前端技術(shù)之爭:2024年框架之王是誰?

在今天這個(gè)信息爆炸的時(shí)代,互聯(lián)網(wǎng)已經(jīng)成為我們生活中不可或缺的一部分。想象一下,如果沒有Facebook、Instagram、LinkedIn、Gmail這樣的網(wǎng)站,我們的生活會(huì)變得多么不便。這些應(yīng)用程序的背后,都是復(fù)雜的web應(yīng)用架構(gòu)的功勞。它們大多數(shù)都是用JavaScript構(gòu)建的。但你知道嗎,僅僅使用原生的JavaScript來構(gòu)建這類復(fù)雜的web應(yīng)用,不僅效率低下,而且在項(xiàng)目開發(fā)和維護(hù)階段會(huì)遇到很多困難和挑戰(zhàn)。
為了解決這些問題,多種web開發(fā)工具應(yīng)運(yùn)而生,它們極大地簡化了開發(fā)流程,提高了開發(fā)效率。讓我們一起來回顧一下這些流行的web開發(fā)工具的發(fā)展歷程吧。
最早的時(shí)候,網(wǎng)頁非常簡單,大多是靜態(tài)的HTML頁面。隨著互聯(lián)網(wǎng)的發(fā)展,人們對網(wǎng)頁的功能需求越來越高,僅僅使用HTML已經(jīng)無法滿足需求。這時(shí),JavaScript和CSS成為了網(wǎng)頁開發(fā)的重要組成部分,使得網(wǎng)頁可以實(shí)現(xiàn)更復(fù)雜的功能和更豐富的樣式。但是,隨著應(yīng)用程序的復(fù)雜度增加,僅使用原生的JavaScript來開發(fā)變得越來越困難,開發(fā)效率低下,代碼維護(hù)和管理也成了一大挑戰(zhàn)。
為了解決這些問題,各種JavaScript框架和庫相繼誕生。它們通過提供一套完善的開發(fā)模式和豐富的功能組件,極大地簡化了web應(yīng)用的開發(fā)過程。例如,Angular、React和Vue就是當(dāng)前最流行的幾個(gè)前端開發(fā)框架。它們各有特點(diǎn),但都旨在提高開發(fā)效率,改善應(yīng)用性能,使得開發(fā)復(fù)雜的單頁應(yīng)用(SPA)變得簡單和高效。
2006. jQuery
58.5k ?
https://jquery.com/
在探討現(xiàn)代web開發(fā)框架的時(shí)候,我們絕不能忽略一個(gè)非常重要的里程碑——jQuery。jQuery在2006年誕生,可以說是所有JavaScript庫的鼻祖。它提供了大量有用的功能,用于構(gòu)建動(dòng)態(tài)互動(dòng)網(wǎng)站。
隨著時(shí)間的推移,jQuery及其用戶群體得到了極大的增長。在它的全盛時(shí)期,幾乎每個(gè)網(wǎng)站都在使用jQuery,它幾乎成為了web開發(fā)的標(biāo)準(zhǔn)。即便在今天,你也可以找到大量仍在使用jQuery的項(xiàng)目,并且它們甚至沒有轉(zhuǎn)向其他技術(shù)的計(jì)劃。這背后的原因,很多人都能理解——簡單性和低門檻。
而且,令人驚訝的是,jQuery依然活躍并且使用廣泛!
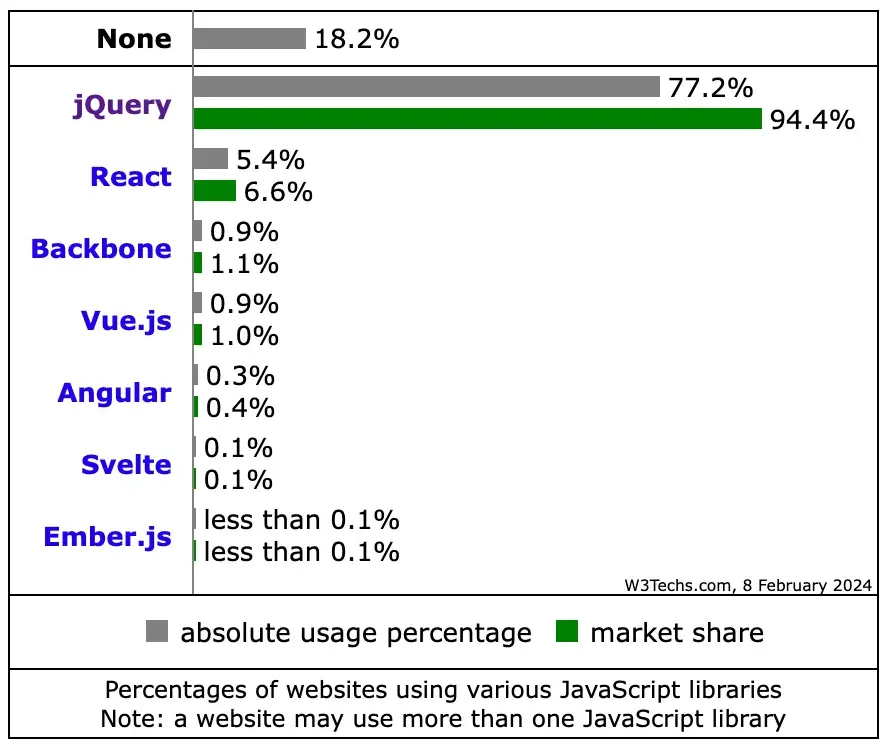
根據(jù)w3techs.com的數(shù)據(jù),我們知道的使用JavaScript庫的網(wǎng)站中,有高達(dá)94.4%的網(wǎng)站使用jQuery。這占了所有網(wǎng)站的77.2%。這個(gè)數(shù)據(jù)強(qiáng)有力地證明了jQuery在web開發(fā)領(lǐng)域的深遠(yuǎn)影響和持久魅力。
https://w3techs.com/technologies/details/js-jquery
jQuery的成功在于它極大地簡化了JavaScript編程,使得DOM操作、事件處理、動(dòng)畫制作和Ajax調(diào)用變得簡單快捷。對于初學(xué)者來說,jQuery提供了一條平滑的學(xué)習(xí)曲線,讓他們能夠快速進(jìn)入web開發(fā)領(lǐng)域。而對于有經(jīng)驗(yàn)的開發(fā)者,jQuery也能提高開發(fā)效率,讓他們能夠更專注于功能的實(shí)現(xiàn),而不是底層的細(xì)節(jié)。
盡管現(xiàn)在有許多現(xiàn)代的框架和庫,如React、Vue和Angular,提供了更強(qiáng)大的功能和更高的性能,但jQuery仍然是許多項(xiàng)目的首選,特別是那些已經(jīng)建立起來,正在尋找穩(wěn)定性和簡單性的項(xiàng)目。
總之,jQuery的歷史和影響力提醒我們,在追求最新技術(shù)的同時(shí),也不要忘記那些為現(xiàn)代web開發(fā)奠定基礎(chǔ)的工具。jQuery作為一個(gè)簡單、易學(xué)且功能強(qiáng)大的庫,確實(shí)值得我們深入了解和學(xué)習(xí)。
2010. Backbone
28.1k ?
https://backbonejs.org
緊隨jQuery之后,2010年,Backbone.js誕生了。它是一個(gè)功能齊全的庫,允許開發(fā)者使用路由和事件來開發(fā)web應(yīng)用程序。Backbone.js是一個(gè)輕量級(jí)的JavaScript框架,專為開發(fā)單頁web應(yīng)用(SPA)而設(shè)計(jì)。它通過模型的鍵值綁定和自定義事件、路由等功能,用于創(chuàng)建結(jié)構(gòu)化和模塊化的應(yīng)用程序。
Backbone.js的出現(xiàn)標(biāo)志著web開發(fā)進(jìn)入了一個(gè)新的階段。它的設(shè)計(jì)哲學(xué)是提供最少的結(jié)構(gòu),讓開發(fā)者能夠以自己的方式來構(gòu)建應(yīng)用,這與其他框架提供的“一切皆有”的方法形成了鮮明對比。通過這種方式,Backbone.js鼓勵(lì)開發(fā)者遵循更清晰的MVC(模型-視圖-控制器)模式,使得代碼更加模塊化,易于管理和維護(hù)。
在Backbone.js中,模型(Model)用于封裝與應(yīng)用程序的數(shù)據(jù)相關(guān)的業(yè)務(wù)邏輯,視圖(View)負(fù)責(zé)顯示數(shù)據(jù)(模型)和用戶界面的交互,而路由(Router)則控制應(yīng)用程序的頁面轉(zhuǎn)換邏輯。這種分離確保了應(yīng)用程序的結(jié)構(gòu)清晰,同時(shí)也使得開發(fā)工作更加高效。
2010. AngularJs
59k ?
https://angularjs.org
同樣在2010年,由Google發(fā)布的AngularJs為web開發(fā)界帶來了一場革命。AngularJs的出現(xiàn)使得開發(fā)者能夠編寫既復(fù)雜又易于維護(hù)的應(yīng)用程序,它的推出無疑為前端開發(fā)領(lǐng)域帶來了新的變革。
AngularJs的關(guān)鍵特性包括:
- MVC(模型-視圖-控制器)架構(gòu):幫助開發(fā)者將應(yīng)用程序分解為不同的組件,使得代碼更加模塊化,便于管理和擴(kuò)展。
- 雙向數(shù)據(jù)綁定:允許模型和視圖之間的自動(dòng)同步,使得開發(fā)者在編寫應(yīng)用時(shí)能夠大大減少DOM操作,提高開發(fā)效率。
- 表單驗(yàn)證:內(nèi)置的表單驗(yàn)證機(jī)制,使得實(shí)現(xiàn)復(fù)雜的表單校驗(yàn)變得簡單。
- 作用域(Scope):提供了一個(gè)明確的方式來監(jiān)控?cái)?shù)據(jù)的變化,并更新視圖。
- 依賴注入(Dependency Injection):允許開發(fā)者以聲明的方式向組件注入依賴,簡化了組件之間的耦合。
- 路由:支持單頁應(yīng)用中的頁面路由,使得構(gòu)建富客戶端應(yīng)用更為方便。
在最初的版本中,AngularJs沒有采用組件化的方法,而是使用了控制器(Controllers)和指令(Directives)來構(gòu)建應(yīng)用。這種設(shè)計(jì)在當(dāng)時(shí)是非常先進(jìn)的,為開發(fā)者提供了極大的靈活性和強(qiáng)大的功能。
AngularJs對事件處理的方法也非常有趣,例如:$scope.$broadcast、$scope.$emit和$scope.$on。這些方法為開發(fā)者提供了一種強(qiáng)大的機(jī)制來進(jìn)行跨組件的通信,任何曾經(jīng)使用過AngularJs的開發(fā)者對此一定印象深刻。
個(gè)人來說,我非常喜歡這個(gè)框架,并且在Angular 2+發(fā)布之前一直享受使用它進(jìn)行開發(fā)的過程。
AngularJs的推出,不僅提高了開發(fā)效率,還促進(jìn)了前端技術(shù)的發(fā)展,推動(dòng)了單頁應(yīng)用(SPA)的普及。盡管隨著Angular 2+的推出,AngularJs逐漸被新版本所取代,但它在當(dāng)時(shí)的貢獻(xiàn)和對前端開發(fā)領(lǐng)域的影響是不可磨滅的。AngularJs證明了前端框架可以做到既強(qiáng)大又易于維護(hù),為后來的前端框架發(fā)展奠定了基礎(chǔ)。
2011. Ember
22,4k ?
https://emberjs.com
2011年,Ember.js作為一個(gè)web應(yīng)用開發(fā)工具問世,它雖然擁有一個(gè)相對較小的社區(qū),但不可否認(rèn),Ember.js在許多大公司中被廣泛使用,包括LinkedIn、Apple、Heroku和Netflix等。這本身就證明了Ember.js在開發(fā)復(fù)雜的web應(yīng)用方面的強(qiáng)大能力。
Ember.js提供了一種標(biāo)準(zhǔn)化的項(xiàng)目結(jié)構(gòu),自動(dòng)化許多開發(fā)任務(wù),并且非常注重組件的復(fù)用。它的一些關(guān)鍵特性包括便捷的路由功能、雙向數(shù)據(jù)綁定以及強(qiáng)大的數(shù)據(jù)管理工具。對于那些復(fù)雜的項(xiàng)目,Ember.js無疑是一個(gè)理想的選擇。然而,對于初學(xué)者來說,Ember.js可能會(huì)有些挑戰(zhàn)性,而且對于小型項(xiàng)目而言,使用它可能會(huì)有些過度。
從性能上來說,Ember.js本身是相當(dāng)快速和輕量的。我個(gè)人對它并沒有什么不好的評(píng)價(jià)。實(shí)際上,我曾經(jīng)有機(jī)會(huì)將兩個(gè)用Ember.js編寫的web應(yīng)用重寫為使用React,我發(fā)現(xiàn)Ember.js的代碼相當(dāng)易于閱讀,應(yīng)用的結(jié)構(gòu)與AngularJs類似。
Ember.js的一個(gè)顯著特點(diǎn)是它對“約定優(yōu)于配置”的強(qiáng)調(diào),這意味著開發(fā)者可以少花時(shí)間在配置上,更多時(shí)間專注于實(shí)際的應(yīng)用開發(fā)。此外,它的雙向數(shù)據(jù)綁定和自動(dòng)模板更新功能,使得用戶界面的狀態(tài)管理變得簡單高效。
雖然Ember.js的社區(qū)相比于React和Angular可能較小,但它仍然擁有一批忠實(shí)的用戶和開發(fā)者。Ember.js的文檔齊全,且經(jīng)常更新,為開發(fā)者提供了豐富的資源和指導(dǎo),幫助他們構(gòu)建可維護(hù)、可擴(kuò)展的web應(yīng)用。
2013. React
218k ?
https://react.dev/
React,無疑是當(dāng)前最著名和最流行的web應(yīng)用開發(fā)工具之一。自2013年推出以來,它以其獨(dú)特的虛擬DOM更新機(jī)制脫穎而出,這種機(jī)制優(yōu)化了應(yīng)用的性能,并簡化了開發(fā)過程。React因其靈活性、效率和廣泛的社區(qū)支持而受到開發(fā)者的青睞。
React的一個(gè)最大的優(yōu)點(diǎn)就是它龐大的社區(qū)。擁有如此眾多的使用者和支持者意味著,你可以輕松地找到幫助、資源和新想法。與其他web開發(fā)工具相比,這個(gè)社區(qū)是最大的,這使得React對開發(fā)者而言價(jià)值更大。
React的設(shè)計(jì)理念是以組件為中心,這使得構(gòu)建大型應(yīng)用變得更為模塊化和可維護(hù)。開發(fā)者可以重用組件,這不僅提高了開發(fā)效率,也使得代碼更加清晰易懂。此外,React的生態(tài)系統(tǒng)非常豐富,包括路由庫(如React Router)、狀態(tài)管理庫(如Redux和MobX)以及大量的UI組件庫,這些都極大地豐富了React的應(yīng)用場景和開發(fā)體驗(yàn)。
React不僅限于web開發(fā),通過React Native,開發(fā)者還可以使用相同的組件模型來構(gòu)建跨平臺(tái)的移動(dòng)應(yīng)用,這進(jìn)一步擴(kuò)大了React的影響力。React Native的出現(xiàn)使得前端開發(fā)者能夠更容易地進(jìn)入移動(dòng)開發(fā)領(lǐng)域,同時(shí)保持高效的開發(fā)流程和良好的用戶體驗(yàn)。
React的另一個(gè)亮點(diǎn)是其對功能性編程的強(qiáng)調(diào),特別是通過Hooks引入的新特性,這使得在不編寫類的情況下使用狀態(tài)和其他React特性變得可能。Hooks的引入不僅簡化了組件的編寫方式,還使得代碼更加簡潔,易于測試和維護(hù)。
總之,React以其優(yōu)異的性能、靈活的架構(gòu)設(shè)計(jì)、強(qiáng)大的社區(qū)支持,成為了web開發(fā)領(lǐng)域的一個(gè)重要工具。無論是對于個(gè)人開發(fā)者還是大型企業(yè),React都提供了構(gòu)建高性能、響應(yīng)式web應(yīng)用的強(qiáng)大能力。隨著時(shí)間的推移,React不斷進(jìn)化,加入新的特性和改進(jìn),保持其在前端開發(fā)領(lǐng)域的領(lǐng)先地位。
2014. VueJs
43.1k ?
https://vuejs.org
Vue.js,作為一款漸進(jìn)式JavaScript框架,自2014年由尤雨溪(Evan You)創(chuàng)立以來,就以其易于集成和漸進(jìn)式采納的設(shè)計(jì)理念,在開發(fā)者中獲得了快速的普及。Vue的設(shè)計(jì)目標(biāo)是可以輕松地被集成到現(xiàn)有項(xiàng)目中,特別是對于那些只需要在頁面上增加更多交互組件的項(xiàng)目來說,Vue提供了一個(gè)非常簡單有效的解決方案。
Vue.js的主要特性包括響應(yīng)式的數(shù)據(jù)綁定和組件化的開發(fā)模式。它既輕量級(jí)又易于學(xué)習(xí),這使得它成為了開發(fā)者們非常喜歡的選擇。Vue.js之所以能夠迅速獲得流行,很大程度上歸功于它的靈活性、出色的性能以及用戶友好的API。
個(gè)人而言,我非常喜歡Vue.js的開發(fā)方式,認(rèn)為它是一種非常靈活且酷炫的工具,適用于開發(fā)任何復(fù)雜度的web應(yīng)用。Vue.js在某種程度上,讓人聯(lián)想到Angular和React的混合體。它從Angular那里借鑒了模板和指令的概念,讓HTML的擴(kuò)展和復(fù)用變得更加簡單;同時(shí),它也采納了React的組件化思想,使得構(gòu)建復(fù)雜用戶界面變得更加模塊化和高效。
Vue.js的另一個(gè)亮點(diǎn)是它的生態(tài)系統(tǒng),包括官方維護(hù)的路由器Vue Router和狀態(tài)管理庫Vuex。這些工具的集成為開發(fā)大型單頁應(yīng)用(SPA)提供了強(qiáng)大的支持,同時(shí)保持了Vue核心庫的輕量級(jí)和簡單性。此外,Vue.js還擁有一個(gè)活躍的社區(qū),提供了大量的插件和工具,這進(jìn)一步增強(qiáng)了Vue.js的靈活性和實(shí)用性。
Vue.js的學(xué)習(xí)曲線相對平緩,無論是對于剛?cè)腴T的新手還是有經(jīng)驗(yàn)的開發(fā)者,都能快速上手并有效地使用。它的文檔齊全,示例豐富,使得學(xué)習(xí)和實(shí)踐變得更加容易。
Finally!2016. Angular
93.5k ?
https://angular.io
Angular(2+)的出現(xiàn)標(biāo)志著Angular系列的一個(gè)新時(shí)代。與它的前身AngularJs相比,Angular(通常指Angular 2及以后版本)引入了許多新的概念和特性,其中最引人注目的變化莫過于默認(rèn)使用TypeScript進(jìn)行開發(fā)。TypeScript的加入,為Angular應(yīng)用帶來了靜態(tài)類型檢查、更強(qiáng)的代碼組織能力和更好的開發(fā)體驗(yàn),但同時(shí)也引發(fā)了關(guān)于TypeScript優(yōu)缺點(diǎn)的持續(xù)討論。
Angular繼承了AngularJs的許多優(yōu)點(diǎn),并引入了一系列新特性,如響應(yīng)式表單(Reactive Forms)、Angular CLI、RxJS等,這些特性極大地豐富了Angular的功能,使得開發(fā)復(fù)雜的應(yīng)用變得更加簡單和高效。特別是在處理復(fù)雜表單時(shí),Angular提供的響應(yīng)式表單和模板驅(qū)動(dòng)表單,以及異步表單驗(yàn)證,讓開發(fā)復(fù)雜和嵌套表單變得前所未有的容易和快捷。
Angular CLI是Angular的另一個(gè)亮點(diǎn),它提供了一套命令行工具,幫助開發(fā)者快速創(chuàng)建項(xiàng)目、添加文件、執(zhí)行測試和部署應(yīng)用等,極大地提高了開發(fā)效率和項(xiàng)目的可管理性。
RxJS的引入使得Angular應(yīng)用能夠優(yōu)雅地處理異步操作和事件,提供了一種強(qiáng)大的方式來處理數(shù)據(jù)流和傳播變化,但同時(shí)也使得Angular的學(xué)習(xí)曲線變得陡峭,特別是對于那些不熟悉響應(yīng)式編程或RxJS的開發(fā)者來說。
盡管Angular提供了強(qiáng)大的功能和優(yōu)秀的開發(fā)體驗(yàn),但它也有其不足之處。框架的體積相對較大,對于一些小型項(xiàng)目或者對性能有極致要求的應(yīng)用來說,可能會(huì)是一個(gè)考慮因素。此外,Angular的學(xué)習(xí)門檻相對較高,特別是對于新手來說,需要花費(fèi)更多的時(shí)間來學(xué)習(xí)和掌握Angular的概念和特性。
2016. Svelte
73,5k ?
https://svelte.dev/
2016年,同Angular(2+)一樣,Svelte也問世了。與當(dāng)時(shí)市場上的其他解決方案相比,Svelte因其速度和生產(chǎn)效率而脫穎而出。Svelte的設(shè)計(jì)理念與傳統(tǒng)的框架如React和Vue有很大不同,它將大部分工作從瀏覽器轉(zhuǎn)移到了構(gòu)建應(yīng)用時(shí)的編譯階段。
這種方法導(dǎo)致生成了高效的命令式代碼,直接更新DOM,從而提供了更快的執(zhí)行性能和更小的帶寬需求。Svelte的API設(shè)計(jì)旨在簡單和極簡,使得具有基本HTML、CSS和JavaScript知識(shí)的開發(fā)者也能輕松上手。
Svelte的簡潔性并不意味著犧牲了功能的強(qiáng)大。它提供了先進(jìn)的功能,而學(xué)習(xí)曲線并不陡峭。隨著時(shí)間的推移,這個(gè)庫的受歡迎程度不斷上升,根據(jù)GitHub的星標(biāo)數(shù)量,它的受歡迎程度甚至已經(jīng)超過了Vue.js。
Svelte的一個(gè)顯著特點(diǎn)是它不需要虛擬DOM。這與React和Vue等框架不同,后者通過虛擬DOM來優(yōu)化DOM更新操作。Svelte通過在編譯時(shí)靜態(tài)分析模板,生成用于直接更新DOM的代碼,減少了運(yùn)行時(shí)的開銷,使得應(yīng)用運(yùn)行更加高效。
此外,Svelte的組件化模型也非常直觀和易于使用,它允許開發(fā)者以聲明式的方式構(gòu)建應(yīng)用,同時(shí)保持代碼的簡潔性和可讀性。Svelte還支持無需額外配置的熱模塊替換(HMR),提高了開發(fā)效率。
盡管Svelte相對較新,但它已經(jīng)證明了自己作為一個(gè)前端開發(fā)框架的潛力和實(shí)力。它為開發(fā)快速、高效和易于維護(hù)的web應(yīng)用提供了一個(gè)新的選擇。對于那些尋求更直接、更少開銷的前端開發(fā)方法的開發(fā)者來說,Svelte提供了一個(gè)有吸引力的方案。
總結(jié)
使用情況概覽
我們首先來看一下各種框架和庫在公開網(wǎng)站上的使用情況。統(tǒng)計(jì)數(shù)據(jù)顯示,盡管jQuery的使用率有所下降,但它仍然位居榜首,反映出它的廣泛應(yīng)用。而React的市場份額在逐漸上升,顯示出其在開發(fā)者中的流行度。

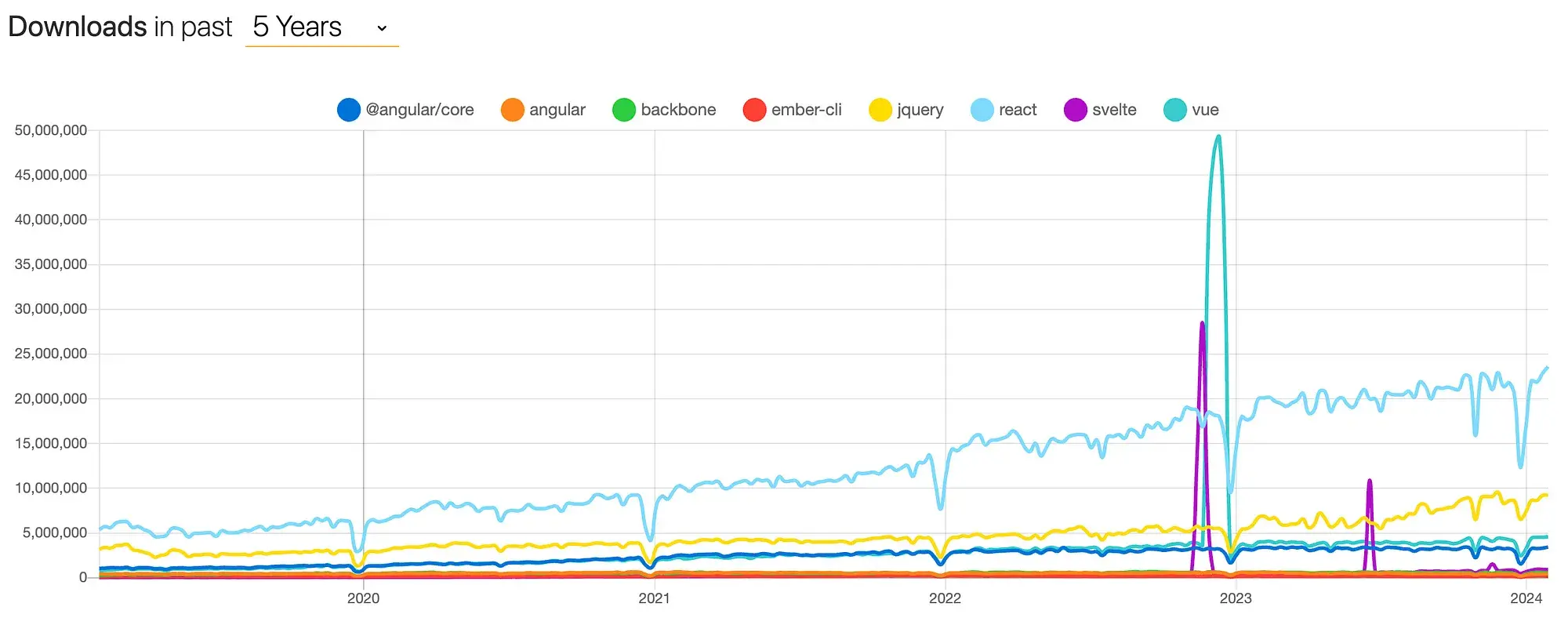
下載趨勢
從NPM的下載數(shù)據(jù)來看,React在過去幾年中的下載量持續(xù)增長,這可能反映了它在開發(fā)社區(qū)中的流行程度和信任度。相比之下,Vue在2022年出現(xiàn)了一次下載量的大幅波動(dòng),這可能與某些特定事件或版本更新有關(guān)。

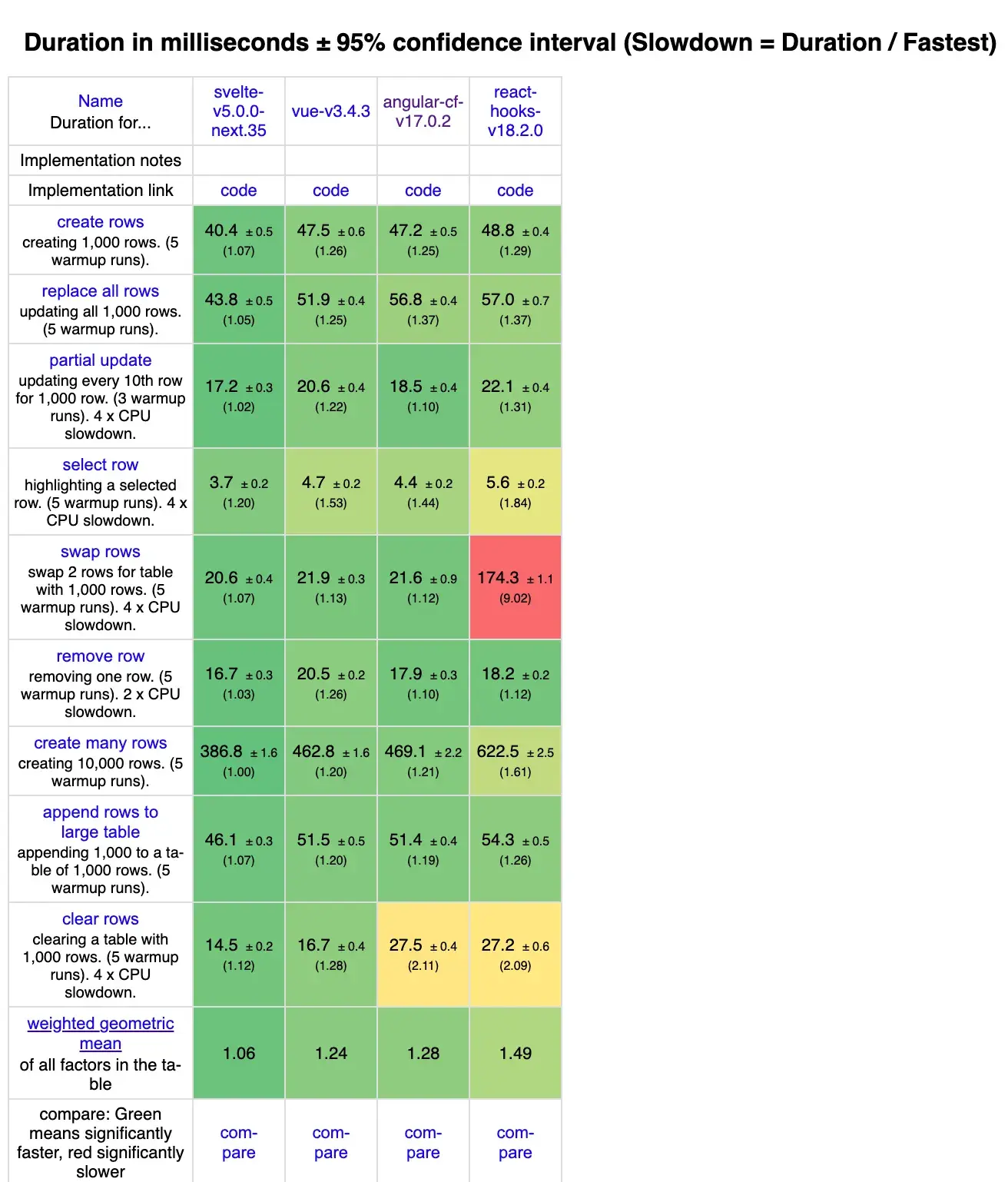
性能對比
性能是選擇框架時(shí)的一個(gè)重要考量因素。在我們的性能基準(zhǔn)測試中,可以看到不同框架在創(chuàng)建項(xiàng)目、更新記錄、移除項(xiàng)目等操作上的耗時(shí)。例如,Svelte在許多測試中表現(xiàn)出色,顯示了它在運(yùn)行時(shí)效率方面的優(yōu)勢。

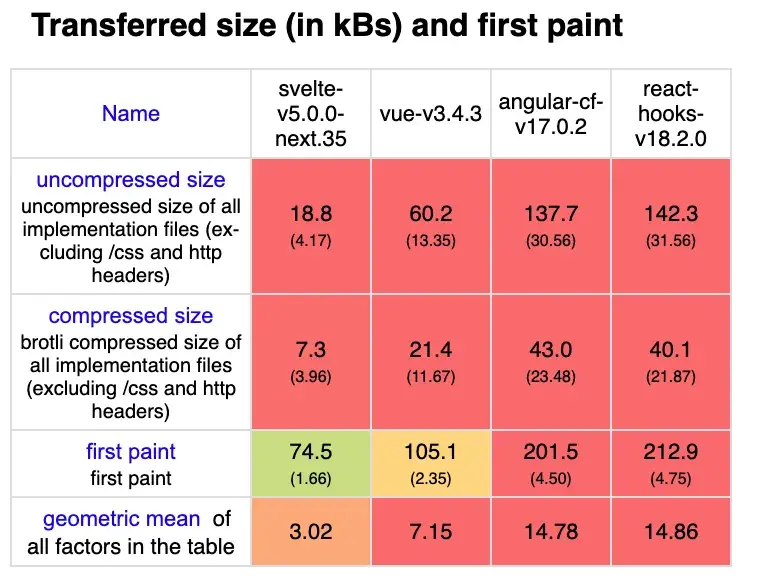
傳輸大小與首屏渲染
在優(yōu)化網(wǎng)站性能方面,文件的傳輸大小和首屏渲染時(shí)間至關(guān)重要。壓縮后的文件大小可以減少加載時(shí)間,提高用戶體驗(yàn)。在這方面,Svelte和Vue的文件大小相對較小,而Angular和React的首次渲染時(shí)間則略長。

最后聊一聊React
盡管在性能方面有一些挑戰(zhàn),但React仍然是web開發(fā)領(lǐng)域的領(lǐng)先框架。它擁有龐大的生態(tài)系統(tǒng)、強(qiáng)大的社區(qū)支持,以及靈活的設(shè)計(jì),這些都支持開發(fā)者高效地構(gòu)建動(dòng)態(tài)且可擴(kuò)展的應(yīng)用程序。
React對可重用組件的處理方式和定期的更新保持著它在技術(shù)界的領(lǐng)先地位,使其成為全球開發(fā)者的首選框架。關(guān)于 React 你是怎么看的,歡迎大家在評(píng)論區(qū)分享你觀點(diǎn)。