構建一個通用靈活的JavaScript插件系統?看完你也會!
在軟件開發中,插件系統為應用程序提供了巨大的靈活性和可擴展性。它們允許開發者在不修改核心代碼的情況下擴展和定制應用程序的功能。本文將詳細介紹如何構建一個靈活的JavaScript插件系統,包括插件的注冊、配置、安裝、執行和卸載。

一、插件系統的基本架構
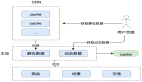
首先,我們需要定義插件系統的基本架構。一個典型的插件系統包括以下幾個部分:
- 插件接口:定義了插件應符合的規范,包括必須的方法和屬性。
- 應用實例:提供了注冊、配置、安裝、執行和卸載插件的功能。
- 插件注冊與配置機制:允許開發者將自定義插件注冊到應用實例中,并傳入配置對象進行初始化。
- 插件安裝邏輯:在應用實例中安裝插件,準備其執行環境。
- 插件執行邏輯:實際執行插件的代碼,實現插件的功能。
- 插件卸載機制:允許從應用實例中卸載已注冊的插件。
二、定義插件接口
在我們的插件系統中,每個插件都是一個對象,具有name和install兩個屬性。name用于標識插件的名稱,install是一個方法,用于安裝插件并接收應用實例和配置對象作為參數。此外,install方法還可以返回一個卸載函數,用于在需要時卸載插件。
// 插件接口定義
interface Plugin {
name: string;
install: (app: Application, config?: any) => (() => void) | void;
}
// 應用實例類型定義
interface Application {
// ... 其他屬性和方法
use: (plugin: Plugin, config?: any) => void;
uninstall: (pluginName: string) => void;
}三、創建應用實例和注冊機制
接下來,我們創建一個應用實例,并為其添加注冊、配置、安裝、執行和卸載插件的功能。應用實例將維護一個已安裝插件的列表,并提供use方法來注冊、配置和安裝插件,以及uninstall方法來卸載插件。同時,我們需要確保不會重復注冊相同的插件。
// 創建應用實例
const app: Application = {
plugins: [], // 存儲已安裝的插件名稱
installedPlugins: {}, // 存儲已安裝的插件實例及其卸載函數
// 注冊、配置并安裝插件的方法
use(plugin: Plugin, config?: any) {
// 檢查插件是否已注冊
if (this.plugins.includes(plugin.name)) {
console.warn(`Plugin ${plugin.name} is already registered.`);
return;
}
// 執行插件的安裝方法,并傳入配置對象
const uninstall = plugin.install(this, config);
if (typeof uninstall !== 'function') {
console.warn(`Plugin ${plugin.name} did not provide an uninstall function.`);
}
// 將插件添加到已安裝插件列表中
this.plugins.push(plugin.name);
this.installedPlugins[plugin.name] = { uninstall };
// 輸出安裝信息
console.log(`${plugin.name} plugin installed and ready to use.`);
},
// 卸載插件的方法
uninstall(pluginName: string) {
// 檢查插件是否已安裝
if (!this.plugins.includes(pluginName)) {
console.warn(`Plugin ${pluginName} is not installed.`);
return;
}
// 獲取插件的卸載函數并執行
const uninstall = this.installedPlugins[pluginName].uninstall;
if (typeof uninstall === 'function') {
uninstall();
}
// 從已安裝插件列表中移除插件
const pluginIndex = this.plugins.indexOf(pluginName);
this.plugins.splice(pluginIndex, 1);
delete this.installedPlugins[pluginName];
// 輸出卸載信息
console.log(`${pluginName} plugin uninstalled.`);
}
};四、插件的安裝與配置
在插件的install方法中,通常會執行一些初始化操作,并根據傳入的配置對象進行定制。這個過程可以看作是插件的“安裝”階段,它為插件的執行做好準備。
// 自定義插件示例
const myPlugin: Plugin = {
name: 'my-plugin',
install(app, config) {
// 使用配置對象進行初始化
const defaultConfig = { color: 'blue' };
const finalConfig = Object.assign(defaultConfig, config);
// 插件安裝邏輯
// 例如:添加一個新的方法到應用實例中,并使用配置對象的屬性
app.myNewMethod = function() {
console.log(`This is a new method added by ${this.name} with color ${finalConfig.color}.`);
}.bind({ name: 'my-plugin' });
// 返回一個卸載函數,用于清理安裝時添加的內容
return function() {
// 卸載邏輯
delete app.myNewMethod;
console.log(`${this.name} has been uninstalled and cleaned up.`);
}.bind({ name: 'my-plugin' });
}
};五、執行插件功能
一旦插件通過use方法安裝到應用實例中,它們就可以被調用和執行了。在我們的例子中,插件通過向應用實例添加新方法或屬性來擴展其功能。這些方法或屬性可以在應用的其他部分中直接調用。
// 注冊、配置并安裝插件
app.use(myPlugin, { color: 'red' }); // 配置對象的color屬性覆蓋默認配置
// 現在可以調用由插件添加的新方法了
app.myNewMethod(); // 輸出: "This is a new method added by my-plugin with color red."六、卸載插件
當不再需要某個插件時,可以使用uninstall方法將其從應用實例中卸載。卸載過程通常會執行一些清理操作,如移除事件監聽器、刪除全局狀態、恢復應用實例的原始屬性或方法等。
// 卸載插件
app.uninstall('my-plugin'); // 輸出: "my-plugin has been uninstalled and cleaned up."
// 嘗試調用已卸載插件的方法將會失敗
// TypeError: app.myNewMethod is not a function
// app.myNewMethod(); // 注意:此行代碼會導致錯誤,因為myNewMethod已被刪除七、總結
通過本文的介紹,我們了解了如何構建一個靈活的JavaScript插件系統,包括插件的注冊、配置、安裝、執行和卸載。該系統允許開發者注冊、配置、安裝、執行和卸載自定義插件,從而提供了良好的擴展性和可維護性。在實際項目中,你可以根據具體需求對插件系統進行進一步的定制和擴展。
== 拓展思考 ==
這個插件系統如何集成到其他的插件系統中?比如Vue的插件系統。
以下是一個簡化版的示例,展示如何將上述插件系統改造為Vue插件:
首先,我們需要定義Vue插件的基本結構:
// vue-plugin-system.js
const VuePluginSystem = {
install(Vue, options) {
// 插件安裝邏輯
}
};
export default VuePluginSystem;接下來,我們可以在install方法內部實現類似之前插件系統的邏輯:
// vue-plugin-system.js
const VuePluginSystem = {
installedPlugins: [],
install(Vue, options = {}) {
// 添加一個用于注冊插件的方法到Vue原型上
Vue.prototype.$registerPlugin = function(plugin, config) {
if (this.installedPlugins.includes(plugin.name)) {
console.warn(`Plugin ${plugin.name} is already registered.`);
return;
}
// 執行插件的安裝邏輯
const uninstall = plugin.install(this, config);
// 添加到已安裝插件列表中
this.installedPlugins.push({ name: plugin.name, uninstall });
console.log(`${plugin.name} plugin installed and ready to use in Vue.`);
};
// 添加一個用于卸載插件的方法到Vue原型上
Vue.prototype.$unregisterPlugin = function(pluginName) {
const plugin = this.installedPlugins.find(p => p.name === pluginName);
if (!plugin) {
console.warn(`Plugin ${pluginName} is not installed.`);
return;
}
// 執行卸載邏輯
if (typeof plugin.uninstall === 'function') {
plugin.uninstall();
}
// 從已安裝插件列表中移除
const index = this.installedPlugins.findIndex(p => p.name === pluginName);
this.installedPlugins.splice(index, 1);
console.log(`${pluginName} plugin uninstalled from Vue.`);
};
// 如果有默認插件或配置,可以在這里進行注冊和安裝
}
};
export default VuePluginSystem;然后,我們可以像使用普通Vue插件一樣使用這個插件系統:
// main.js
import Vue from 'vue';
import VuePluginSystem from './vue-plugin-system';
import MyVuePlugin from './my-vue-plugin'; // 假設我們有一個Vue插件
// 使用Vue插件系統
Vue.use(VuePluginSystem);
// 注冊并配置Vue插件
new Vue({
created() {
this.$registerPlugin(MyVuePlugin, { someConfig: 'value' });
},
beforeDestroy() {
this.$unregisterPlugin('my-vue-plugin'); // 假設MyVuePlugin.name是'my-vue-plugin'
},
// ...
}).$mount('#app');在這個例子中,MyVuePlugin需要是一個遵循Vue插件結構的對象,它應該有一個install方法,該方法將在注冊時被調用:
// my-vue-plugin.js
const MyVuePlugin = {
name: 'my-vue-plugin',
install(vueInstance, config) {
// 插件安裝邏輯,可以添加全局混入、指令、原型方法等
}
};
export default MyVuePlugin;