面試官:一套代碼如何同時搞定cmd,umd,esm模塊代碼?
在日常開發(fā)中,我們難免會遇到一些重復的工作,例如我們編寫的工具函數(shù),可能多個項目之間都有可能使用到,就好像我寫的這個腳手架一樣,在腳手架中使用到的工具函數(shù)和在 webpack 配置中使用到的工具函數(shù)是一樣的,但是他們一個是使用 cjs 模塊開發(fā)的,一個是使用 esm 模塊開發(fā)的,這樣的話,我們就需要有一個東西可以使我們在編寫工具類庫的同時,將一份代碼編譯成多個不同的模塊。
什么是 Rollup
Rollup 是一個 JavaScript 模塊打包器,主要用于將小塊代碼編譯成更大且更復雜的結構,如庫或應用程序。它非常適合用于構建 JavaScript 庫,因為它可以生成更小、更高效的包。
Rollup 主要有一下幾個特點:
- ES Module 格式支持:Rollup 最初是為了支持 ES6 模塊(即 ES Module)而設計的。它能將多個 JS 文件打包成一個文件,同時保持 ES6 模塊的結構。
- Tree Shaking:這是 Rollup 的一個顯著特點。Tree Shaking 指的是移除未使用的代碼,從而減小最終打包文件的體積。這在創(chuàng)建輕量級庫時非常有用。
- 簡潔的輸出:相比于其他打包器如 Webpack,Rollup 生成的包通常更小、更簡潔。這是因為 Rollup 更專注于生成 JavaScript 庫和應用程序,而不是處理復雜的應用程序資產(chǎn)。
- 插件生態(tài)系統(tǒng):Rollup 支持插件,這意味著你可以添加額外的功能來處理不同類型的文件、轉換代碼或執(zhí)行其他構建任務。
Rollup 由于其獨特的特性和優(yōu)勢,適合于多種應用場景,尤其是在 JavaScript 和 Web 開發(fā)領域。通常被應用與 JavaScript 庫和框架開發(fā)、組件庫的打包和發(fā)布 NPM 模塊。
項目初始化
首先,創(chuàng)建你的項目文件夾并初始化 package.json 文件:
mkdir moment
cd moment
pnpm init安裝 TypeScript 和 Rollup 相關依賴:
pnpm add typescript rollup @rollup/plugin-typescript tslib --save-dev相關依賴安裝完成之后,我們在根目錄下創(chuàng)建并配置 tsconfig.json 文件:
{
"compilerOptions": {
"outDir": "./dist",
"module": "ESNext",
"target": "es5",
"declaration": true,
"strict": true
},
"include": ["src/**/*"],
"exclude": ["node_modules", "dist"]
}繼續(xù)在根目錄下創(chuàng)建一個 rollup.config.js 文件用于配置 Rollup:
import typescript from "@rollup/plugin-typescript";
export default {
input: "src/index.ts", // 你的主入口文件
output: [
{
file: "dist/moment.cjs.js",
format: "cjs",
},
{
file: "dist/moment.esm.js",
format: "esm",
},
{
name: "Moment",
file: "dist/bundle.umd.js",
format: "umd",
globals: {},
},
],
plugins: [typescript()],
external: [],
};這些代碼都編寫完成之后,我們要在 package.json 文件中添加這樣的一段代碼,如下:
"scripts": {
"build": "rollup -c"
},當這些代碼編輯完成之后,我們在根目錄下創(chuàng)建一個 src 目錄并創(chuàng)建一個 index.ts 文件并編寫以下代碼:
export default function Moment<T>(m: T): T {
return m;
}在終端中輸入以下命令:
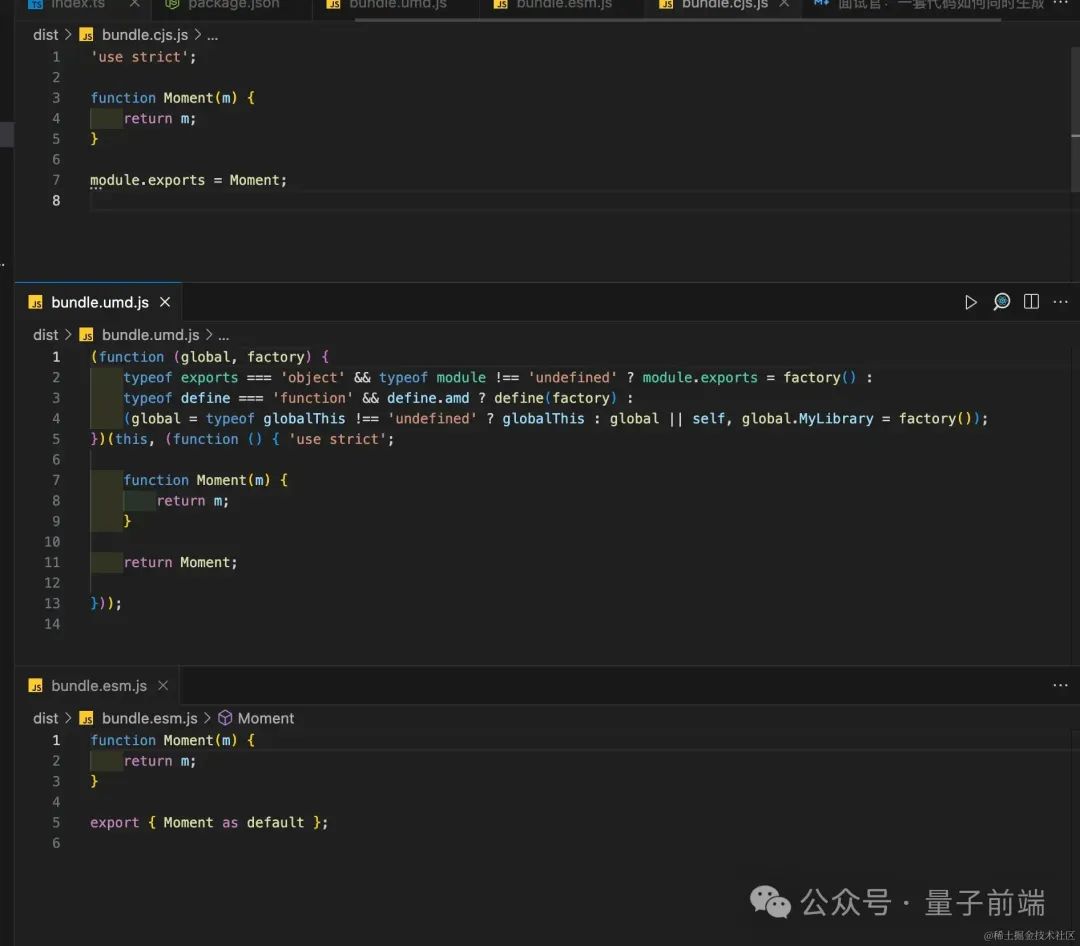
pnpm build最終代碼輸出的結果如下圖所示:
 圖片
圖片
總結
通過這些步驟,你可以利用 Rollup 構建一個同時支持 CJS, ESM 和 UMD 格式的 JavaScript 庫,確保其在不同環(huán)境中的兼容性。
除了 Rollup 之外,我們還可以使用 webpack,typescript 來實現(xiàn)相同的功能。






































