WPF繪圖指南:用XAML輕松實現圓、線、矩形、文字、圖片創意元素

概述:在WPF中,通過使用不同的元素如Ellipse、Line、Rectangle等,可以輕松繪制各種圖形,包括圓、線條、橢圓、矩形、多邊形等。同時,通過TextBlock展示文字,Image展示圖片,以及Path創建路徑和曲線,使得圖形的繪制變得靈活多樣。通過簡單的XAML代碼,開發者可以快速構建各種圖形和界面元素
在WPF中,你可以使用Ellipse、Line、Rectangle、Polygon等元素來繪制基本的形狀,同時可以使用TextBlock來顯示文字,Image來展示圖片,以及Path元素來創建復雜的路徑和曲線。以下是詳細的步驟和示例源代碼:
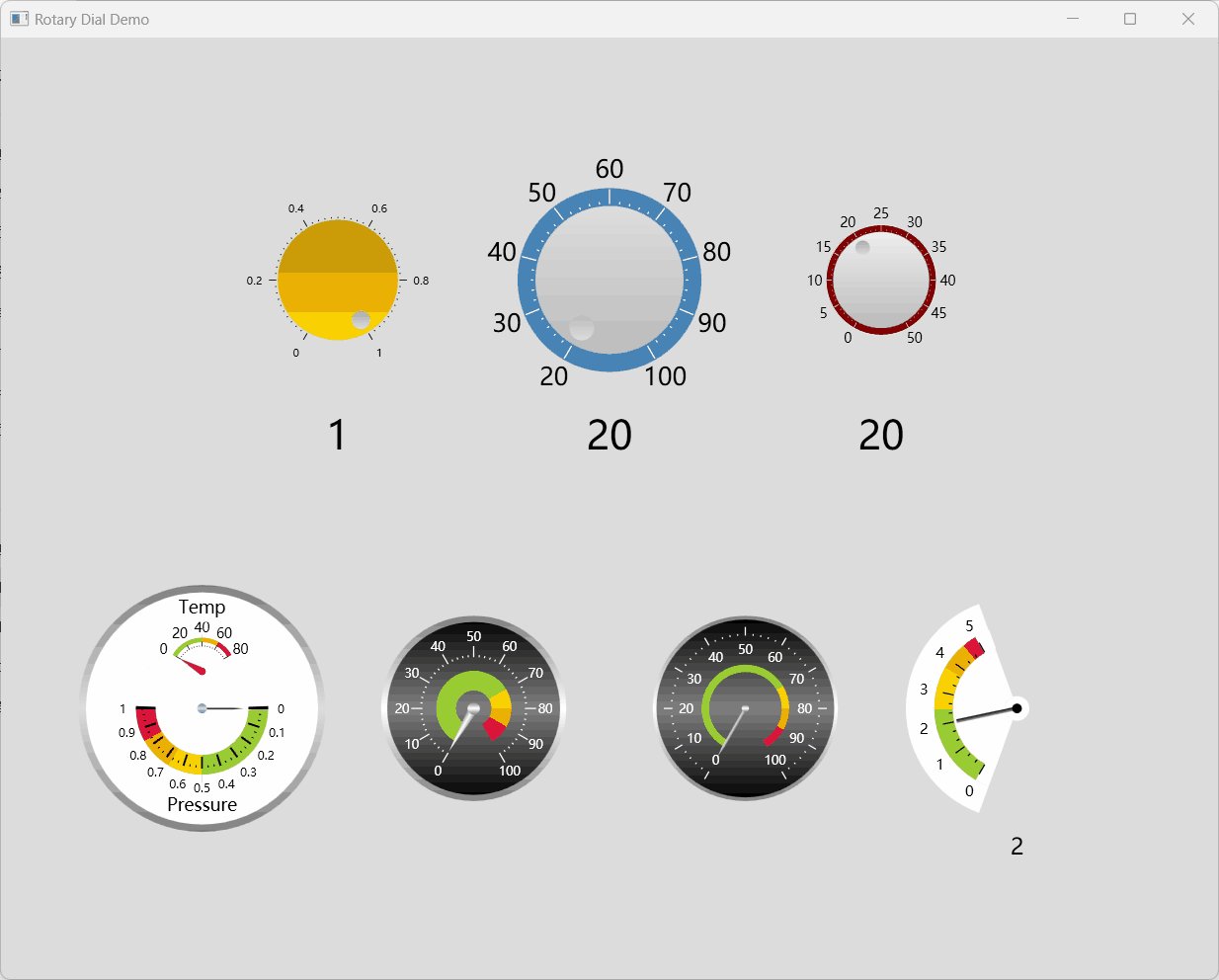
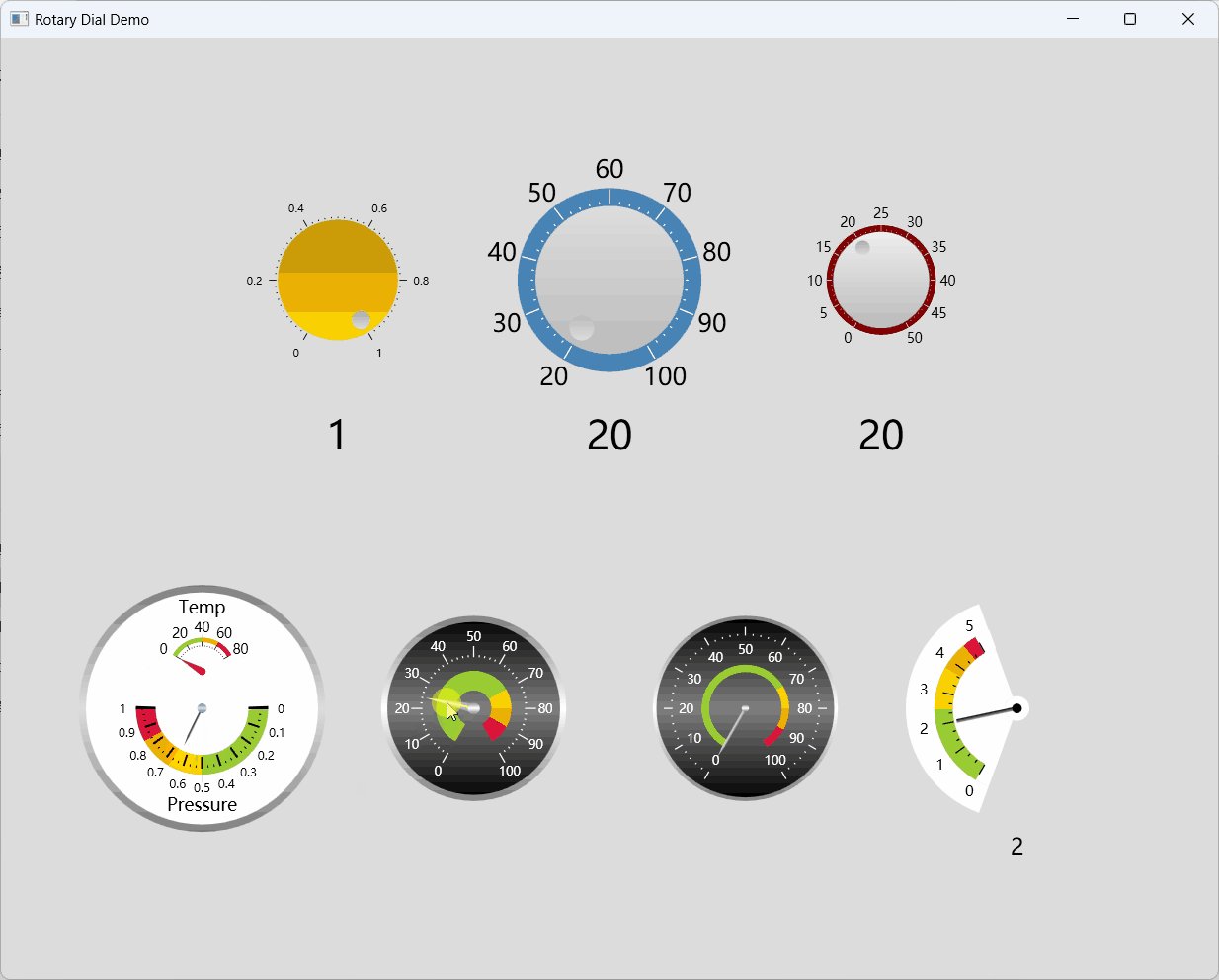
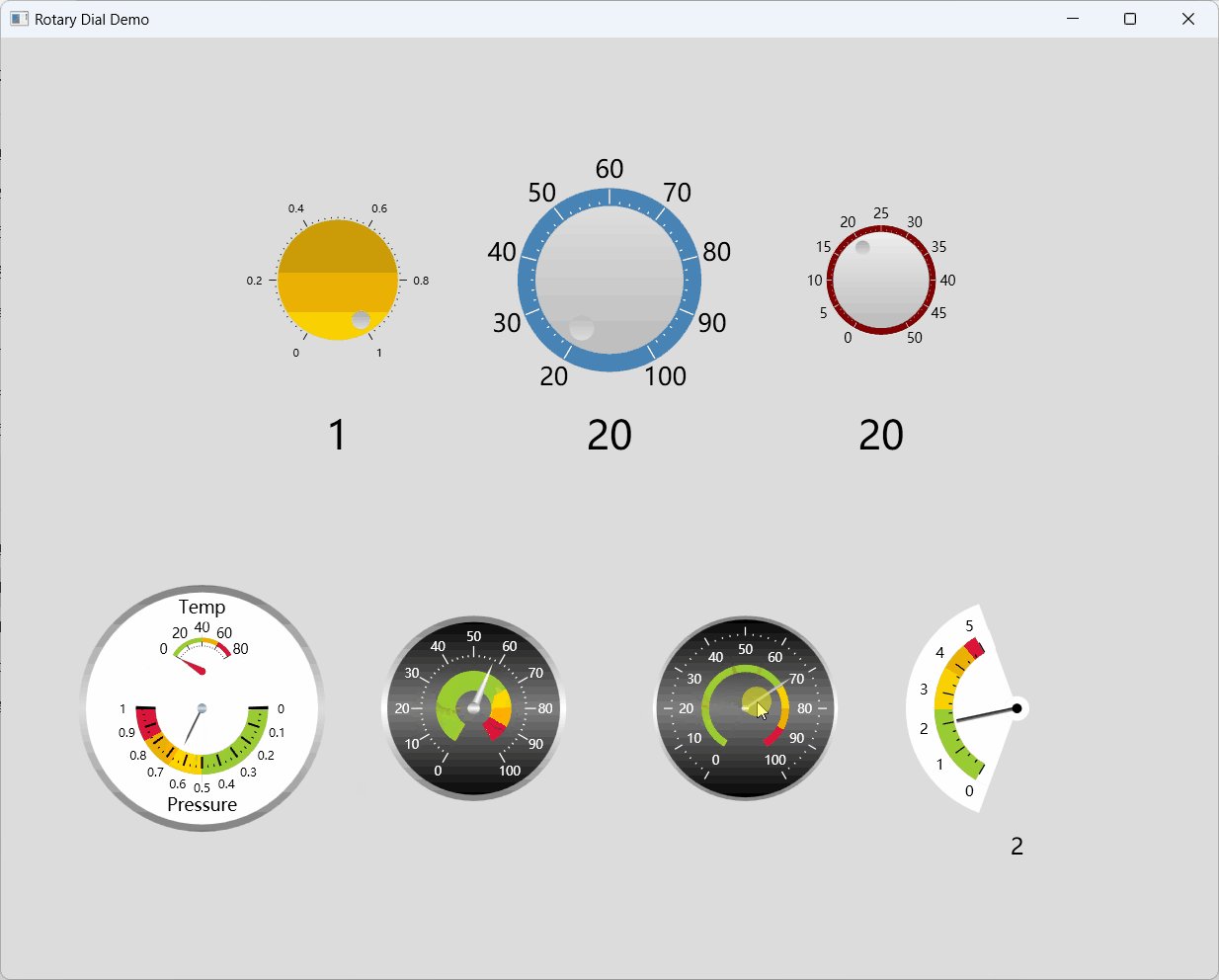
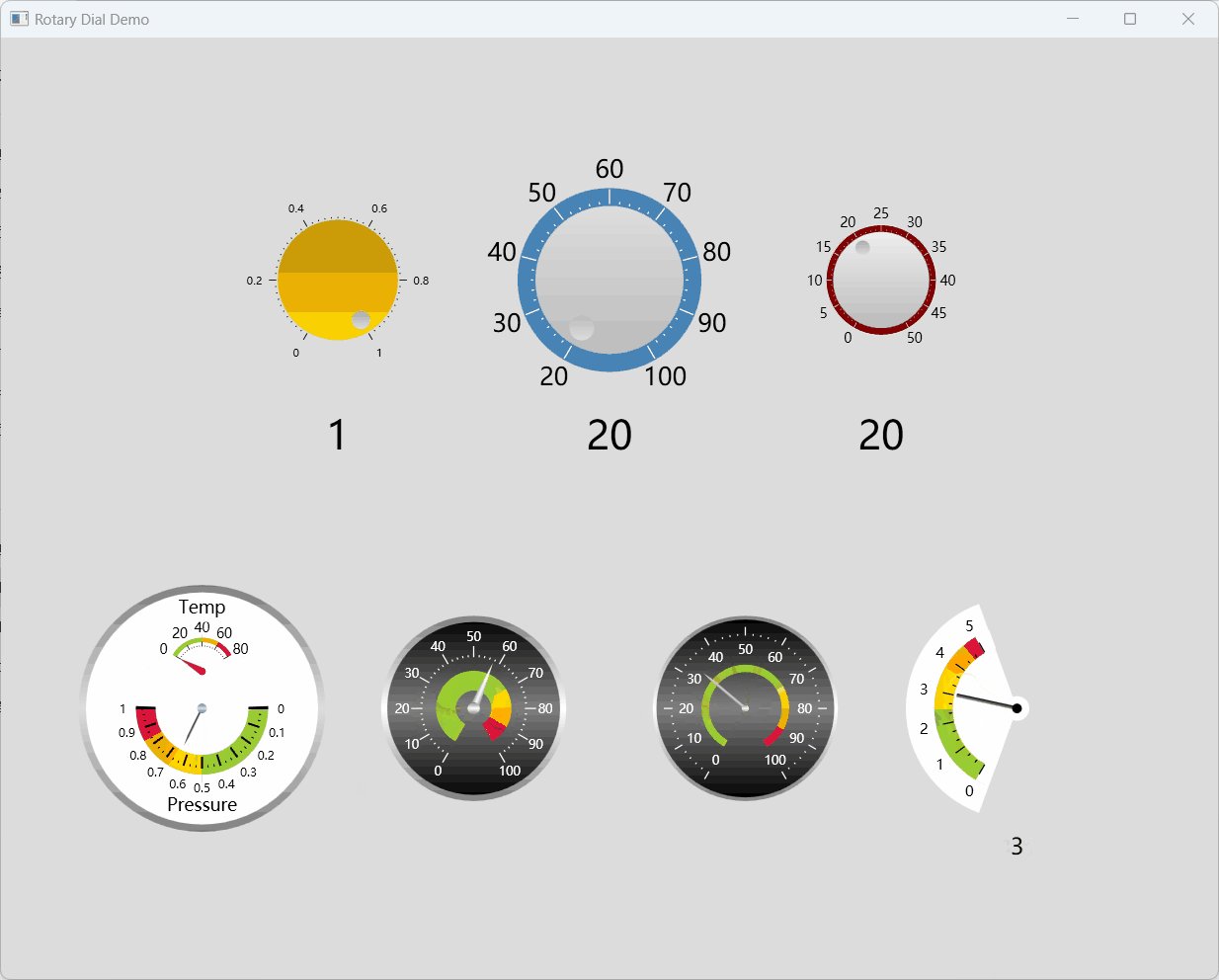
看一個綜合應用效果:

源代碼文末提供
下面來看下基礎繪制方法:
1. 畫圓
<Canvas>
<Ellipse Width="50" Height="50" Fill="Blue"/>
</Canvas>2. 畫線條
<Canvas>
<Line X1="0" Y1="0" X2="100" Y2="100" Stroke="Black" StrokeThickness="2"/>
</Canvas>3. 畫橢圓
<Canvas>
<Ellipse Width="100" Height="50" Fill="Green"/>
</Canvas>4. 畫矩形
<Canvas>
<Rectangle Width="100" Height="50" Fill="Red"/>
</Canvas>5. 畫多邊形
<Canvas>
<Polygon Points="0,0 50,0 50,50" Fill="Yellow"/>
</Canvas>6. 畫文字
<Canvas>
<TextBlock Text="Hello WPF!" FontSize="20" Foreground="Purple"/>
</Canvas>7. 畫圖片
<Canvas>
<Image Source="your_image_path.jpg" Width="100" Height="100"/>
</Canvas>8. 畫路徑
<Canvas>
<Path Stroke="Orange" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="0,0">
<LineSegment Point="50,50"/>
<LineSegment Point="100,0"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas>9. 畫曲線
<Canvas>
<Path Stroke="Brown" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="0,0">
<QuadraticBezierSegment Point1="50,100" Point2="100,0"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas>10. 畫貝塞爾曲線
<Canvas>
<Path Stroke="Gray" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="0,0">
<BezierSegment Point1="25,50" Point2="75,50" Point3="100,0"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas>以上示例中,Canvas是一個用于布局子元素的容器,你可以根據需要選擇不同的容器。在實際項目中,你可能需要使用更復雜的布局,例如Grid或StackPanel。
請注意,這只是基本示例,你可以根據需求修改屬性以及組合不同的元素來創建更復雜的圖形。實際場景里如果想實現動畫效果一般需要輔助代碼來實現。