如何使用 SwiftUI 構建 visionOS 應用

前言
Apple Vision Pro 即將推出,現(xiàn)在是看看 SwiftUI API 的完美時機,這使我們能夠將我們的應用程序適應 visionOS 提供的沉浸式世界。蘋果表示,構建應用程序的最佳方式是使用 Swift 和 SwiftUI。下面,我們將學習如何使用 SwiftUI 構建 visionOS 應用程序。
Windows
我喜歡 SwiftUI 的一點是它如何自動適應平臺。你無需執(zhí)行任何操作即可在 visionOS 上運行使用 SwiftUI 編寫的應用程序。它可以即插即用。但是,你始終可以通過向前移動并適應平臺功能來改進用戶體驗。
struct ContentView: View {
var body: some View {
NavigationSplitView {
List {
// 列表內容
}
.navigationTitle("Models")
.toolbar {
ToolbarItem(placement: .bottomOrnament) {
Button("open", systemImage: "doc.badge.plus") {
}
}
ToolbarItem(placement: .bottomOrnament) {
Button("open", systemImage: "link.badge.plus") {
}
}
}
} detail: {
Text("Choose something from the sidebar")
}
}
}在上面的示例中,我們使用了稱為 bottomOrnament 的新工具欄放置。visionOS 中的裝飾是位于窗口外部的位置,用于呈現(xiàn)與窗口連接的控件。你還可以通過使用新的 ornament 視圖修改器手動創(chuàng)建它們。
struct ContentView: View {
var body: some View {
NavigationSplitView {
List {
// 列表內容
}
.navigationTitle("Models")
.ornament(attachmentAnchor: .scene(.leading)) {
// 在此處放置你的視圖
}
} detail: {
Text("Choose something from the sidebar")
}
}
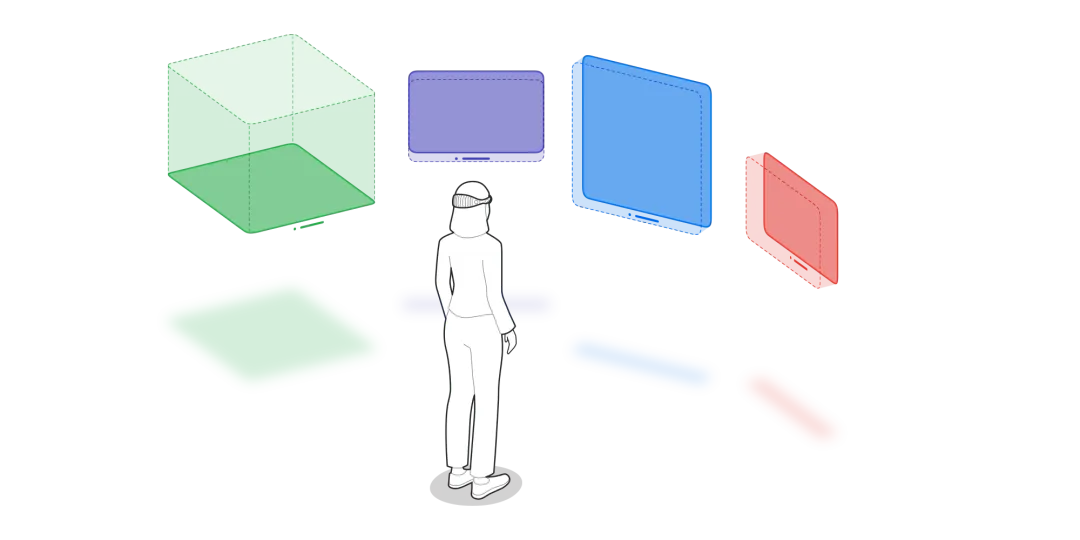
}新的 ornament 視圖修改器允許我們?yōu)槠溥B接的窗口創(chuàng)建一個具有特定錨點的裝飾。將你的應用內容適應 visionOS 提供的沉浸式體驗的另一種方法是使用 transform3DEffect 和 rotation3DEffect 視圖修改器來加入深度效果。如下圖:

Volumes
你的應用程序可以在 visionOS 上的同一場景中并排顯示 2D 和 3D 內容。在這種情況下,我們可以使用 RealityKit 框架來呈現(xiàn) 3D 內容。例如,RealityKit 為我們提供了 Model3D SwiftUI 視圖,允許我們從 USDZ 或實際文件中顯示 3D 模型。
struct ContentView: View {
var body: some View {
NavigationSplitView {
List(Model.all) { model in
NavigationLink {
Model3D(named: model.name)
} label: {
Text(verbatim: model.name)
}
}
.navigationTitle("Models")
} detail: {
Model3D(named: "robot")
}
}
}Model3D 視圖的工作方式類似于 AsyncImage 視圖,并異步加載模型。你還可以使用 Model3D 初始化器的另一種變體,它允許你自定義模型配置并添加占位視圖。
struct ContentView: View {
var body: some View {
NavigationSplitView {
List(Model.all) { model in
NavigationLink {
Model3D(
url: Bundle.main.url(
forResource: model.name,
withExtension: "usdz"
)!
) { resolved in
resolved
.resizable()
.aspectRatio(contentMode: .fit)
} placeholder: {
ProgressView()
}
} label: {
Text(verbatim: model.name)
}
}
.navigationTitle("Models")
} detail: {
Model3D(named: "robot")
}
}
}在你的應用程序中呈現(xiàn) 3D 內容時,你可以使用 windowStyle 修飾符來啟用內容的體積顯示。體積樣式允許你的內容在第三維中增長,以匹配模型的大小。
對于更復雜的 3D 場景,我們可以使用 RealityView 并填充它以 3D 內容。
struct ContentView: View {
var body: some View {
NavigationSplitView {
List(Model.all) { model in
NavigationLink {
RealityView { content in
// load the content and add to the scene
}
} label: {
Text(verbatim: model.name)
}
}
.navigationTitle("Models")
} detail: {
Text("Choose something from the sidebar")
}
}
}沉浸式空間
visionOS 的第三個選項是完全沉浸式體驗,允許我們通過隱藏周圍的所有內容來專注于你的場景。
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
ImmersiveSpace(id: "solar-system") {
SolarSystemView()
}
}
}正如你在上面的示例中所看到的,我們通過使用 ImmersiveSpace 類型來定義場景。它允許我們通過使用 openImmersiveSpace 環(huán)境值來啟用它。
struct MyMenuView: View {
@Environment(\.openImmersiveSpace) private var openImmersiveSpace
var body: some View {
Button("Enjoy immersive space") {
Task {
await openImmersiveSpace(id: "solar-system")
}
}
}
}我們還可以使用 dismissImmersiveSpace 環(huán)境值來關閉沉浸式空間。請記住,你一次只能顯示一個沉浸式空間。
struct SolarSystemView: View {
@Environment(\.dismissImmersiveSpace) private var dismiss
var body: some View {
// Immersive experience
Button("Dismiss") {
Task {
await dismiss()
}
}
}
}結論
在介紹了 SwiftUI 在 visionOS 上的應用之后,我們了解到 SwiftUI 可以幫助我們輕松構建適應 visionOS 的應用程序。不僅如此,SwiftUI 還提供了許多方便的工具和修飾符,例如 windowStyle 修飾符,可用于在應用程序中呈現(xiàn) 3D 內容,并使內容根據(jù)模型的大小自動適應。通過引入沉浸式空間,我們可以將用戶帶入全新的體驗,讓他們沉浸在應用程序的世界中。總的來說,SwiftUI 為構建 visionOS 應用程序提供了強大而靈活的工具,我們可以期待在這個全新的平臺上開發(fā)出令人驚嘆的應用體驗。