Vite 為什么快呢?快在哪?說一下我自己的理解吧
由于這幾個月使用了Vue3 + TS + Vite進行開發,并且是真的被Vite強力吸粉了!!!Vite最大的優點就是:快!!!非常快!!!
說實話,使用Vite開發之后,我都有點不想回到以前Webpack的項目開發了,因為之前的項目啟動項目需要30s以上,修改代碼更新也需要2s以上,但是現在使用Vite,差不多啟動項目只需要1s,而修改代碼更新也是超級快!!!
那到底是為什么Vite可以做到這么快呢?官方給的解釋,真的很官方。。所以今天我想用比較通俗易懂的話來講講,希望大家能看一遍就懂。

問題現狀
1.ES模塊化支持的問題
咱們都知道,以前的瀏覽器是不支持ES module的,比如:
// index.js
import { add } from './add.js'
import { sub } from './sub.js'
console.log(add(1, 2))
console.log(sub(1, 2))
// add.js
export const add = (a, b) => a + b
// sub.js
export const sub = (a, b) => a - b 你覺得這樣的一段代碼,放到瀏覽器能直接運行嗎?答案是不行的哦。那怎么解決呢?這時候打包工具出場了,他將index.js、add.js、sub.js這三個文件打包在一個bundle.js文件里,然后在項目index.html中直接引入bundle.js,從而達到代碼效果。一些打包工具,都是這么做的,例如webpack、Rollup、Parcel
2.項目啟動與代碼更新的問題
這個不用說,大家都懂:
- 項目啟動:隨著項目越來越大,啟動個項目可能要幾分鐘
- 代碼更新:隨著項目越來越大,修改一小段代碼,保存后都要等幾秒才更新
解決問題
1.解決啟動項目緩慢
Vite在打包的時候,將模塊分成兩個區域依賴和源碼:
- 依賴:一般是那種在開發中不會改變的JavaScript,比如組件庫,或者一些較大的依賴(可能有上百個模塊的庫),這一部分使用esbuild來進行預構建依賴,esbuild使用的是 Go 進行編寫,比 JavaScript 編寫的打包器預構建依賴快 10-100倍
- 源碼:一般是哪種好修改幾率比較大的文件,例如JSX、CSS、vue這些需要轉換且時常會被修改編輯的文件。同時,這些文件并不是一股腦全部加載,而是可以按需加載(例如路由懶加載)。Vite會將文件轉換后,以es module的方式直接交給瀏覽器,因為現在的瀏覽器大多數都直接支持es module,這使性能提高了很多,為什么呢?
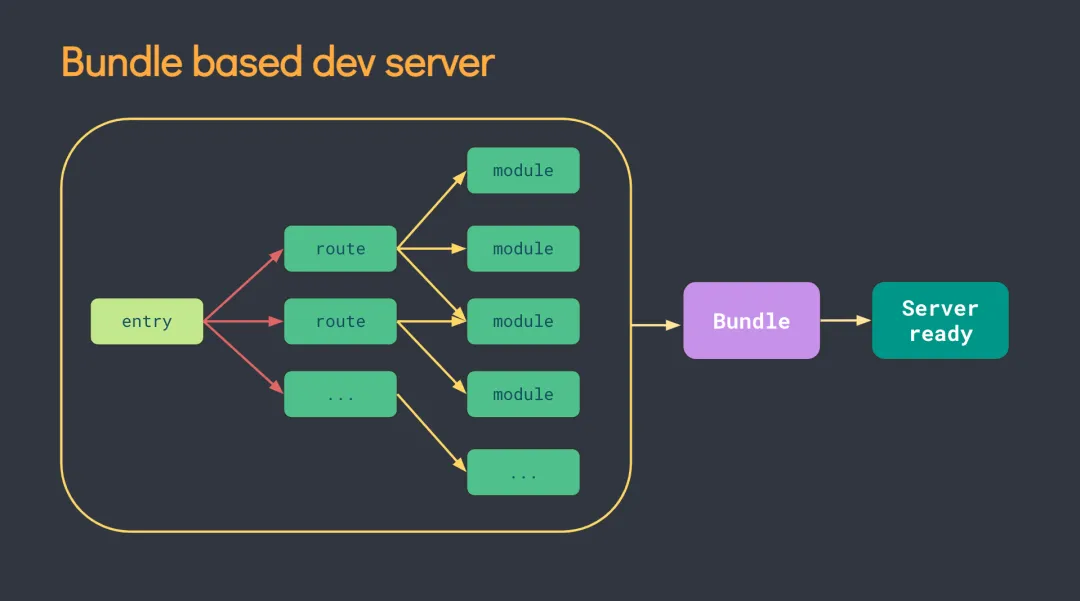
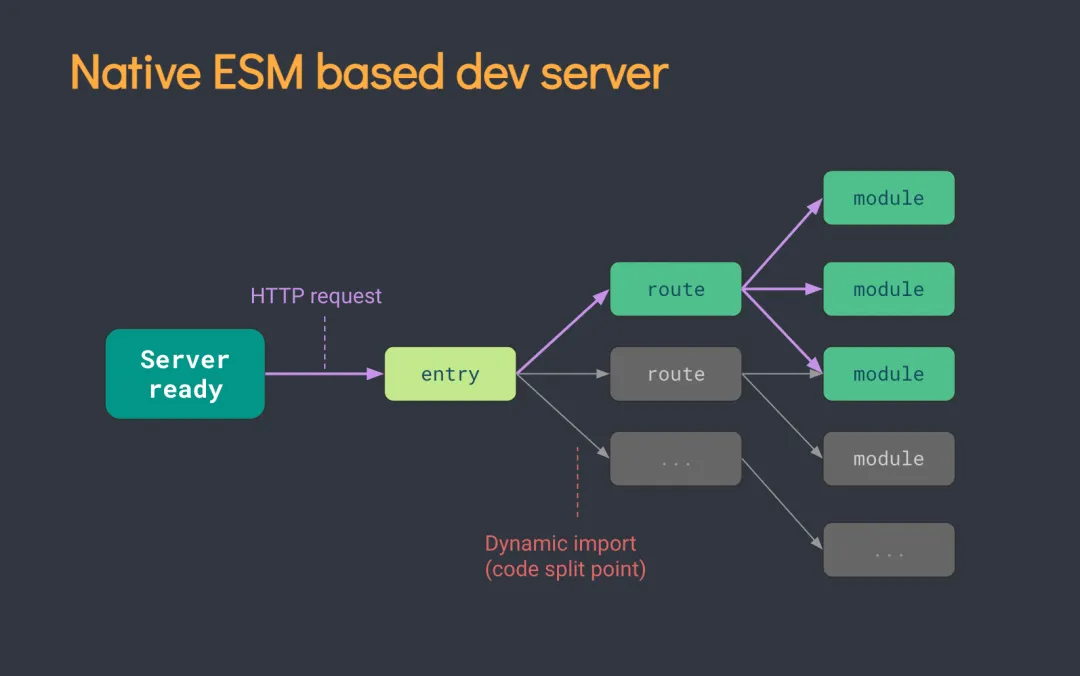
咱們看下面兩張圖:
第一張圖,是以前的打包模式,就像之前舉的index.js、add.js、sub.js的例子,項目啟動時,需要先將所有文件打包成一個文件bundle.js,然后在html引入,這個多文件 -> bundle.js的過程是非常耗時間的。

第二張圖,是Vite的打包方式,剛剛說了,Vite是直接把轉換后的es module的JavaScript代碼,扔給支持es module的瀏覽器,讓瀏覽器自己去加載依賴,也就是把壓力丟給了瀏覽器,從而達到了項目啟動速度快的效果。

2.解決更新緩慢
剛剛說了,項目啟動時,將模塊分成依賴和源碼,當你更新代碼時,依賴就不需要重新加載,只需要精準地找到是哪個源碼的文件更新了,更新相對應的文件就行了。這樣做使得更新速度非常快。
Vite 同時利用 HTTP 頭來加速整個頁面的重新加載(再次讓瀏覽器為我們做更多事情):源碼模塊的請求會根據 304 Not Modified 進行協商緩存,而依賴模塊請求則會通過 Cache-Control: max-age=31536000,immutable 進行強緩存,因此一旦被緩存它們將不需要再次請求。
生產環境
剛剛咱們說的都是開發環境,也說了,Vite在是直接把轉化后的es module的JavaScript,扔給瀏覽器,讓瀏覽器根據依賴關系,自己去加載依賴。
那有人就會說了,那放到生產環境時,是不是可以不打包,直接在開個Vite服務就行,反正瀏覽器會自己去根據依賴關系去自己加載依賴。答案是不行的,為啥呢:
- 你代碼是放在服務器的,過多的瀏覽器加載依賴肯定會引起更多的網絡請求
- 為了在生產環境中獲得最佳的加載性能,最好還是將代碼進行tree-shaking、懶加載和 chunk 分割、CSS處理,這些優化操作,目前esbuild還不怎么完善
所以Vite最后的打包是使用了Rollup。