用30行代碼封裝一個工具,解決Promise的多并發問題
背景
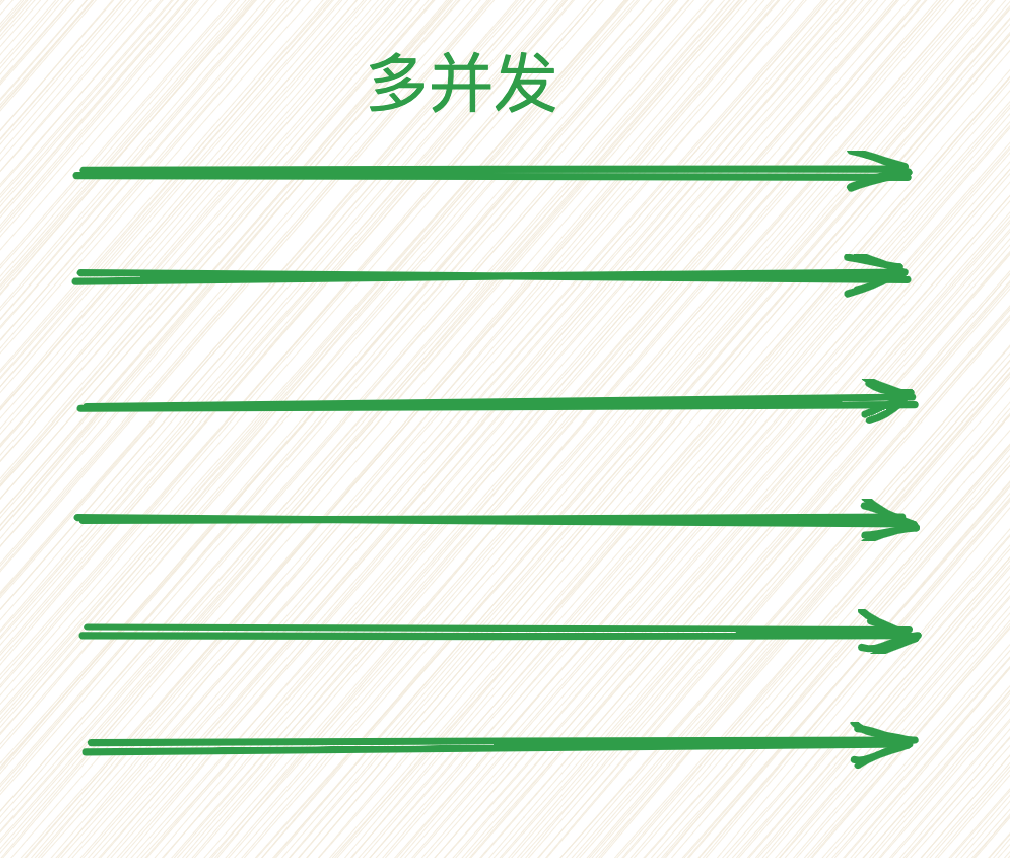
提起控制并發,大家應該不陌生,我們可以先來看看多并發,再去聊聊為什么要去控制它。
多并發一般是指多個異步操作同時進行,而運行的環境中資源是有限的,短時間內過多的并發,會對所運行的環境造成很大的壓力,比如前端的瀏覽器,后端的服務器,常見的多并發操作有:
- 前端的多個接口同時請求
- 前端多條數據異步處理
- Nodejs的多個數據操作同時進行
- Nodejs對多個文件同時進行修改
 圖片
圖片
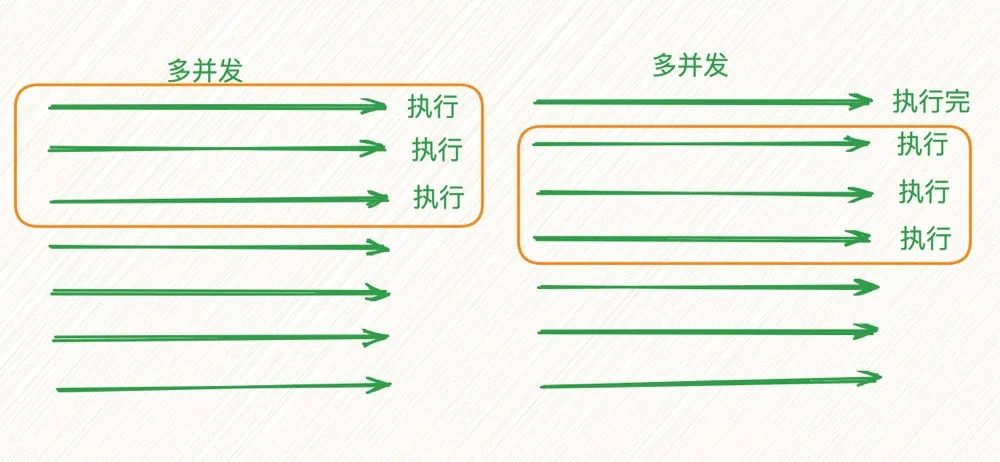
正是因為多并發會造成壓力,所以我們才需要去控制他,降低這個壓力~,比如我可以控制最大并發數是 3,這樣的話即使有100個并發,我也能保證最多同時并發的最大數量是 3。
 圖片
圖片
代碼實現
實現思路
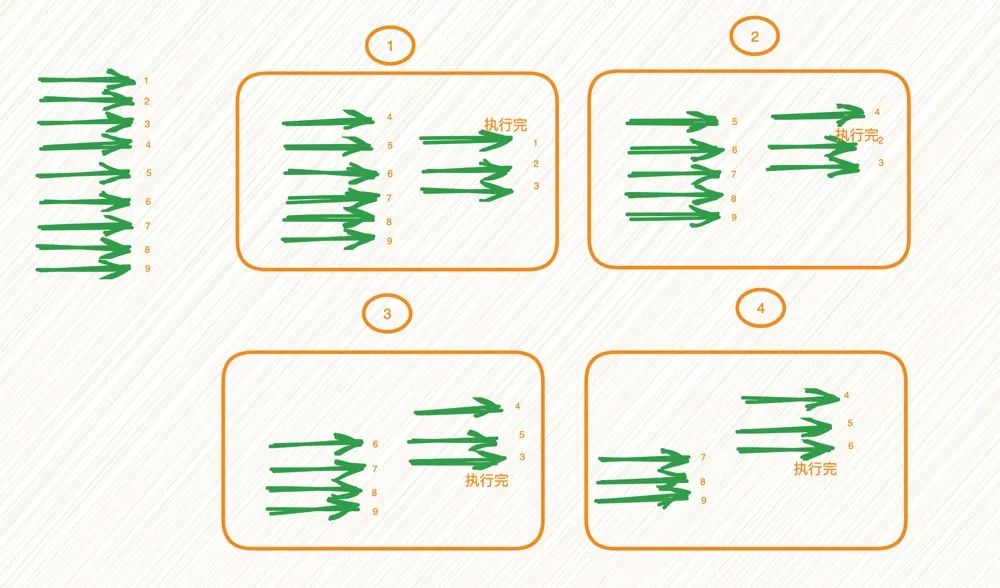
大致思路就是,假設現在有 9 個并發,我設置最大并發為 3,那么我將會走下面這些步驟:
1、先定好三個坑位
2、讓前三個并發進去坑位執行
3、看哪個坑位并發先執行完,就從剩余的并發中拿一個進去補坑
4、一直重復第 3 步,一直到所有并發執行完
 圖片
圖片
Promise.all
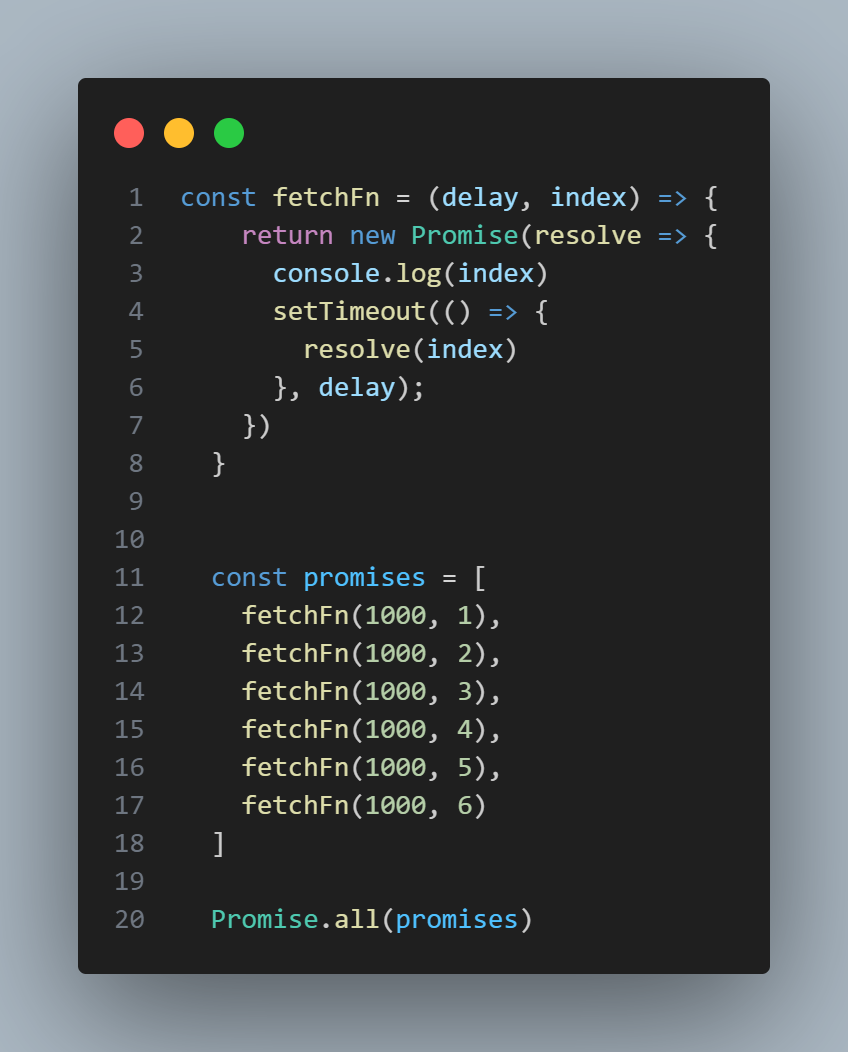
在進行多并發的時候,我們通常會使用Promise.all,但是Promise.all并不能控制并發,或者說它本來就沒這個能力,我們可以看下面的例子:
 圖片
圖片
最后是同時輸出,這說明這幾個并發是同時發生的。
 圖片
圖片
所以我們需要做一些改造,讓Promise.all執行 promises 時支持控制并發,但是我們改造的不應該是Promise.all,而是這一個個的fetchFn。
期望效果
 圖片
圖片
 圖片
圖片
實現 limitFn
我們需要在函數內部維護兩個變量:
- queue:隊列,用來存每一個改造過的并發
- activeCount:用來記錄正在執行的并發數
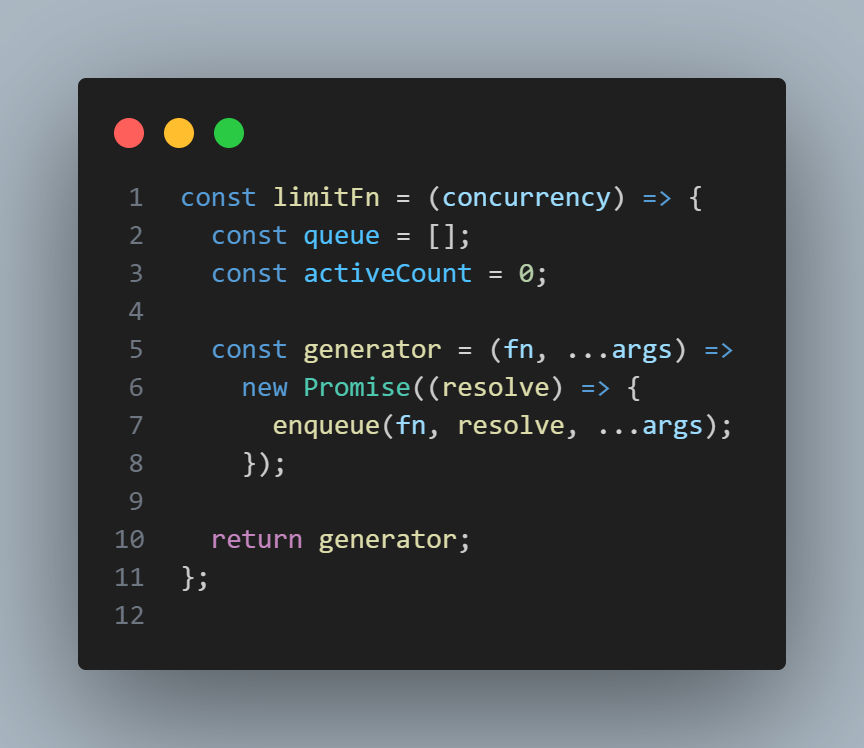
并聲明函數 generator ,這個函數返回一個 Promise,因為 Promise.all 最好是接收一個 Promise 數組。
 圖片
圖片
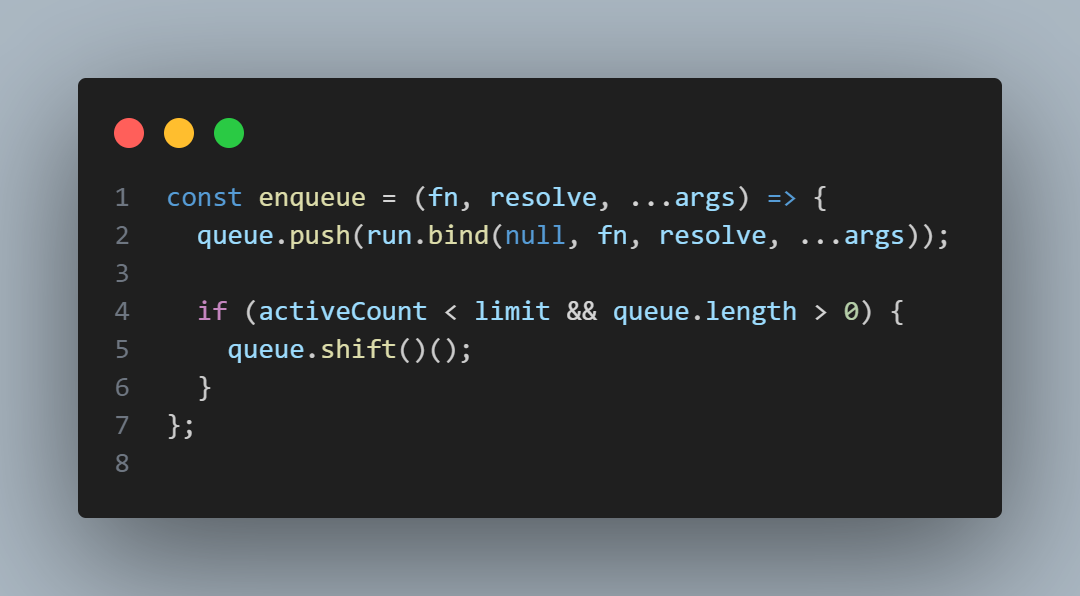
接下來我們來實現 enqueue 這個函數做兩件事:
- 將每一個 fetchFn 放進隊列里
- 將坑位里的 fetchFn 先執行
 圖片
圖片
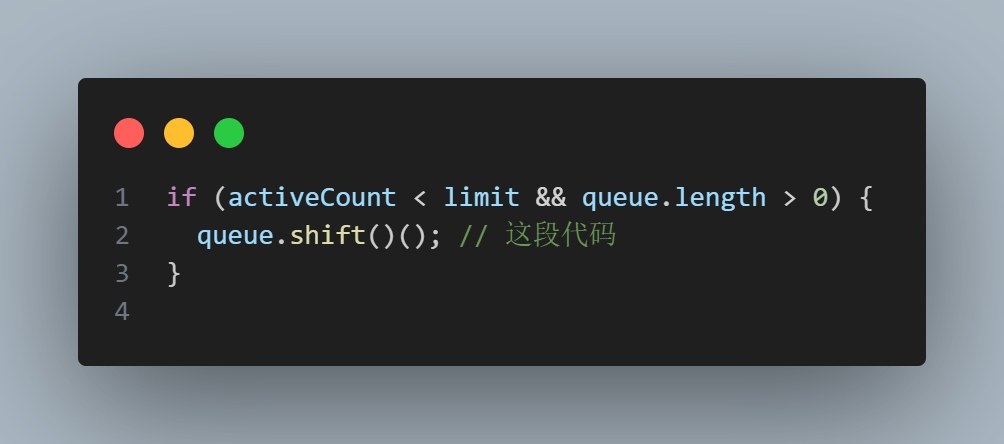
假如我設置最大并發數為 2,那么這一段代碼在一開始的時候只會執行 2 次,因為一開始只會有 2 次符合 if 判斷,大家可以思考一下為什么!
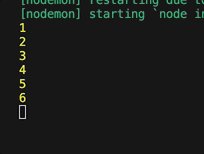
 圖片
圖片
一開始執行 2 次,說明這時候兩個坑位已經各自有一個 fetchFn 在執行了。
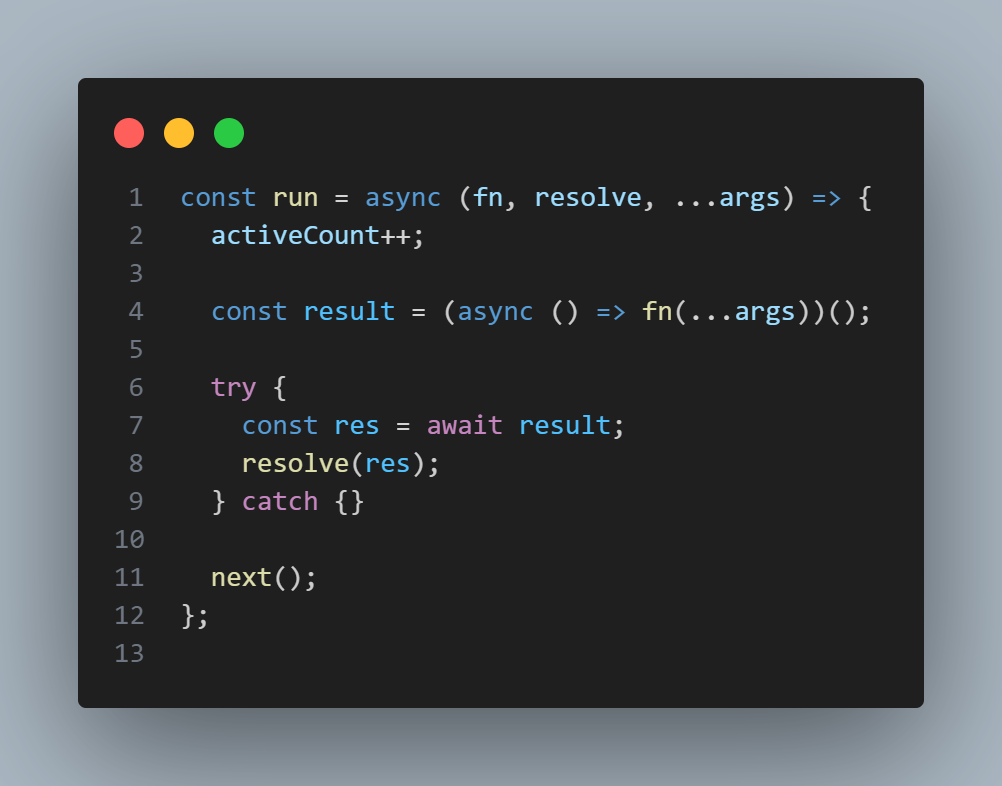
接下來我們實現 run 函數,這個函數是用來包裝 fetch 的,他完成幾件事情:
1、將 activeCount++ ,這時候執行中的并發數 +1
2、將 fetchFn 執行,并把結果 resolve 出去,說明這個并發執行完了
3、將 activeCount--,這時候執行中的并發數 -1
4、從 queue 中取一個并發,拿來補坑執行
 圖片
圖片
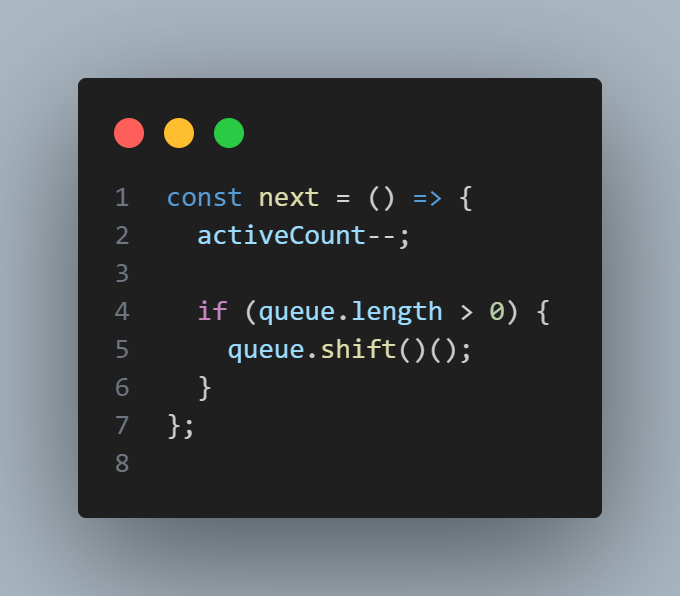
其實第 3、4 步,是在 next 函數里面執行的。
 圖片
圖片
完整代碼
const limitFn = (limit) => {
const queue = [];
let activeCount = 0;
const next = () => {
activeCount--;
if (queue.length > 0) {
queue.shift()();
}
};
const run = async (fn, resolve, ...args) => {
activeCount++;
const result = (async () => fn(...args))();
try {
const res = await result;
resolve(res);
} catch { }
next();
};
const enqueue = (fn, resolve, ...args) => {
queue.push(run.bind(null, fn, resolve, ...args));
if (activeCount < limit && queue.length > 0) {
queue.shift()();
}
};
const generator = (fn, ...args) =>
new Promise((resolve) => {
enqueue(fn, resolve, ...args);
});
return generator;
};這不是我寫的
其實這是一個很出名的庫的源碼,就是p-limit,哈哈,但是重要嗎?知識嘛,讀懂了,它就是你的,到時跟面試官嘮嗑的時候,他哪知道是不是真的是你寫的!