ViewPager頁面滑動效果,自定義PageTransformer實現想要的變換效果
PageTransformer是ViewPager內部定義的一個接口,用于控制ViewPager中頁面(item view)的滑動效果。PageTransformer可以在頁面滑動過程中自定義頁面的變換效果,如透明度漸變、縮放、旋轉等。
接口定義
PageTransformer接口定義了一個方法transformPage(View page, float position)
- page:表示當前正在滑動的頁面視圖。
- position:表示頁面相對于當前中心頁面的位置,值是一個浮點數,范圍根據滑動方向有所不同。例如,當向左滑動時,當前頁面的position值變化為[0~-1],右邊頁面的position值變化為[1~0];向右滑動時,當前頁面的position值變化為[0~1],左邊頁面的position值變化為[-1~0]。
常見使用場景
- 「透明度漸變」:在頁面滑動過程中改變頁面的透明度,實現淡入淡出效果。
- 「縮放」:在頁面滑動過程中改變頁面的大小,實現縮放效果。
- 「旋轉」:在頁面滑動過程中改變頁面的旋轉角度,實現旋轉效果。
實現方式
創建一個類并實現PageTransformer接口,重寫transformPage(View page, float position)方法。根據position參數的值來更改page視圖的屬性,如透明度、大小、旋轉角度等,以達到自定義的滑動效果。
示例代碼
透明漸變效果
public class AlphaPageTransformer implements ViewPager.PageTransformer {
@Override
public void transformPage(@NonNull View page, float position) {
page.setAlpha(1 - Math.abs(position));
}
}在transformPage方法中,根據position的絕對值來設置頁面的透明度,使頁面在滑動過程中透明度發生變化。
透明旋轉翻頁效果
public class RotatePageTransformer implements ViewPager.PageTransformer {
@Override
public void transformPage(@NonNull View page, float position) {
int pagerWidth = mViewPager.getWidth();
float horizontalOffsetBase = (pagerWidth - pagerWidth * 1.2f) / 2 / offscreenPageLimit + 45;
if (position >= offscreenPageLimit || position <= -1) {
page.setVisibility(View.GONE);
} else {
page.setVisibility(View.VISIBLE);
}
if (position >= 0) {
float translationX = (horizontalOffsetBase - page.getWidth()) * position;
page.setTranslationX(translationX);
}
if (position > -1 && position < 0) {
float rotation = position * 30;
page.setRotation(rotation);
page.setAlpha((position * position * position + 1));
} else if (position > offscreenPageLimit - 1) {
page.setAlpha((float) (1 - position + Math.floor(position)));
} else {
page.setRotation(0);
page.setAlpha(1);
}
if (position == 0) {
page.setScaleX(1.2f);
page.setScaleY(1.2f);
} else {
float scaleFactor = Math.min(1.2f - position * 0.1f, 1.2f);
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
}
ViewCompat.setElevation(page, (offscreenPageLimit - position) * 5);
}
}調用ViewPager的setPageTransformer(boolean reverseDrawingOrder, PageTransformer transformer)方法,設置實現的PageTransformer效果。
ViewPager viewPager = findViewById(R.id.view_pager);
viewPager.setPageTransformer(true, new RotatePageTransformer());
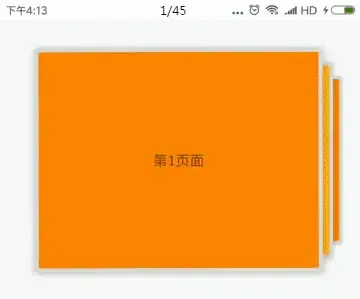
 圖片
圖片





























