分享元服務「心情盲盒」開發經歷

前言
這次的端云一體化活動同樣是開發鴻蒙應用或者元服務,上次的端云一體化活動,我也參加了,當時簡單入手,在原有模板的基礎上開發了一個元服務,那個完全不算一個正常的項目,充其量只能稱呼為一個測試DEMO。通過那個DEMO,我熟悉了端云一體化開發的步驟,工具的用法,服務卡片的開發和交互也都熟悉了。但當時受限于個人的技術水平,沒能開發一個像樣的元服務提交發布,但當時有了一個簡單的構思,暢想了一下自己會做一個什么樣的元服務,當時構思的項目是“快遞盲盒”,這個快遞裝載著陌生朋友的心情,所以叫它盲盒。礙于當時個人對端云一體化的云端還不夠熟悉,手邊也沒有支持API9的真機可以調試,所以當時研究了幾天,感覺無望,毅然放棄了。時隔了小半年的時間,通過不斷的學習官網的文檔和別人的帖子,發現在自己項目中集成serverless云服務真是并不復雜,一旦搞懂,就所向披靡了,感覺開發的道路豁然開朗,有任何想法都可以去試試手了。這次,為了圓夢,我就把上次那個想法開發出來了,做成了一個元服務,并成功上架了。這個元服務就是“心情盲盒”,使用的人不多,可能使用價值和受歡迎程度都還不夠,不要緊,這次的經歷,堅定了我克服困難勇往直前的信念,也大大提高了自己遇到問題時分析問題和解決問題的能力。
簡介
“心情盲盒”這款元服務,主要包含兩個模塊,服務卡片和應用主頁面。
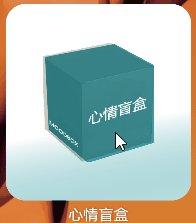
服務卡片查看隨機抽取的陌生人的心情寄語,用戶點擊卡片盒子邊緣空白處,可以改變盒子的顏色,點擊盒子會觸發盒子旋轉,同時獲取別人的心情,心情分為喜怒哀樂四種,分別以不同的表情圖像顯示,圖像下會顯示對方的手機號末尾4位數字,卡片中間顯示心情詳情,下方是功能操作按鈕,可以繼續獲取,或者發布一個心情。
應用主頁面中,用戶可以輸入自己的心里話,并選擇此刻的心情,然后發布。
因為這個元服務的業務功能定義為盲盒,所以查看者和發布者都是匿名的。盲盒信息是每日自動更新的,因為每個人每天都會有新的心情,所以服務端只保存了當天的心情數據,昨天和之前的會被服務器自動刪除,到了明天今天的心情數據也會消失。
本篇文檔簡單介紹一下心情盲盒的功能和實現過程。
預覽

功能介紹
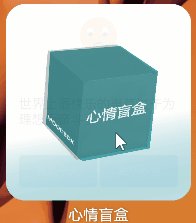
盒子顏色可以隨機改變,點擊服務卡片中盒子外的部分,盒子顏色和背景底色都會跟隨改變。

點擊盒子,觸發盒子旋轉動畫,同時跳轉到新的界面。

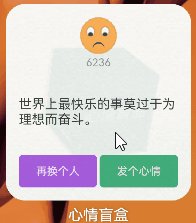
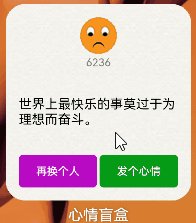
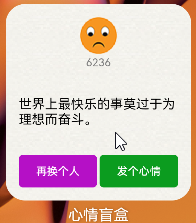
獲取到心情數據后,會直接顯示心情信息。

上方的人臉表情是代表喜怒哀樂心情的,看上面這樣子好像是有些不高興,下方的小數字代表發布者手機號尾部4位,說明這句心里話是尾號6236的朋友發布的。中間的黑色文字就是對方說的話。點擊“再換個人”,會重新返回盲盒界面,同時顏色隨機改變,再點擊盲盒,又會繼續獲取新的心情信息。不論你登錄與否,都可以查看別人的心情,但要想發表自己的心情,就需要通過手機號進行注冊一下了。
有時,也可能你是當天第一個查看盲盒的人,沒有新數據就會顯示如下界面,此時,你可以發表一個心情,作為首發哦。或者刷新一下,看看是不是因為網絡不太好的原因沒獲取到數據。

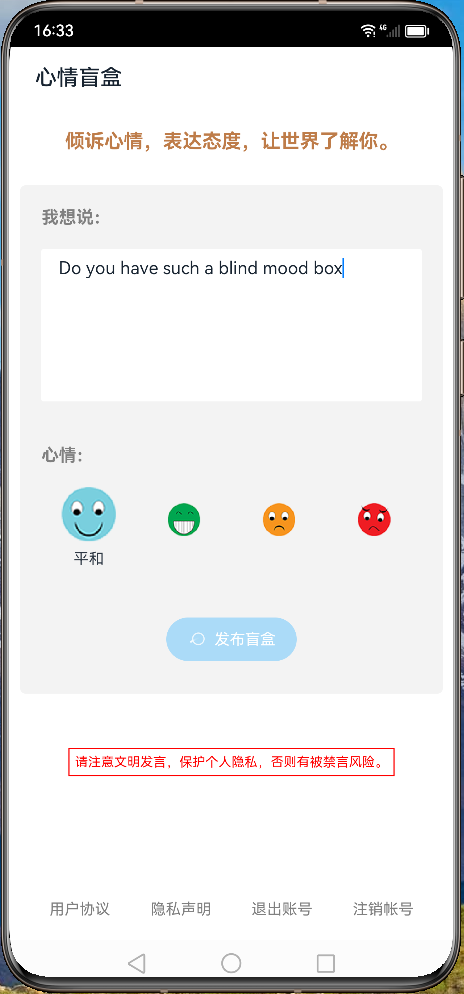
點擊發表之后,會出現如下的發表界面。

在我想說中,輸入自己想說的心里話,在心情一欄,選擇自己此刻的比較接近的心情,然后點擊“發布盲盒”就可以了。

發布成功后,會提示發布成功,用戶可以選擇“再發一個”繼續發表心情,或者“以后再說”關閉發表界面。

如果用戶首次使用,沒有登錄,會提示如下界面,讓用戶進行登錄。

勾選底部的“閱讀并同意”的方框,就可以進行登錄操作了。

其他玩法
基于鴻蒙系統對卡片支持的多功能性,我們可以添加多個心情盲盒服務卡片,構成一個卡片墻,或者把多個心情盲盒堆疊在一起。
盲盒墻效果:

盲盒堆疊效果:

代碼實現
服務卡片通過message類型的action通知EntryFormAbility獲取新數據。
async getMood() {
postCardAction(this, {
'action': 'message',
'params': {
}
});
}EntryFormAbility在onFormEvent中處理message類型消息,并讀取云數據庫。
async onFormEvent(formId, message) {
// Called when a specified message event defined by the form provider is triggered.
initialize(this.context, json);
try {
const context = this.context
const value = await context.resourceManager.getRawFileContent('schema.json');
let json: string = buffer.from(value).toString("utf8");
let objectTypeInfo: ObjectTypeInfo = JSON.parse(json);
...
let agcDataBase = cloud.database({ objectTypeInfo: objectTypeInfo, zoneName: "MessageDB" })
const resultArray = await (agcDataBase as Database)
.collection(Message)
.query()
.equalTo('insertDate', curDate)
.orderByDesc("id")
.limit(100, 0)
.get();
...
} catch (err) {
}
}然后將結果反饋給服務卡片。
// updateform
let formData = {
'user': msg.getUser(),
'content': msg.getContent(),
'mood': moodIdx,
};
let formInfo = formBindingData.createFormBindingData(formData)
formProvider.updateForm(formId, formInfo).then((data) => {
console.info('FormAbility updateForm success.' + JSON.stringify(data));
}).catch((error) => {
console.error('FormAbility updateForm failed: ' + JSON.stringify(error));
})用戶發布心情數據,直接更新云數據庫。
const value = await context.resourceManager.getRawFileContent('schema.json');
let json: string = buffer.from(value).toString("utf8");
let schema: ObjectTypeInfo = JSON.parse(json);
const record = await cloud.database({ objectTypeInfo: schema, zoneName: "MessageDB" })
.collection(Message)
.upsert({
"user": phone,
"content": content,
"mood": mood,
"insertDate": curDate
});用戶登錄的實現。
Login({
modes: [AuthMode.PHONE_VERIFY_CODE],
onSuccess: async (user: AuthUser) => {
// this.shownPartIndex = 2;
this.isShowButton = false
AppStorage.Set<AuthUser>('user', user);
this.currentUser = AppStorage.Get<AuthUser>('user');
if (this.currentUser != null && this.currentUser != undefined) {
let agcUserExtra = await this.currentUser.getUserExtra();
this.creatTime = agcUserExtra.getCreateTime()
this.lastLogin = agcUserExtra.getLastSignInTime()
router.replaceUrl({
url: 'pages/Home'
})
}
}
}) {
if (this.isShowButton && this.isAccept) {
Button({ type: ButtonType.Normal }) {
Text($r('app.string.auth_service_login_button_text'))
.fontColor($r('app.color.white'))
}
}
}用戶登出的實現。
async logout() {
cloud.auth().signOut().then(() => {
this.isShowButton = true
this.currentUser = null
}).catch((error: Object) => {
});
}用戶注銷的實現。
deleteUser() {
cloud.auth().deleteUser().then(() => {
this.isShowButton = true
this.currentUser = null
}).catch((err: Object) => {
})
}總結
通過這次實踐,熟悉了端云一體化新模板的功能,也熟悉了云數據庫、云函數和用戶認證的用法,為以后開發其他項目打了一個基礎。































