產品經理:前端實現網頁防篡改,你會怎么做?
作者:小莊coder
正常情況下用戶輸入input框值,就是我們傳遞給后端的值,但是部分瀏覽器插件或者惡意腳本會更改用戶輸入的值。
如果產品經理要求系統中某個頁面的輸入框做防止篡改處理,你會怎么做呢?
需求梳理
- 首先,什么是防篡改?
簡單來說,就是用戶輸入input框值,我們傳給后端的值就是用戶輸入的
- 正常情況下用戶輸入input框值,就是我們傳遞給后端的值,但是部分瀏覽器插件或者惡意腳本會更改用戶輸入的值
- 常見針對的是輸入的錢包地址,我們需要防范被瀏覽器插件和惡意腳本更改
- 因為實現的效果需要對已有的業務無任何侵入性,保證原有業務的正常運行
- 這里的需求背景在nuxt2技術棧
最終效果
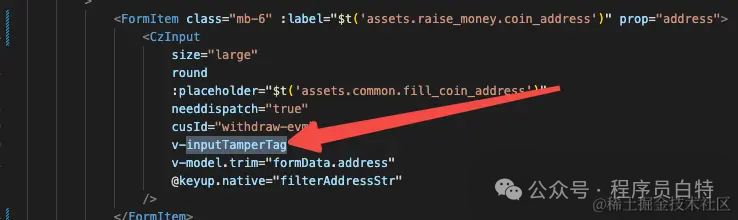
- 業務方只需要加上這個指令就可以
 圖片
圖片
實現思路
- 我們如何保證對原有的代碼沒有侵入性,保證不影響原有的功能?對此我們想到一個自定義指令,在指令里面操作。但是一般指令都是直接寫在組件里面的,并不是寫在真實的 input 標簽上,對此,我們要變更我們的指令,讓其去找到真正的 input 標簽。
// 通常情況下, 這是一個Input組件,我們需要給這個指令找到其真正的 input 標簽
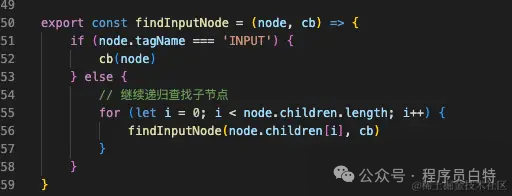
<Input v-xxx/>- 這里的代碼實現的是如何找到真實的 input 標簽。
 圖片
圖片
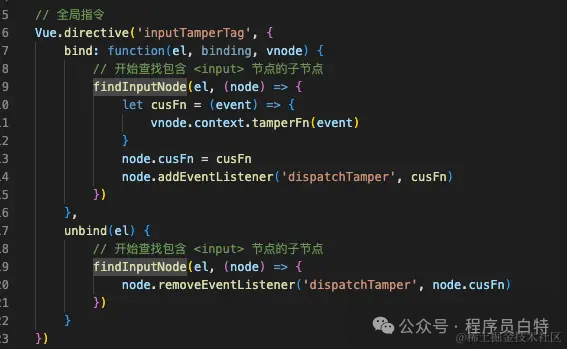
- 如何在指令里面發送請求給后端?對此,我們在指令里面使用自定義事件,讓真實的 input 標簽綁定上自定義事件
- 里面涉及2個知識點
- 如何給綁定過的 input標簽解綁事件?
- 如何在指令里面調用請求的方法
- 問題1答案,我們在指令的節點node, 在 vnode綁定上一個自定義函數,此自定義函數在解綁事件的時候在調用
- 問題2答案,我們在vnode.context調用自定義方法tamperFn(); 這里的vnode.context 就是 this,相當于我們調用了 this.tamperFn(); 此處的this就是 Vue實例 (在下面的代碼事例中有個屬性 isTrusted 至關重要)
 圖片
圖片
 圖片
圖片
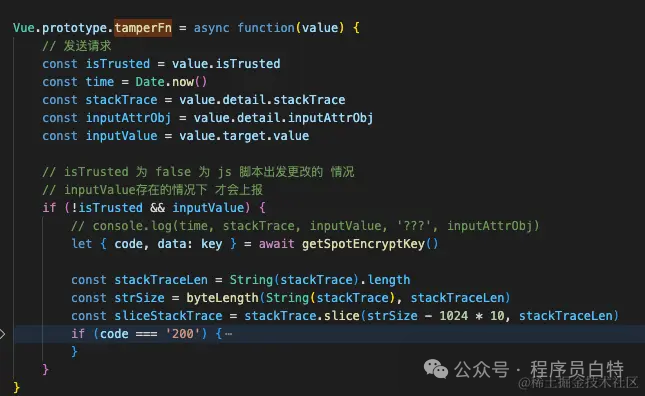
- 至此,我們已經實現如何不侵入業務的情況下找到 input 標簽 & 如何在找到的 input 標簽綁定事件并且發送請求出去 & 解綁事件 (有個核心問題,到目前為止沒有看到如何區分提交的表單數據是用戶寫的還是被瀏覽器插件惡意改的,且繼續往下看)
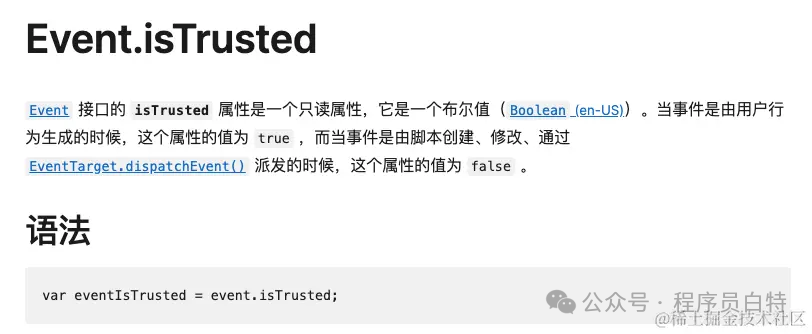
- js 的 event 有個屬性 isTrusted
- 點擊鏈接了解 isTrusted[1]
 圖片
圖片
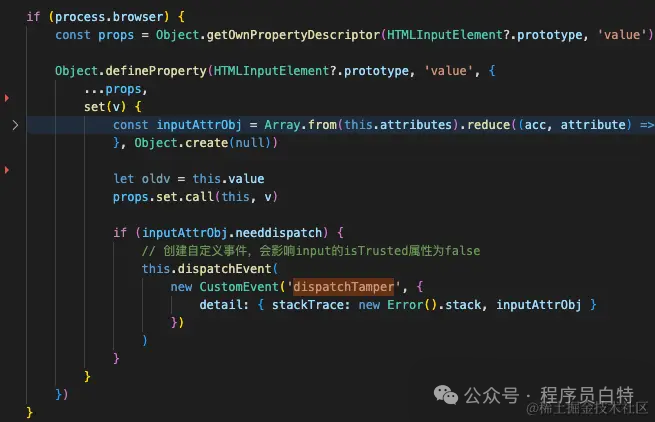
- 首先要對所有的 input 標簽使用Object.getOwnPropertyDescriptor 進行劫持,找到 input 標簽的 set 屬性,此時,當變更 input 的輸入值我們都可以監控到變化,當有js變更input輸入框的值都會觸發 set 方法。
 圖片
圖片
- 上述的功能代碼是一個完整的 config.js, 啟動項目的時候直接在 nuxt.config.js 加載這個 config.js 即可,業務團隊使用一個指令即可完成需求。
總結
我們來梳理下流程:
- 首先使用Object.getOwnPropertyDescriptor 進行劫持所有的 input 標簽, 在里面會觸發自定義事件dispatchTamper
- 自定義事件綁定在真實的 input 標簽上,在瀏覽器執行js階段完成了綁定事件。通過 vnode.context 我們可以調用 Vue.prototype.tamperFn 方法。在 tamperFn 里面拿到 isTrusted 來區分是不是被篡改的值。
- 我們在綁定 input 標簽的事情同時,設置了 node.cusFn = cusFn, 用來解綁事件。
Reference
[1]https://developer.mozilla.org/zh-CN/docs/Web/API/Event/isTrusted: https://link.juejin.cn?target=https%3A%2F%2Fdeveloper.mozilla.org%2Fzh-CN%2Fdocs%2FWeb%2FAPI%2FEvent%2FisTrusted
責任編輯:武曉燕
來源:
程序員白特































