訴諸 Vue 組合式 API 解構 Props
大家好,這里是大家的林語冰。
響應式 API 賦予了組合式 API 一大坨可能性的同時,代碼精簡。雖然但是,我們應該意識到響應性的某些陷阱,比如丟失響應性。
在本文中,我們將學習如何正確解構 Vue 組件的 props,使得 props 不會丟失響應性。
1. 解構 props
編譯器宏 defineProps() 可以輔助讀寫提供給 <script setup> 中的組件的 props:
 圖片
圖片
上述示例中,props 是一個響應式對象,包含了提供給組件的 props。如果組件 props 變化了,props 響應式對象也會隨之變化。
讀寫 props 對象時,我們要做的第一件事可能是,解構 props 對象,然后讀寫各個屬性。但當我學習 Vue 組合式 API 時,令我大吃一驚的是,解構的 props 丟失了響應性!
讓我們來看一個例子。下述組件 <EvenOdd :count="5"> 接受 count 屬性作為數字,并顯示一條消息,無論 count 是偶數還是奇數。
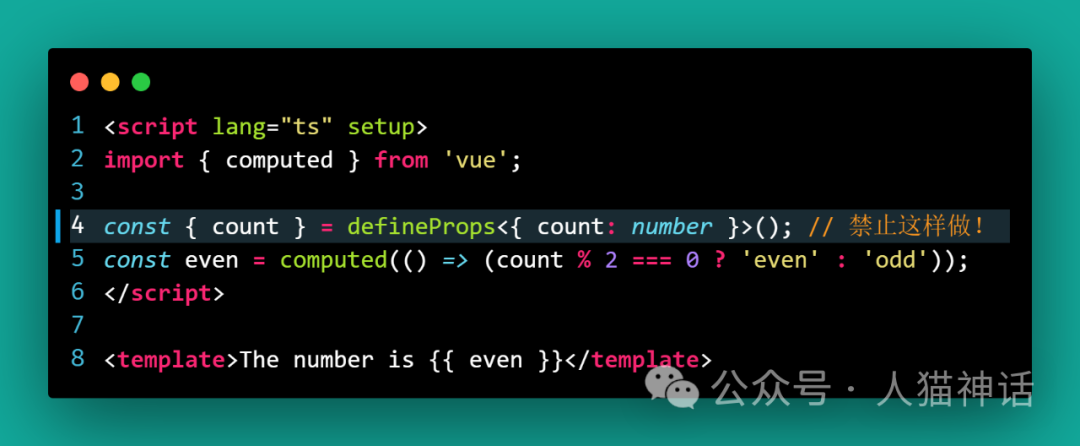
在解構 props 對象 const { count } = defineProps() 之后,訪問該 count 屬性:
 圖片
圖片
單擊幾次增加按鈕。您會注意到,盡管 count 屬性不斷累加,但 "The number is even" 消息始終保持不變。
當解構 props 對象 const { count } = defineProps() 時,響應性就會丟失。
響應性之所以會丟失,是因為在解構時 count 變異為具有原始值的變量(一個平平無奇的數字罷了)。但 Vue 的響應性不能直接作用于原始值:Vue 必須訴諸 ref 或響應式對象。
粉絲請注意,在 Vue 中將原始值直接賦值給變量時要小心:此乃丟失響應性的前提。
2. 解決方案 1:使用“props”對象
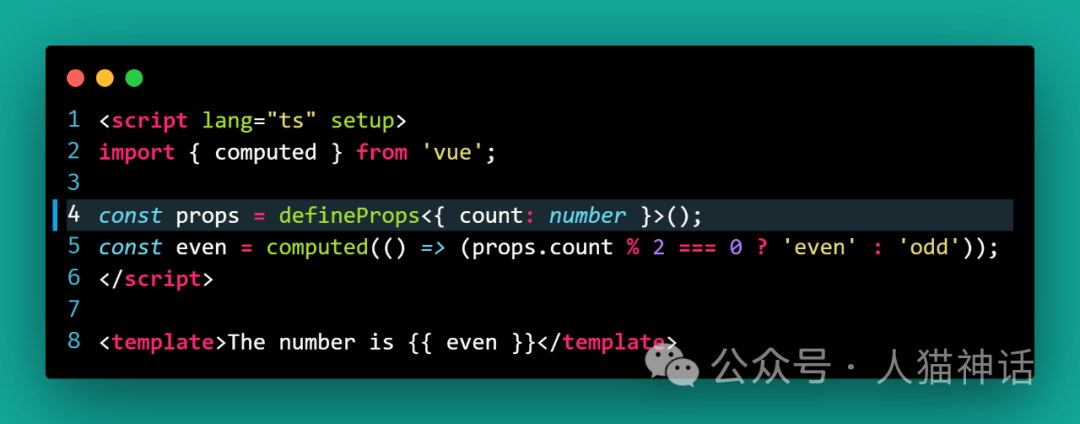
第一個顯而易見的解決方案是,不要解構 props 對象,并使用屬性讀寫器直接讀寫 props: props.count。
 圖片
圖片
上述示例中,讀寫 computed() 內的 props.count 可以在 props.count 變更時保留響應性。props 對象是響應式的,對其進行任何變更都會被正確追蹤。
這種方案的短板是,我們必須始終使用屬性讀寫器(比如 props.count)來讀寫 <script setup 中的 prop。
解決方案 2:使用 toRefs() 輔助函數
如果您閱讀至此,我敢打賭您是解構賦值的忠實粉絲,并且沒有它就活不下去。
問題不大,那么您可以有意識地將 props 對象的每個屬性轉換為 ref,來保留解構 props 的響應性。Vue 提供了一個特殊的輔助函數 toRefs(reactiveObject) 來精準完成此操作。
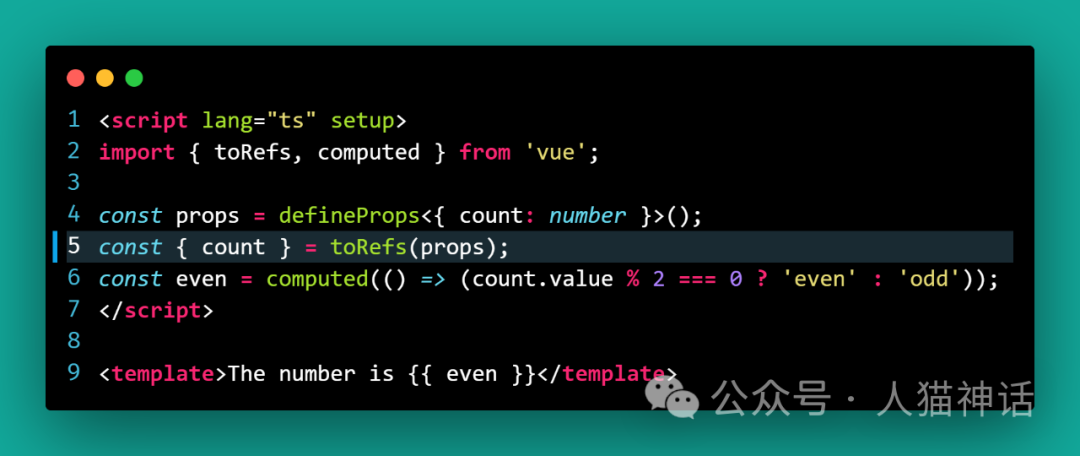
其工作機制如下:
 圖片
圖片
toRefs(props) 返回一個對象,其中每個屬性都是對相應 prop 的 ref。
現在解構 const { count } = toRefs(props) 是安全的,因為 count 是基于 count 屬性的 ref。現在,每次 count 屬性變更時,count 的 ref 都會響應屬性更改。
將 count 作為 ref,在 computed() 內,我們必須使用 count.value 讀寫 prop 的值(因為 count.value 是我們讀寫 ref 的值的方式)。
我發現此方案可以方便地將 prop ref 作為參數傳遞給組合式函數:比如 useMyComposable(count),并且不會丟失響應性。
否則,我會堅持之前的方案,直接使用 props 對象讀寫 prop。
4. 總結一下
粉絲請注意,通過應用解構 const { propA, propB } = defineProps(),我們會丟失 props 的響應性。
解決響應性丟失的方案主要有兩種:
不解構 props,而是訴諸屬性讀寫器直接讀寫 props:比如 props.xxx/props.cat。
有意識地使用 props 作為 refs 的對象:const { propA, propB } = toRefs(props)。這保留了解構后的響應性。然后我們可以將屬性作為獨立 ref 讀寫,比如 propsA.value/propB.value 等。




































