探索Word文檔導(dǎo)入導(dǎo)出的前端實(shí)現(xiàn)方案
最近由于AI應(yīng)用的高速發(fā)展,使得文檔/知識(shí)庫成為了AI的首選試煉場(chǎng)。比如用AI提取PDF的大綱和關(guān)鍵內(nèi)容,用AI總結(jié)電子書的內(nèi)容,AI對(duì)DOC文檔進(jìn)行潤(rùn)色,優(yōu)化等,這些都離不開對(duì)文檔的解析和處理。
那么前端能不能實(shí)現(xiàn)對(duì)文檔的解析和處理呢?答案是肯定的,接下來我就和大家分享一下:
- 前端如何解析Word文件
- 基于HTML,一鍵導(dǎo)出為Word文檔
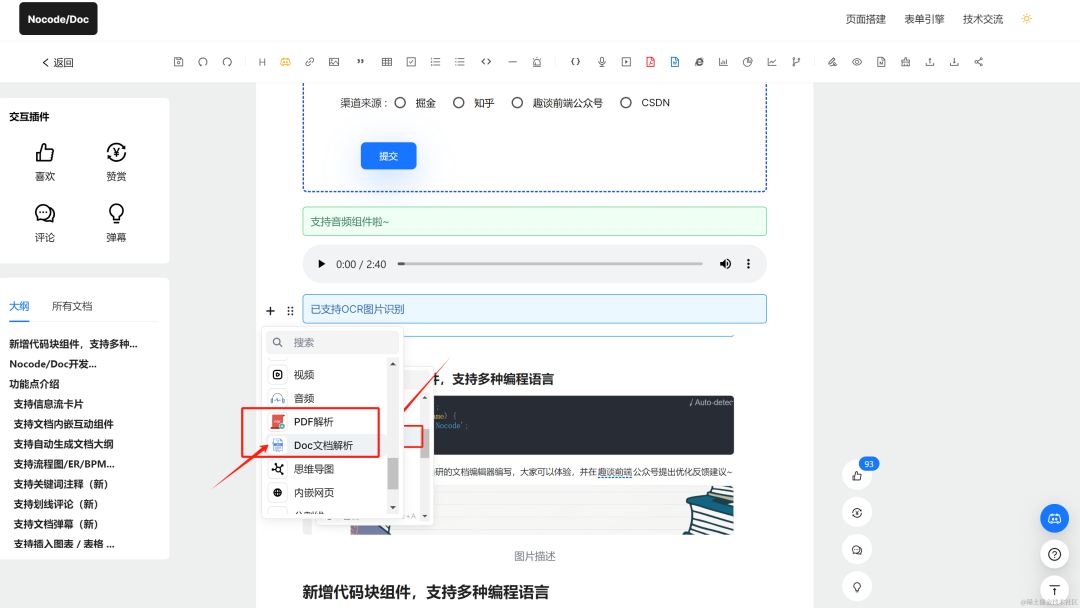
當(dāng)然口說無憑,我已經(jīng)在Nocode/WEP文檔知識(shí)引擎中把Doc文檔功能實(shí)現(xiàn)了,大家感興趣的可以親自體驗(yàn)一下。
 image.png
image.png
好啦,接下來開始我們的技術(shù)分享。
往期精彩
- 零代碼+AI的階段性復(fù)盤
- 文檔引擎+AI可視化打造下一代文檔編輯器
- 爆肝1000小時(shí), Dooring零代碼搭建平臺(tái)3.5正式上線
- 從零打造一款基于Nextjs+antd5.0的中后臺(tái)管理系統(tǒng)
Word文檔的本質(zhì)
 圖片
圖片
image.png
Word 文檔的本質(zhì)是一種電子文檔格式,它主要用于創(chuàng)建、編輯和保存文本內(nèi)容,同時(shí)還可以包含圖片、表格、圖表等多種元素。它是一種方便的工具,用于記錄、整理和交流信息。
doc 和 docx 是兩種常見的 Word 文檔格式,它們主要有以下區(qū)別:
- 版本:doc 是 Word 2003 及之前版本的默認(rèn)文件格式,而 docx 是 Word 2007 及之后版本的默認(rèn)文件格式。
- 兼容性:doc 格式的兼容性較好,可以被大多數(shù)舊版本的 Word 軟件打開。而 docx 格式在較新版本的 Word 中得到完全支持,但在一些舊版本的 Word 中可能需要安裝兼容性插件才能正常打開。
- 文件體積:由于 docx 格式采用了更高效的壓縮技術(shù),所以它的文件體積通常比 doc 格式小。
- 安全性:docx 格式采用基于 XML 的格式,相對(duì)更安全一些,不容易受到宏病毒的攻擊。
- 功能支持:docx 格式支持更多的新特性和功能,如高級(jí)的圖表和圖形處理、更豐富的格式選項(xiàng)、多媒體嵌入等。而 doc 格式則不支持這些新功能。
為了與時(shí)俱進(jìn),我們優(yōu)先考慮最新標(biāo)準(zhǔn)格式 docx, 那么如何解析 docx 呢,這就要進(jìn)一步分析一下 docx文件的本質(zhì)了。
docx 的本質(zhì)是什么
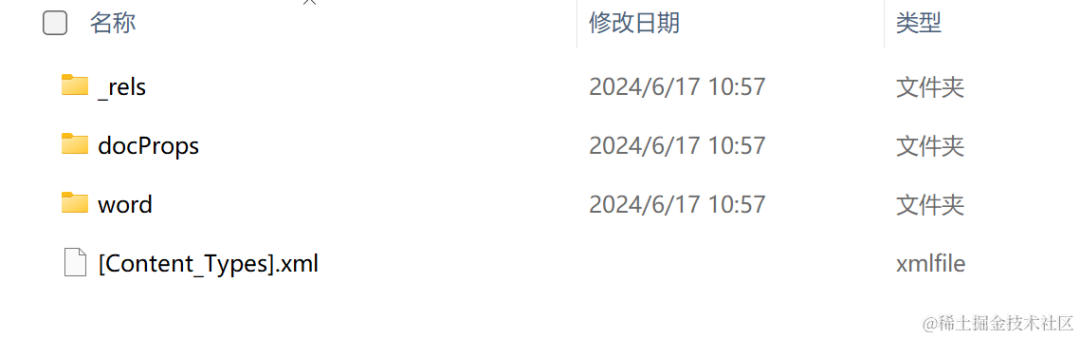
docx 我們第一感覺是一個(gè)文件,其實(shí)確實(shí)是一個(gè)文件(壓縮文件),我用解壓工具提取文件之后,它的文件結(jié)構(gòu)是這樣的:
 圖片
圖片
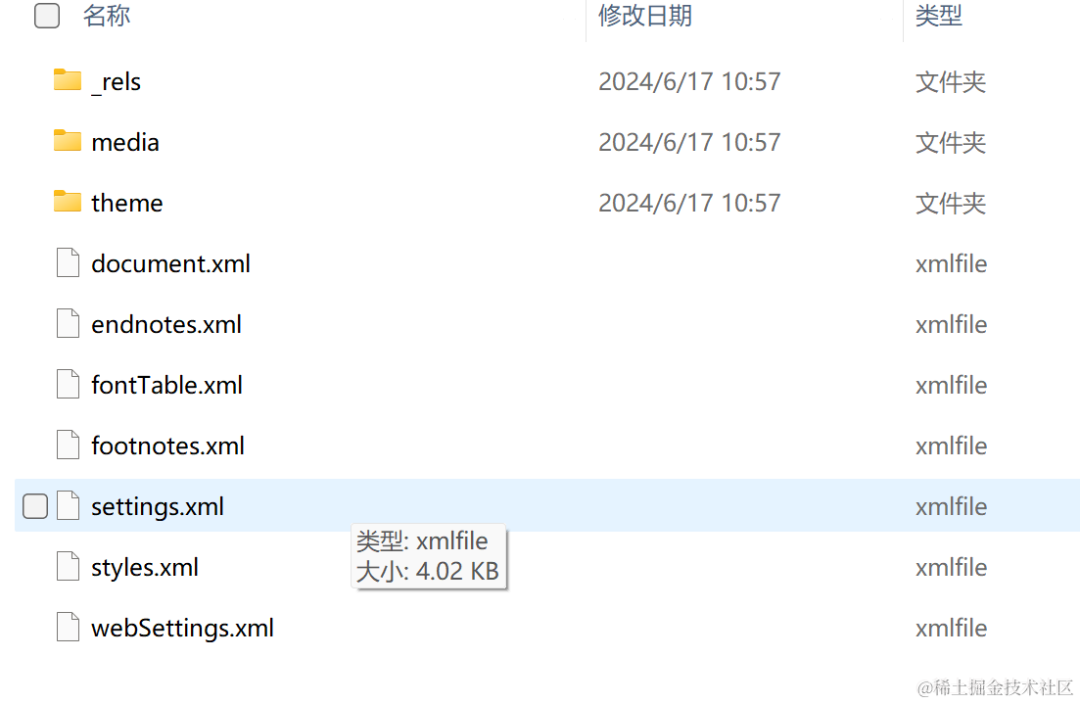
進(jìn)入 word 文件夾,可以看到如下目錄結(jié)構(gòu):
 圖片
圖片
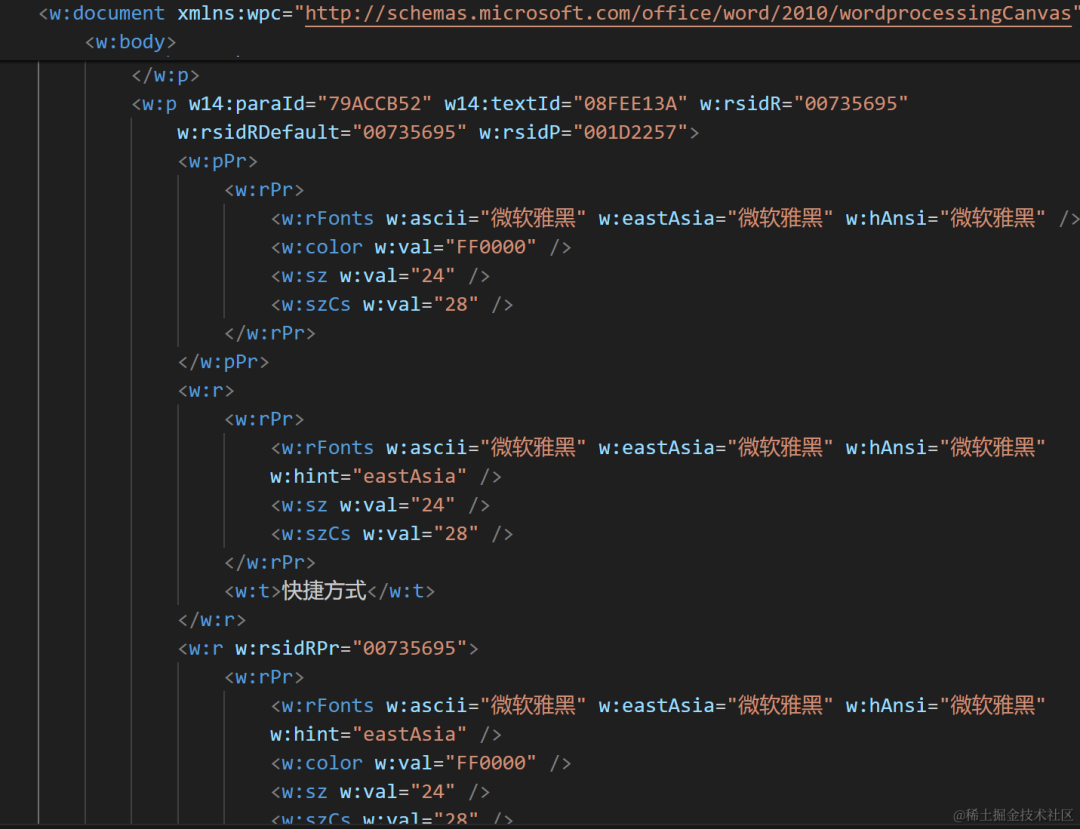
打開一個(gè) xml 文件可以看到類似如下的內(nèi)容:
 圖片
圖片
看到這熟悉前端的小伙伴應(yīng)該就比較熟悉了,我們可以使用類似于 document 的方法解析處理不同的XML標(biāo)簽,從而實(shí)現(xiàn)對(duì) docx 文件的解析。
如何實(shí)現(xiàn)Word文檔的解析
有了以上的分析結(jié)果,我們自己實(shí)現(xiàn)一個(gè)word文檔解析器就非常容易了,但是考慮到docx的xml 文件的復(fù)雜性,我們自己實(shí)現(xiàn)需要考慮很多種情況,比如:
- 標(biāo)題
- 列表
- 標(biāo)題
- 列表
- 可定制的 docx 樣式到 HTML 的映射
- 表格:表格格式(如邊框)
- 腳注和尾注
- 圖片
- 粗體、斜體、下劃線、刪除線、上標(biāo)和下標(biāo)。
- 鏈接
- 換行
- 文本框:文本框的內(nèi)容被視為一個(gè)單獨(dú)的段落,出現(xiàn)在包含文本框的段落之后。
- 注釋
如果是項(xiàng)目進(jìn)度比較緊張的情況下,我們自己實(shí)現(xiàn)肯定是要被“批斗”的,所以我們可以考慮第三方成熟的解決方案。
第三方開源方案
這里直接上我總結(jié)的幾個(gè)開源方案:
- Python 中的 python-docx
- DocX:一個(gè)基于.NET框架的庫,用于操作Word 2007/2010/2013文件,具有簡(jiǎn)單易用的API,無需安裝額外軟件,支持非商業(yè)用途。
- OpenXml-PowerTools:一個(gè)基于Open XML文檔編程接口開發(fā)的開源工具,擴(kuò)展了Open XML SDK的功能,支持將docx、pptx文件拆分為多個(gè)文件、將多個(gè)docx、pptx文件合并為一個(gè)文件、使用XML數(shù)據(jù)模板生成docx文件、docx文檔高保值轉(zhuǎn)換為Html頁面等功能
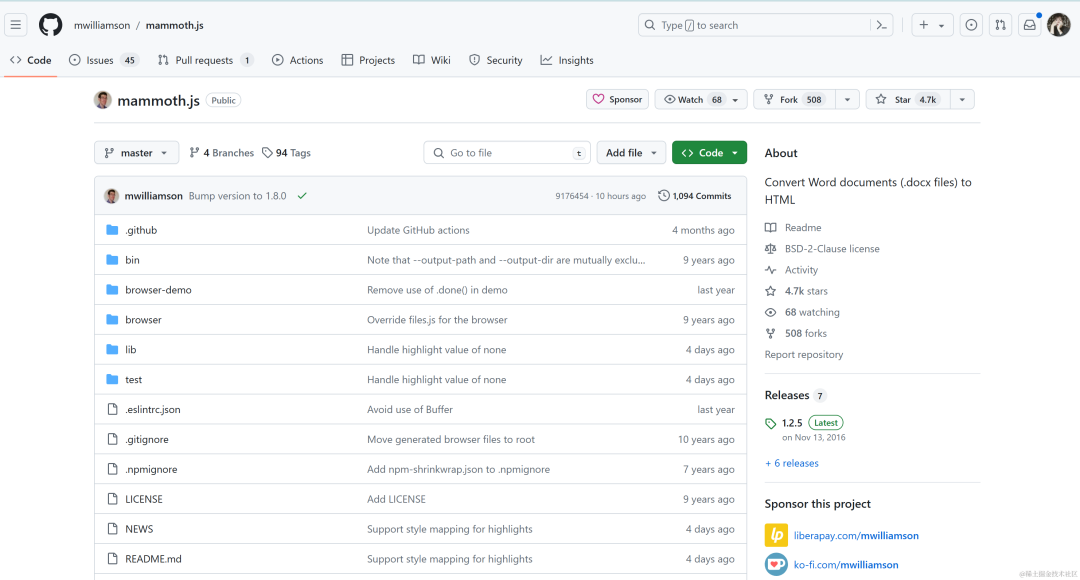
- Mammoth 一個(gè)專注于轉(zhuǎn)換 .docx 文檔的工具庫,支持瀏覽器和服務(wù)器使用
那作為前端的小伙伴,我們首選 Mammoth。
 圖片
圖片
github地址:https://github.com/mwilliamson/mammoth.js
實(shí)戰(zhàn)Word文檔解析
接下來和大家分享一下使用 Mammoth 來實(shí)現(xiàn) docx 文檔解析。
先來看一個(gè)簡(jiǎn)單的例子:
import mammoth from 'mammoth';
mammoth.convertToHtml({path: "你的doc文件的路徑/document.docx"})
.then(function(result){
var html = result.value; // 解析出的html結(jié)果
var messages = result.messages; // 錯(cuò)誤或者額外的提示信息
})
.catch(function(error) {
console.error(error);
});以上代碼是在node.js 環(huán)境下實(shí)現(xiàn)的簡(jiǎn)單例子,當(dāng)然我們也可以在瀏覽器中直接使用,我在看完了它的文檔之后,加上自己的研究,寫了一個(gè)能自定義圖片上傳路徑,并支持修改文檔樣式的demo,這里分享一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="file" onchange="handleFile(this.files[0])" />
<script src="https://unpkg.com/mammoth@latest/dist/mammoth.min.js"></script>
<script>
function handleFile(file) {
const reader = new FileReader();
reader.onload = function (loadEvent) {
const arrayBuffer = loadEvent.target.result;
mammoth.convertToHtml({ arrayBuffer: arrayBuffer }, {
// 設(shè)置自定義圖片上傳路徑
imageReader: (image) => {
return new Promise((resolve, reject) => {
// 在這里實(shí)現(xiàn)圖片上傳邏輯,并將上傳后的圖片路徑作為結(jié)果返回
resolve('your_uploaded_image_path');
});
},
// 設(shè)置文本樣式
styleMap: [
// 標(biāo)題樣式
{
name: 'Heading 1',
element: 'h1',
attributes: {
'tyle': 'font-size: 24px; color: #333;',
},
},
// 正文樣式
{
name: 'Normal',
element: 'p',
attributes: {
'tyle': 'font-size: 16px; color: #666;',
},
},
],
})
.then(result => {
console.log(result.value);
})
.catch(error => {
console.error(error);
});
};
reader.readAsArrayBuffer(file);
}
</script>
</body>
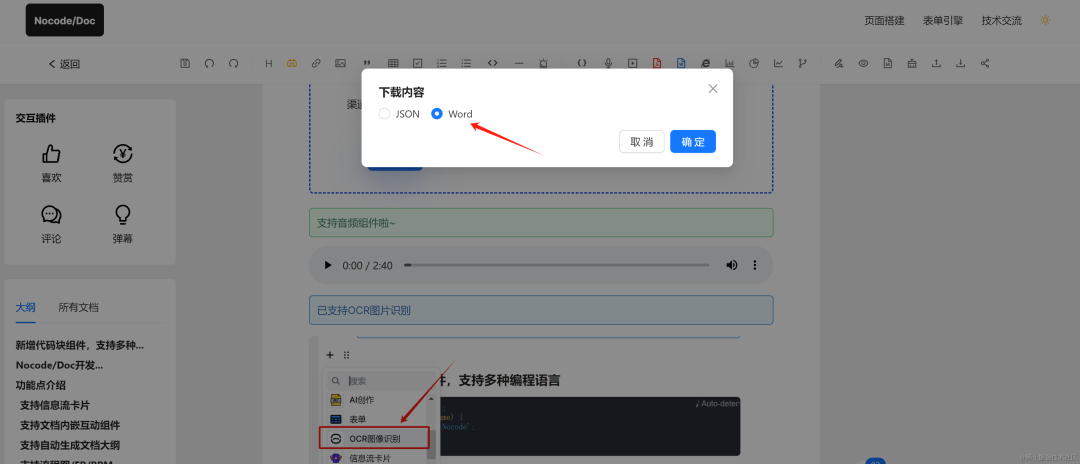
</html>Word文檔導(dǎo)出實(shí)現(xiàn)
 圖片
圖片
實(shí)現(xiàn)將html導(dǎo)出為word文檔,方法其實(shí)也很簡(jiǎn)單,這里直接分享一下我的方案:
const html = docRef.current;
const blob = new Blob([html.innerHTML], { type: 'application/msword' });
// 創(chuàng)建一個(gè)下載鏈接
const link = document.createElement('a');
link.href = URL.createObjectURL(blob);
link.download = 'wep.doc';
// 模擬點(diǎn)擊下載鏈接
link.click();
// 釋放資源
URL.revokeObjectURL(link.href);本質(zhì)上就是我們將 html內(nèi)容轉(zhuǎn)化為blob,并設(shè)置類型為application/msword, 最后通過revokeObjectURL api來實(shí)現(xiàn)docx文檔下載。
當(dāng)然還有其他方案,這里也和大家分享一下:
import htmlDocx from 'html-docx-js/dist/html-docx';
import FileSaver from 'file-saver';
// 定義要導(dǎo)出的 HTML 內(nèi)容
const htmlContent = `
<h1>標(biāo)題</h1>
<p>這是一段文本。</p>
<table border="1">
<tr>
<th>姓名</th>
<th>年齡</th>
</tr>
<tr>
<td>張三</td>
<td>25</td>
</tr>
</table>
`;
// 將 HTML 轉(zhuǎn)換為 Word 文檔
const docx = htmlDocx.asBlob(htmlContent);
// 保存 Word 文檔
FileSaver.saveAs(docx, 'example.docx');所有案例都在Nocode/WEP中實(shí)現(xiàn),大家感興趣可以參考一下:http://wep.turntip.cn/




























