JavaScript:簡單理解防抖和節流,如何定義防抖和節流函數
防抖
防抖函數,就是防止抖動,避免事件重復觸發。比如監聽輸入框的輸入,不應該在用戶每輸入一個字符就觸發監聽,而是在用戶輸入結束后再來監聽。
流程為:1、事件觸發;2、開啟定時器;3、當事件再次觸發的時候,就會清除上個定時器,然后重新開啟新的定時器;4、時間到了以后,就開始處理事件操作。
現在有一個輸入框,代碼如下:
import React from "react";
const Child2 = () => {
return <input onChange={({ target: { value } }) => {
console.log(value)
}} />
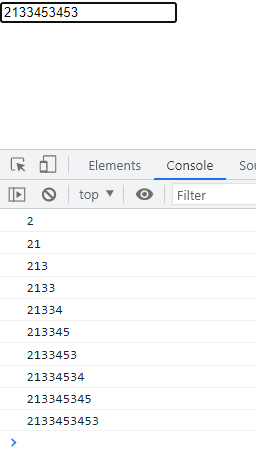
};效果如下圖:
 圖片
圖片
每輸入一個字符,就觸發監聽事件。如果是搜索查詢的話,那就不合適了。
現在在監聽事件上設置防抖:
import React from "react";
const Child2 = () => {
const inputChange = debounce(({ target: { value } }) => {
console.log(value)
})
return <input onChange={inputChange} />
};
function debounce(fn) {
let timeout = null;
return function () {
clearTimeout(timeout);
timeout = setTimeout(() => {
fn.apply(this, arguments);
}, 1000);
};
}如果在定時器時間內,事件再次觸發,那么就清空之前的定時器,然后重新開啟新的定時器。
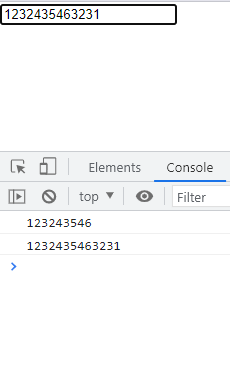
效果圖:
 圖片
圖片
這就是防抖。
節流
節流就是控制事件觸發的頻率。比如按鈕點擊,在短時間內多次點擊,那么只需要觸發一次即可。
比如:
import React from "react";
const Child2 = () => {
return <button onClick={() => {
console.log("點擊")
}}>點擊</button>
};連續點擊多次,效果如下圖,如果是涉及到網絡請求的話,那么得不償失了。
 圖片
圖片
現在定義一下節流函數:
// 節流
function throttle(fn) {
let timeout = null;
return function () {
if (timeout) return;
timeout = setTimeout(() => {
fn.apply(this, arguments);
timeout = null;
}, 1000);
}
}完整代碼:
import React from "react";
const Child2 = () => {
const click = throttle(() => {
console.log("點擊")
})
return <button onClick={click}>點擊</button>
};
// 節流
function throttle(fn) {
let timeout = null;
return function () {
if (timeout) return;
timeout = setTimeout(() => {
fn.apply(this, arguments);
timeout = null;
}, 1000);
}
}在一秒內連續點擊多次,最后只有一次有效。