我們一起聊聊JavaScript判斷數據為對象
 圖片
圖片
1. javaScript判斷數據為對象
在JavaScript中,要判斷一個數據是否為對象,可以使用typeof操作符結合對象的具體特性來實現。
最常用的方法是利用typeof檢查變量是否為"object",但需要注意的是,數組和其他特殊類型如null也會返回"object",因此需要額外的檢查來排除這些情況。
下面是一個常用的方法來準確判斷一個數據是否為普通對象(不包括數組、null等):
function isPlainObject(value) {
return typeof value === 'object' && value !== null && !Array.isArray(value) && value.constructor === Object;
}
// 使用示例
console.log(isPlainObject({})); // true
console.log(isPlainObject([])); // false
console.log(isPlainObject(null)); // false
console.log(isPlainObject(new Date())); // false這段代碼首先檢查value的類型是否為"object"且不為null,然后使用Array.isArray()確保它不是數組,最后通過檢查value.constructor是否為Object來確定它是一個普通的對象。
這種方法適用于大多數情況,但請注意,如果對象是通過其他構造函數創建的(例如,自定義類的實例),則可能需要更復雜的邏輯來準確判斷。
1.1. Object.prototype.toString.call()
在ES6及以后的版本中,除了上述方法外,還可以利用Object.prototype.toString.call()方法來更精確地判斷一個值是否為普通對象。
這個方法會返回一個表示該值的字符串,對于普通對象,它會返回"[object Object]"。這種方法能更準確地處理像null、數組或函數等邊緣情況。
下面是使用這種方法判斷是否為普通對象的例子:
function isPlainObject(value) {
return Object.prototype.toString.call(value) === '[object Object]';
}
// 使用示例
console.log(isPlainObject({})); // true
console.log(isPlainObject([])); // false
console.log(isPlainObject(null)); // false
console.log(isPlainObject(function() {})); // false這種方法相比之前的示例,能夠避免因構造函數被修改而導致的誤判,并且不需要特別排除數組和null的情況,因為它直接比較了對象的類型字符串,這對于判斷是否為普通對象來說是一種更為直接且準確的方式。
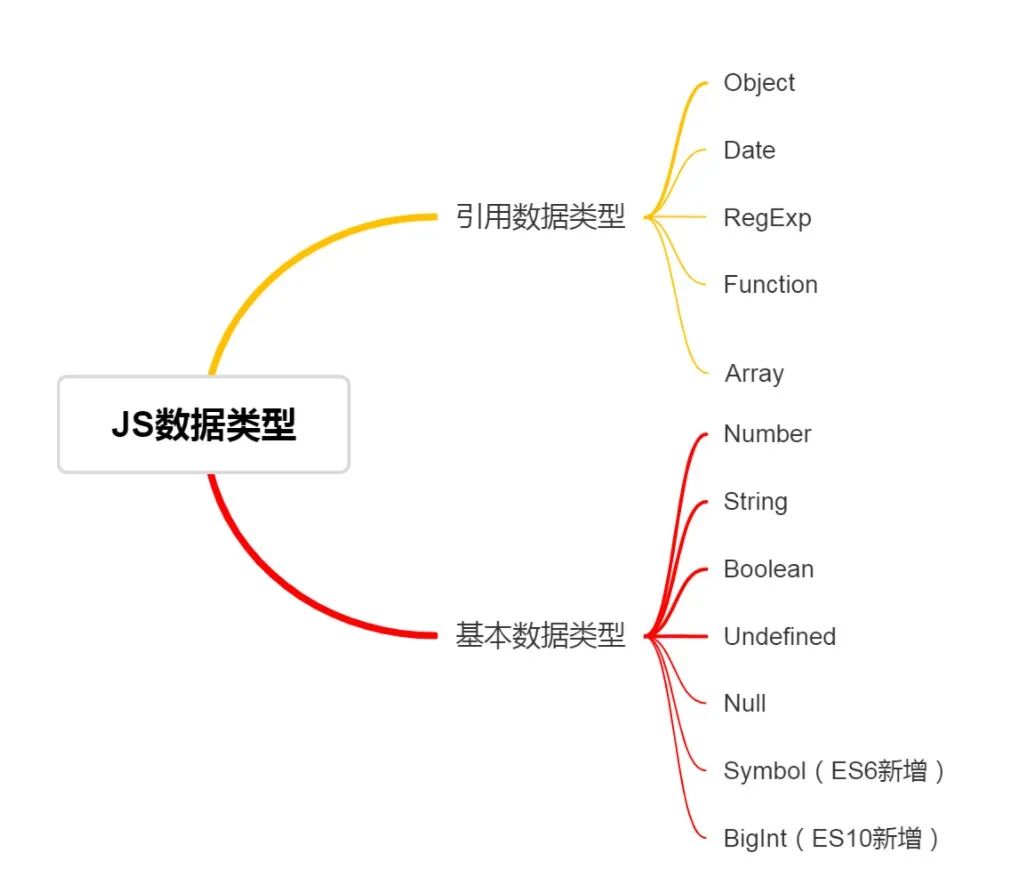
2. JavaScript如何判斷數據類型
在JavaScript中,判斷數據類型有多種方法,以下是幾種常見和實用的方法:
2.1. typeof
- 適用于基本數據類型(number, string, boolean, undefined, symbol, bigint)和函數(返回"function"),但對于數組和null,它會分別返回"object"。
console.log(typeof 42); // "number"
console.log(typeof "hello"); // "string"
console.log(typeof true); // "boolean"
console.log(typeof undefined); // "undefined"
console.log(typeof Symbol()); // "symbol"
console.log(typeof BigInt(42)); // "bigint"
console.log(typeof function(){}); // "function"
console.log(typeof []); // "object" (注意)
console.log(typeof null); // "object" (注意)2.2. Array.isArray()
特別用于判斷是否為數組。
console.log(Array.isArray([])); // true2.3. instanceof
用于判斷一個對象是否是某個構造函數的實例,適用于復雜數據類型。
console.log(new Date() instanceof Date); // true2.4. Object.prototype.toString.call()
這是最準確的判斷方式,可以區分所有類型的對象,包括數組、正則表達式等。
console.log(Object.prototype.toString.call([])); // "[object Array]"
console.log(Object.prototype.toString.call(/regex/)); // "[object RegExp]"2.5. constructor
雖然可以用來判斷對象的構造函數,但由于構造函數可以被修改,所以不是非常可靠。
console.log(({}).constructor === Object); // true2.6. 使用ES6的Symbol.toStringTag屬性
通過定義或檢查對象的Symbol.toStringTag屬性,可以在Object.prototype.toString.call()的結果中定制部分輸出。
let myObj = {};
Object.defineProperty(myObj, Symbol.toStringTag, { value: 'MyObject' });
console.log(Object.prototype.toString.call(myObj)); // "[object MyObject]"選擇合適的方法取決于具體需求,但通常Object.prototype.toString.call()提供最全面和準確的數據類型判斷。










































