我們一起聊聊 State of JS 2023、CSS 容器查詢、Rspack、Bruno、H3、medium-zoom
行業(yè)動(dòng)態(tài)
 圖片
圖片
- State of JavaScript 2023 調(diào)查啟動(dòng)[1] - 一年一度,了解社區(qū)動(dòng)態(tài)和工具使用
文章
 圖片
圖片
- CSS 容器查詢?nèi)腴T教程[2] - MDN Blog 上的最新內(nèi)容。深入探討使用容器查詢(CSS Container Queries)構(gòu)建網(wǎng)頁(yè)布局
 圖片
圖片
- CSS 網(wǎng)格交互式指南[3] - Josh Comeau 大神出品
- Ahmad Shadeed 的 CSS 嵌套教程[4] - 通過(guò)實(shí)際用例來(lái)重溫原生 CSS 嵌套的所有內(nèi)容
 圖片
圖片
- ? JavaScript 難以承受之重[5] - 作者通過(guò)簡(jiǎn)化 Web 架構(gòu)、利用新的和即將推出的 Web 平臺(tái) API 重新構(gòu)建快速、可維護(hù)、用戶友好的前端(幻燈片[6])
 圖片
圖片
- ? 4 位網(wǎng)絡(luò)開發(fā)人員,1 個(gè)應(yīng)用程序創(chuàng)意[7] - 4 位網(wǎng)絡(luò)開發(fā)人員一起開啟了一個(gè)有趣的新系列,一起實(shí)現(xiàn)一個(gè)相同類型的應(yīng)用程序,分別開發(fā),并對(duì)彼此的使用的方法做出點(diǎn)評(píng)。Svelte、Astro 和 Next.js 都有出現(xiàn)
 圖片
圖片
- ? ShopTalk Show#591:Cascade Layers, CSS Functions, and more CSS[8] - Miriam 與 Dave Rupert 和 Chris Coyier 一起討論 CSS 相關(guān)的內(nèi)容,包括容器查詢、級(jí)聯(lián)層、自定義屬性、退出動(dòng)畫、CSS 函數(shù)、狀態(tài)查詢等
- 如何設(shè)計(jì)你網(wǎng)站的 URL 地址[9] - 制作 URL 的關(guān)鍵是在簡(jiǎn)潔和清晰之間找到平衡
- 快速寫你的第一個(gè) Chrome 擴(kuò)展程序[10] - 來(lái)自 Chrome 官方教程
發(fā)布
 圖片
圖片
- Rspack 0.4[11] - 同時(shí)發(fā)布 Rsbuild 0.1
- Git 2.43[12] - Gihub 對(duì)這一版本的發(fā)布分析
- TypeScript 5.3[13] - 包含 import attributes proposal 的完整支持
- Bun 1.0.14[14] - 引入了用于匹配文件和字符串的高性能 globbing API
 圖片
圖片
- Starlight 0.13.0[15] - 用于創(chuàng)建 Astro 驅(qū)動(dòng)的文檔站點(diǎn)
- Transformers.js v2.9[16] - ML for JavaScript。本版本增加了對(duì)深度估計(jì)、零樣本對(duì)象檢測(cè)和 optical 文檔理解的支持
 圖片
圖片
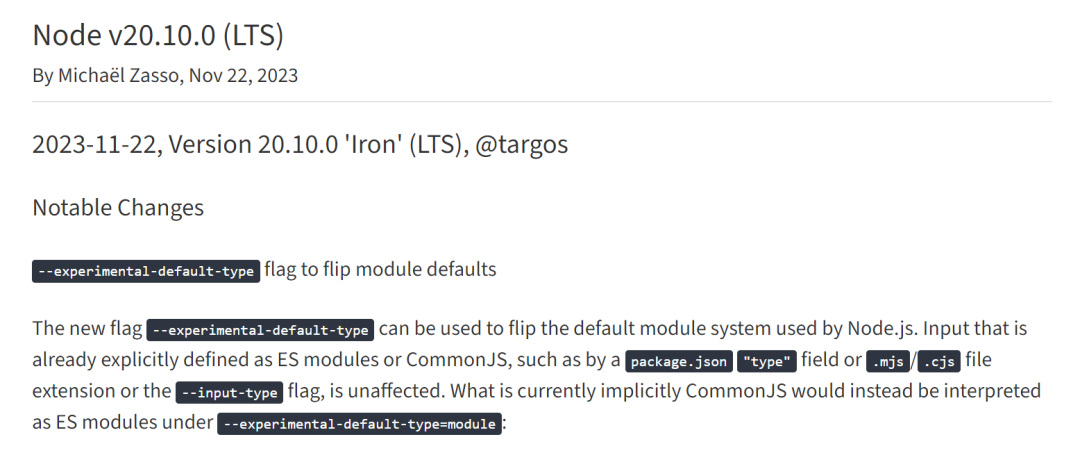
- Node v21.2.0 (Current)[17] 和 Node v20.10.0 (LTS)[18]
- Redux Toolkit 2.0 rc.0[19], Redux 5.0 rc.0[20], React-Redux 9.0 rc.0[21]
資源
 圖片
圖片
- An Attempted Taxonomy of Web Components[22] - 整個(gè)文章中收集了很多開源 Web 組件資源(以及使用它們的經(jīng)驗(yàn)教訓(xùn)),可以作為探索、學(xué)習(xí) Web 組件的一個(gè)地方
- Promises 培訓(xùn)教程[23] - 通過(guò)一系列精心策劃的互動(dòng)挑戰(zhàn)來(lái)練習(xí) Promise API 的使用。面向?qū)?Promise 至少有一定了解并想要深入挖掘的開發(fā)人員,配有自動(dòng)化測(cè)試,可提供即時(shí)反饋并驗(yàn)證練習(xí)進(jìn)度
- 將 Node.JS 與 TypeScript、ts-node 和 ESM 結(jié)合使用[24] - 只有三個(gè)文件:package.json、tsconfig.json 和一個(gè)工具文件
 圖片
圖片
- chrome-extensions-samples[25]:Chrome 擴(kuò)展工具案例收集,官方倉(cāng)庫(kù)資源。類似的還有 GoogleChrome/samples[26]——例舉了 Google Chrome 瀏覽器新版本中的 API 測(cè)試案例
- 自己做雙語(yǔ) EPUB 電子書[27](中文)
工具
 圖片
圖片
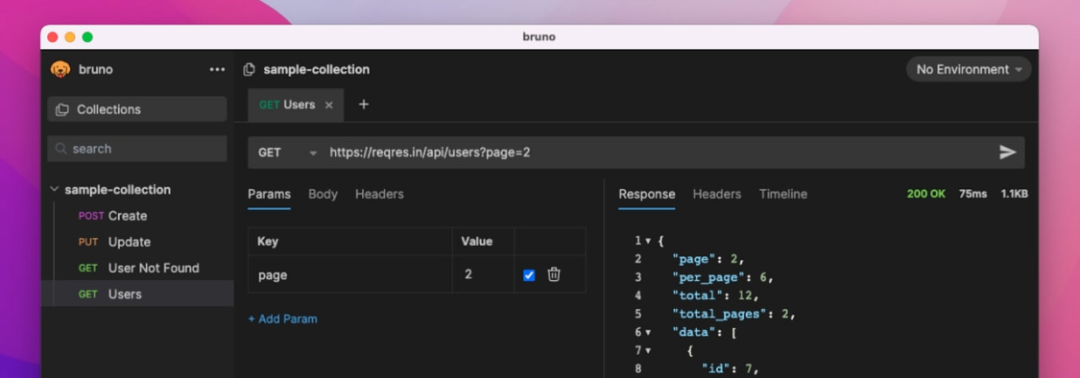
- Bruno[28] - 一個(gè)快速且 Git 友好的開源 API 客戶端,作為 Postman、Insomnia 的平替。只支持離線使用,保證你的隱私數(shù)據(jù)不受侵犯
- Linkinator 6.0[29] - 一個(gè)用來(lái)查找網(wǎng)站損壞鏈接的工具,使用 npx linkinator https://example.com/ 即可測(cè)試
 圖片
圖片
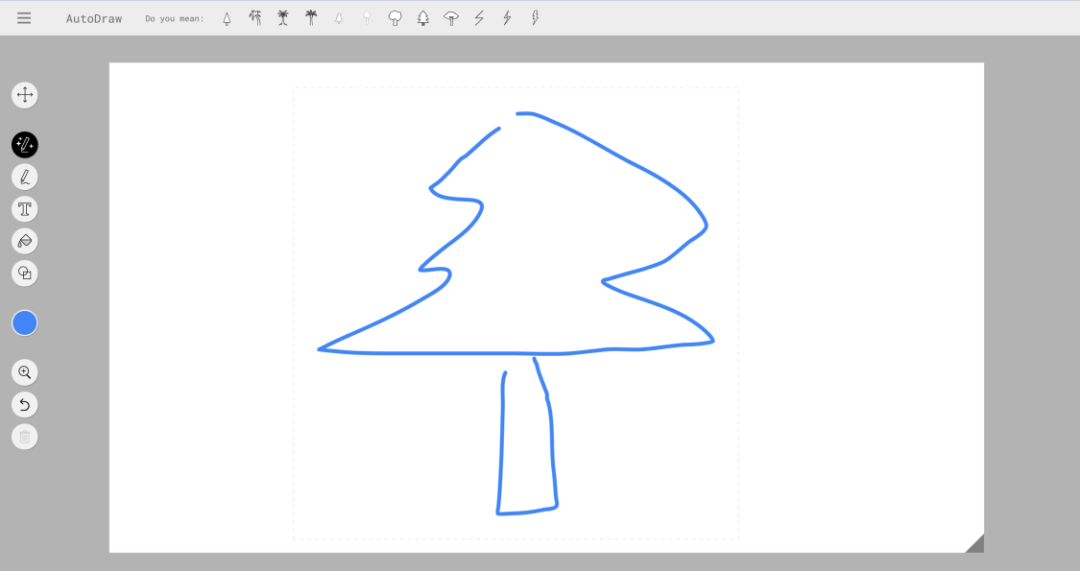
- AutoDraw[30] - 一款在線繪圖工具,可以猜測(cè)你要繪制的內(nèi)容
- Color Contrast Checker[31] - 根據(jù) WCAG 標(biāo)準(zhǔn)檢查不同的顏色組合
- html-bundler-webpack-plugin[32] - 為 webpack 增加使用 HTML 模板作為入口點(diǎn)的能力,類似于 Vite 或 Parcel 中的工作方式
庫(kù)
 圖片
圖片
- Spectral.js:一個(gè)顏色混合庫(kù)[33] - Spectral.js 使用 Kubelka-Munk 理論,讓兩種顏色之間的過(guò)渡更加自然
- debounce 2.0[34] - 去抖函數(shù)
- H3: 一個(gè)微型 HTTP 框架[35] - 可跨平臺(tái)使用(包括 Node),剛發(fā)布 v1.9 版本
 圖片
圖片
- medium-zoom 1.1[36] - ?? Medium 風(fēng)格的圖像縮放庫(kù)
- request-animation-frame[37] - 這個(gè)庫(kù)允許你在任何 JavaScript 環(huán)境中使用 requestAnimationFrame API。源碼實(shí)現(xiàn)非常簡(jiǎn)單
資料來(lái)源:JavaScript Weekly#664[38]、Frontend Focus#619[39]。
參考資料
[1]State of JavaScript 2023 調(diào)查啟動(dòng):https://survey.devographics.com/en-US/survey/state-of-js/2023
[2]CSS 容器查詢?nèi)腴T教程:https://developer.mozilla.org/en-US/blog/getting-started-with-css-container-queries/
[3]CSS 網(wǎng)格交互式指南:https://www.joshwcomeau.com/css/interactive-guide-to-grid/
[4]Ahmad Shadeed 的 CSS 嵌套教程:https://ishadeed.com/article/css-nesting
[5]? JavaScript 難以承受之量:https://www.youtube.com/watch?v=f5felHJiACE
[6]幻燈片:https://speakerdeck.com/ryantownsend/the-unbearable-weight-of-massive-javascript-performance-dot-now
[7]? 4 位網(wǎng)絡(luò)開發(fā)人員,1 個(gè)應(yīng)用程序創(chuàng)意:https://www.youtube.com/watch?v=b4HZpv61V1U
[8]? ShopTalk Show#591:Cascade Layers, CSS Functions, and more CSS:https://shoptalkshow.com/591/
[9]如何設(shè)計(jì)你網(wǎng)站的 URL 地址:https://opuszine.us/posts/your-websites-urls-can-should-be-beautiful
[10]快速寫你的第一個(gè) Chrome 擴(kuò)展程序:https://developer.chrome.com/docs/extensions/mv3/getstarted/development-basics/
[11]Rspack 0.4:https://www.rspack.dev/blog/announcing-0.4.html
[12]Git 2.43:https://github.blog/2023-11-20-highlights-from-git-2-43/
[13]TypeScript 5.3:https://devblogs.microsoft.com/typescript/announcing-typescript-5-3/
[14]Bun 1.0.14:https://bun.sh/blog/bun-v1.0.14
[15]Starlight 0.13.0:https://starlight.astro.build/
[16]Transformers.js v2.9:https://javascriptweekly.com/link/148144/web
[17]Node v21.2.0 (Current):https://nodejs.org/en/blog/release/v21.2.0
[18]Node v20.10.0 (LTS):https://nodejs.org/en/blog/release/v20.10.0
[19]Redux Toolkit 2.0 rc.0:https://github.com/reduxjs/redux-toolkit/releases/tag/v2.0.0-rc.0
[20]Redux 5.0 rc.0:https://github.com/reduxjs/redux/releases/tag/v5.0.0-rc.0
[21]React-Redux 9.0 rc.0:https://github.com/reduxjs/react-redux/releases/tag/v9.0.0-rc.0
[22]An Attempted Taxonomy of Web Components:https://www.zachleat.com/web/a-taxonomy-of-web-component-types/
[23]Promises 培訓(xùn)教程:https://github.com/henriqueinonhe/promises-training
[24]將 Node.JS 與 TypeScript、ts-node 和 ESM 結(jié)合使用:https://gist.github.com/khalidx/1c670478427cc0691bda00a80208c8cc
[25]chrome-extensions-samples:https://github.com/GoogleChrome/chrome-extensions-samples/
[26]GoogleChrome/samples:https://github.com/GoogleChrome/samples
[27]自己做雙語(yǔ) EPUB 電子書:https://www.ruanyifeng.com/blog/2023/08/weekly-issue-266.html
[28]Bruno:https://www.usebruno.com/
[29]Linkinator 6.0:https://github.com/JustinBeckwith/linkinator
[30]AutoDraw:https://autodraw.com/
[31]Color Contrast Checker:https://colourcontrast.cc/
[32]html-bundler-webpack-plugin:https://github.com/webdiscus/html-bundler-webpack-plugin
[33]Spectral.js:一個(gè)顏色混合庫(kù):https://github.com/rvanwijnen/spectral.js
[34]debounce 2.0:https://github.com/sindresorhus/debounce
[35]H3: 一個(gè)微型 HTTP 框架:https://github.com/unjs/h3
[36]medium-zoom 1.1:https://github.com/francoischalifour/medium-zoom
[37]request-animation-frame:https://github.com/sindresorhus/request-animation-frames
[38]JavaScript Weekly#664:https://javascriptweekly.com/issues/664
[39]Frontend Focus#619:https://frontendfoc.us/issues/619










































