React Native V0.74 穩定版發布
React Native 最近有個令人興奮的消息——V0.74 版本在幾天前發布了,包含了超過1600個提交。亮點如下:
- Yoga 3.0
- 新架構:默認無橋模式
- 新架構:批量 onLayout 更新
- 新項目使用 Yarn 3
下面我們深入了解每個新亮點。

Yoga 3.0
首先了解一下 React Native 中的 Yoga 是什么。
Yoga —— 布局引擎
Yoga 是一個由 Meta 開發的開源布局引擎。它負責在用戶界面內排列和定位 UI 元素(如按鈕、文本、圖像等)。
Yoga 為每個 UI 元素計算以下四個方面:
- 定位
- 尺寸
- 對齊
- 間距
通過 Yoga,你可以創建響應式布局,適應不同的屏幕尺寸和方向。它還在 React Native 中實現了一個廣泛使用的概念——CSS Flexbox。因此,Yoga 可以說是 React Native 靈活 UI 的核心。
Yoga 3.0 —— 新特性
在之前的所有 React Native 版本中,存在一些不正確的布局行為。Yoga 3 解決了這些問題。其中一個最常見的問題是 ‘row-reverse’ 樣式無法正常工作。
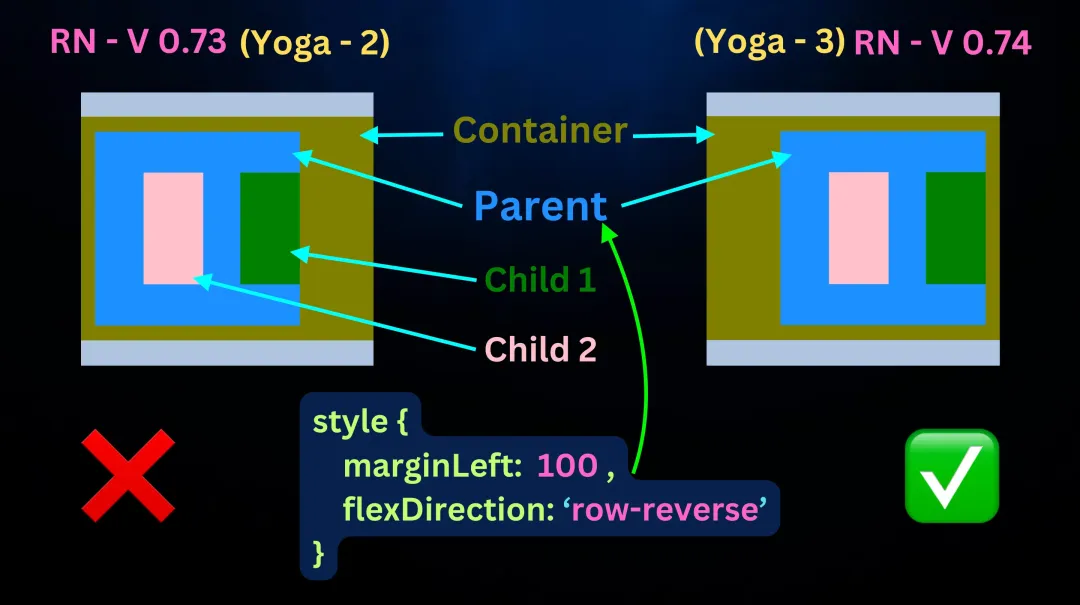
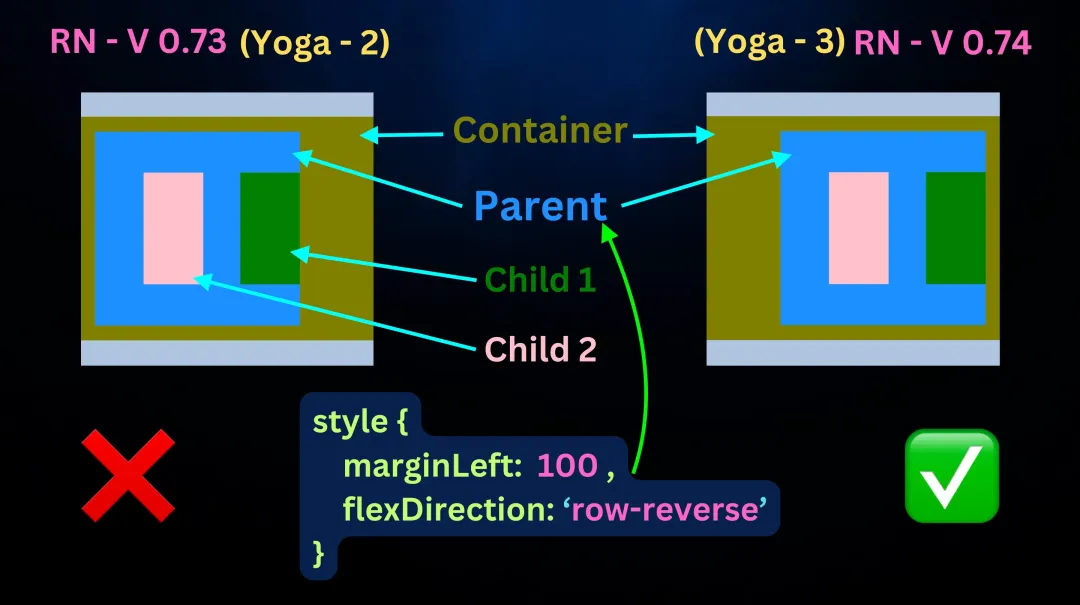
來看下圖,左邊是 V0.73,右邊是 V0.74。

在上圖中,我們有一個 <Container />,內部是一個 <Parent /> 組件,再內部是兩個 <Child /> 組件。
我們在 <Parent /> 組件中應用了如下樣式:
// <Parent /> 組件的樣式
style={{
flexDirection: 'row-reverse',
backgroundColor: 'dodgerblue',
flex: 1,
marginLeft: 100,
marginRight: 20,
marginVertical: 20,
alignItems: 'center'
}}你注意到了嗎,我們為 <Parent /> 添加了 100 像素的 marginLeft?是的,但看下 React Native V0.73(左邊)的輸出。它顯示右邊有 100 像素的邊距(而不是左邊)!!現在看下 React Native V0.74(右邊)的輸出。很好,在 V0.74 中,我們看到左邊有了完美的 100 像素邊距,并且兩個 <Child /> 組件也被反轉了 ??。
所以,在 Yoga-2 中,如果你在組件上應用了 ‘row-reverse’ 的 flex-direction 以及 “margin” 或 “padding” 或 “border”,那么該組件的邊緣也會被翻轉。但在 Yoga-3 中,這個問題已經完美解決了 ??。
Yoga-3 還帶來了一些 Yoga-2 中缺失的重要樣式組件:
- alignContent 樣式的 space-evenly 屬性。
- position 樣式的 static 屬性。
新架構:默認無橋模式
舊架構
React Native 以前使用橋來在 JavaScript 和原生模塊之間通信。這些模塊用 C++、Objective C、Java 或 Kotlin 編寫,以訪問攝像頭、傳感器等原生功能。不幸的是,橋有一些限制。
一個主要限制是,每次一個層與另一個層通信時,都涉及序列化(將 JS 對象轉換為 JSON 字符串)和反序列化(將 JSON 字符串轉換回 JS 對象)數據。由于轉換需要時間,這個過程會給通信流程帶來性能問題。
新架構——性能提升
好消息是,React Native 團隊能夠用一個叫做 JSI(JavaScript 接口)的接口替換橋。它用 C++ 編寫,使所有原生功能都可以通過你的 JS 代碼訪問,這意味著你可以調用原生方法而無需數據序列化或反序列化,使應用程序超級快速。
移除舊架構依賴
JSI 是新架構的核心部分。為了在我們的應用程序中充分啟用 JSI(新架構),我們需要先移除應用程序對舊橋架構的依賴。為此,React Native 團隊引入了新架構的三個支柱,使我們能夠完全擺脫對橋的依賴。
- TurboModules:移除了應用程序對橋中原生調用的依賴(在 V0.68 中發布)。
- Fabric Renderer:移除了應用程序對橋中組件渲染的依賴(在 V0.68 中發布)。
- Bridgeless Mode:移除了應用程序對橋中其他部分(如錯誤處理、全局事件發射器、計時器等)的依賴(在 V0.73 中發布)。
V0.74 中的新特性
從 V0.74 開始,一旦你啟用了新架構,你會看到“無橋模式”已自動啟用。然而,新架構本身默認仍未啟用。
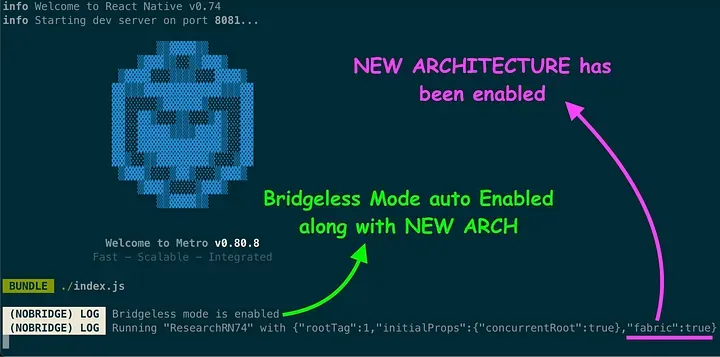
當你在 V0.74 中啟用新架構時,你會在 Metro 日志中看到如下兩行:

這就對了 ??。從 React Native V0.74 開始,啟用新架構后,無需手動啟用無橋模式 ??。
新架構:批量 onLayout 更新
另一個好消息是,React Native 團隊不僅將新架構的無橋模式設為默認,還改進了此架構,以處理批量 onLayout 更新(在單個渲染中執行多個更新)。這種優化通過減少渲染期間的布局相關計算來提高性能。
“onLayout” 屬性
React Native 中的 onLayout 屬性用于處理組件的布局(位置)變化。當組件的布局發生變化(由于掛載、調整大小、旋轉或其他因素)時,onLayout 回調函數會被觸發。
你可以像下面這樣使用這個屬性,根據更新的布局信息執行操作。
function App(){
return (
<View
notallow={() => {
console.log('Component has been invoked ??')
}}
/>
)
}“onLayout” 批量更新如何工作?
假設組件 <App/> 如下所示,每個 View 在掛載時觸發 onLayout 回調函數。
function App() {
const [state1, setState1] = useState(false)
const [state2, setState2] = useState(false)
const [state3, setState3] = useState(false)
console.log('? COMPONENT RE-RENDERED .....')
return (
<View>
<View
notallow={() => {
console.log('FIRST View invoked')
setState1(true) // View 掛載時更新 state1
}}></View>
<View
notallow={() => {
console.log('SECOND View invoked')
setState2(true) // View 掛載時更新 state2
}}></View>
<View
notallow={() => {
console.log('THIRD View invoked')
setState3(true) // View 掛載時更新 state3
}}></View>
</View>
)
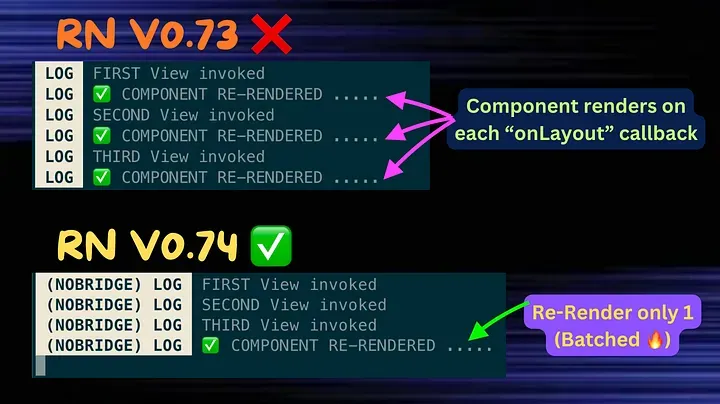
}現在,在 React Native V0.73 中,你會看到如下輸出 ??。

每次執行 onLayout 回調時都會重新渲染整個組件。
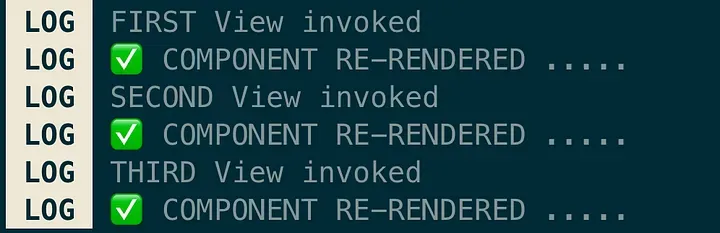
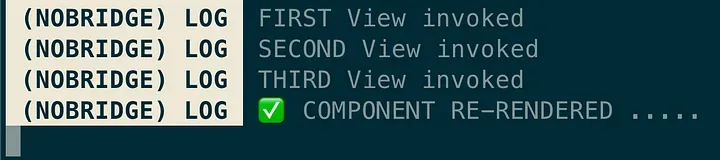
在 React Native V0.74 中啟用新架構后的輸出 ??。

性能驚人??。在執行所有 3 個 “onLayout” 回調時,組件只重新渲染了一次。
關于 “onLayout” 批量更新的總結如下圖 ??。

新項目使用 Yarn 3
Yarn 3 現在是通過 React Native Community CLI 初始化的新項目的默認 JavaScript 包管理器。它取代了已被棄用且之前用作默認的 Yarn Classic(1.x)。
Yarn 3 加快了安裝和更新依賴項的過程,并優化了依賴項的存儲方式。
結論
React Native 版本 0.74 在組件布局、架構、批量 onLayout 更新和與 Yarn 3 的集成方面引入了重要改進。


























