字節跳動最熱門的 15 個前端開源項目
作為國內知名的互聯網公司,字節跳動在前端領域做出了很多開源貢獻。本文就來盤點字節跳動開源的 15 個前端項目,你用過幾個?
Arco Dsign
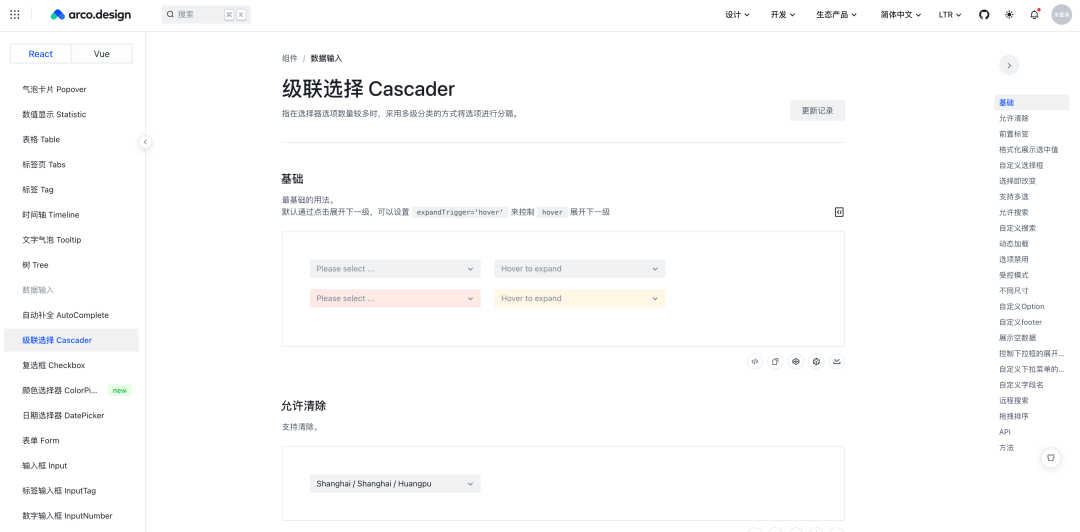
Arco Design 是一套設計系統,主要服務于字節跳動旗下中后臺產品的體驗設計和技術實現。它的目標在于幫助設計師與開發者解放雙手、提升工作效率,并高質量地打造符合業務規范的中后臺應用。它擁有系統的設計規范和資源,提供了覆蓋 React、Vue、Mobile 的原子組件。目前,Arco Design 擁有 60 多個精心制作的組件,支持開箱即用。
 圖片
圖片
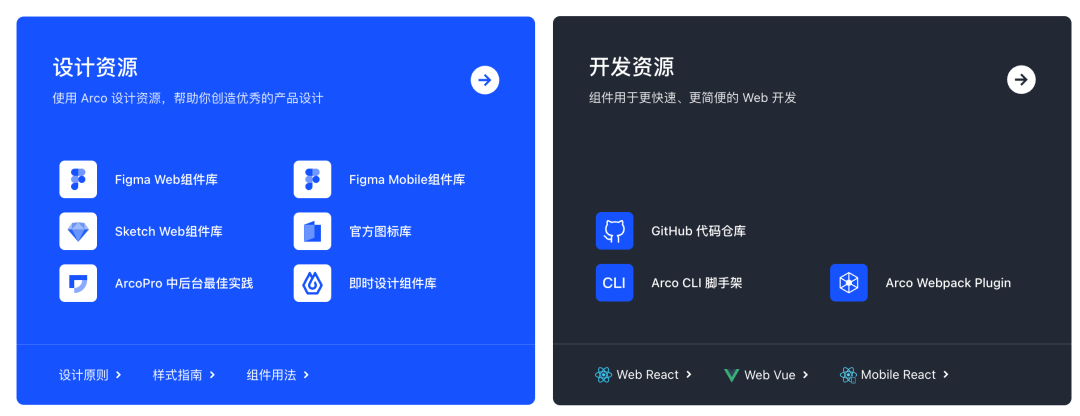
除了風格配置平臺和物料平臺的定制化工具外,Arco Design 還提供了包括圖標平臺、品牌庫、Arco Pro 最佳實踐的資源平臺。
 圖片
圖片
Github:https://github.com/arco-design/arco-design
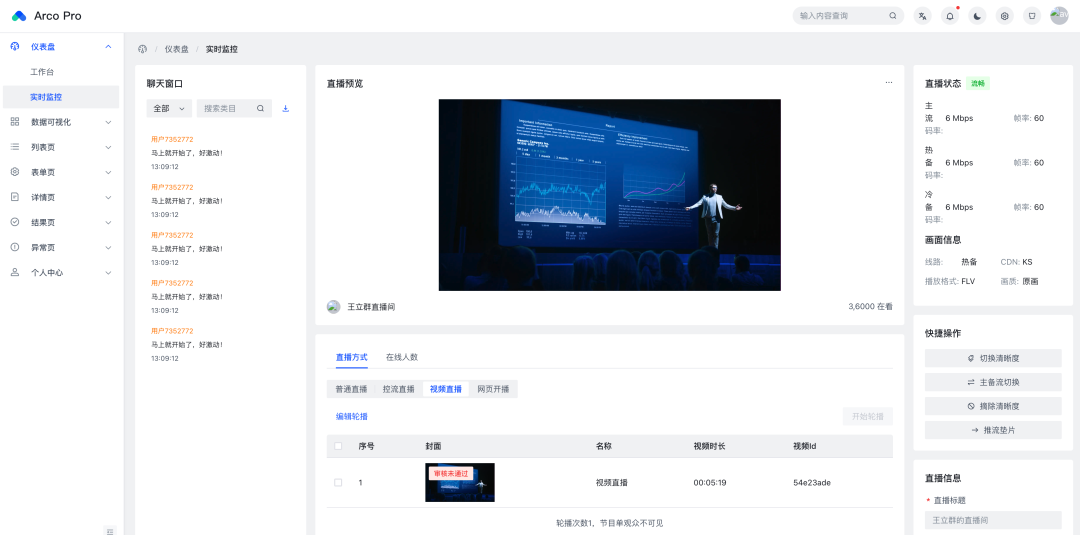
Arco Design Pro
Arco Design Pro 是基于 Arco Design React 組件庫的開箱即用的中后臺前端解決方,它的特性如下:
- TypeScript - 代碼完全使用 TypeScript 書寫
- Arco Design - 由 ArcoDesign React 組件庫強力驅動
- Templates - 16+ 頁面模版,覆蓋表格、列表、表單、工作臺、可視化等場景。
- Themes - 基于「風格配置平臺」豐富的主題市場,讓你的項目千變萬化。
- Dark Theme - 一鍵絲滑切換暗黑風格
- Mock - 內置 API 模擬方案
- Flexible - 靈活的多架構方案,支持 next.js / vite / cra 等開發框架
- I18n - 內置國際化多語言解決方案
- Config - 靈活配置頁面配色、布局等
 圖片
圖片
本質上,Arco Design Pro 是一套項目模版,市面上常見的中后臺項目模版一般都有固定的選型和架構,這樣用戶如果想自己修改架構,成本會比較大。所以 Arco Pro v2 版本設計了一套多架構方案,能夠在最大化的代碼重用的基礎上,輸出多種架構的 pro 模版。
 圖片
圖片
Github:https://github.com/arco-design/arco-design-pro
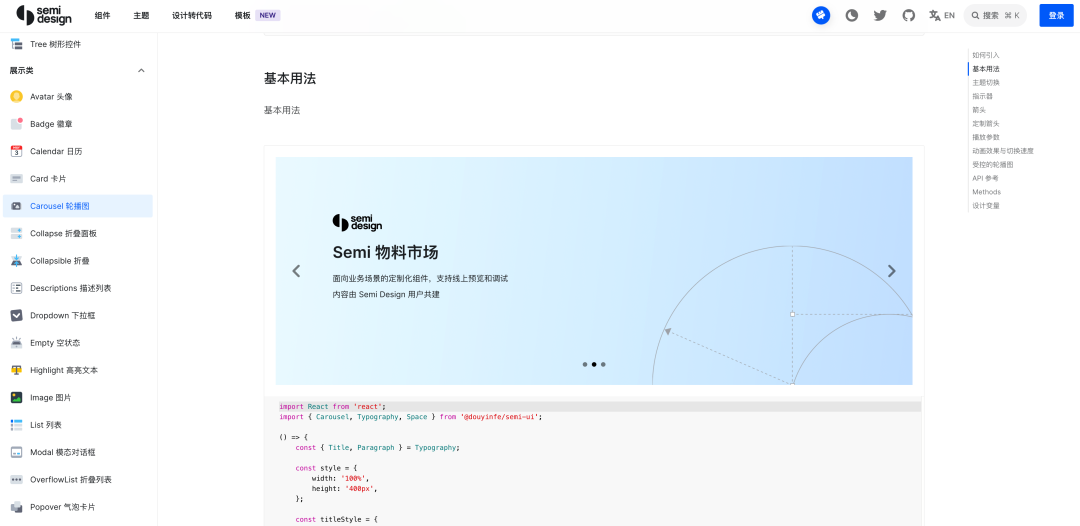
Semi Design
Semi Design 是由抖音前端團隊,MED 產品設計團隊設計、開發并維護的設計系統。它作為全面、易用、優質的現代應用 UI 解決方案,從字節跳動各業務線的復雜場景提煉而來,支撐近千計平臺產品,服務內外部 10 萬+ 用戶。
 圖片
圖片
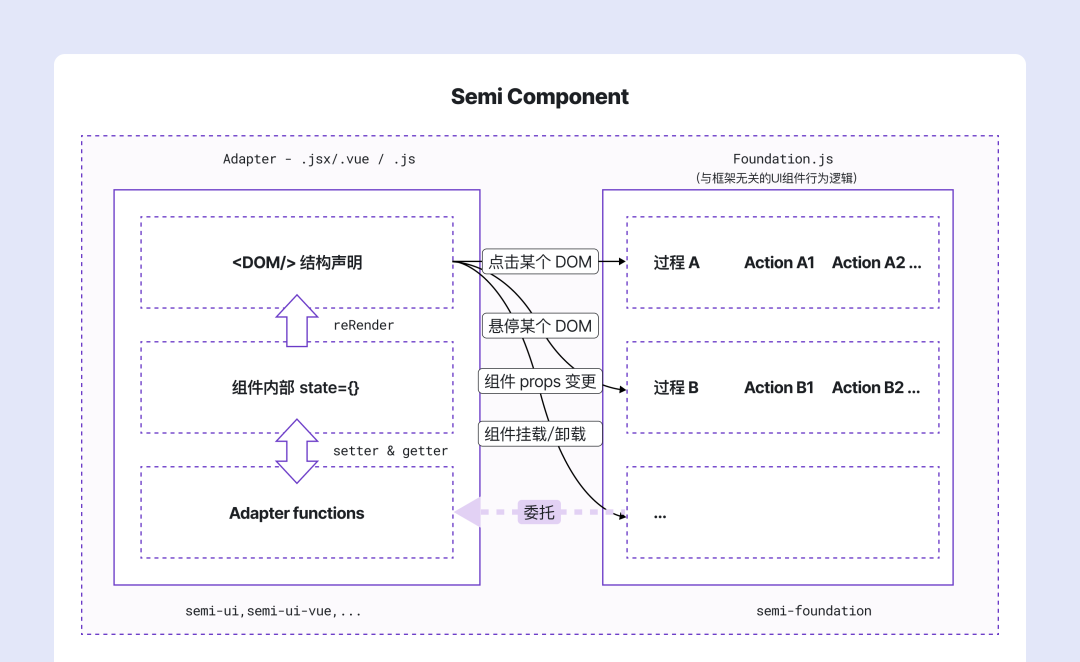
Semi Design 采用了一套跨前端框架技術方案,F/A 分層設計,將每個組件的 JavaScript 拆分為兩部分:Foundation 和 Adapter,這使得我們可以通過僅重新實現適配器來跨框架重用 Foundation 代碼,例如 React、Vue、Angular、Svelte 或者 WebComponent,快速打造不同平臺上的通用組件庫。
 圖片
圖片
Github:https://github.com/DouyinFE/semi-design
IconPark
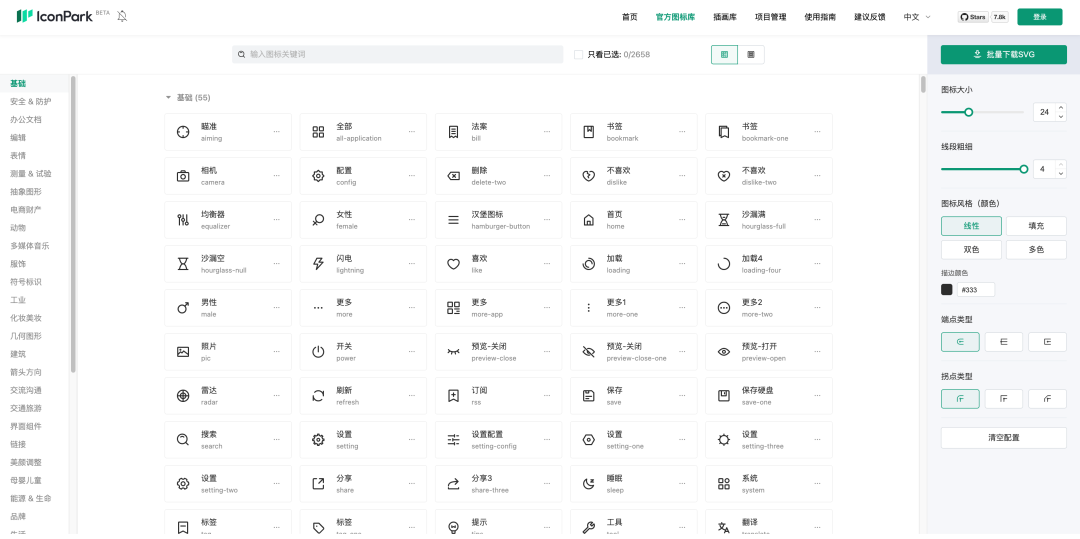
IconPark 圖標庫是字節跳動開源的一個通過技術驅動矢量圖標樣式的開源圖標庫,可以實現根據單一SVG源文件變換出多種主題, 具備豐富的分類、更輕量的代碼和更靈活的使用場景;致力于構建高質量、統一化、可定義的圖標資源,讓大多數人都能夠選擇適合自己的風格圖標。
 圖片
圖片
Github:https://github.com/bytedance/IconPark
xgplayer
xgplayer(西瓜播放器)是一款帶解析器、能節省流量的HTML5視頻播放器。它基于“一切皆組件化”的原則,設計了一個獨立、可拆卸的 UI 組件。更重要的是,它不僅在 UI 層面靈活,而且在功能上也大膽創新:它擺脫了視頻加載、緩沖和對視頻格式的依賴。特別是對于 mp4,它可以實現階段性加載,這對于不支持流媒體的 mp4 來說意義重大。這意味著無縫切換,清晰度控制,以及視頻保存。此外,它還集成了對 FLV、HLS 和 dash 的按需和實時支持。
 圖片
圖片
Github:https://github.com/bytedance/xgplayer
bytemd
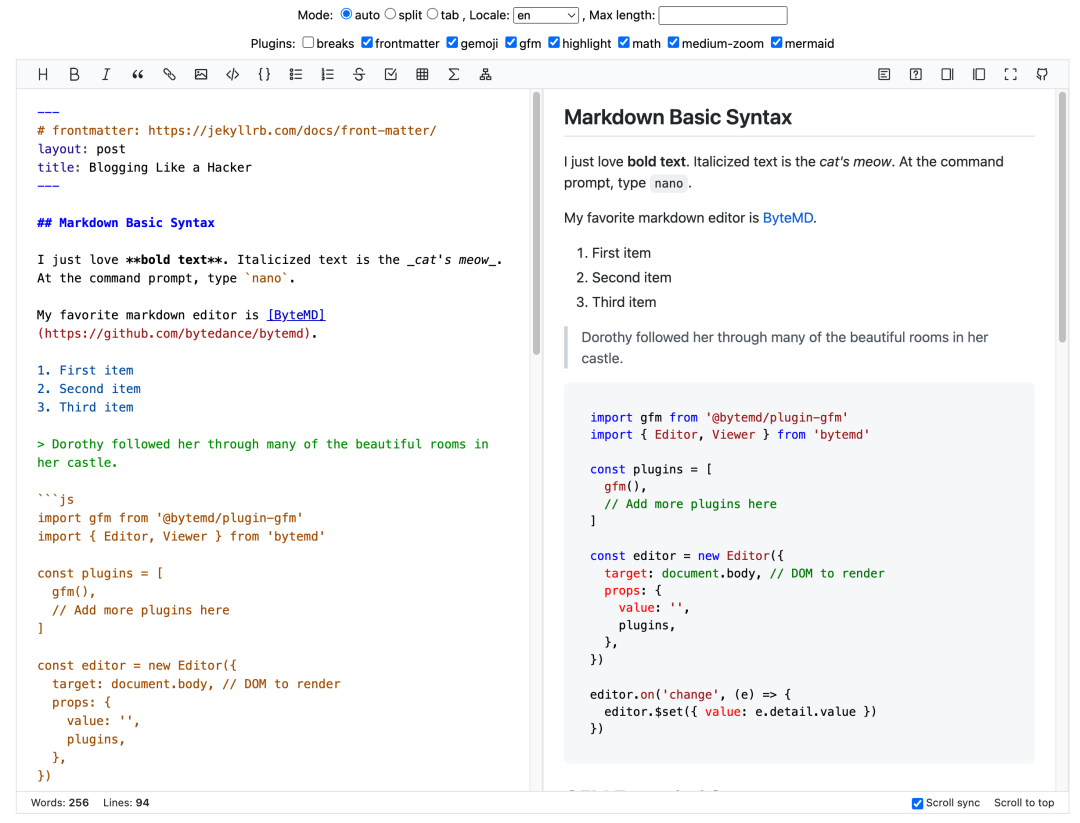
ByteMD 是一個使用 Svelte 構建的 Markdown 編輯器組件。它還可以用于其他庫/框架,例如 React、Vue 和 Angular。其具有以下特性:
- 輕量級且與框架無關:ByteMD 是使用 Svelte 構建的。它編譯為普通 JS DOM 操作,無需導入任何 UI 框架運行時包,這使得它輕量級,并且可以輕松適應其他庫/框架。
- 易于擴展:ByteMD 有一個插件系統來擴展基本的 Markdown 語法,這使得可以輕松添加附加功能,例如代碼語法突出顯示、數學方程和Mermaid流程圖。如果這些插件不能滿足您的需求,您也可以編寫自己的插件。
- 默認安全:ByteMD 已正確處理和等跨站腳本 (XSS)攻擊。無需引入額外的 DOM 清理步驟。
- SSR 兼容:ByteMD 可以在服務端渲染(SSR)環境中使用,無需額外配置。SSR 在某些情況下被廣泛使用,因為它具有更好的 SEO 和在慢速網絡連接中快速獲取內容的時間。
 圖片
圖片
Github:https://github.com/bytedance/bytemd
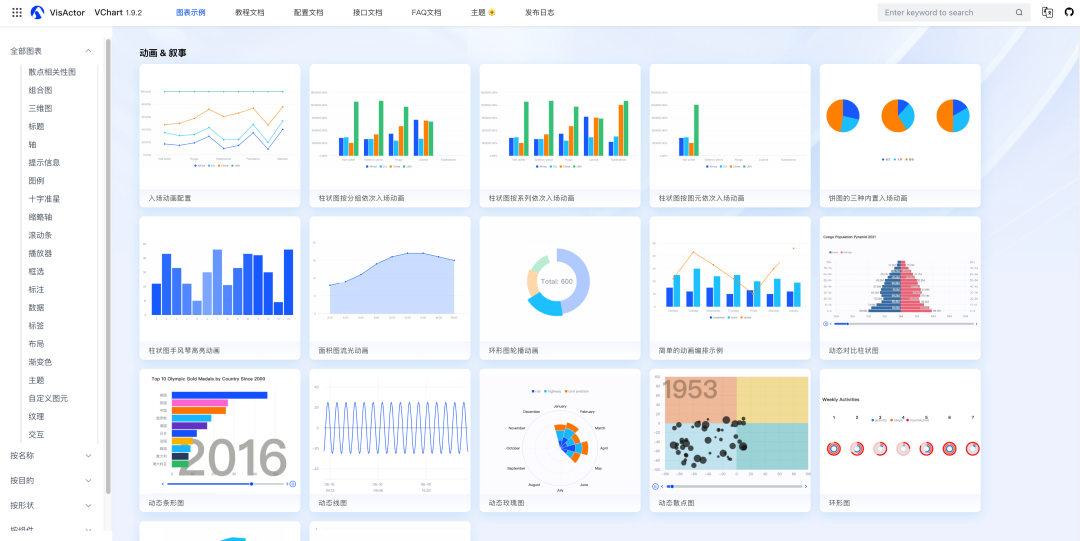
VChart
VChart 是 VisActor 可視化體系中的圖表組件庫,基于可視化語法庫 VGrammar 進行圖表邏輯封裝,基于可視化渲染引擎 VRender 進行組件封裝。核心能力如下:
- 一碼多端:自動適配桌面、H5、多個小程序環境
- 面向敘事:綜合應用標注、動畫、流程控制、敘事模板等一系列增強功能進行敘事可視化創作。
- 場景沉淀:面向最終用戶沉淀可視化能力,解放開發者生產力
 圖片
圖片
Github:https://github.com/VisActor/VChart
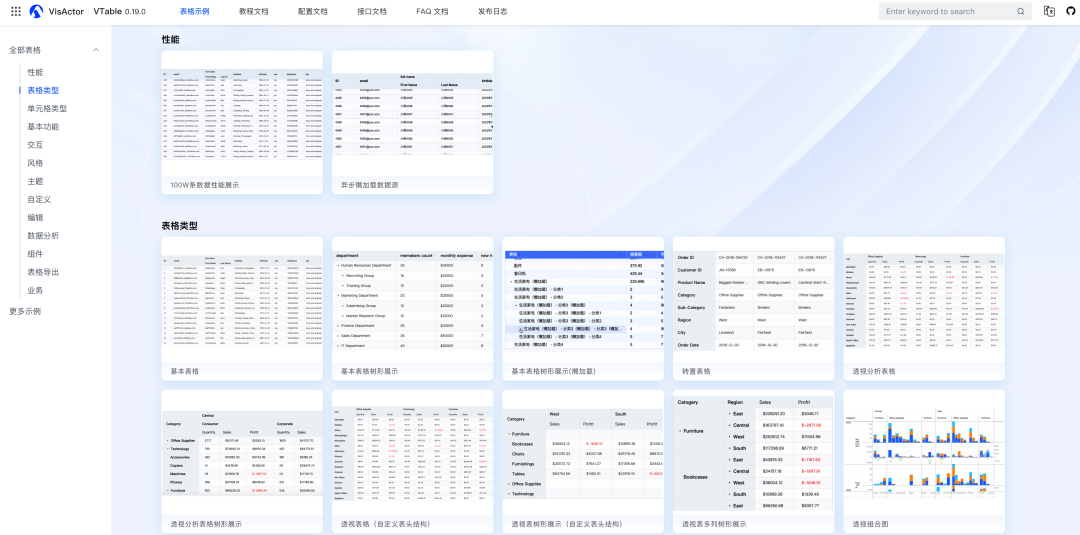
VTable
VTable 是 VisActor 可視化體系中的表格組件庫,基于可視化渲染引擎 VRender 進行封裝。核心能力如下:
- 性能極致:支持百萬級數據快速運算與渲染
- 多維分析:多維數據自動分析與呈現
- 表現力強:提供靈活強大的圖形能力,無縫融合VChart
 圖片
圖片
Github:https://github.com/VisActor/VTable
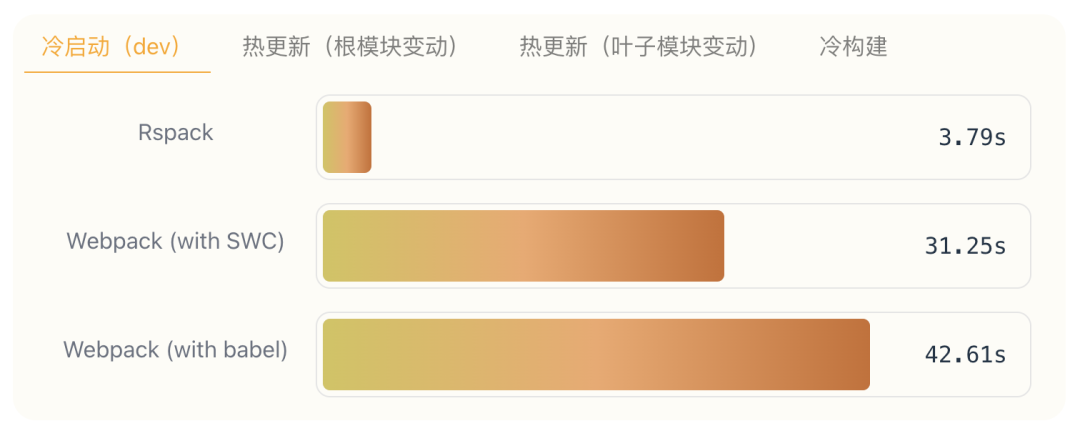
Rspack
Rspack 是由字節跳動 Web Infra 團隊孵化的基于 Rust 語言開發的 Web 構建工具。它擁有高性能、兼容 Webpack 生態、定制性強等多種優點,旨在打造高性能的前端工具鏈。
 圖片
圖片
Rspack 的特點如下:
- 啟動速度極快:基于 Rust,項目啟動速度極快,帶給你極致的開發體驗。
- 閃電般的 HMR:內置增量編譯機制,HMR 速度極快,完全勝任大型項目的開發。
- 兼容 webpack:針對 webpack 的架構和生態進行兼容,無需從頭搭建生態。
- 內置常見構建能力:對 Typescript、JSX、CSS、CSS Modules、Sass 等提供開箱即用的支持。
- 默認生產優化:默認內置多種優化策略,如 Tree Shaking、代碼壓縮等等。
- 框架無關:不和任何前端框架綁定,保證足夠的靈活性。
 圖片
圖片
Github:https://github.com/web-infra-dev/rspack
Rsbuild
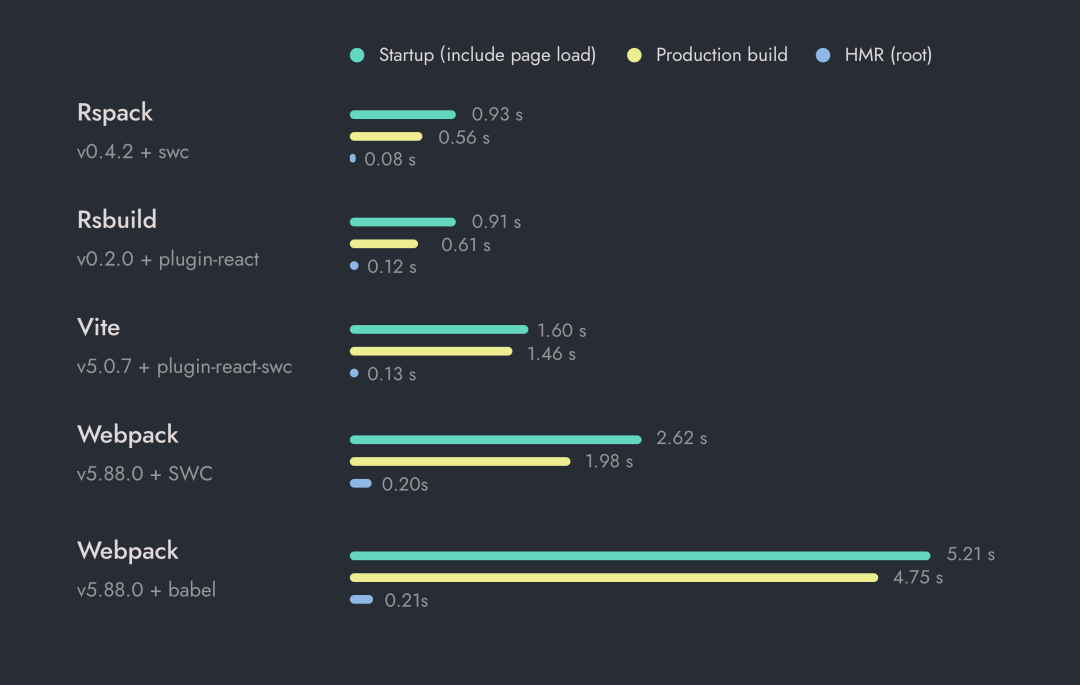
Rsbuild 是基于 Rspack 的 Web 構建工具,是一個增強版的 Rspack CLI,更易用、更開箱即用。作為 Rspack 團隊對 Web 構建最佳實踐的探索,Rsbuild 提供從 Webpack 到 Rspack 的順暢遷移方案,大幅減少配置需求,提升構建速度達 10 倍。
 圖片
圖片
Rsbuild 具備以下特性:
- 易于配置:Rsbuild 的目標之一,是為 Rspack 用戶提供開箱即用的構建能力,使開發者能夠在零配置的情況下開發 web 項目。同時,Rsbuild 提供一套語義化的構建配置,以降低 Rspack 配置的學習成本。
- 性能優先:Rsbuild 集成了社區中基于 Rust 的高性能工具,包括 Rspack 和 SWC,以提供一流的構建速度和開發體驗。與基于 Webpack 的 Create React App 和 Vue CLI 等工具相比,Rsbuild 提供了 5 ~ 10 倍的構建性能,以及更輕量的依賴體積。
- 插件生態:Rsbuild 內置一個輕量級的插件系統,提供一系列高質量的官方插件。此外,Rsbuild 兼容大部分的 webpack 插件和所有的 Rspack 插件,這意味著你可以在 Rsbuild 中使用社區或公司內沉淀的現有插件,而不需要重寫相關代碼。
- 產物穩定:Rsbuild 設計時充分考慮了構建產物的穩定性,它的開發環境產物和生產構建產物具備較高的一致性,并自動完成語法降級和 polyfill 注入。Rsbuild 也提供插件來進行類型檢查和產物語法檢查,以避免線上代碼的質量問題和兼容性問題。
- 框架無關:Rsbuild 不與前端 UI 框架耦合,并通過插件來支持 React、Vue 3、Vue 2、Svelte、Solid、Lit 等框架,未來也計劃支持社區中更多的 UI 框架。
Rsbuild 的構建性能與原生 Rspack 處于同一水平。由于 Rsbuild 內置了更多開箱即用的功能,因此性能數據會略微低于 Rspack。
 圖片
圖片
Github:https://github.com/web-infra-dev/rsbuild
Rspress
Rspress 是基于 Rspack 的靜態站點生成器,依托React框架進行高效渲染。內置便捷的文檔主題,助力迅速搭建專業文檔站點。同時,支持個性化主題定制,滿足多樣化的靜態站需求,如博客站、產品主頁等。
 圖片
圖片
Rspress 的特性如下:
- 極高的編譯性能:核心編譯模塊基于 Rust 前端工具鏈完成,帶來更加極致的開發體驗。
- 支持 MDX 編寫內容:MDX 是一種強大的內容編寫方式,你可以在 Markdown 中使用 React 組件。
- 內置全文搜索:構建時自動為你生成全文搜索索引,提供開箱即用的全文搜索能力。
- 更簡單的 I18n 方案:通過內置的 I18n 方案,可以輕松的為文檔或者組件提供多語言支持。
- 靜態站點生成:生產環境下,會自動構建為靜態 HTML 文件,你可以輕松的部署到任何地方。
- 提供多種自定義能力:通過其擴展機制,你可以輕松的擴展主題 UI 和構
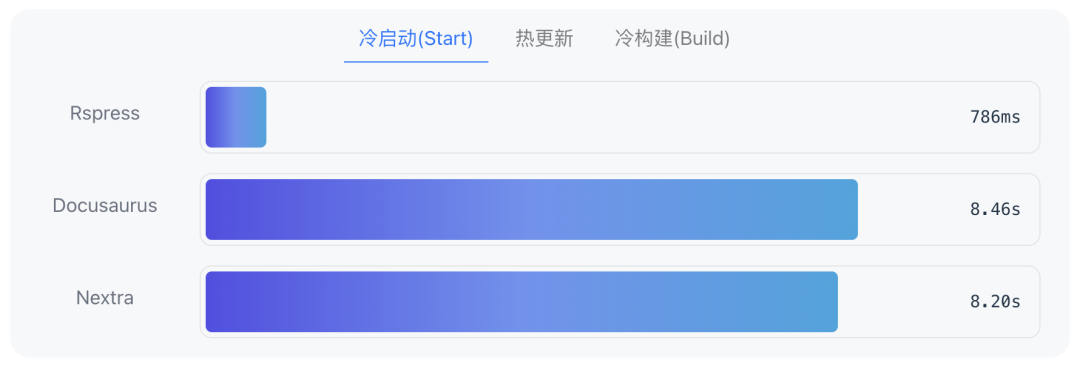
以 Rspress 官網文檔的內容為例,Rspress、Docusaurus 和 Nextra 三者的性能對比情況如下:
 圖片
圖片
Github:https://github.com/web-infra-dev/rspress
Rsdoctor
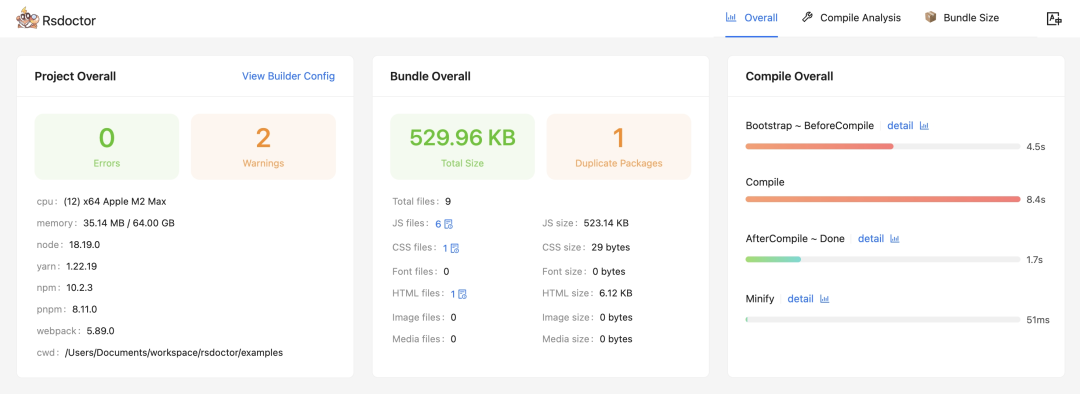
Rsdoctor 是一個全面診斷和分析 Webpack 和 Rspack 構建過程與產物的工具,提供編譯耗時細節和行為展示,以及防止代碼劣化的 Bundle Diff 功能。
 圖片
圖片
Rsdoctor 的特性如下:
- 編譯可視化:Rsdoctor 將編譯行為及耗時進行可視化展示,方便開發同學查看構建問題。
- 多種分析能力:支持構建產物、構建時分析能力:
構建產物支持資源列表及模塊依賴等。
構建時分析支持 Loader、Plugin、Resolver 構建過程分析。
支持 Rspack 的 builtin:swc-loader 分析。
構建規則支持重復包檢測及 ES Version Check 檢查等。
- 支持自定義規則:除了內置構建掃描規則外,還支持用戶根據 Rsdoctor 的構建數據添加自定義構建掃描規則。
- 框架無關:支持所有基于 Webpack 或 Rspack 構建的項目。
 圖片
圖片
Github:https://github.com/web-infra-dev/rsdoctor
Oxlint
Oxlint 是 OXC 工具集的其中一個工具,用于捕獲錯誤或無用的代碼,作用和 ESLint 類似。現階段,oxlint 無意完全取代 ESLint;當 ESLint 的緩慢成為工作流程中的瓶頸時,它可以作為增強功能。
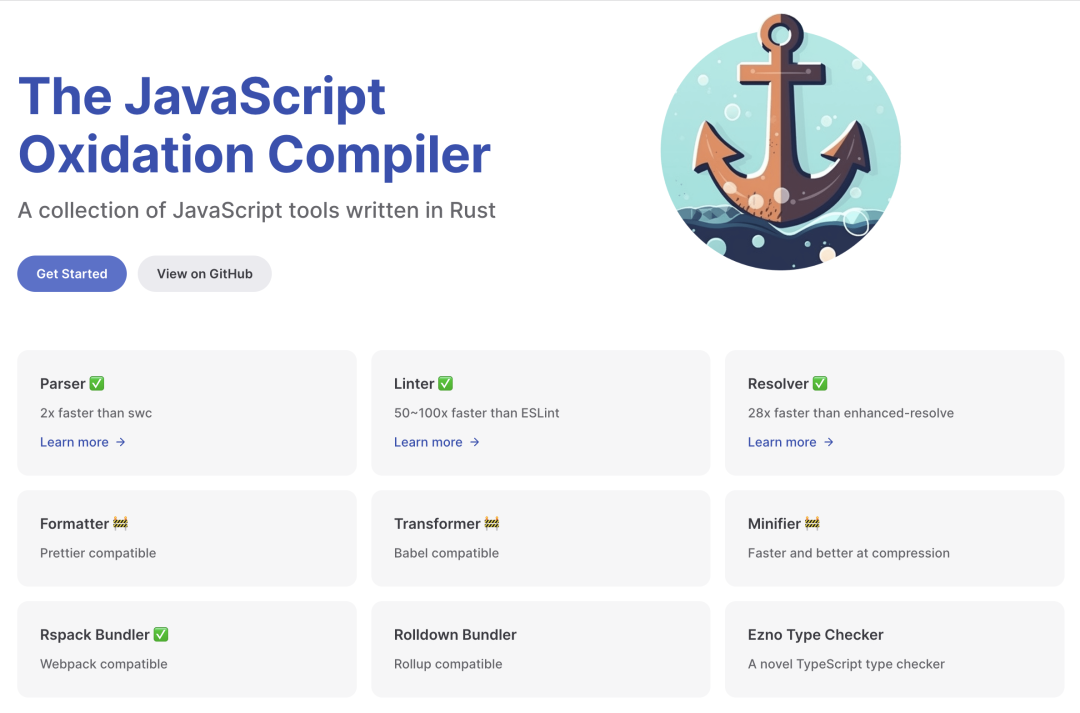
OXC 是字節跳動出品的一個用 Rust 編寫的 JavaScript 高性能工具集合,該項目的重點在于構建 JavaScript 的基本編譯器工具:解析器、linter、格式化程序、轉譯器、壓縮器和解析器。此外,OXC 還為 Rspack、Rolldown 和 Ezno 等新興 JavaScript 工具提供支持。
 圖片
圖片
Oxlint 的特新如下:
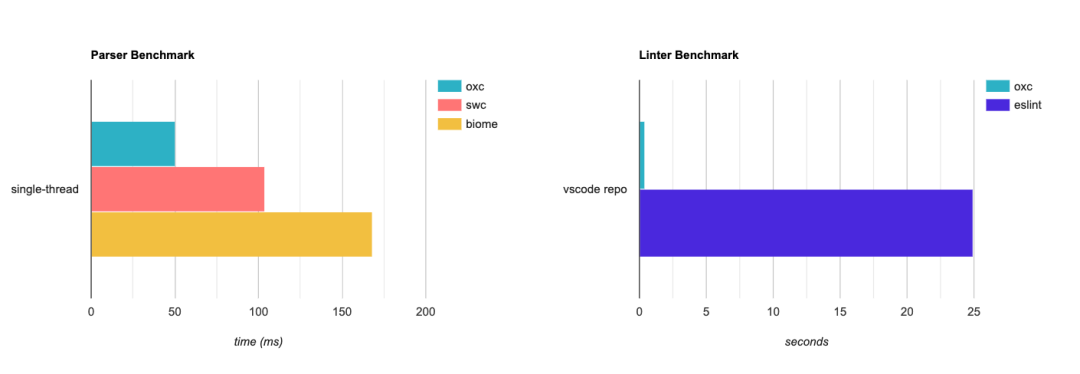
- 比 ESLint 快 50 - 100 倍,并隨 CPU 核心數量不斷擴展。
- 超過 200 條規則,且正在不斷增加,來自 eslint、typescript、eslint-plugin-react、eslint-plugin-jest、eslint-plugin-unicorn 和 eslint-plugin-jsx-a11y。
- 支持.eslintignore。
- 支持ESLint 注釋禁用。
 圖片
圖片
Github:https://github.com/oxc-project/oxc
Mordern.js
Modern.js 是字節跳動 Web 工程體系的開源版本,它提供多個解決方案,來幫助開發者解決不同研發場景下的問題。目前 Modern.js 包含兩個解決方案,分別面向 Web 應用開發場景 和 npm 包開發場景:
- Modern.js Framework:基于 React 的漸進式 Web 開發框架
- Modern.js Module:易用、高性能的 npm 包開發方案
Modern.js 框架是一個基于 React 的漸進式 Web 開發框架。在字節跳動內部,將 Modern.js 封裝為上層框架,并支撐了數千個 Web 應用的研發。Modern.js 能為開發者提供極致的開發體驗,讓應用擁有更好的用戶體驗。
在開發 React 應用過程中,開發者通常需要去為某些功能去設計實現方案,或是使用其他的庫、框架來解決這些問題。Modern.js 支持 React 應用所需要的所有配置和工具,并內置額外的功能和優化。開發者可以使用 React 構建應用的 UI,然后逐步采用 Modern.js 的功能來解決常見的應用需求,如路由、數據獲取、狀態管理等。
 圖片
圖片
Modern.js 框架主要包含以下特性:
- Rust 構建:提供雙構建工具支持,輕松切換到 Rspack 構建工具,編譯飛快。
- 漸進式:使用最精簡的模板創建項目,通過生成器逐步開啟插件功能,定制解決方案。
- 一體化:開發與生產環境 Web Server 唯一,CSR 和 SSR 同構開發,函數即接口的 API 服務調用。
- 開箱即用:默認 TS 支持,內置構建、ESLint、調試工具,全功能可測試。
- 周邊生態:自研狀態管理、微前端、模塊打包、Monorepo 方案等周邊需求。
- 多種路由模式:包含自控路由、基于文件約定的路由(嵌套路由)等。
Github:https://github.com/web-infra-dev/modern.js
Garfish
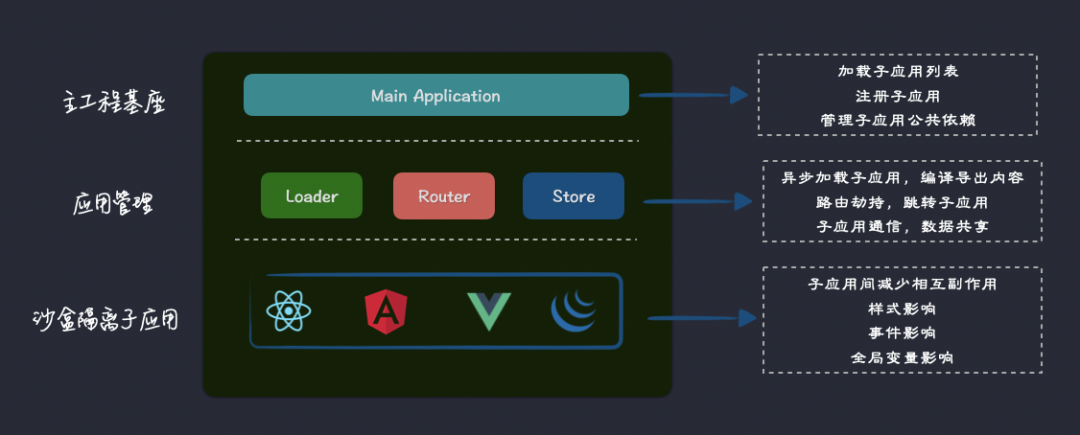
Garfish 是一套微前端解決方案,主要用于解決現代 web 應用在前端生態繁榮和 web 應用日益復雜化兩大背景下帶來的跨團隊協作、技術體系多樣化、web 應用日益復雜化等問題:從架構層面出發將多個獨立交付的前端應用組成整體,這些前端應用能夠「獨立開發」、「獨立測試」、「獨立部署」,但是最終在用戶看來仍然是內聚的單個產品。
 圖片
圖片
Garfish 的特性如下:
- 豐富高效的產品特征
Garfish 微前端子應用支持任意多種框架、技術體系接入
Garfish 微前端子應用支持「獨立開發」、「獨立測試」、「獨立部署」
強大的預加載能力,自動記錄用戶應用加載習慣增加加載權重,應用切換時間極大縮短
支持依賴共享,極大程度的降低整體的包體積,減少依賴的重復加載
支持數據收集,有效的感知到應用在運行期間的狀態
支持多實例能力,可在頁面中同時運行多個子應用提升了業務的拆分力度
提供了高效可用的調試工具,協助用戶在微前端模式下帶來的與傳統研發模式不同帶來的開發體驗問題
- 高擴展性的核心模塊
通過 Loader 核心模塊支持 HTML entry、JS entry 的支持,接入微前端應用簡單易用
Router 模塊提供了路由驅動、主子路由隔離,用戶僅需要配置路由表應用即可完成自主的渲染和銷毀,用戶無需關心內部邏輯
Sandbox 模塊為應用的 Runtime 提供運行時隔離能力,能有效隔離 JS、Style 對應用的副作用影響
Store 提供了一套簡單的通信數據交換機制
高度可擴展的插件系統
提供業務插件滿足業務方的各種定制需求
 圖片
圖片



































