揭開空白網頁背景色的神秘面紗
前言
一個看似簡單實則有坑的問題:空白網頁的背景色是什么?
大家是不是都會認為是白色,但事實并非如此,有時候我們眼睛看到的也不一定是真的。
頁面根元素背景色
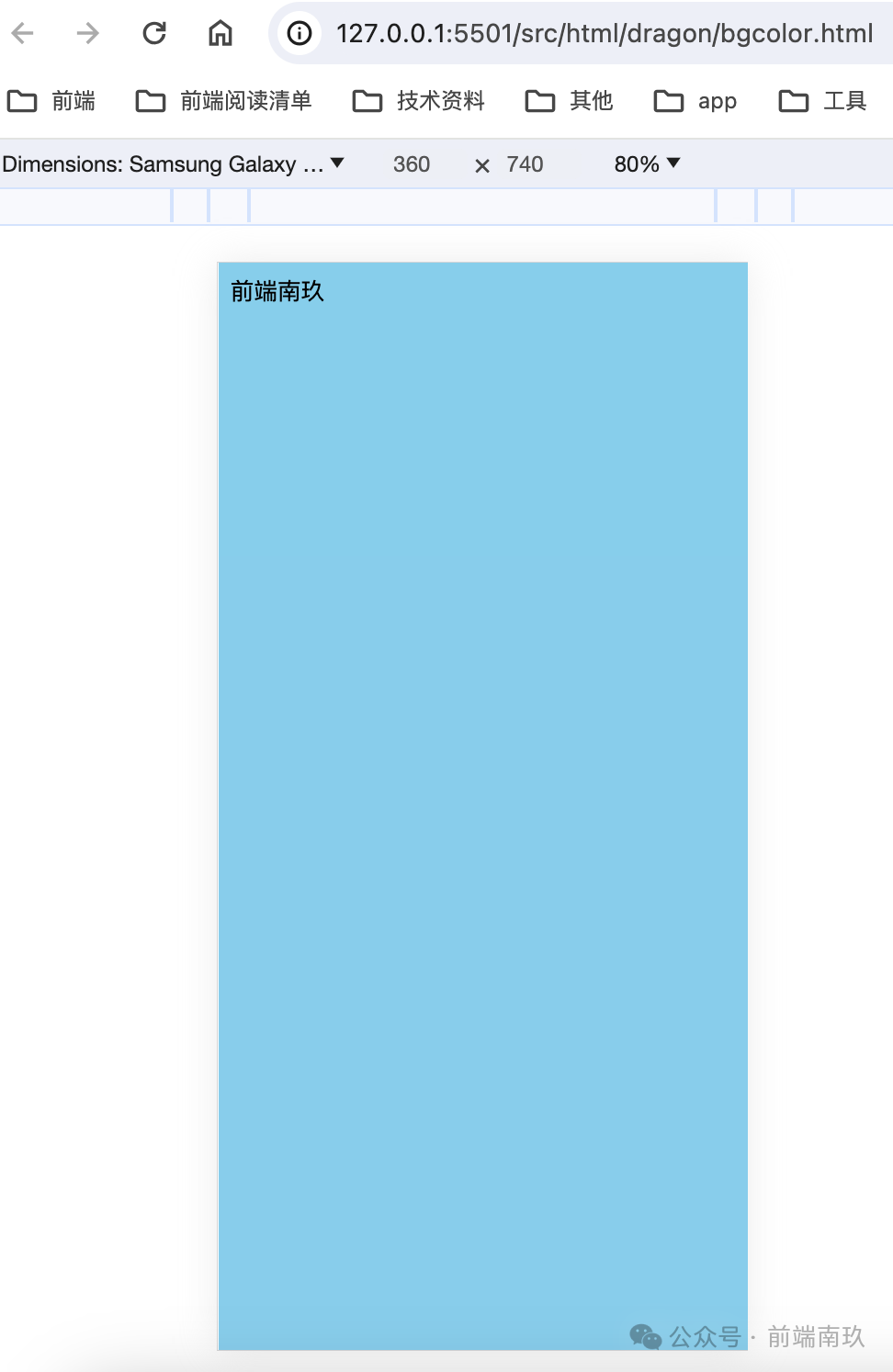
比如下面這段代碼:
<!-- ... -->
<style>
body {
background-color: skyblue;
}
</style>
<body>
前端南玖
</body>這樣我們能夠看到整個頁面都變成藍色。

看到這里可能有人會覺得是body填充了整個視圖,但稍微有經驗的同學知道,body的高度在沒定義時應該是里面的內容撐起的
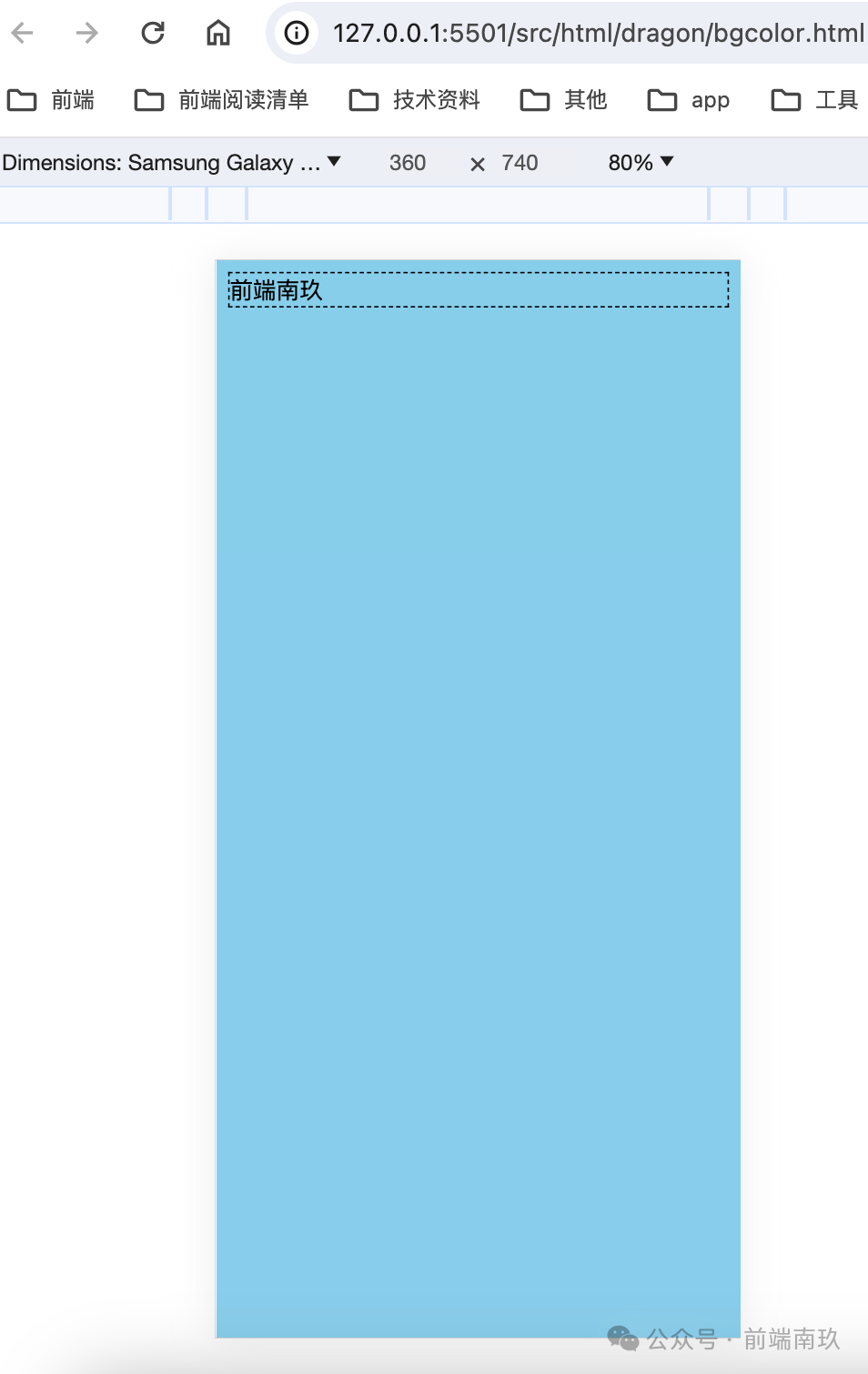
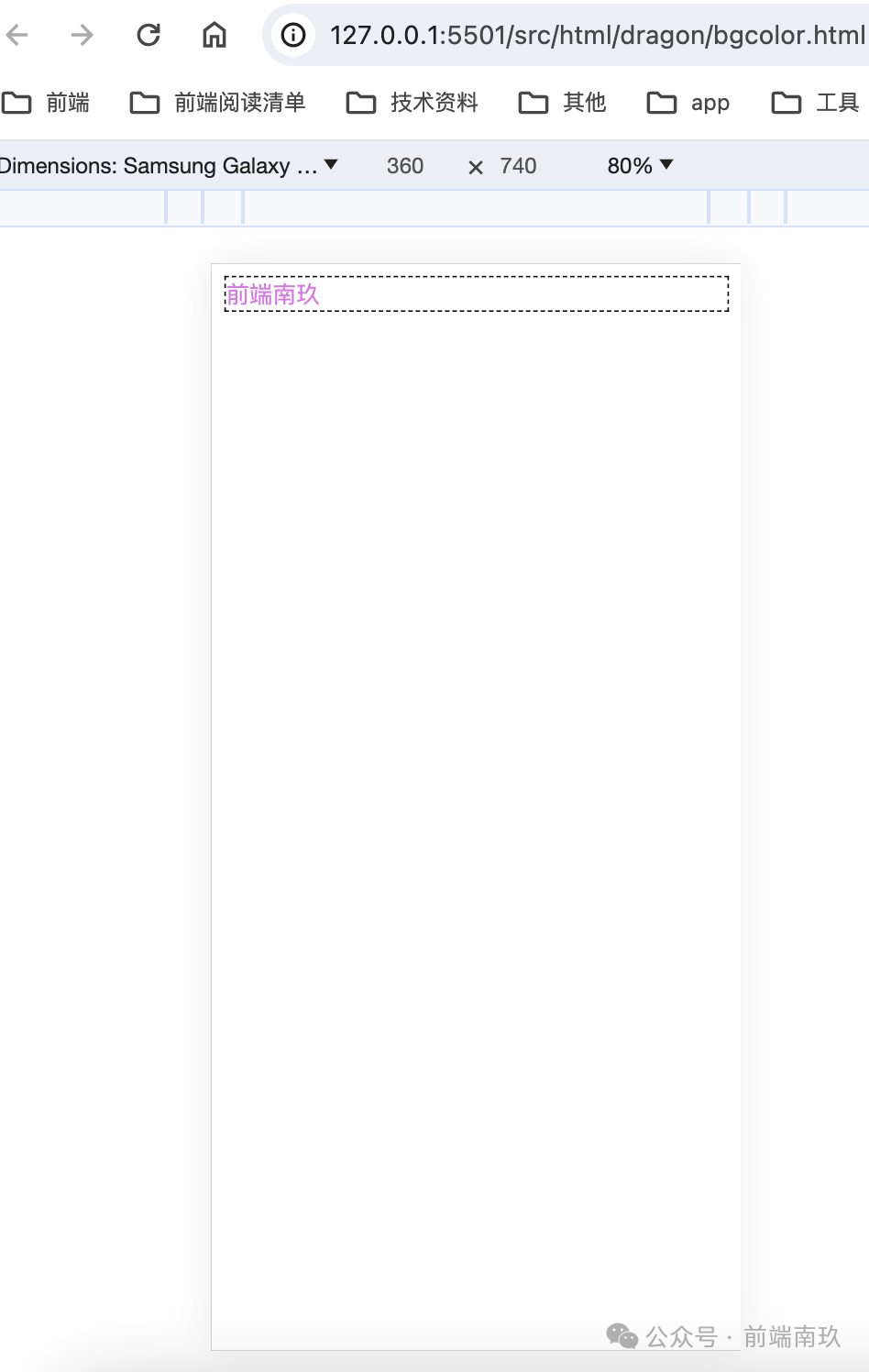
不信我們可以為body加上邊框再來觀察:
body {
background-color: skyblue;
border: 1px dashed black;
}
那么問題又來了:既然body的高度只有內容區域那部分,那為什么整個頁面的背景色都變成了藍色?
我們可以在w3c規則中找到Backgrounds of Special Elements這一節,可以看到這些內容:
- 畫布是呈現文檔的無限平面。
- 根元素的背景成為畫布背景,其背景繪制區域擴展到覆蓋整個畫布。
看到這兩句話是不是就能夠理解為什么body的高度只有內容區域那部分,而整個頁面的背景色都變成藍色了。這是因為根元素的背景色繪制再了整個畫布上
那這跟空白網頁的背景是什么顏色也沒關系呀?
別急,在w3c規則中還有這樣一句話:
?根元素不會再次繪制這個背景,也就是說,根元素的背景色是透明的。
因為對于瀏覽器來說把根元素背景與畫布背景繪制成同一個顏色是沒有意義的!
影響畫布的根元素除了body,還有html
比如我們再加上這段代碼
html {
background-color: red;
border: 3px dashed seagreen;
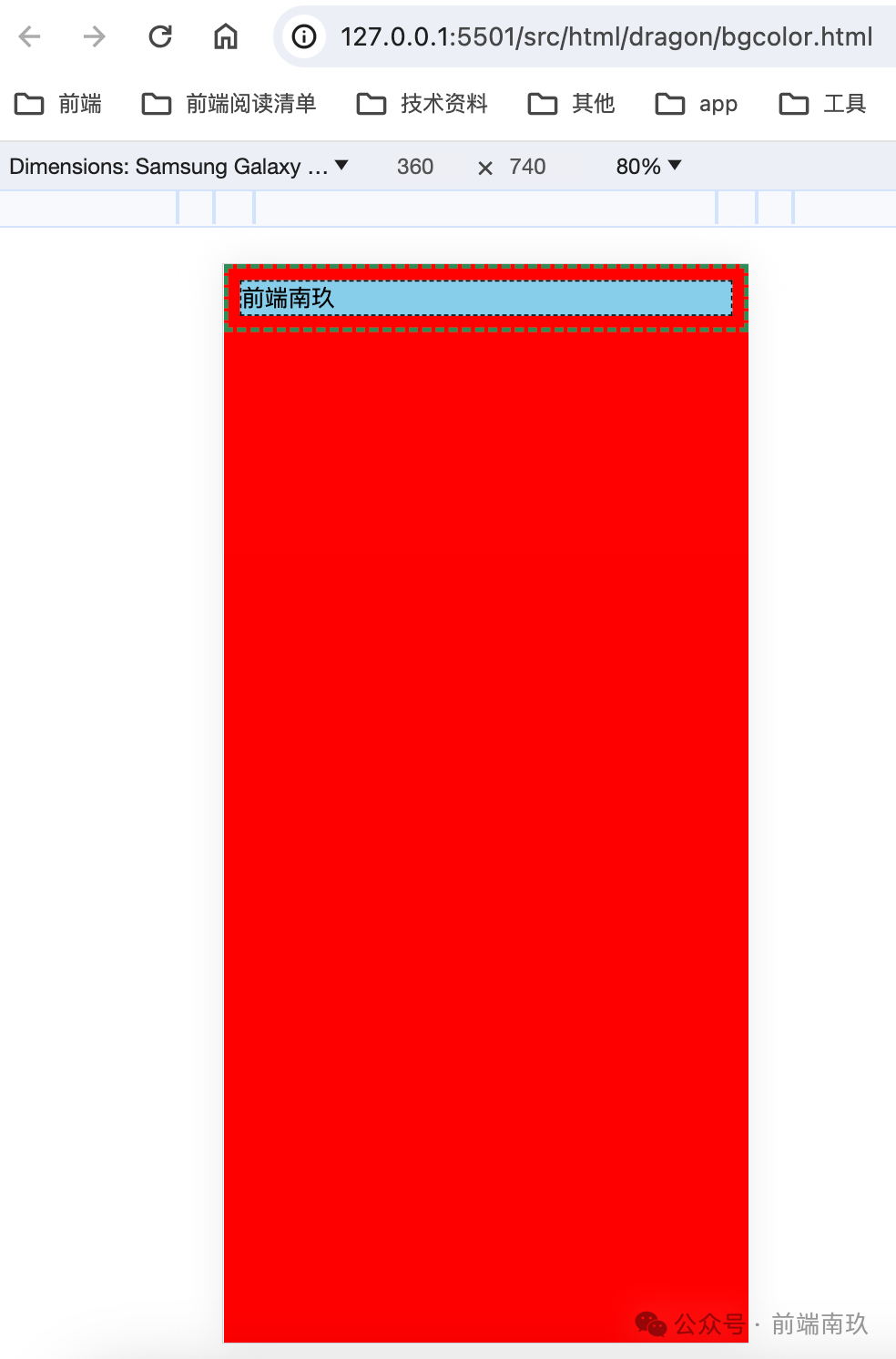
}我們為html加上了背景色及邊框,大家可以思考下此時的頁面會怎樣渲染呢?

這里我們可以看到html的背景色取代了body的背景色成為了畫布的背景色,而html本身高度也是內容撐起的高度。
這樣就能夠證明空白網頁的根元素背景色是透明的,而不是我們認為的白色
畫布背景色
既然空白網頁根元素的背景色是透明的,那我們看到的白色會不會是畫布的顏色呢?
這里我們可以使用CSS中的mix-blend-mode混合顏色來驗證:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.name {
color: green;
mix-blend-mode: difference
}
</style>
</head>
<body>
<div class="name">前端南玖</div>
</body>
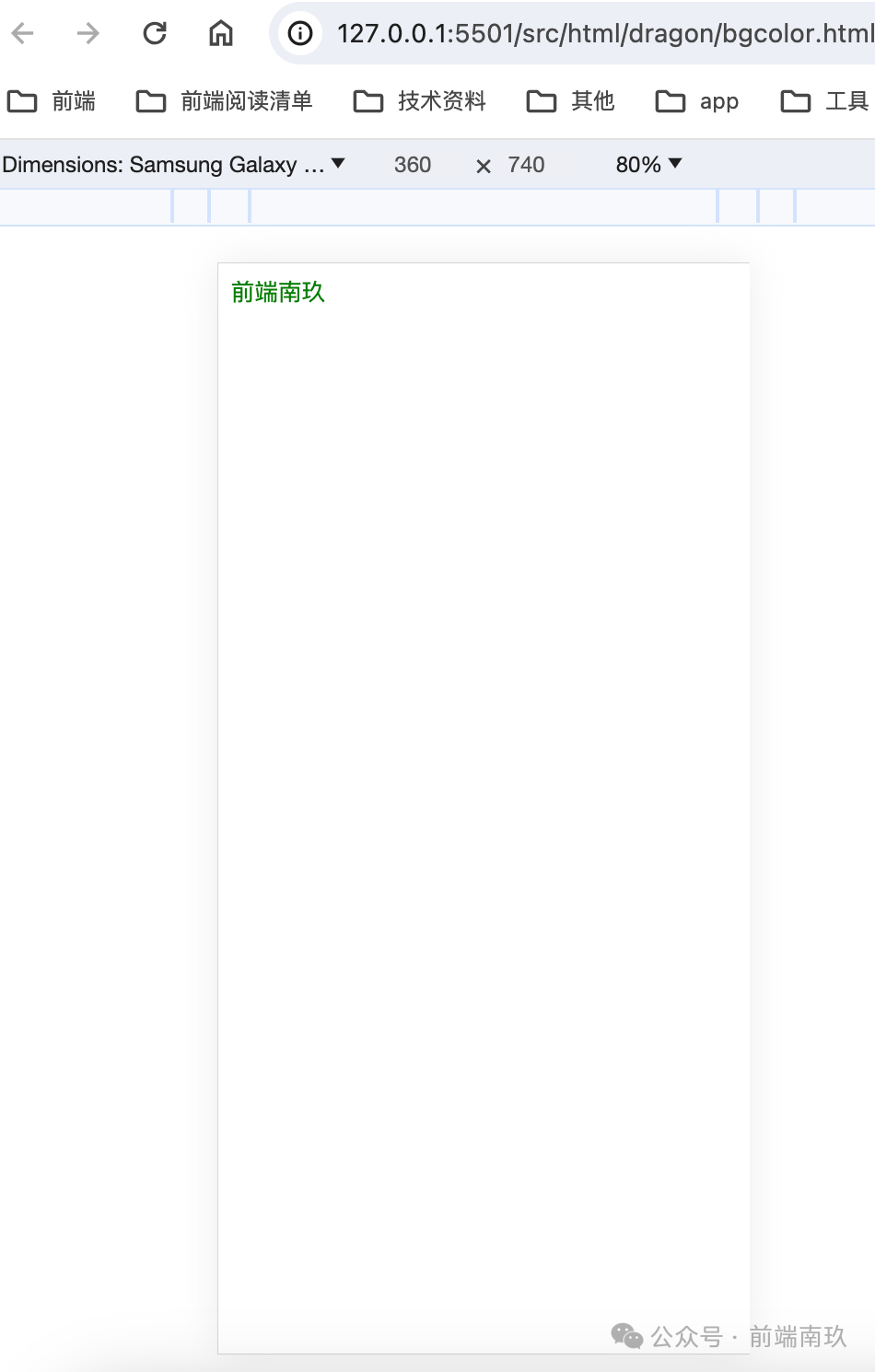
</html>這里如果畫布的背景色是白色的話,那此時的文字顏色應該會變成粉色 between(綠色 + 白色)= 粉色

但事實上文字顏色還是綠色,我們再來給body添加一個白色的背景
body {
background-color: white;
border: 1px dashed black;
}
.name {
color: green;
mix-blend-mode: difference
}
此時可以看到文字顏色變成了粉色。
所以這里可以證明空白網頁的畫布背景色也是透明的。
瀏覽器底色
上面兩個例子我們分別證明了空白網頁的根元素背景色以及畫布的背景色都是透明的。那么我們看到的“白色”到底是哪里來的?
在w3c中還有這樣一句話:
?
如果畫布背景不是不透明的,則其下方的畫布表面會顯示出來。畫布表面的紋理取決于 UA(但通常是不透明的白色)。
所以,我們看到的所謂白色其實是瀏覽器的底色。





























