如何優雅地觀察 Vue.js 3 中 localStorage 的變化?
為什么要這樣做?
原生 localStorage 只能監聽同源跨不同頁面的變化。然而,對于單頁面應用程序來說,這種方式并不實用。因此,我打算創建一個自定義鉤子來監視 localStorage 中的變化。
方法
我們需要重寫 localStorage 下的所有方法,以便無論何時使用它們都可以被觀察到。這就需要一個事件機制來進行消息傳遞。
由于 Vue 3 刪除了和emit 事件接口,我們可以使用 mitt 或 tiny-emitter 等第三方庫來實現此功能。
不過,我打算使用自己實現的中介模式作為通信方法。
解決方案
使用中介者模式的實現解決方案。
// mediator.ts
export interface MediatorProps {
uuid?: number;
publish?: (topic: string, ...args: unknown[]) => void;
subscribe?: (topic: string, callback: (...args: unknown[]) => void) => void;
}
const mediator = (function () {
let topics = [],
uuid = 0;
function subscribe(topic: string, callback: (...args: unknown[]) => void) {
uuid++;
topics[topic] = topics[topic]
? [...topics[topic], { callback, uuid }]
: [{ callback, uuid }];
}
function publish(topic: string, ...args: unknown[]) {
if (topics[topic]) {
topics[topic].map((item) => item.callback(...args));
}
}
return {
install: function (obj: MediatorProps) {
obj.uuid = uuid;
obj.publish = publish;
obj.subscribe = subscribe;
return obj;
},
};
})();
export default mediator;然后我重寫 localStorage 函數。
// localStorage.ts
import mediator from "./mediator";
const keys: string[] = [];
const createMediator = () => mediator.install({});
const sub = createMediator();
export const $localStorage = {
getItem: (key: string) => {
return window.localStorage.getItem(key);
},
setItem: (key: string, value: any) => {
// 防止重復發布
if (!keys.includes(key)) keys.push(key);
// 發布事件(如果已修改)
sub.publish(key, value);
window.localStorage.setItem(key, value);
},
clear: () => {
// 為每個鍵清除時發布一個事件
keys.map((key) => sub.publish(key, undefined));
// 發布后,清除記錄鍵值的數組
keys.length = 0;
window.localStorage.clear();
},
removeItem: (key: string) => {
keys.splice(keys.indexOf(key), 1);
// 刪除時,發布undefined
sub.publish(key, undefined);
window.localStorage.removeItem(key);
},
key: window.localStorage.key,
length: window.localStorage.length,
};第三,我實現了 useStorage 鉤子
// useStorage.ts
import { ref } from "vue";
import mediator from "./mediator";
const createMediator = () => mediator.install({});
export const useStorage = (key: string) => {
const string = ref(null);
const sub = createMediator();
sub.subscribe(key, (value) => string.value = value);
return string;
};第四,我寫的測試代碼是這樣的:
// One.vue
// use localStorage
import { watch } from "vue";
import { useStorage } from "./hook";
const key = useStorage("imodd");
watch([key], (a) => console.log(a));
// Two.vue
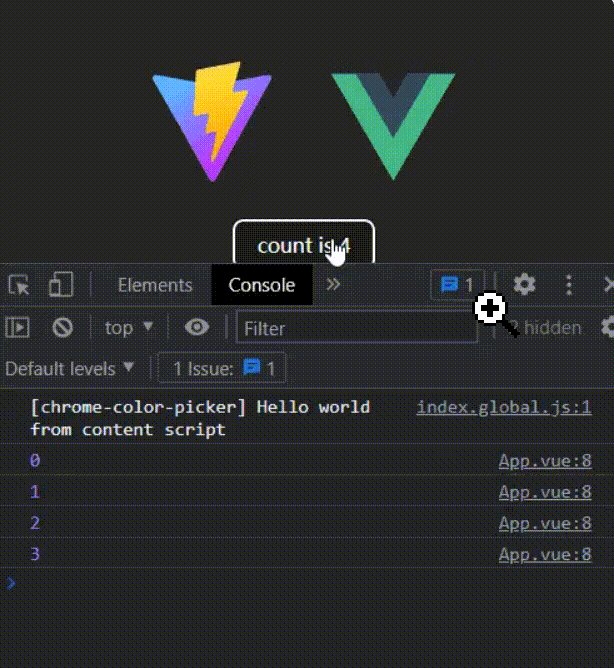
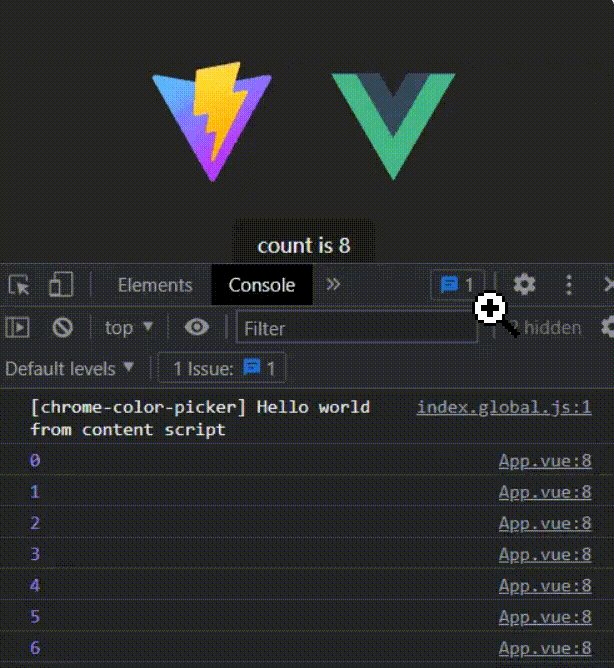
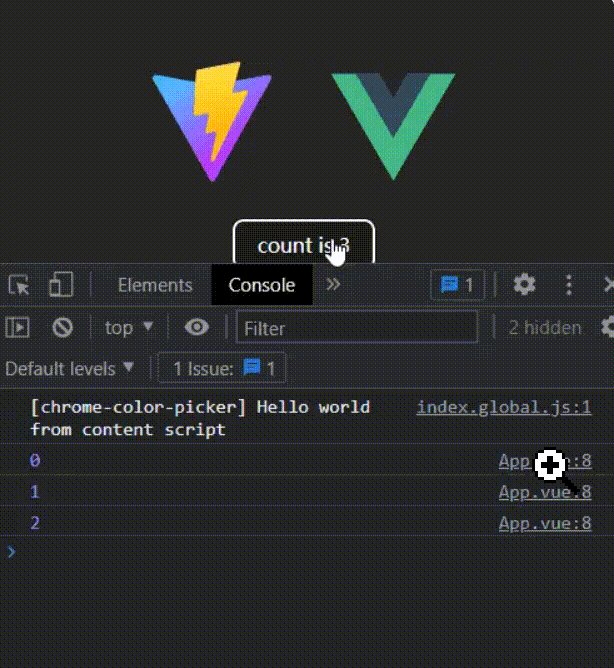
// Observe localStorage然后,結果是這樣的
 圖片
圖片
好了,這就是全部了。希望這篇文章能給你帶來一點幫助。
https://javascript.plainenglish.io/how-to-elegantly-observe-localstorage-changes-in-vue-3-a42fcf9c82ca