Rust 的風,終究還是吹到了前端
前幾天有一個叫做Rolldown的工具悄悄開源了,做前端開發的同學可能已經了解到了。我寫這篇文章時是晚上,看到 star 數量是 4.6k,而在這一天的上午我打開這個倉庫的時候應該是3.7k。開源作者正是前端大佬,Vue 創始人尤雨溪。
要說這個工具有什么特點嗎?那可能有這么幾個特點:
- 使用 Rust 語言編寫;
- 性能更好,當然也得益于第1點;
- 主要開發者都是前端程序員,而且還有很多貢獻者也是前端開發者。當然了,對于大佬們來說,語言只是實現功能的一個工具,用哪個都可以;
Rolldown 是什么
Rolldown 是一個用 Rust 編寫的 JavaScript bundler,旨在未來作為 Vite 中的 bundler 使用。
現在寫前端幾乎都是用框架了,最流程的就是 Vue、React 了。基本上都采用模塊化開發了,很少有用原生js、JQuery 來開發的項目了。相比于后端而言,一個大的前端項目一點也不比后端的文件少,甚至更多。
而一個用模塊化方式編寫的項目,想要在瀏覽器上運行,還需要做一些額外的工作。其中一個非常重要的工作就是將多個JS或者 TS 文件合并到一個文件中,而這個文件,瀏覽器能直接支持。這個過程就是 bundler(捆綁器)所要做的工作。
當然,現代瀏覽器對模塊化已經支持的很好了,但是現在的打包服務還是會使用 bundler 打包成一個或幾個js文件來用作線上環境。因為這樣能最大限度的提高性能,尤其是減少網絡方面的開銷。
Rolldown 就是用來實現以上所說的功能的。
Rust 出手,要的就是快
現在主流的前端編譯工具有 Webpack 和 Vite。Webpack 是比較老牌的了,功能豐富。還有最近比較火的 Vite,Vite 也是 Vue 團隊開發的,功能對標 Webpack,只是性能要比 Webpack 高不少。
前端編譯工具所說的性能好主要體現在幾個方面:
- 打包速度快,如果一個項目巨大的話,性能差的打包工具可能要好幾分鐘;
- 開發調試響應快,改完一個文件,馬上就能看到效果,而不是等上半天;
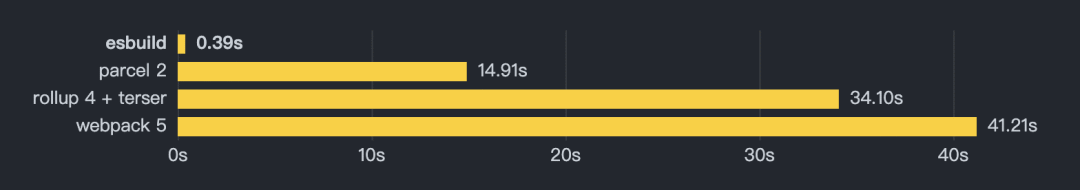
除了這兩個功能最豐富的工具外,還有功能簡單,專門用做 bundler 的 esbuild,用 Go 開發,性能極好。下面是幾個常見工具打包一個簡易項目的時間。
 圖片
圖片
現在 Vite 中用的 bundler 就是倒數第二的這個 Rollup,所以這次尤雨溪大佬開發 Rolldown 也就是為了將這一部分的性能提上來。看名字也很有意思,一個 up,一個down。
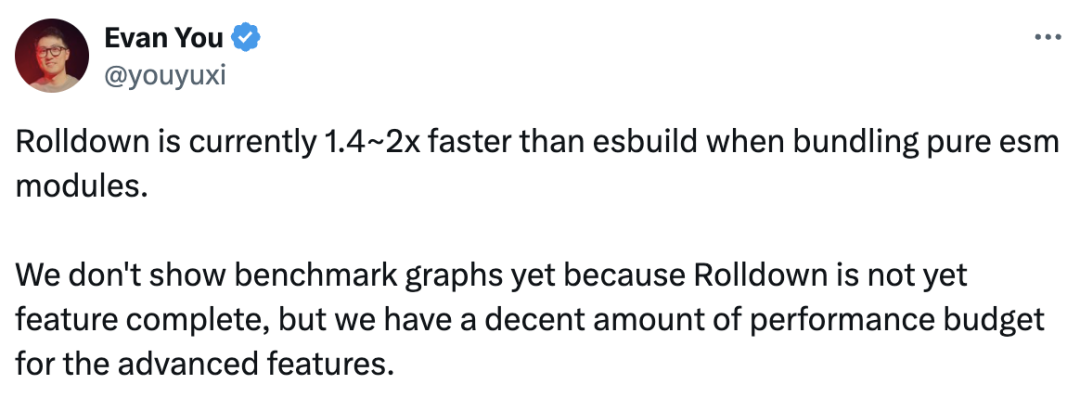
前兩天尤雨溪發的博文中說到,Rolldown 比 esbuild 還要快1.4~2倍,而且功能更豐富。果然大佬不用選擇,既要性能好又要功能豐富,沒有的話,那就自己開發。就是這么任性。
 圖片
圖片
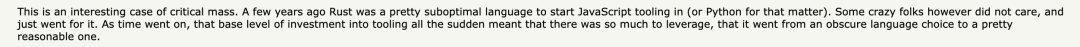
我看到 Hacker News 上,關于 Rolldown 有一個討論,有一條是這么說的。
 圖片
圖片
“
這是一個有趣的臨界質量案例。幾年前,Rust 是一種不太適合啟動 JavaScript 工具(或 Python)的語言。然而,一些瘋狂的人并不在意,只是繼續這樣做。隨著時間的推移,對工具的基本投資水平突然意味著有很多可以利用的東西,它從一種晦澀的語言選擇變成了一種相當合理的語言選擇。
”
Rust 的風吹呀吹
不只是Rolldown,還有很多前端的工具正在被用 Rust 改寫。
比如 Tailwind CSS ,在最新的 4.0 版進展公告中,也有寫到關于 Rust 的一些應用。
Rust where it counts — we’ve migrated some of the most expensive and parallelizable parts of the framework to Rust, while keeping the core of the framework in TypeScript for extensibility.
Rust 發揮了重要作用——我們已將框架中一些最昂貴且可并行的部分遷移到 Rust,同時將框架的核心保留在 TypeScript 中以實現可擴展性。










































