實用干貨:El-input 各種輸入限制的正則整理

1. 干貨速覽
對于正則表達式,不知道大家有沒有這么一種感覺。就是在學的時候,感覺特別會,但到了用的時候,還得要老老實實去搜。
至于原因呢,我想了想,主要還是因為平常用的次數少。所以每當上陣用的時候,總感覺白學了。
但其實呢,在項目中真正會用到正則的情況,也就那么幾種。
于是,為了后期再用到正則時,能提高效率,我把最常用的一些情況整理了下來,以備復用,特此分享給朋友們!
當然,整理的肯定不可能是萬能的,最重要的還是要在此基礎上,隨機應變做改動。
為節約時間,正則大佬,請注意繞行哈!

2. 干貨詳細
先過一遍常用正則符號,再分開列舉一下常用正則限制,最后做小結。
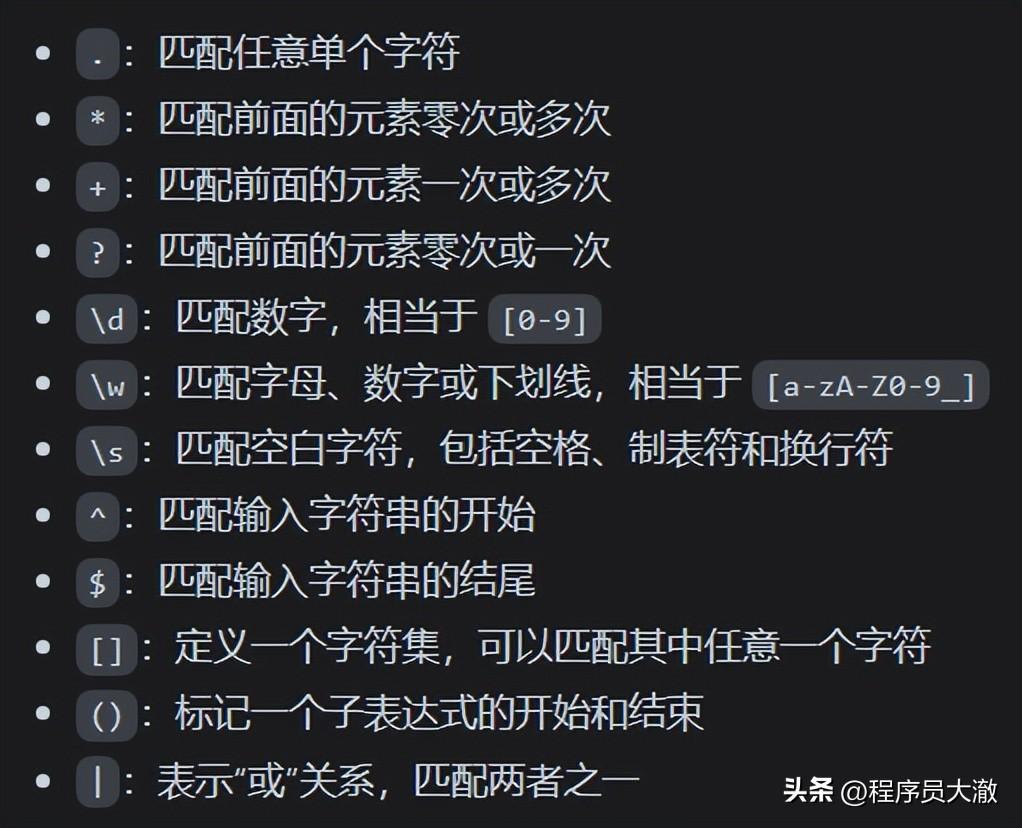
(1)常用的正則符號
開始之前,先過一遍常用的正則表達式符號:

(2)金額輸入最常用的正則限制
限制input輸入框只能輸入數字和小數點、保留兩位小數、千分位逗號分割的正則表達式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = onlyNumOnePoint(val);
}
const onlyNumOnePoint = (number_only) => {
// 先把非數字的都替換掉,除了數字和小數點
number_only = number_only.replace(/[^\d.]/g, "");
// 第一位0開頭,0后面為數字,則過濾掉,取后面的數字
number_only = number_only.replace(/^0+(\d)/, '$1');
// 必須保證第一個為數字而不是小數點
number_only = number_only.replace(/^\./g, "");
// 保證只有出現一個小數點而沒有多個小數點
number_only = number_only.replace(/\.{2,}/g, ".");
// 保證小數點只出現一次,而不能出現兩次以上
number_only = number_only.replace(".","$#$").replace(/\./g, "").replace("$#$", ".");
// 保證只能輸入一個小數
// number_only = number_only.replace(/^(\-)*(\d+)\.(\d).*$/, '$1$2.$3');
// 保證只能輸入兩個小數
number_only = number_only.replace(/^(\-)*(\d+)\.(\d\d).*$/,'$1$2.$3');
// 千分位逗號分割
number_only = number_only.replace(/\B(?=(\d{3})+(?!\d))/g, ',');
return number_only;
}(3)大小寫字母 數字 下劃線
限制input輸入框只能輸入大小寫字母、數字、下劃線的正則表達式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = val.replace(/[^\w]/g,'');
}(4)小寫字母 數字 下劃線
限制input輸入框只能輸入小寫字母、數字、下劃線的正則表達式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = val.replace(/[^a-z0-9_]/g,'');
}(5)數字 小數點
限制input輸入框只能輸入數字和小數點的正則表達式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = val.replace(/[^\d.]/g,'');
}(6)中文
限制input輸入框只能輸入中文的正則表達式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = val.replace(/[^\u4e00-\u9fa5]/g,'');
}(7)排除英文標點
限制input輸入框除了英文的標點符號以外的正則表達式。
<el-input v-model="input" @input="handleInput" />
const handleInput = (val) => {
input.value = val.replace(/^[^!@#$%^&*()-=+]/g,'');
}小結
在項目中真正會用到正則的情況,也就那么幾種。
上面把最常用的幾種 el-input 各種輸入限制的正則,做了最簡潔的整理。
朋友們在使用正則時,可按分類去做參考,并按個人需求做細小改動。