每日下載超1000萬次,這個前端工具太有用了!

今天來分享一個前端必備的工具,其每天在 npm 上的下載量高達 1000 萬次,幾乎每個前端項目都在用,它就是 PostCSS。這款工具已經成為前端開發(fā)領域中不可或缺的一部分,之所以如此受歡迎,不僅是因為它能夠幫助開發(fā)者自動化處理 CSS 中的兼容性問題,更是因為它提供了一個強大的插件生態(tài)系統(tǒng)。這些插件可以讓開發(fā)者輕松實現(xiàn)各種高級的 CSS 功能,如自動添加瀏覽器前綴、使用最新的 CSS 語法特性,以及進行代碼優(yōu)化和壓縮等。本文就來揭開這款熱門前端工具的神秘面紗,探索其背后的強大功能和魅力所在。

PostCSS 是什么?
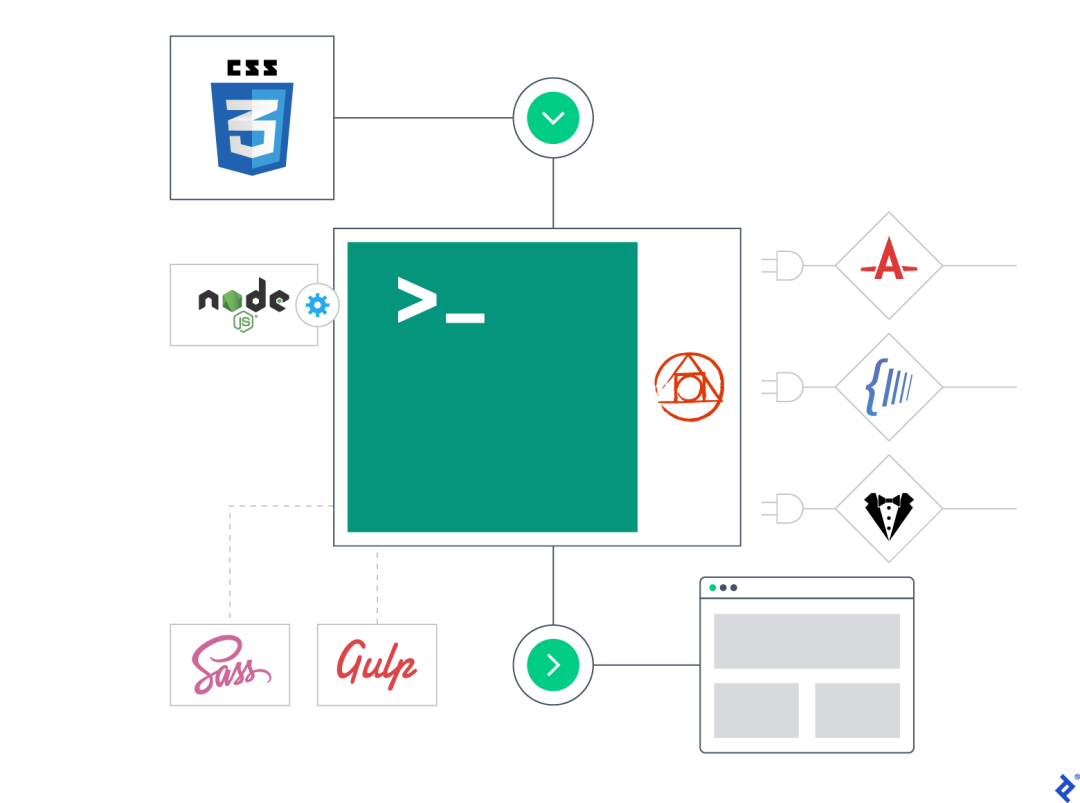
PostCSS是一種通過JavaScript插件來轉換CSS的工具。它本身并不做任何事情。它將 CSS 代碼轉換為抽象語法樹(AST),并提供一個API,以便使用JavaScript插件分析和修改它。一旦所有插件都完成了工作,PostCSS會重新格式化所有內容并將其輸出為CSS文件的字符串。

PostCSS 的生態(tài)系統(tǒng)非常豐富,目前約有 360 個插件可供選擇,其中大多數(shù)插件只執(zhí)行單個任務。如內聯(lián)@import聲明、簡化calc()函數(shù)、處理圖像資源、語法linting、壓縮等。
PostCSS 的特點如下:
- 基于標準CSS:PostCSS對CSS的處理類似于Babel對JavaScript的處理。它能夠將適用于最新瀏覽器的標準樣式表轉化為在各種環(huán)境下均可運行的CSS。例如,它能將較新的inset屬性轉換回top、bottom、left和right屬性。隨著時間的推移,隨著瀏覽器支持的增加,這個轉換過程甚至可能變得不再必要。
- 插件驅動的靈活性:PostCSS允許僅使用所需的插件和功能。它不像某些預處理器那樣強制使用特定的功能集。可以選擇支持部分和嵌套,同時排除變量、循環(huán)、混入等特性。
- 項目定制性:每個項目都可以有獨特的PostCSS配置,以滿足特定的需求。這種高度的可定制性使得PostCSS成為了一個功能豐富且適應性強的工具。
- 強大的擴展性:PostCSS的插件生態(tài)系統(tǒng)極為豐富,從擴展語法、解析未來屬性、添加回退到優(yōu)化代碼、處理顏色、圖像和字體等,應有盡有。如果現(xiàn)有的插件無法滿足的需求,甚至可以使用JavaScript編寫自己的插件。
- 潛在的集成優(yōu)勢:可能已經在項目中使用了PostCSS,例如通過Autoprefixer插件。這意味著可能能夠減少或消除對傳統(tǒng)預處理器的依賴,因為PostCSS可以在單個步驟中處理所有CSS相關任務。
那 PostCSS 和 Less、Sass 這些 CSS 預處理器有什么區(qū)別呢?
- 功能定位:
- PostCSS 是一個使用 JavaScript 插件來轉換樣式的工具。它本身并不提供任何預定義的樣式或功能,而是通過加載各種插件來實現(xiàn)對 CSS 的轉換和優(yōu)化。PostCSS 可以解析 CSS 為抽象語法樹(AST),并使用插件來操作這個樹,然后輸出轉換后的 CSS。
- Less 和 Sass 是 CSS 預處理器,它們提供了變量、嵌套、混合(mixin)、繼承等更高級的特性,使得 CSS 更易于組織和維護。它們有自己的語法,編譯成標準的 CSS 代碼。
- 使用方式:
- PostCSS 通常與構建工具集成,如 Webpack,并依賴于各種插件來實現(xiàn)其功能。PostCSS 的插件生態(tài)系統(tǒng)非常豐富,可以實現(xiàn)各種樣式轉換和優(yōu)化任務。
- Less 和 Sass 有自己的編譯器,可以將 .less 或 .scss 文件編譯成 .css 文件。它們也可以與構建工具集成,但通常不需要額外的插件就能提供豐富的功能。
- 擴展性:
- PostCSS 的最大優(yōu)勢在于其高度可擴展性。由于它基于插件架構,可以輕松地添加新功能或與其他工具集成。
- Less 和 Sass 雖然也有擴展性,但通常需要通過自定義函數(shù)或導入其他文件來實現(xiàn),不如 PostCSS 靈活。
- 用途:
- PostCSS 作為一個CSS轉換工具,能夠執(zhí)行許多任務,如自動添加瀏覽器前綴、優(yōu)化CSS、提取公共樣式等。PostCSS通常與構建工具集成,并在項目構建過程中自動處理CSS代碼。
- Sass 和 Less 是 CSS 預處理器,它的主要用途是提供一種更簡潔、結構化的語法來編寫CSS代碼。它們支持變量、嵌套規(guī)則、混合(mixin)、函數(shù)等高級功能,使得CSS代碼更易于維護和擴展,可以幫助開發(fā)人員更高效地編寫和組織CSS代碼。
了解了 PostCSS 的基本概念,下面就來看看 PostCSS 是如何使用的!
PostCSS 怎么用?
在前端項目中,我們提供通過構建工具或者命令行來使用 PostCSS。下面分別來看看這兩種方式。
命令行
通過命令行使用 PostCSS 的步驟如下:
安裝PostCSS和PostCSS CLI:需要在項目中安裝PostCSS和PostCSS的命令行接口(CLI)。可以通過npm來安裝,命令如下:
npm install postcss postcss-cli --save-dev安裝插件:根據(jù)需求,安裝相應的PostCSS插件。例如,如果想自動添加瀏覽器前綴,可以安裝autoprefixer插件。安裝命令如下:
npm install autoprefixer --save-dev運行 PostCSS:在命令行中,使用npx命令來運行PostCSS,并指定要使用的插件和目標文件。例如,以下命令將使用autoprefixer插件對origin.css文件中的CSS樣式添加瀏覽器前綴,并將結果輸出到target.css文件中:
npx postcss --use autoprefixer -o target.css origin.css這里,--use autoprefixer指定了要使用的插件,-o target.css指定了輸出文件的名稱,origin.css是要處理的源文件。
可以看到,通過命令行使用 PostCSS 是很麻煩的,每個插件都需要執(zhí)行單獨的命令。在現(xiàn)代前端項目中,我們基本都會使用構建工具(例如 Webpack、Vite)來構建項目,下面就來看看如何使用構建工具便捷的使用 PostCSS。
構建工具
下面分別來看看如何通過 Webpack 和 Vite 來使用 PostCSS。
Webpack
安裝依賴:在項目中安裝postcss-loader和 postcss。postcss-loader是Webpack的加載器,用于處理PostCSS,而postcss是核心庫。可以通過以下 npm 或 yarn 命令來安裝:
# 使用 npm 安裝
npm install postcss postcss-loader --save-dev
# 使用 yarn 安裝
yarn add postcss postcss-loader --dev配置Webpack:接下來,在Webpack的配置文件(通常是webpack.config.js)中添加一個新的規(guī)則,以便Webpack能夠識別和處理CSS文件,并使用postcss-loader。這個規(guī)則應該被添加到module.rules數(shù)組中:
module.exports = {
// ... 其他Webpack配置 ...
module: {
rules: [
// ... 其他規(guī)則 ...
{
test: /\.css$/, // 匹配CSS文件
use: [
'style-loader', // 將JS字符串生成style節(jié)點
'css-loader', // 將CSS轉化成CommonJS
'postcss-loader' // 使用PostCSS處理CSS
],
},
],
},
};注意:在使用 postcss 之前,需要確保已經安裝了style-loader 和 css-loader,因為 postcss-loader 是用于處理 CSS 文件并應用 PostCSS 插件的 Webpack 加載器。然而,postcss-loader 本身并不負責將 CSS 插入到 DOM 中或將 CSS 轉換為 JavaScript 模塊。這是 style-loader 和 css-loader 的職責。
安裝并配置PostCSS插件:PostCSS的功能是通過插件提供的,可以根據(jù)需要安裝不同的插件。例如,autoprefixer是一個常用的插件,用于自動添加瀏覽器前綴。安裝插件的命令如下:
npm install autoprefixer --save-dev然后,在項目的根目錄下創(chuàng)建一個 postcss.config.js 文件,用于配置 PostCSS 插件:
module.exports = {
plugins: [
// 使用 autoprefixer 插件添加瀏覽器前綴
require('autoprefixer'),
// 使用 cssnano 插件進行 CSS 壓縮和優(yōu)化
require('cssnano')({
preset: 'default', // 使用 cssnano 的默認預設
}),
],
};運行Webpack:當運行Webpack時,它會根據(jù)配置文件中的規(guī)則處理CSS文件。postcss-loader 將自動應用于匹配到的 CSS 文件,并使用在postcss.config.js中配置的插件來處理這些文件。
Vite
Vite 本身已經集成了 PostCSS,因此無需額外安裝 PostCSS。Vite 在處理 CSS 文件時會自動使用 PostCSS,并且可以直接在 vite.config.js 文件中配置 PostCSS 插件。
在 vite.config.js 文件中,可以配置 css.postcss 選項來指定要使用的 PostCSS 插件。例如:
// vite.config.js
import { defineConfig } from 'vite'
import autoprefixer from 'autoprefixer'
export default defineConfig({
css: {
postcss: {
plugins: [
autoprefixer(),
// 其他插件...
],
},
},
// 其他配置...
})PostCSS 常用插件
下面來看一些常用的 PostCSS 插件。
PostCSS 全部插件:https://github.com/postcss/postcss/blob/main/docs/plugins.md
postcss-import
postcss-import 用于簡化 CSS 文件的導入過程。通過引入該插件,可以使用類似于Sass或Less的@import語法來導入外部 CSS 文件,同時也支持導入Node.js模塊。
@import './components/comp1.css';
@import './components/comp2.css';要使用postcss-import插件,首先需要通過npm或yarn將其安裝到項目中。然后,PostCSS配置文件中(通常是postcss.config.js),將postcss-import添加到plugins列表中。這樣,當在 CSS 文件中使用@import規(guī)則時,PostCSS 就會自動使用postcss-import插件來處理這些導入。
那你可能要問了,CSS 中本來不就有 @import 功能嗎,為什么還要使用 postcss-import 呢?
這是因為,原生CSS的import規(guī)則可能會阻止樣式表同時下載,這會影響加載速度和性能。因為瀏覽器必須等待每個導入的文件加載完成,而無法一次性加載所有CSS文件。這可能導致頁面渲染延遲,影響用戶體驗。而postcss-import插件則試圖解決這個問題。它遵循CSS@import規(guī)范,可以將樣式表分割成多個部分,然后再重新組合它們,從而減少HTTP請求次數(shù),提高頁面加載速度。此外,它還可以引入第三方的樣式表,或者使用bower_components或npm_modules文件夾中的樣式表,使得CSS文件的管理和組織更為靈活和高效。
autoprefixer
Autoprefixer 用于自動管理瀏覽器前綴。它可以解析CSS文件并且根據(jù) Can I Use 網站的數(shù)據(jù)來決定哪些前綴是需要的,然后自動添加這些前綴到 CSS 內容里。這樣,開發(fā)者就無需手動為CSS屬性添加各種瀏覽器前綴,簡化了開發(fā)過程。
注意:不同瀏覽器對CSS屬性的支持程度可能不同。瀏覽器廠商為了實現(xiàn)一些新的CSS特性,可能會在實現(xiàn)前加上自己的前綴,以示區(qū)別。
要使用 Autoprefixer,首先需要通過通過 npm 或 yarn 在項目中安裝它。安裝完成后,可以在PostCSS的配置文件中引入Autoprefixer,并將其添加到插件列表中。
在配置Autoprefixer時,可以通過設置browsers參數(shù)來指定需要支持的瀏覽器版本。例如,如果項目需要支持最新的兩個瀏覽器版本,可以將browsers參數(shù)設置為['last 2 versions']。
module.exports = {
plugins: [
require('autoprefixer')({
browsers: [
'> 1%', // 支持全球使用率超過1%的瀏覽器
'last 2 versions', // 支持每種瀏覽器的最后兩個版本
'not ie < 9', // 不支持IE8及以下版本
'Firefox ESR' // 支持Firefox的Extended Support Release(ESR)版本
]
})
]
};在這個例子中,autoprefixer 插件被添加到了 plugins 數(shù)組中。插件的配置對象被傳遞給了 require('autoprefixer') 函數(shù)。在配置對象中,browsers 屬性定義了Autoprefixer 應該支持哪些瀏覽器。
browsers 屬性可以是一個字符串或字符串數(shù)組,表示瀏覽器范圍和版本。在這個例子中,它被設置為一個數(shù)組,包含了四個不同的瀏覽器范圍:
- '> 1%':支持全球使用率超過1%的瀏覽器。
- 'last 2 versions':支持每種瀏覽器的最后兩個版本。
- 'not ie < 9':不支持IE8及以下版本。
- 'Firefox ESR':支持Firefox的Extended Support Release(ESR)版本。
此外,Autoprefixer 還使用Browserslist庫來對瀏覽器的版本進行精確設置,這使得配置更加靈活和強大。可以在 package.json 文件中使用“browserslist”配置 Browserslist:
"browserslist": [
"defaults"
]"defaults" 表示默認的瀏覽器支持范圍,這個默認范圍會隨著時間的推移和瀏覽器使用率的變化而更新。默認范圍即:
- 支持全球使用率超過 0.5% 的所有瀏覽器。
- 支持每種瀏覽器的最后兩個版本。
- 不支持那些已經停止更新和不再受到官方支持的瀏覽器(即“死”瀏覽器)。
上面的配置就等同于:
"browserslist": [
"> 0.5%",
"last 2 versions",
"not dead"
]對于以下 CSS 代碼:
label {
user-select: none;
}
::selection {
color: white;
background: blue;
}
::placeholder {
color: gray;
}基于上面的 browserslist 設置,使用 Autoprefixer 插件之后,轉換結果如下:
label {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
::-moz-selection {
color: white;
background: blue;
}
::selection {
color: white;
background: blue;
}
::-moz-placeholder {
color: gray;
}
:-ms-input-placeholder {
color: gray;
}
::placeholder {
color: gray;
}postcss-preset-env
postcss-preset-env 可以將一些現(xiàn)代的CSS特性,轉成大多數(shù)瀏覽器認識的CSS,并且會根據(jù)目標瀏覽器或者運行時環(huán)境添加所需的polyfill,添加私有前綴等配置。該插件默認集成 Autoprefixer 插件,并且 browsers 選項將自動傳遞給它。
postcss-preset-env 有一個stage配置項,用于指定需要對哪個階段的CSS語法進行兼容處理的。
module.exports = {
plugins: [
require('postcss-preset-env')({ stage: 2 })
],
}這個配置項有五個可選項,分別是:
- Stage 0: Aspirational。這個階段只是一個早期草案,非常不穩(wěn)定,并且可能會發(fā)生變化。
- Stage 1: Experimental。在這個階段,提議已經被W3C公認,但是CSS特性仍然非常不穩(wěn)定,并且可能會發(fā)生變化。
- Stage 2: Allowable。默認值,即默認會對Stage 2的CSS特性進行兼容處理。盡管CSS特性仍然不穩(wěn)定,但是已經可以使用了,并且正在積極研究中。
- Stage 3: Embraced。這個階段的CSS特性已經比較穩(wěn)定,可能將來會發(fā)生一些小的變化,但是它即將成為最終的標準。
- Stage 4: Standardized。在這個階段,所有的主流瀏覽器都應該支持這個W3C標準的CSS特性。
Stylelint
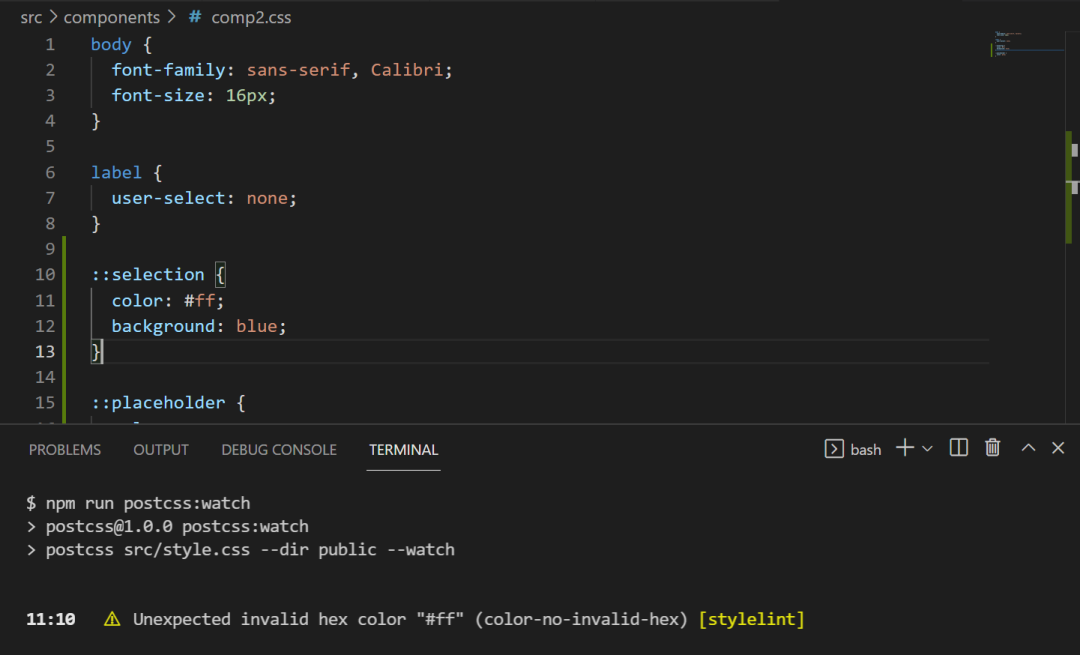
Stylelint 用于檢測 CSS 代碼質量和一致性的工具,可以幫助開發(fā)者避免語法錯誤、不符合規(guī)范的樣式聲明以及其他潛在問題,從而確保代碼質量和風格統(tǒng)一。
可以按照以下步驟使用 Stylelint 插件:
安裝 Stylelint:
npm install stylelint --save-dev創(chuàng)建配置文件:在項目根目錄中創(chuàng)建 Stylelint 配置文件,通常命名為 .stylelintrc。在這個文件中,可以定義 Stylelint 的規(guī)則和配置選項。
注意:默認情況下不啟用任何規(guī)則,也沒有默認值,必須顯式配置每個規(guī)則才能將其打開。
{
"extends": "stylelint-config-recommended",
"rules": {
"color-no-invalid-hex": true,
"font-family-no-missing-generic-family-keyword": true,
"declaration-no-important": true
}
}這里使用了 stylelint-config-recommended 作為默認規(guī)則集,并添加了一些自定義規(guī)則。
配置 PostCSS:在 PostCSS 配置文件中添加 Stylelint 插件,并傳遞 Stylelint 的配置對象。
module.exports = {
plugins: [
require('stylelint')({
configFile: '.stylelintrc', // 指向 Stylelint 配置文件
}),
],
};如果沒有提供 configFile 選項,Stylelint 將使用默認的查找算法來查找配置。
運行 PostCSS:現(xiàn)在,當運行 PostCSS 時,Stylelint 插件將自動檢測 CSS 文件并報告任何發(fā)現(xiàn)的問題。如果通過命令行運行:
npx postcss your-css-file.css -o output.css如果使用的是構建工具(如 Webpack、Vite 等),確保在構建過程中調用 PostCSS,這樣 Stylelint 就會自動運行。
處理報告:Stylelint 會在控制臺輸出報告,顯示任何發(fā)現(xiàn)的問題,包括問題的類型、位置以及可能的解決方案。可以根據(jù)這些報告來修復 CSS 代碼。

Cssnano
Cssnano 插件用于優(yōu)化和壓縮 CSS 代碼的工具。Cssnano 通過移除注釋、空白、重復規(guī)則、過時的瀏覽器前綴以及執(zhí)行其他優(yōu)化來減少 CSS 文件的大小,從而確保在開發(fā)環(huán)境中下載量盡可能的小。
可以按照以下步驟使用 Cssnano 插件:
安裝 Cssnano
npm install cssnano --save-dev配置 PostCSS:在 PostCSS 配置文件中添加 Cssnano 插件。
module.exports = {
plugins: [
require('cssnano')({
preset: 'default', // 使用默認的優(yōu)化預設
}),
],
};運行 PostCSS:現(xiàn)在,當運行 PostCSS 時,Cssnano 插件將自動優(yōu)化和壓縮 CSS 代碼。
處理輸出:Cssnano 會生成一個優(yōu)化后的 CSS 文件,該文件將具有更小的文件大小,并且仍然與原始文件保持功能上的等價。可以將這個壓縮后的文件用于生產環(huán)境,以減小加載時間并提高性能。
小結
PostCSS 是一個功能強大的工具,它為 CSS 提供了轉換和優(yōu)化能力,可以在 CSS 代碼被編寫出來后,對其進行各種有用的轉換。PostCSS 的核心優(yōu)勢在于其插件系統(tǒng),這個系統(tǒng)允許開發(fā)者根據(jù)需要選擇和組合各種插件,以擴展 PostCSS 的功能。
使用 PostCSS 的過程相對簡單,只需要將它與構建工具集成,并在配置文件中指定所需的插件即可。設置完成之后,PostCSS 將在構建過程中自動處理 CSS 代碼,使其更加高效、兼容和可維護。