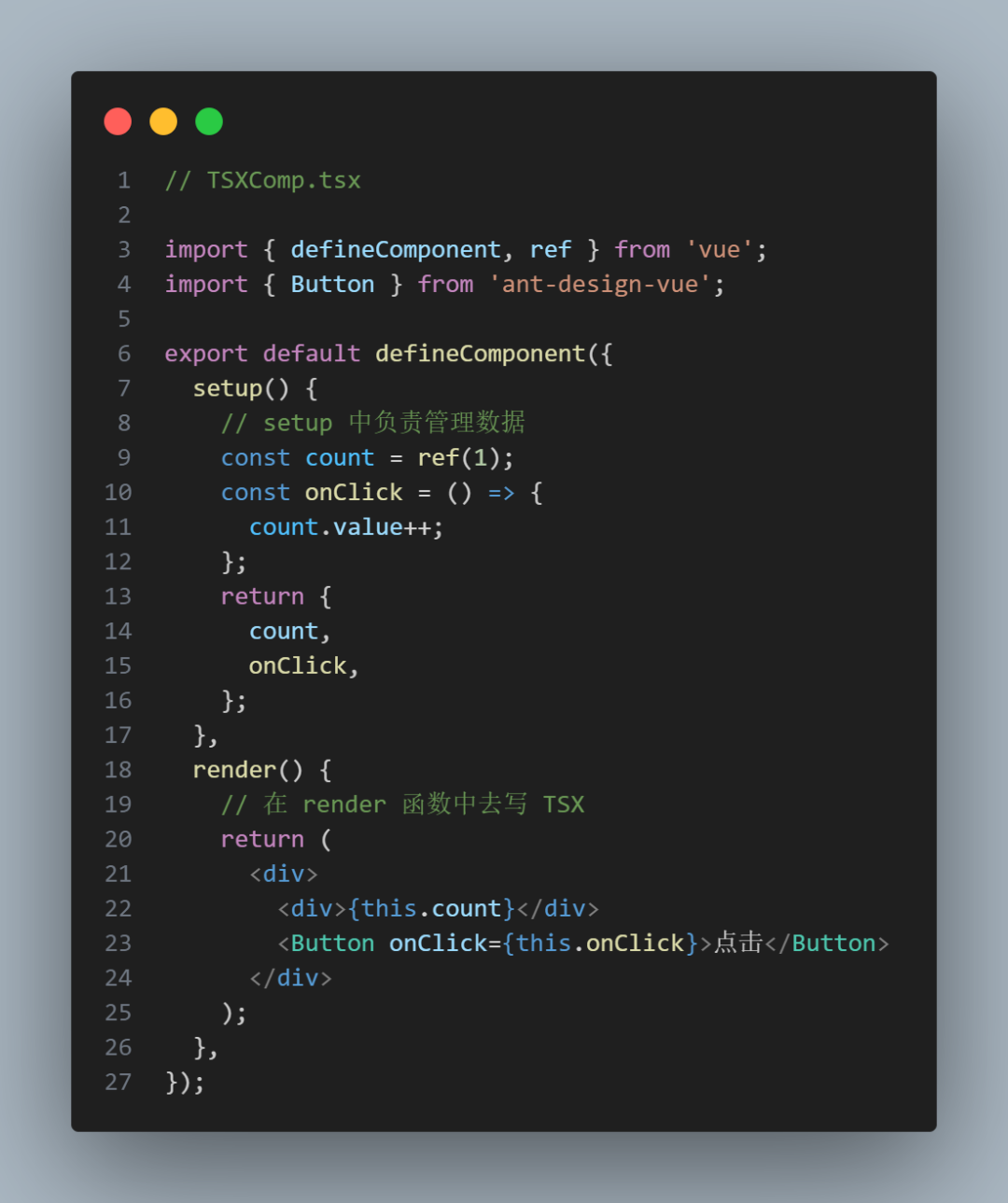
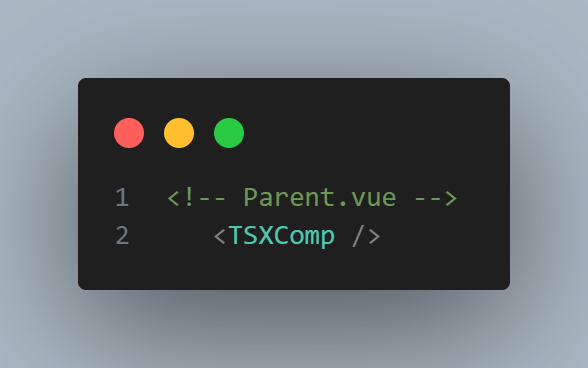
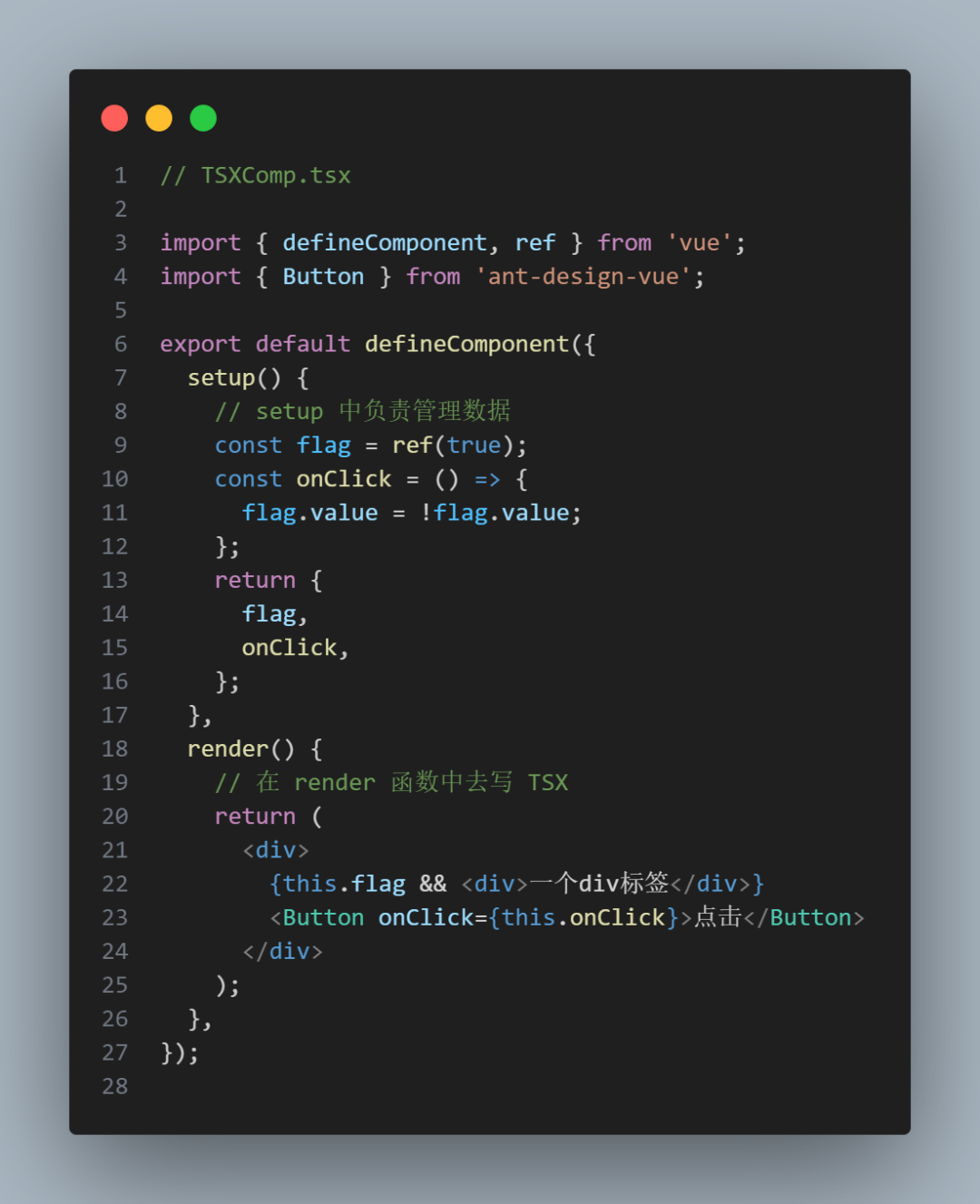
我們可以新建一個 TsxComp.tsx 文件,來寫 TSX 。寫 TSX 可以不在 Vue文件 中去寫。
 圖片
圖片
接著我們可以去渲染這個組件。
 圖片
圖片
可以看到基本的 渲染 & 響應式 & 事件 已經實現。
 圖片
圖片
v-if 條件判斷渲染
模板中一般使用 v-if 來進行條件判斷渲染,而 TSX 是比較接近原生語法的,其實條件判斷也很像原生的寫法,直接用 &&。
 圖片
圖片
 圖片
圖片
v-for 循環渲染
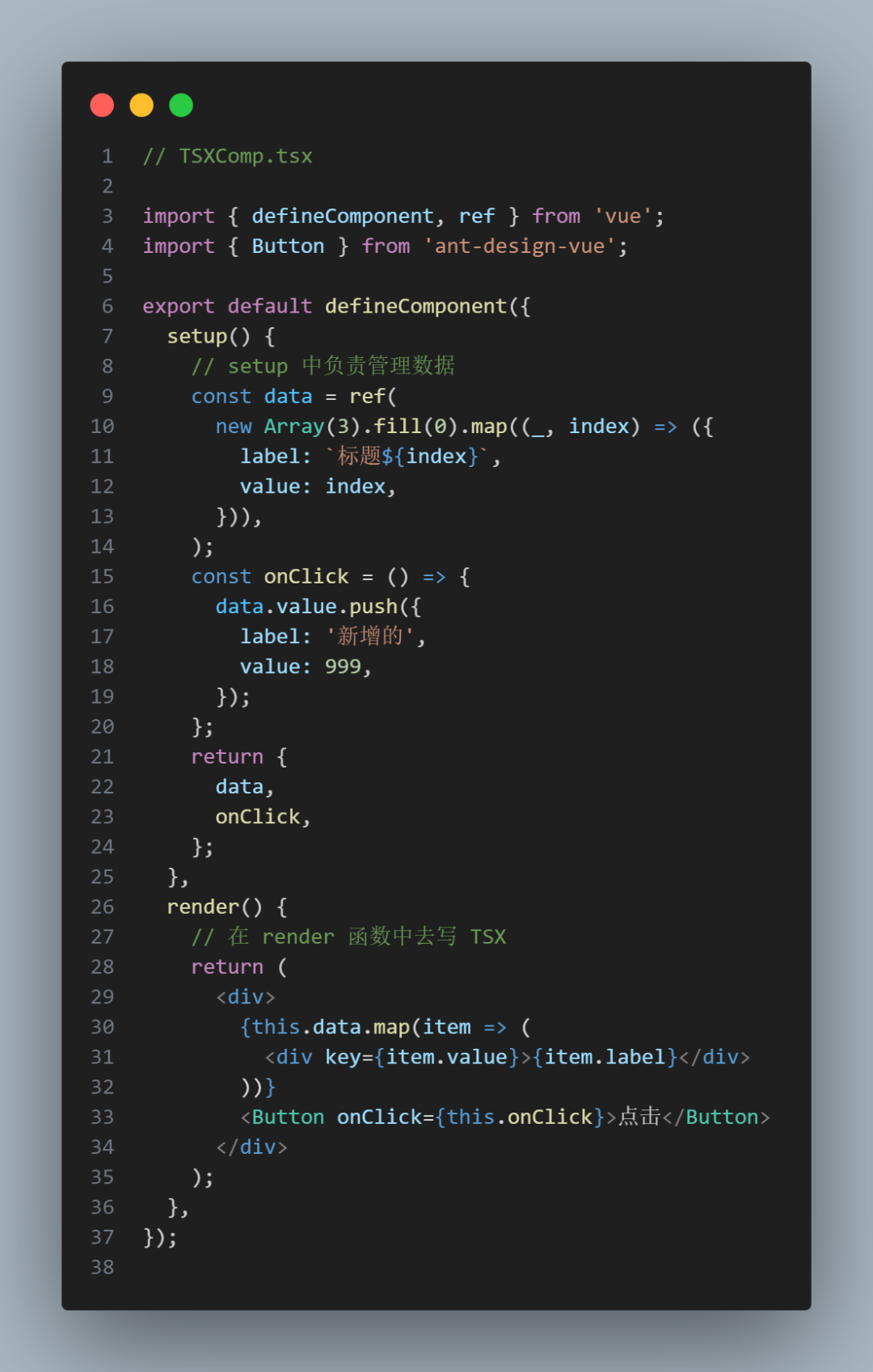
模板中使用 v-for 來循環渲染,TSX 更接近原生,需要使用數組方法 map 來進行渲染。
 圖片
圖片
 圖片
圖片
slot 插槽
在模板中,可以通過插槽 slot 去傳入一些 DOM 到組件內去渲染,TSX 中也一樣有插槽,只不過用法不像模板那樣用,而是跟 Vue 的h函數類似。
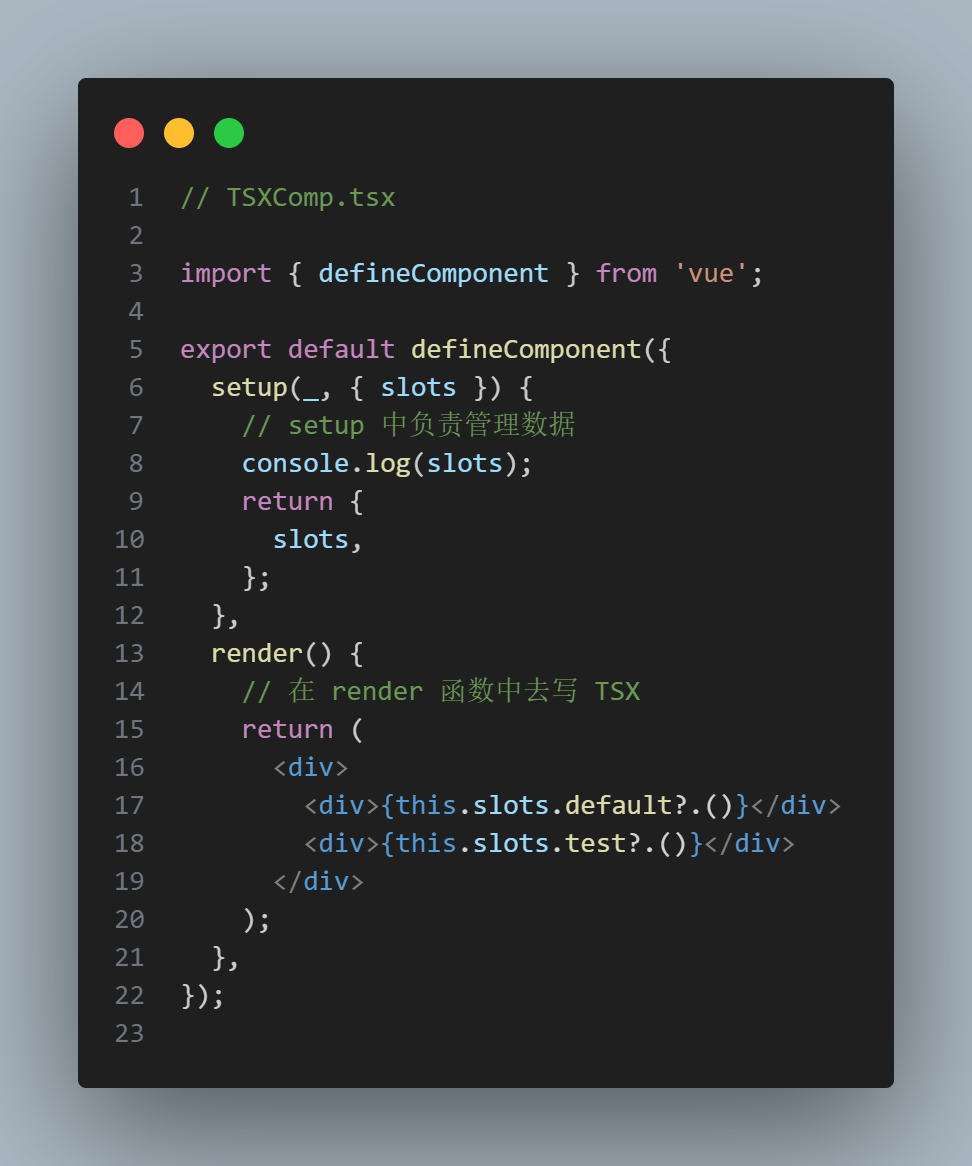
舉個例子,我寫一個 TSX 組件接收 default 和 test 兩個插槽。
 圖片
圖片
如果你是從模板傳到 TSX 中的話,那么傳入的方式無差別,也是使用 template 傳入。
 圖片
圖片
 圖片
圖片
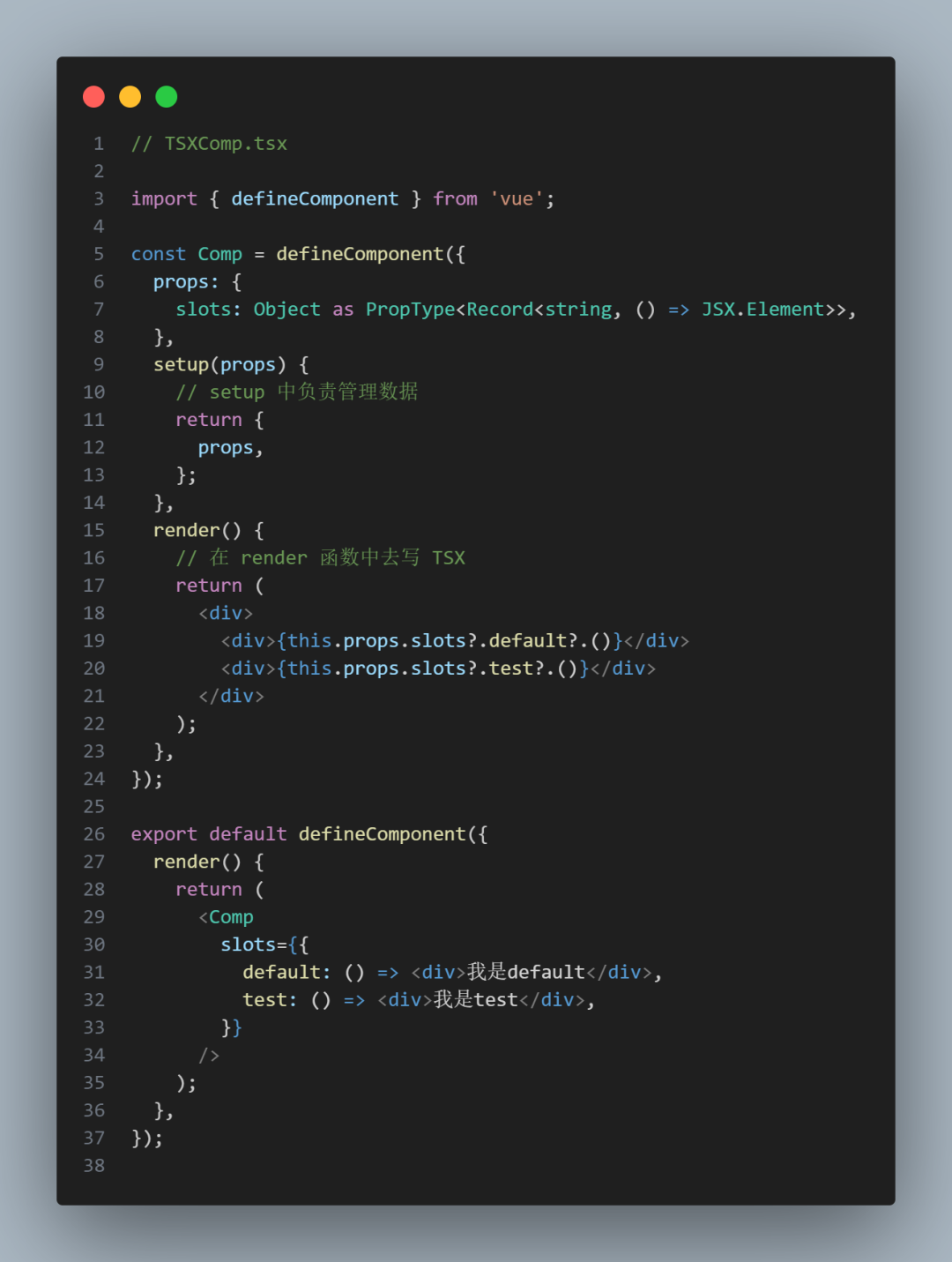
如果你是從 TSX 傳到 TSX 的話,那么傳入方式通過 props 來傳了。
 圖片
圖片
 圖片
圖片
JSX/TSX 性能差
當然你如果用了 JSX/TSX 的話,性能肯定是差一丟丟的,但是這點開銷,真不算啥~大不了不用唄,用回 h 函數。