Node.js 新官網為何選用了 Next.js?
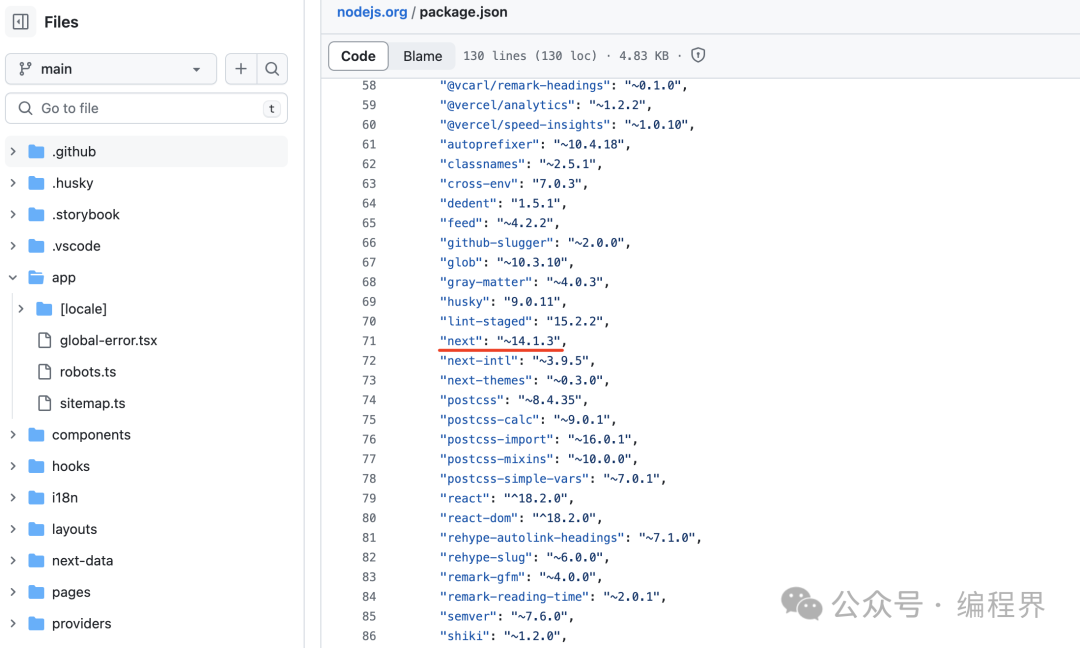
近期 Node.js 發布了新網站,帶來了全新的外觀變化。看其技術選型,也是緊跟潮流,用到了最新的 Next.js App Router 框架,版本 ~14.1.3 這是 Next.js 近期的最新版本了,不過看起來同時也在用 Next.js 的 pages 模式。參考 Github https://github.com/nodejs/nodejs.org
 圖片
圖片
規模
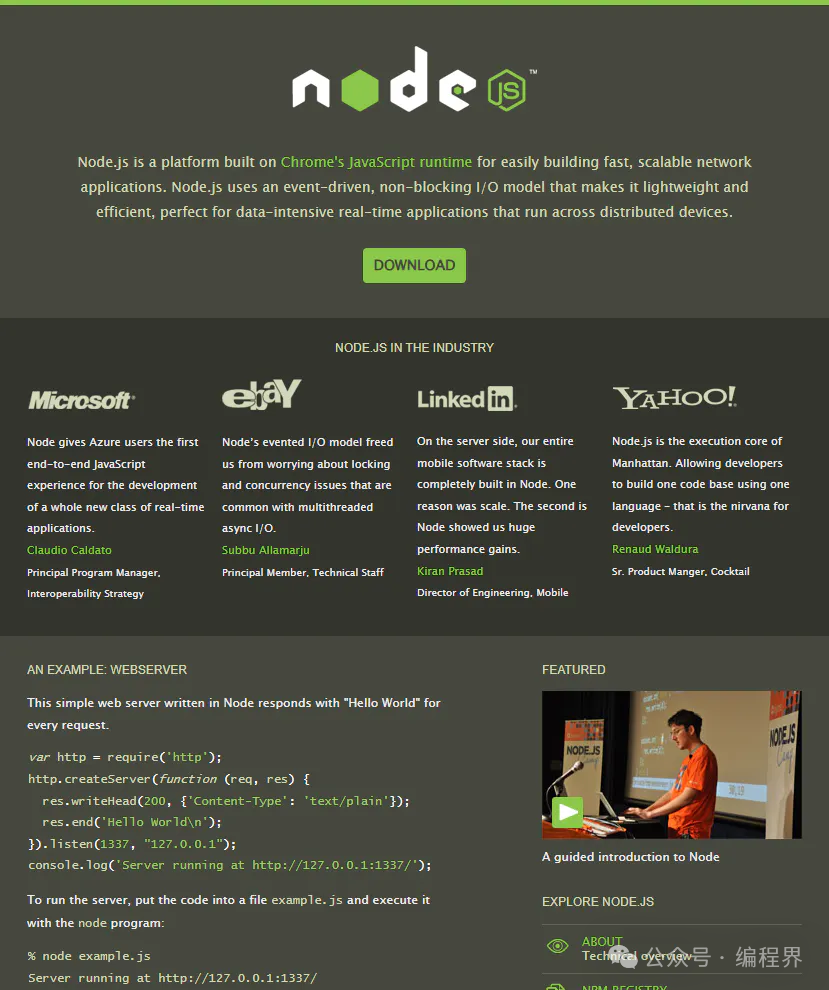
nodejs.org 網站存在已經 14 年了!以下是 2011 年底關于實用下載和文檔主頁的設計,當時還是 Node.js 0.6 版本。
 圖片
圖片
隨著項目的發展,Node.js 網站的規模也在逐漸增大,包含了 1600 多個頁面,巔峰時期擁有近 20 種本地化語言、每月 30 億次請求、數據傳輸量達到 2PB。
規模增大的同時以前的設計是不能滿足當今需求的,一個設計良好的網站,對用戶的吸引力也是不同的。
首次嘗試重新設計
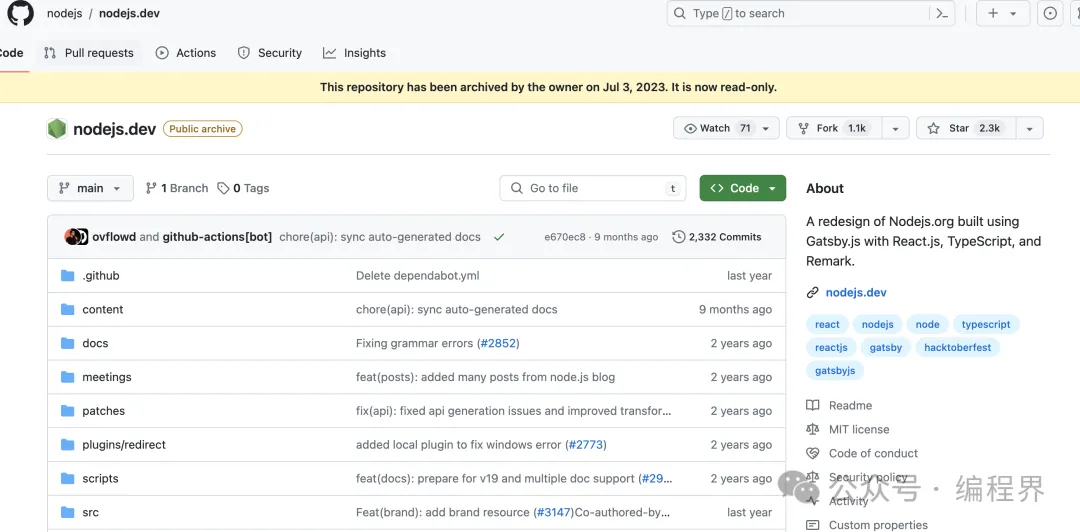
在 2019 年進行過首次重新設計,域名是 nodejs.dev,github 倉庫為 https://github.com/nodejs/nodejs.org 現在該倉庫已廢棄,nodejs.dev 這個域名默認也是做了重定向,呈現的是最新官網設計。
技術選型看起來主要是選擇了 gatsby,這是一個基于 React 的靜態站點生成器。
 圖片
圖片
新技術棧的單一切換很復雜,并對網站已經確立的存在造成了風險,團隊面臨著孤立開發的挑戰(這個代碼庫不是社區或貢獻者所在的地方),現在回想起來,可能從一開始就無意中注定了該項目的失敗。
考慮 nextra
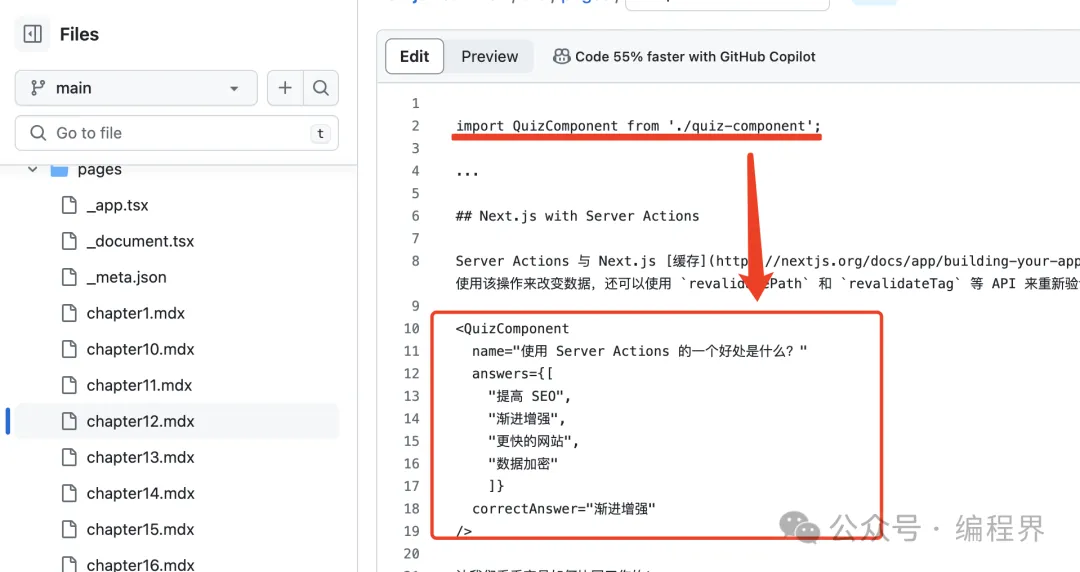
在選用 Next.js 之前,有考慮過使用 nextra,這是一個基于 Next.js 和 MDX 的靜態網站生成器,通過 mdx 可以寫 markdown,如果有些交互類的,你還可以寫一個 jsx 組件,在 markdown 中應用。之前在做 《next.js 中文教程》https://github.com/qufei1993/nextjs-learn-cn 時也是選用的 nextra。
 圖片
圖片
相比 Node.js 官網,以上項目規模是簡單多了,這種文檔形的推薦可以考慮下 nextra。
但 Node.js 官網一是體量大,二是有很多自定義的設置,像 nextra 框架有自己風格的,可能很難適應其自定義需求。
但這也是一個很好的開始。
選用 Next.js
Next.js 近兩年很火,從社區也能看到同 React 的緊密合作,對 Node.js 團隊來講不僅符合當前貢獻者的技能水平,而且還能利用其強更大的工具生態系統。
Node.js 官網仍然是靜態構建的,以確保最終用戶的速度和基礎托管的獨立性,還利用了 Next.js 的增量靜態再生來獲取像發布等動態內容。
關于 Next.js 吐槽一個點,在基于 Next.js App Router 框架的開發模式下,性能是有點差的,速度很慢(同 vite 不是一個級別),經常遇到內存占用很多的問題(還會出現內存泄漏),在最新的 Next.js 版本中內存泄漏問題有所改善,但開發速度慢問題體驗感還不是太好,有使用過的小伙伴可以來發表下言論。
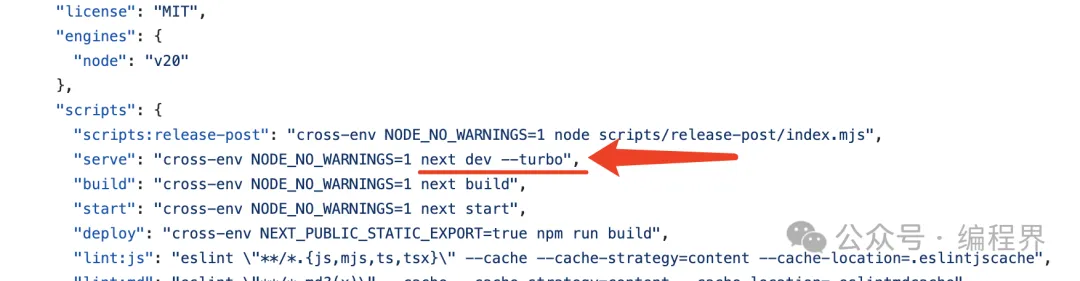
不過 Node.js 新官網看起來在開發模式下用的是 Next.js 在研發的新編譯器 turbo。
 圖片
圖片
在選用 Next.js 期間 Node.js 與 Vercel 有著密切的合作關系。當網站規模使 webpack 的內存管理在靜態導出時受到壓力時,他們提供了直接支持(有官方對支持還是不一樣的)。
“這在某種程度上是一種共生關系。我們的需求推動了他們的平臺改進,而他們的平臺使我們能夠構建一個更好的網站。我們在公開發布之前對新版本進行了測試,這是對框架進行現實世界壓力測試的真實情況”。
在新網站的設計過程中,還有些其它方面的內容。
- OpenJS 基金會的幫助資助
- 與設計師 Hayden Bleasel 對新官網的重新設計
- 使用 Orama 實現對網站的搜索
- 使用 Sentry 進行錯誤報告監控
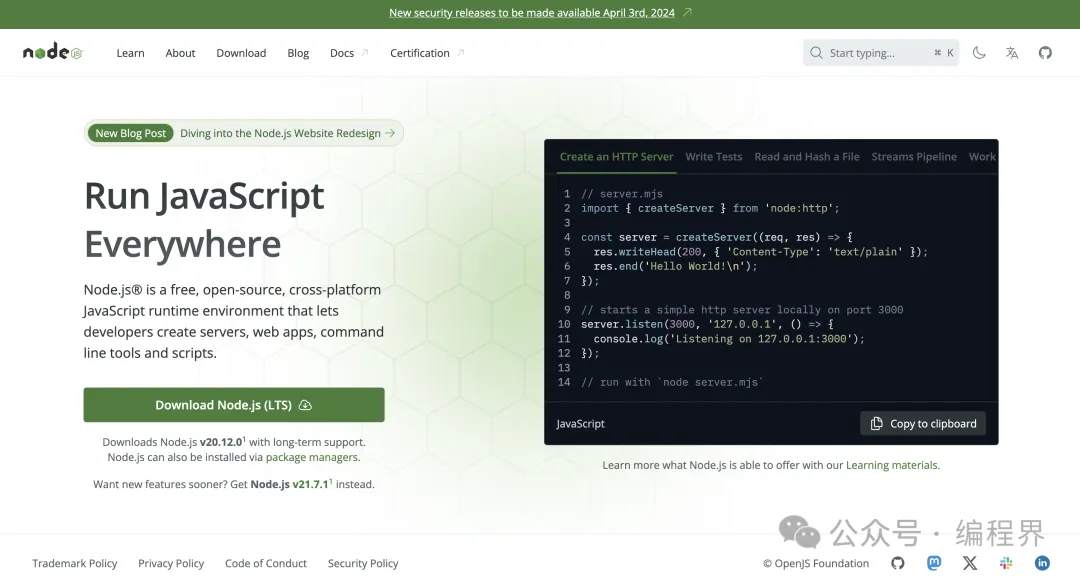
以下是 Node.js 新官網的首頁。
 圖片
圖片
參考 https://nodejs.org/en/blog/announcements/diving-into-the-nodejs-website-redesign。

































