Js ES6擴展運算符(spread)和剩余運算符(rest)
Js運算符...

Spread 和 Rest 是 ES6 Javascript 提供的兩個功能,分別主要用于解構和函數參數處理。Spread 從可迭代對象(如數組、字符串或對象)中獲取元素并將它們分散到各個部分。這就像將一副紙牌鋪在桌子上一樣。
另一方面,Rest 收集可迭代對象的剩余元素,從而更容易處理可變參數或元素。這就像游戲結束后將分散的紙牌重新聚集在一起。讓我們詳細了解它們。
了解擴展運算符

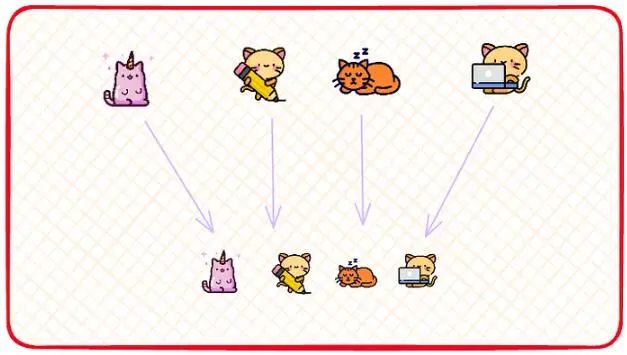
在上圖中,你看到了這四只可愛的貓——生日貓、學習貓、睡覺貓和工作貓。現在,將它們想象成聚集成一個陣列。使用 Spread Operator — 您可以將這些貓分散成單獨的貓。
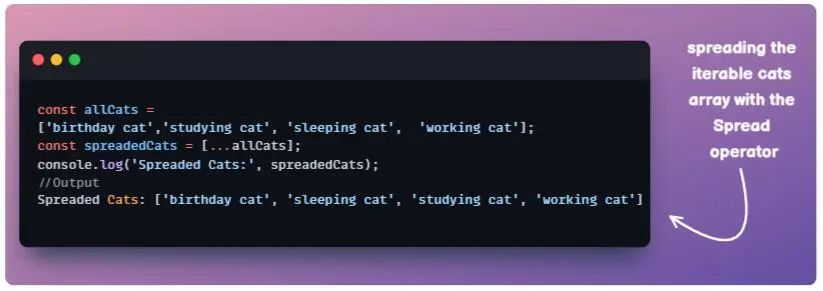
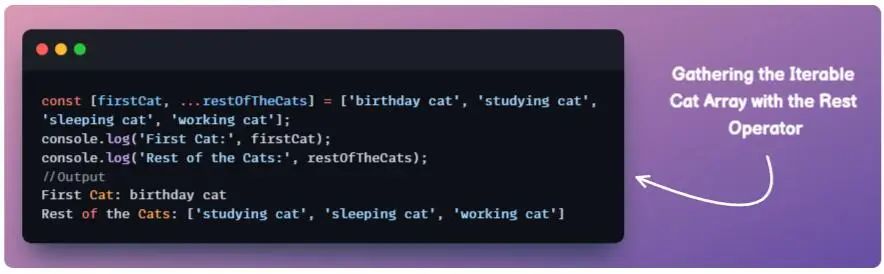
這是擴展運算符的簡單代碼示例

JavaScript 中的展開運算符將可迭代對象(如數組、字符串或對象)的元素展開或解包為可在新數組/對象中使用的單個元素。
讓我們看看展開運算符的用例。
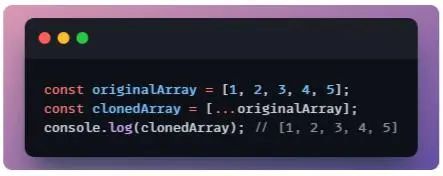
1. 克隆陣列

在上面的代碼中,克隆數組使用擴展運算符復制原始數組。現在,您有兩個相同的數組。
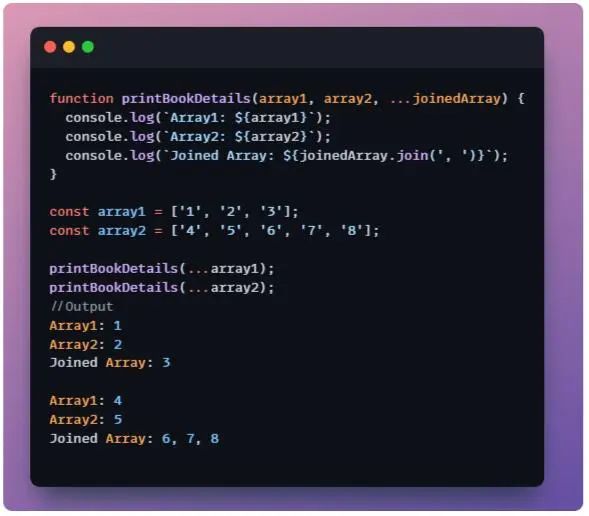
2. 函數參數列表

在上面的代碼中,...joinedArray參數允許您將任意數量的具有各種屬性的附加詳細信息傳遞給函數。
3. 數組文字

在上面的代碼中,擴展運算符用于allBooks通過組合classics數組中的元素、modernBooks使用擴展運算符的數組并添加 book 來創建一個新數組。
4. 對象文字

在上面的代碼中,擴展運算符updatedBook通過添加新的鍵值對(genre和year)來創建一個對象,同時保留原始對象的現有屬性book。
5. 合并數組

在上面的代碼中,擴展運算符 ( ...) 用于創建一個名為 的新數組mergedArray。array1它本質上是從和中獲取所有元素array2,并將它們放入提供給您的新數組中,即 mergedArray。
擴展運算符就像數組的復印機。它有助于制作精確的副本,因此,如果您更改一個副本,另一個副本將保持不變。
了解 Rest 運算符

在上圖中,你可以再次看到這四只可愛的貓——生日貓、學習貓、睡覺貓和工作貓,但這一次,它們作為單獨的貓分散開來。使用 Rest Operator,我們可以將這些貓聚集并捆綁成一個舒適的貓群。
這是擴展運算符的簡單代碼示例

JavaScript 中的剩余運算符將可迭代對象(如數組、字符串或對象)的剩余元素聚集或收集到單個變量中。
現在,讓我們探討一下 Rest 運算符的用例。
1. 收集函數參數

在上面的代碼中,該calculateTotal函數使用帶有參數值的剩余運算符...values來接受并將任意數量的值存儲在數組中。然后它使用循環來計算總和。
Rest 運算符簡化了函數中變量參數的處理,使您的代碼更干凈、更靈活。
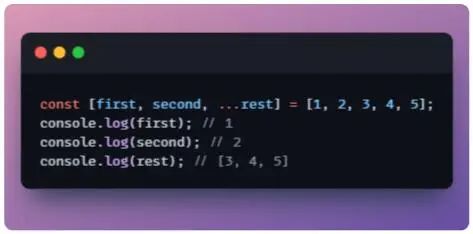
2. 解構數組

在上面的代碼中,...rest參數將剩余元素收集到一個名為 的數組中,rest 從索引 2 開始。
在擴展和剩余之間選擇:
Spread 和 Rest 之間的選擇取決于用例。
使用 Spread 來傳播可迭代對象:
- 克隆數組、合并數組和復制對象。
- 當你想毫不費力地傳播可迭代的內容時。
使用 Rest 來收集可迭代對象:
- 處理可變函數參數和解構數組。
- 當您需要收集和管理數量可變的元素時。
綜上所述:
Spread 和 Rest 運算符是 JavaScript 的強大功能,每個運算符都具有獨特的功能。
了解何時傳播和聚集可確保流暢高效的編碼體驗。
因此,無論您是使用 Spread 運算符克隆數組,還是使用 Rest 運算符處理變量參數,JavaScript 中的這些功能都會使您的代碼變得簡單且靈活。





























