2024 年 Vue 官方生態最全整理!
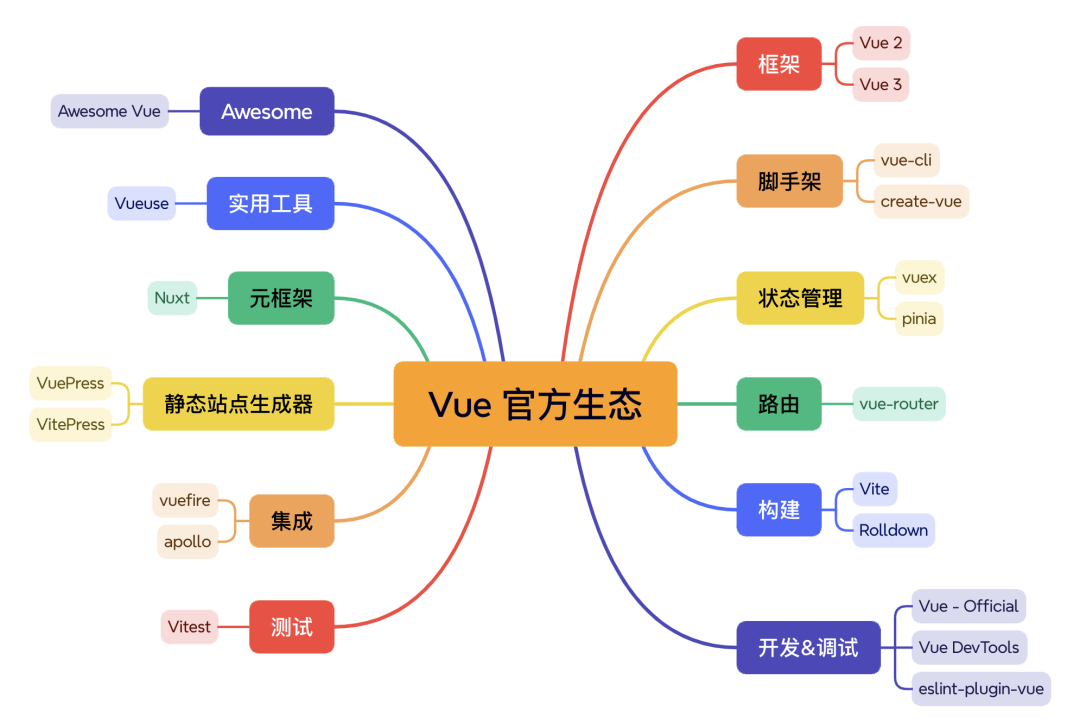
經過多年的不斷演進,Vue 已經構建了一個極為豐富且強大的生態系統,今天就來盤點 Vue 官方生態系統中那些好用的工具!

框架
Vue 有兩個主要的代碼倉庫:
- Vue 2:
介紹:目前已經停止維護。
Github:https://github.com/vuejs/vue
- Vue 3:
- 介紹:官方推薦并且在積極維護更新的默認的 Vue 版本。
- Github:https://github.com/vuejs/core
除此之外,還有即將推出的無虛擬 DOM 版 Vue 3 的倉庫:https://github.com/vuejs/core-vapor
腳手架
Vue 官方生態中有兩個腳手架:
- vue-cli:
介紹:基于 Webpack 的 Vue 項目腳手架,目前處于維護狀態,不在積極更新;
Github:https://github.com/vuejs/vue-cli
- create-vue:
- 介紹:基于 Vite 的 Vue 項目腳手架,同時支持 Vue 2 和 Vue 3,它是 Vue 官方推薦的 Vue 腳手架。
- Github:https://github.com/vuejs/create-vue
- 狀態管理
Vue 官方生態中有兩個狀態管理工具:
- Pinia:
介紹:官方推薦的直觀、類型安全且靈活的 Vue 狀態管理工具,支持在 Vue 2 和 Vue 3 中使用,比 Vuex 更輕量;
Github:https://github.com/vuejs/pinia
- Vuex:
- 介紹:老牌 Vue 狀態管理工具,目前處于維護狀態,不會在新增功能
- Github:https://github.com/vuejs/vuex
路由
Vue 的官方路由器是 Vue Router,有兩個代碼倉庫:
- vue-router:
介紹:vue-router 3 的代碼倉庫,僅適用于 Vue 2.0。
Github:https://github.com/vuejs/vue-router
- router:
- 介紹:vue-router 4 的代碼倉庫,適用于 Vue 3。
- Github:https://github.com/vuejs/router
構建
Vue 官方生態中有兩個構建工具:
- Vite:
介紹:Vue 官方推薦的下一代前端構建工具。
Github:https://github.com/vitejs/vite
- Rolldown:
- 介紹:基于 Rust 的快速打包器,兼容 Rollup 的 API,目前處于積極開發中,尚未用于生產,后續會作為 Vite 的底層工具以及單獨的打包器來使用。
- Github:https://github.com/rolldown/rolldown
開發&調試
Vue 官方生態中的開發和調試工具包括:
- Vue - Official:Vue 的官方 VS Code 插件,原名為 Volar,于近期改名。
- Vue DevTools:旨在增強 Vue 開發人員體驗的工具,可以通過 Vite 插件、瀏覽器擴展、獨立應用的形式來使用。
- eslint-plugin-vue:Vue.js 的官方 ESLint 插件。
測試
Vitest 是 Vue 官方測試工具,它是由 Vite 提供支持的下一代測試框架。
Github:https://github.com/vitest-dev/vitest
集成
- vuefire:
介紹:Vue.js 的 Firebase 綁定,適用于 Vue >=2.7 和 Vue 3。
Github:https://github.com/vuejs/vuefire
- apollo:
- 介紹:VueJS 的 Apollo/GraphQL 集成
- Github:https://github.com/vuejs/apollo
靜態站點生成器
Vue 官方生態中有兩個靜態站點生成器:
- VuePress:
介紹:https://github.com/vuejs/vuepress
Github:簡約 Vue 驅動的靜態站點生成器,目前處于維護狀態
- VitePress:
- 介紹:構建在 Vue 3 + Vite 之上的下一代基于 Vue 的靜態站點生成器,專為構建快速、以內容為中心的網站而設計。
- Github:https://github.com/vuejs/vitepress
元框架
Nuxt 不是 Vue 團隊開發的,但也是基于 Vue 的唯一元框架了,其目標是以直觀且可擴展的方式使用 Vue.js 創建類型安全、高性能和生產級的全棧 Web 應用和網站。
Github:https://github.com/nuxt/nuxt
實用工具
Vueuse 團隊成員 Antfu 開發的基于 Composition API 的實用函數集合,適用于 Vue 3 和 Vue 2,包含 200+ 實用函數(類似于Hooks)。
Github:https://github.com/vueuse/vueuse
Awesome
Awesome Vue 是與 Vue.js 相關的精彩內容的精選列表。
Github:https://github.com/vuejs/awesome-vue







































