Vue 構建 3D 模型全新方案,TresJS 火啦?
Hello,大家好,我是 Sunday。
說起 3D 模型構建,大家最先想到的應該就是 ThreeJS 了。但是 ThreeJS 本身是基于 WebGL 構建的 3D 模型庫,學習曲線較高。特別是和 Vue 這種框架配合使用時,很多同學就需要花費較多的時間才可以掌握使用的方式。
那么有沒有更加簡單、易上手的框架呢?答案肯定是 有的,它就是咱們今天要說的主角 TresJS。
 圖片
圖片
01:TresJS
1.1 與 vue 深度兼容
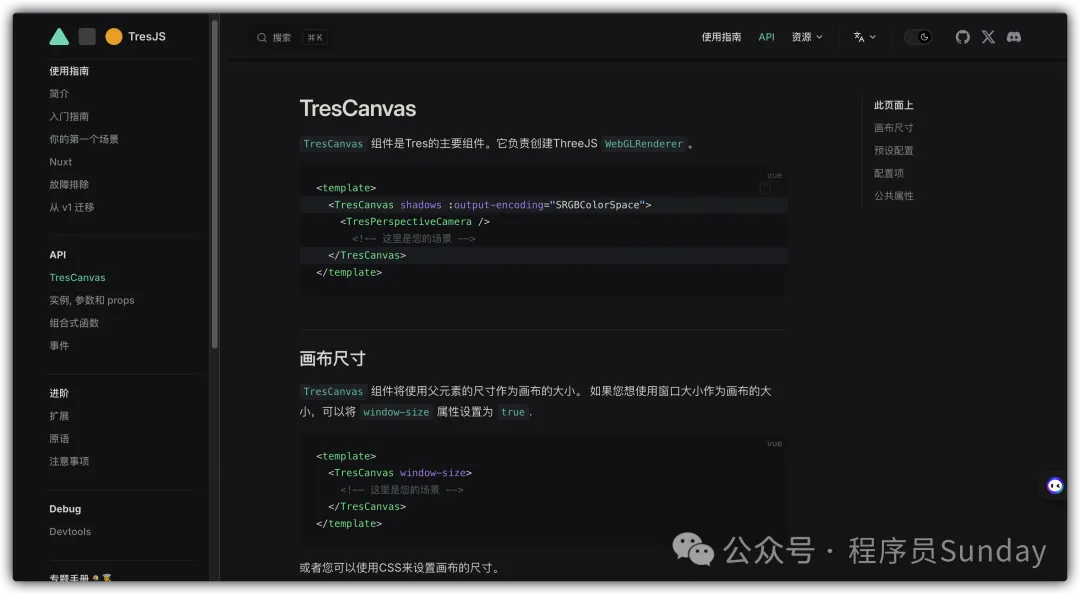
TresJS 提供了完善的中文文檔,我們可以直接在他的官網查看 TresJS 的使用方式。
目前 TresJS 直接兼容 vue3 和 vite,我們可以通過如下方式對 TresJS 進行使用:
- 直接通過 npm 進行安裝 pnpm add three @tresjs/core
- 以插件的形式(use) 進行安裝
import { createApp } from 'vue'
import Tres from '@tresjs/core'
import App from './App.vue'
export const app = createApp(App)
app.use(Tres)
app.mount('#app')- 在組件中直接使用
<script setup lang="ts">
import { TresCanvas } from '@tresjs/core'
</script>
<template>
<TresCanvas>
<!-- Your scene here -->
</TresCanvas>
</template>1.2 完善的中文文檔
學習一個庫,最好的方式就是通過文檔進行學習。TresJS 提供了完善的中文文檔,以剛才使用的 TresCanvas 為例:

根據文檔中的內容,我們可以很輕松的了解 TresCanvas 組件 的使用。
那么接下來,就讓我們利用 TresJS 來完成一個基本的 3D 模型展示
02:TresJS 案例
2.1 3D 場景構建基礎
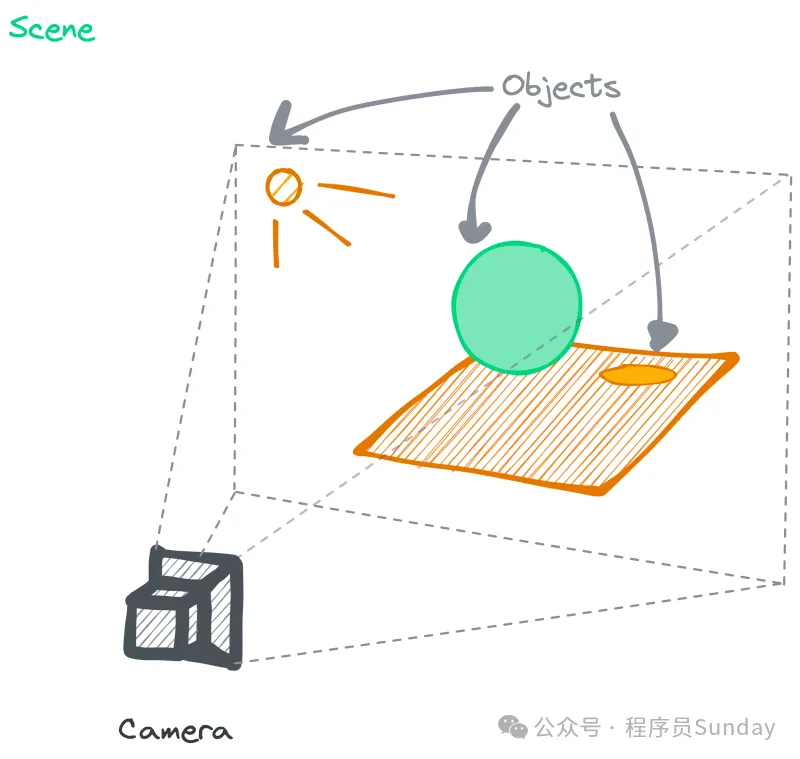
在使用 TresJS 之前,我們先簡單了解下 3D 場景構建基礎,我們來看下面的圖:
 圖片
圖片
在整個 3D 場景中,包含 4 個關鍵概念:
- 物體(objects) 可以是球體、平面、燈光、你最喜歡的角色的 3D 模型(幻燈片放映類似于單詞的 3D 場景)
- 然后我們需要一個 相機(camera) 來觀察這些物體并捕捉它們。
- 我們將所有內容包裝在一個 場景(scene) 中,然后......
- 我們告訴 渲染器(render) 將所有內容渲染到 DOM Canvas 元素中。
2.2 創建項目并安裝 TresJS
- 通過 vue create project 與 pnpm add three @tresjs/core 可直接創建項目并安裝 TresJS。
- 參考 1.1 與 vue 深度兼容 中的代碼可快速構建 tresjs 基礎樣式。
- 接下來,我們可以創建 相機(camera) 即可看到一個基本的效果。
<script setup>
import { TresCanvas } from '@tresjs/core'
</script>
<template>
<TresCanvas clear-color="#82DBC5">
<TresPerspectiveCamera />
</TresCanvas>
</template>
<style>
* {
margin: 0;
padding: 0;
}
#app {
height: 100vh;
width: 100vw;
}
</style>- 有了相機之后,我們可以利用 TresMesh 組件創建基本的模型。
<TresCanvas clear-color="#82DBC5">
<!-- 相機 -->
<TresPerspectiveCamera />
<!-- 模型 -->
<TresMesh>
<TresBoxGeometry />
<TresMeshNormalMaterial />
</TresMesh>
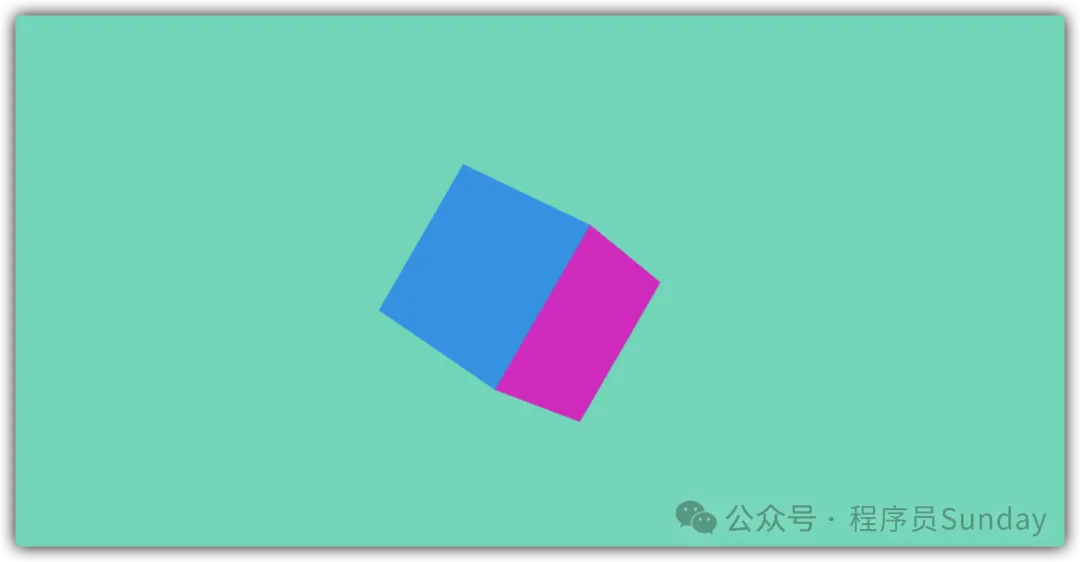
</TresCanvas>- 如果想要調整模型的位置,那么我們可以直接利用 TresMesh 組件的 props 進行修改。
<TresMesh :rotation="[Math.PI / 4, Math.PI / 2, 0]">
<TresBoxGeometry />
<TresMeshNormalMaterial />
</TresMesh>此時渲染效果如下:
 圖片
圖片
今天,咱們通過一個簡單的示例了解了 TresJS 的用法。如果感覺 ThreeJS 學習復雜度高的同學,那么可以看下 TresJS ,或許可以為你帶來不一樣的開發體驗呢?





























