大模型在產(chǎn)品原型生成中的應(yīng)用實(shí)踐
一、背景
為了解決這些問題,我們想到了利用產(chǎn)品在『市場(chǎng)需求文檔(MRD)——產(chǎn)品需求文檔(PRD)——頁面(Page)』溝通過程中沉淀的『共識(shí)』,即產(chǎn)品需求文檔中的頁面描述。我們可以利用大語言模型強(qiáng)大的推理能力,將這些共識(shí)『翻譯』成符合研發(fā)團(tuán)隊(duì)規(guī)范的頁面,從而減少溝通成本并縮短業(yè)務(wù)側(cè)對(duì)效果的感知鏈路。另外,為了減少產(chǎn)品在不同界面切換頻次,可以讓產(chǎn)品利用瀏覽器插件在 PRD 文檔頁面進(jìn)行文字選擇,然后喚起原型生成工具生成頁面原型和修改原型。本文主要介紹了我們利用大模型輔助產(chǎn)品同學(xué)生成頁面原型的實(shí)踐經(jīng)驗(yàn)。
二、流程設(shè)計(jì)
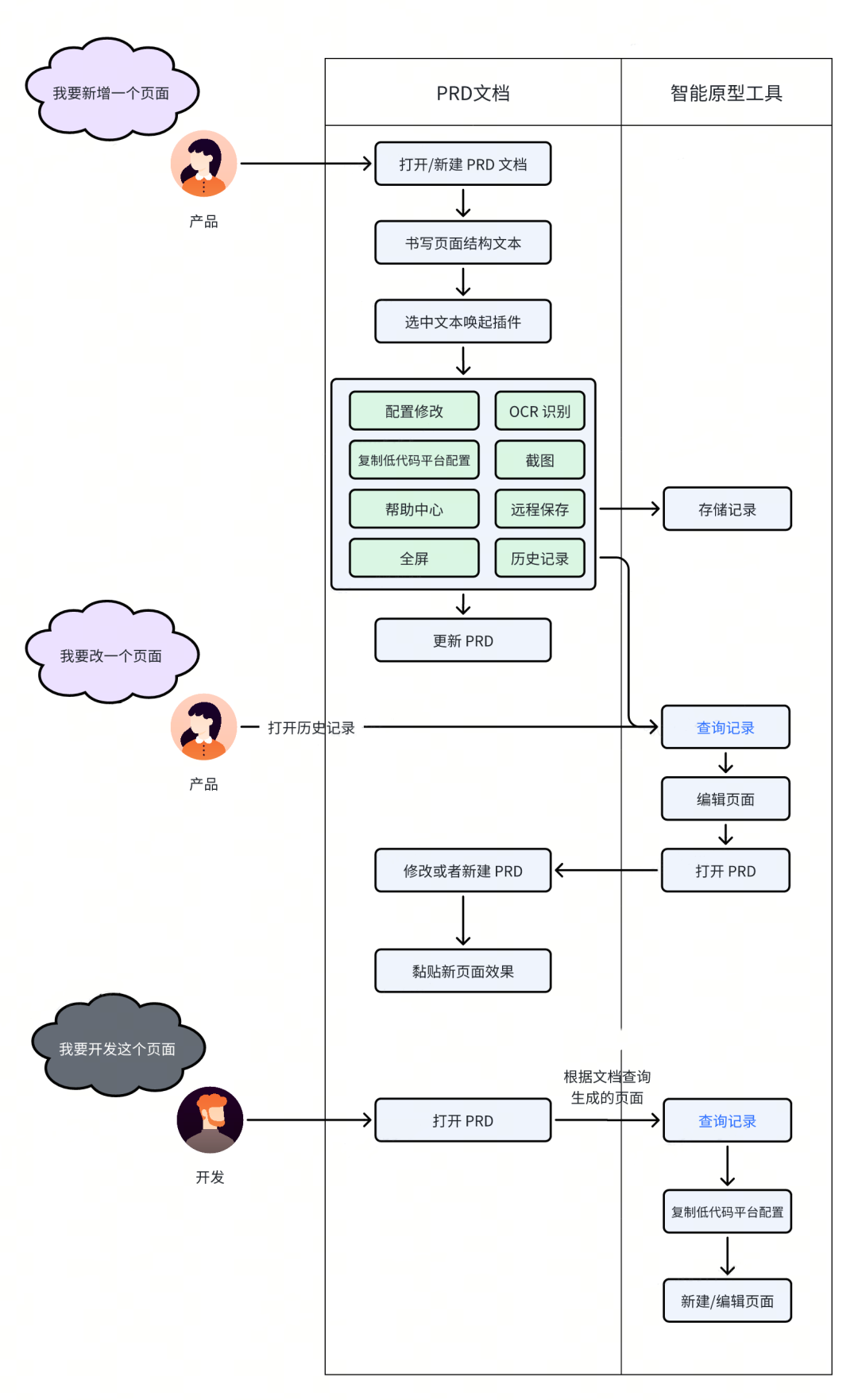
 圖片
圖片
該流程主要是將用戶利用常見市面上常見的原型工具變成利用智能原型工具插件選中 PRD 文檔中的產(chǎn)品描述,利用 LLM 基于得物自研低代碼平臺(tái)配置規(guī)范生成原型圖。產(chǎn)品同學(xué)工作的空間還是在文檔中,不用切換到其他軟件或者界面,即可利用 Chrome 插件來生成原型。產(chǎn)品同學(xué)保存生成的記錄后,可以供自己查詢,也可以供業(yè)務(wù)同學(xué)查看效果,還可以供研發(fā)同學(xué)快速開發(fā)使用。
三、實(shí)現(xiàn)原理
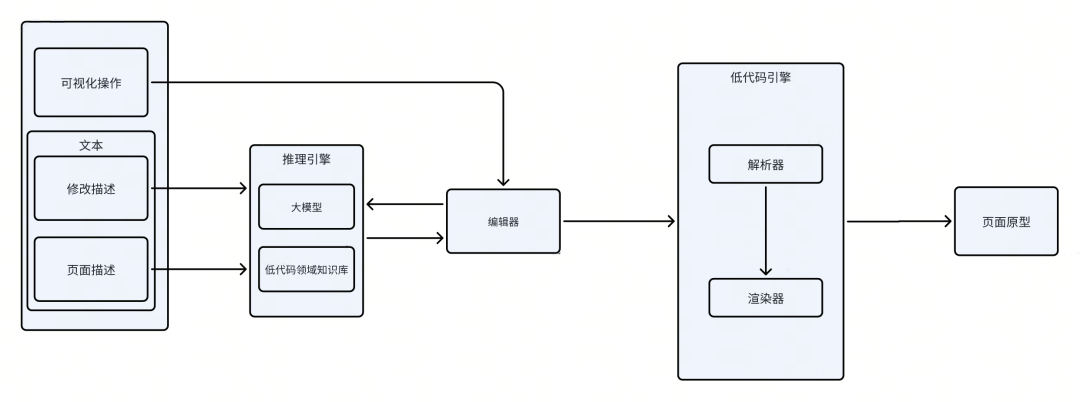
 圖片
圖片
四、架構(gòu)設(shè)計(jì)
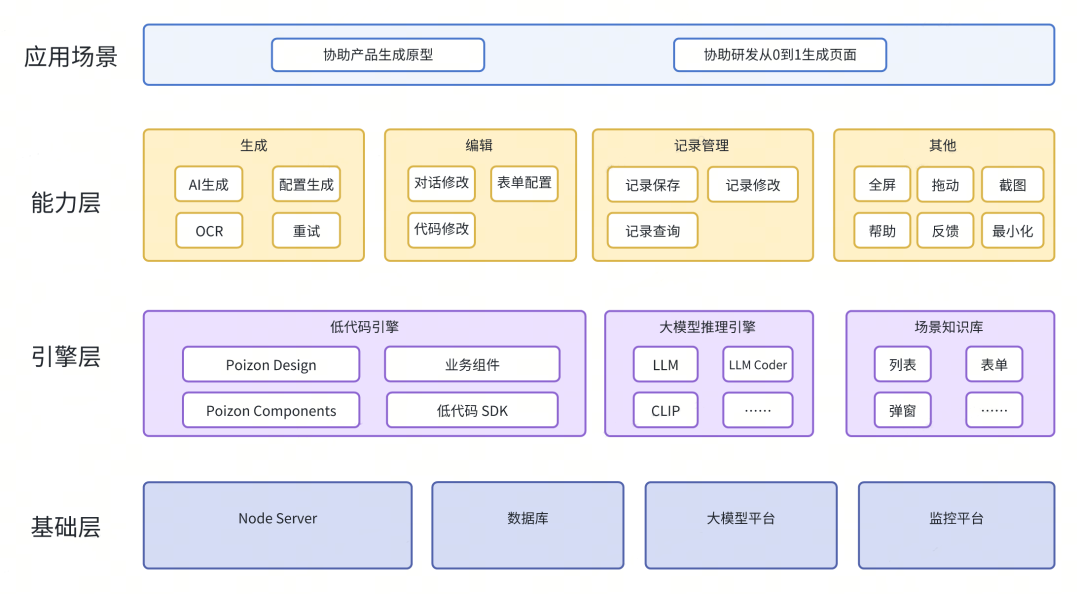
 圖片
圖片
產(chǎn)品原型生成工具的架構(gòu)可以分為四層,分別是應(yīng)用場(chǎng)景、能力層、引擎層和基礎(chǔ)層,具體如下:
應(yīng)用場(chǎng)景:主要是產(chǎn)品同學(xué)利用智能頁面原型工具生成原型和研發(fā)利用原型對(duì)應(yīng)低代碼平臺(tái)配置完成從0到1的頁面開發(fā)。
能力層:則是輔助產(chǎn)品同學(xué)生產(chǎn)原型的能力集合。這些能力支撐了產(chǎn)品快速生成、快速修改原型,生成內(nèi)容可以管理,不影響產(chǎn)品同學(xué)使用流程等場(chǎng)景。
引擎層:是得物自研低代碼引擎和推理引擎,是生成原型配置和渲染配置的發(fā)動(dòng)機(jī)。得物自研低代碼引擎不僅包括得物自研低代碼SDK,還有得物B端組件Poizon Design、精品組件Poizon Components以及業(yè)務(wù)組件。推理引擎則包括文生文的通用模型、圖生文的通用模型、生成低代碼平臺(tái)配置的Coder模型。推理引擎部署在得物自研大模型平臺(tái)上。選擇使用內(nèi)部部署大模型的原因是,調(diào)用外部模型有數(shù)據(jù)泄露風(fēng)險(xiǎn),外部模型API有一定穩(wěn)定性風(fēng)險(xiǎn),訓(xùn)練成本較高。場(chǎng)景知識(shí)庫是依據(jù)對(duì)內(nèi)部各業(yè)務(wù)域的PRD進(jìn)行分析得到的高頻場(chǎng)景而構(gòu)建的。目前場(chǎng)景知識(shí)庫已包含了列表、表單、彈窗等等高頻場(chǎng)景。
基礎(chǔ)層:則是產(chǎn)品原型智能生成工具的接口服務(wù)、記錄存儲(chǔ)、模型部署和監(jiān)控。
五、實(shí)踐效果
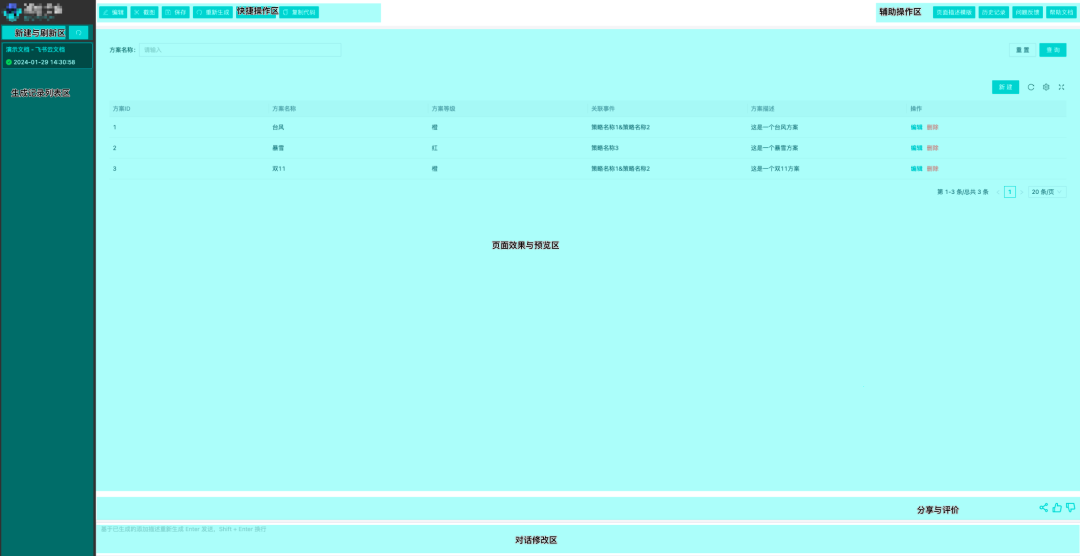
界面展示
- 新建與刷新區(qū)主要是在當(dāng)前界面直接配置頁面原型、根據(jù)頁面描述智能生成界面原型以及刷新生成記錄列表。
- 生成記錄列表區(qū)主要是展示生成的界面原型關(guān)聯(lián)的 PRD、原型描述、生成時(shí)間。
- 快捷操作區(qū)是界面原型編輯、截圖、保存、重新生成、低代碼平臺(tái)配置編輯、復(fù)制低代碼平臺(tái)配置等操作的快捷按鈕。
- 輔助操作區(qū)是界面描述模板、歷史記錄、問題反饋、幫助文檔等幫助按鈕。
- 頁面效果與預(yù)覽區(qū)是生成的原型展示區(qū)域,原型是可以交互操作的。
- 分享與評(píng)價(jià)是方便產(chǎn)品同學(xué)將生成的原型分享給業(yè)務(wù)或研發(fā)同學(xué)預(yù)覽以及可以對(duì)智能生成的原型質(zhì)量做評(píng)價(jià)幫助提升模型生成的準(zhǔn)確性。
- 對(duì)話修改區(qū)是方便產(chǎn)品同學(xué)通過對(duì)話形式來利用模型對(duì)生成的界面原型做修改。
 圖片
圖片
使用效果
落地情況
智能原型工具生成原型的用時(shí)在 15 秒以內(nèi),具備生成記錄可查、可修改。同時(shí),智能原型工具已實(shí)現(xiàn)關(guān)鍵使用鏈路埋點(diǎn),可以及時(shí)發(fā)現(xiàn)產(chǎn)品同學(xué)使用卡點(diǎn)。目前內(nèi)部已有較多的產(chǎn)品同學(xué)正在使用智能原型工具生成 B 端頁面原型。通過與產(chǎn)品同學(xué)的溝通,收到的使用反饋總體體驗(yàn)是正向的。也有產(chǎn)品同學(xué)參與共建智能原型工具。
六、后續(xù)規(guī)劃
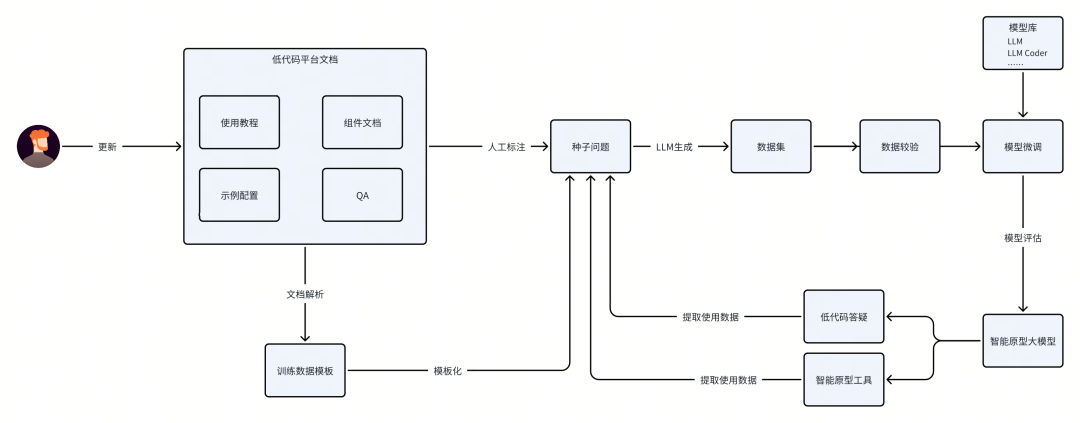
- 大模型訓(xùn)練:在上文中可以看到模型是智能原型工具的加速器,但目前只用到了大模型的推理能力,需要外掛知識(shí)庫才能生成符合規(guī)范的頁面原型。這制約了生成原型的生成速度和擴(kuò)展性。后續(xù)將利用工程化手段對(duì)得物自研低代碼平臺(tái)的使用教程、示例、用戶使用數(shù)據(jù)等數(shù)據(jù)做結(jié)構(gòu)化處理,然后利用大模型和知識(shí)庫生成訓(xùn)練數(shù)據(jù),對(duì)通用大模型進(jìn)行微調(diào),得到智能原型工具模型。同時(shí),將訓(xùn)練過程工程化和自動(dòng)化。從而進(jìn)一步提升原型生成效率和質(zhì)量,批量覆蓋更多場(chǎng)景。模型訓(xùn)練思路如圖所示:
 圖片
圖片
- 優(yōu)化 MRD2PRD2Code 鏈路:與自研低代碼平臺(tái)協(xié)同,縮短 MRD2PRD2Code 鏈路,使每一個(gè)產(chǎn)研鏈路中的每個(gè)節(jié)點(diǎn)的結(jié)論都可以得到一個(gè)可見的結(jié)果,從而進(jìn)一步減少溝通成本與提升交付效率。
- Web2Code 鏈路:Web2Code 主要是為了產(chǎn)品同學(xué)需要對(duì)老頁面做修改的場(chǎng)景,產(chǎn)品同學(xué)打開老頁面即可生成原型,然后在生成原型上做修改。
- 編輯功能增強(qiáng):上文中提到智能原型工具的編輯功能是通過表單配置來對(duì)大模型生成的低代碼平臺(tái)配置進(jìn)行修改,還不夠靈活,后續(xù)組件拖拽式編輯功能。另外,支持產(chǎn)品通過組件拖拽生成原型以及相應(yīng)產(chǎn)品描述功能。









































