花了3天,我總算找到【拖拽功能】的終極解決方案了
Hello,大家好,我是 Sunday。
在現(xiàn)代Web開發(fā)中,拖拽功能 已經(jīng)成為一種常見且必要的交互模式,尤其是在復(fù)雜的用戶界面和數(shù)據(jù)管理系統(tǒng)中。
但是想要實(shí)現(xiàn)這樣的功能卻并不簡(jiǎn)單,雖然現(xiàn)在有很多的庫(kù)也支持拖拽,但總體效果總是不盡如人意。
前兩天就有位同學(xué)需要實(shí)現(xiàn)拖拽功能,在我們經(jīng)過(guò)無(wú)數(shù)次(略微夸大了一點(diǎn)點(diǎn)??)嘗試之后,我終于找到了一種終極解決方案——Vue Fluid DnD。
01:現(xiàn)有的拖拽解決方案
先說(shuō)下現(xiàn)有的拖拽實(shí)現(xiàn)方案吧。
- HTML5 Drag and Drop API:原生 JS 實(shí)現(xiàn),但是整體使用起來(lái)比較復(fù)雜
- Vue Draggable:Vue 下最活躍的拖拽庫(kù),擁有 19.8K 的 star,功能豐富
- React DnD:React 下最活躍的拖拽庫(kù),擁有 20.6K 的 star
- SortableJS:不依賴框架,但是擴(kuò)展性有限
- ...
其中最符合 Vue 場(chǎng)景下拖拽需求 的就是 Vue Draggable 了。但是: 這個(gè)庫(kù)雖然功能全面,但是學(xué)習(xí)成本較高,并且交互的默認(rèn)效果不好看。和那位同學(xué)溝通之后,發(fā)現(xiàn)并不適合。
02:Vue Fluid DnD
Vue Fluid DnD 是一款流暢、流暢的拖放解決方案,適用于 Vue3 上的完整動(dòng)畫列表。
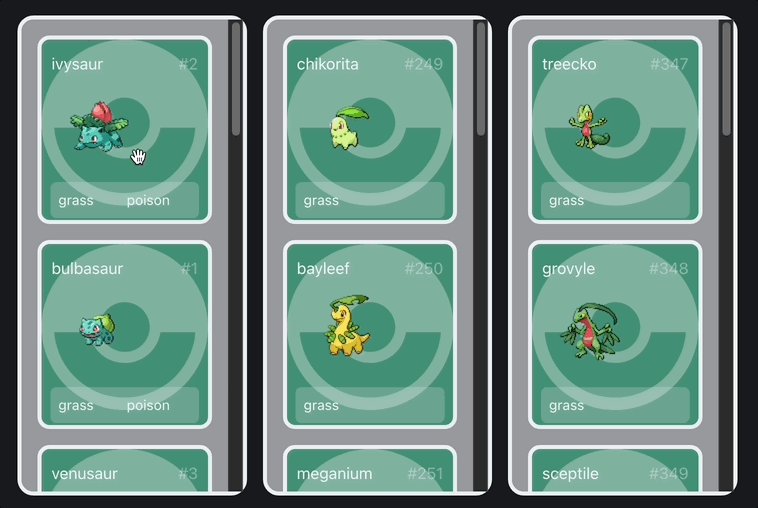
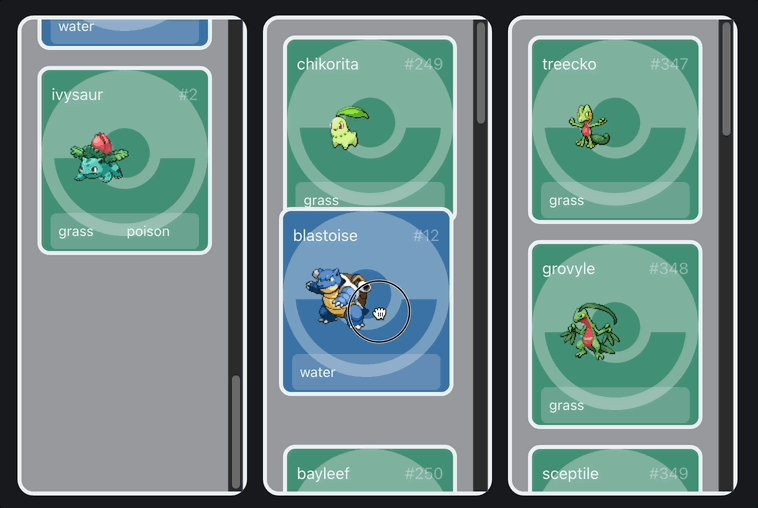
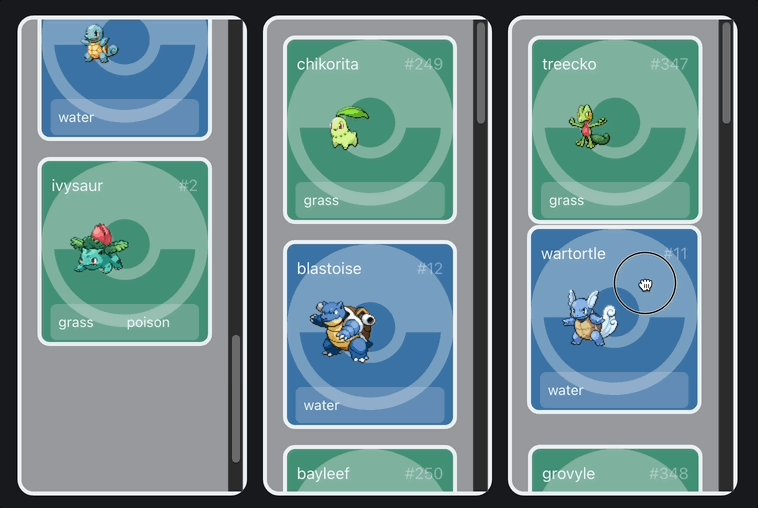
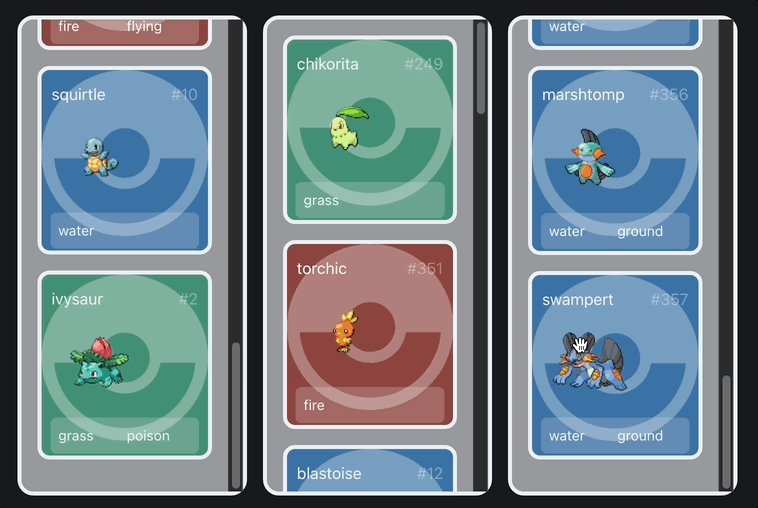
因此,最終找到了 Vue Fluid DnD 這個(gè)庫(kù),我們先來(lái)看看官方提供的效果:
 圖片
圖片
稱得上是 “絲滑流暢” 了吧。
效果滿意了,那么接下來(lái)就看它的使用復(fù)雜度了。太復(fù)雜了也不行(畢竟時(shí)間不等人)。
好在它的使用方式并不復(fù)雜:
- 安裝 Vue Fluid DnD:
npm i vue-fluid-dnd
yarn add vue-fluid-dnd
pnpm i vue-fluid-dnd- 利用依賴注入的方式,把 useDragAndDrop(核心)注入到整個(gè)項(xiàng)目中:
import { createApp } from "vue";
import App from './App.vue';
+ import { useDragAndDrop } from "vue-fluid-dnd";
const app = createApp(App);
+ app.provide('useDragAndDrop', useDragAndDrop);
app.mount('#app');- 在需要使用的組件中,直接完成導(dǎo)入:
<script setup>
import { ref } from "vue";
import { useDragAndDrop } from "vue-fluid-dnd";
const list = ref([1, 2, 3]);
// 注意:parent 表示循環(huán)列表的父元素引用!
const { parent } = useDragAndDrop(list);
</script>- 構(gòu)建 html 結(jié)構(gòu)
<template>
<!-- 對(duì)應(yīng) JS 中的 parent -->
<ul ref="parent" class="number-list">
<!-- 注意 index 屬性 -->
<li class="number" v-for="(element, index) in list" :key="index" :index="index">
{{ element }}
</li>
</ul>
</template>整個(gè)預(yù)覽效果如下:
 圖片
圖片
是不是比較簡(jiǎn)單的!
03:Vue Fluid DnD 的優(yōu)缺點(diǎn)分析
根據(jù)以上效果可以發(fā)現(xiàn) Vue Fluid DnD 確實(shí)是比較好用,它提供了如下優(yōu)勢(shì):
- 流暢的用戶體驗(yàn):提供高度流暢的拖拽動(dòng)畫和交互,極大提升用戶體驗(yàn)。
- 可定制:允許開發(fā)者輕松定制拖拽行為、樣式和邏輯,適應(yīng)不同的應(yīng)用場(chǎng)景。
- 簡(jiǎn)單易用:提供了易于理解和使用的API,即使是初學(xué)者也能快速上手。
- Vue.js 原生支持:專為Vue.js設(shè)計(jì),集成簡(jiǎn)單,完美適配Vue項(xiàng)目。
但是這也并不意味著它是沒有問(wèn)題的。
- 太年輕了:目前 Vue Fluid DnD 是一個(gè)比較新的拖拽庫(kù),star 數(shù) 只有 158,最新的版本號(hào)為 0.6.14
- 復(fù)雜場(chǎng)景下性能優(yōu)化難度大:在處理大量拖拽元素或復(fù)雜拖拽邏輯時(shí),可能需要進(jìn)行額外的性能優(yōu)化。
- 功能依賴于Vue生態(tài):僅適用于Vue.js項(xiàng)目,對(duì)于其他框架或原生JS項(xiàng)目不適用。
所以:如果你想要快速的在 Vue 生態(tài)下實(shí)現(xiàn)一個(gè) 效果不錯(cuò)的拖拽功能,那么可以考慮 Vue Fluid DnD。

































