CSS問題:如何在一行文字前添加黑色實(shí)心小圓點(diǎn)?

一、需求分析,問題描述
1、需求
詳情頁有許多文字,在每一行文字前都添加一個黑色實(shí)心小圓點(diǎn),并且要保持與黑色標(biāo)題左對齊。

2、問題
- 有哪些方式添加黑色實(shí)心小圓點(diǎn)?各有什么優(yōu)缺點(diǎn)?
- 怎樣讓黑色實(shí)心小圓點(diǎn)與后面的文字保持垂直居中對齊?
二、解決問題,答案速覽
1、如果公司有UI切圖
如果有切圖,這是最高效、最靈活的實(shí)現(xiàn)方式,只需一個img元素扔上去,然后讓圖標(biāo)和后面的文字垂直水平居中即可。
這種方式不僅可以添加黑色實(shí)心小圓點(diǎn),還可以加任意形狀的圖標(biāo),不過前提是要有人給你切圖。
<ul class="blackText">
<li>
<img class="xingIcon" src="images/PromotionIcon.png">
<span class="va-middle">The</span>
</li>
<li>
<img class="xingIcon" src="images/PromotionIcon.png">
<span class="va-middle">The</span>
</li>
</ul>.xingIcon{
width: 8px;
height: 8px;
vertical-align: middle;
margin-right: 10px;
}
.va-middle{
vertical-align: middle;
}
2、如果公司沒有UI切圖
如果沒有人給你切圖,那只能老老實(shí)實(shí)自己畫了。這里最高效的當(dāng)然是使用ul元素的list-style-type屬性,加上此屬性,輕輕松松添加黑色小圓點(diǎn),還能整個空心的。注意要往左邊縮進(jìn)1rem距離。
<ul class="feature-list">
<li>App Functions</li>
<ul>
<li>App Functions</li>
<li>App Functions</li>
</ul>
<li>App Functions</li>
<ul>.feature-list {
font-weight: 400;
color: @black-color;
font-size: 16px;
line-height: 30px;
margin-left: 1rem;
list-style-type: disc;
ul{
margin-left: 1rem;
list-style-type: circle;
}
}
三、問題解析,知識總結(jié)
1、有哪些方式添加黑色實(shí)心小圓點(diǎn)?各有什么優(yōu)缺點(diǎn)?
(1)切圖+img元素
最高效、最靈活的方式,不過需要有人切圖。
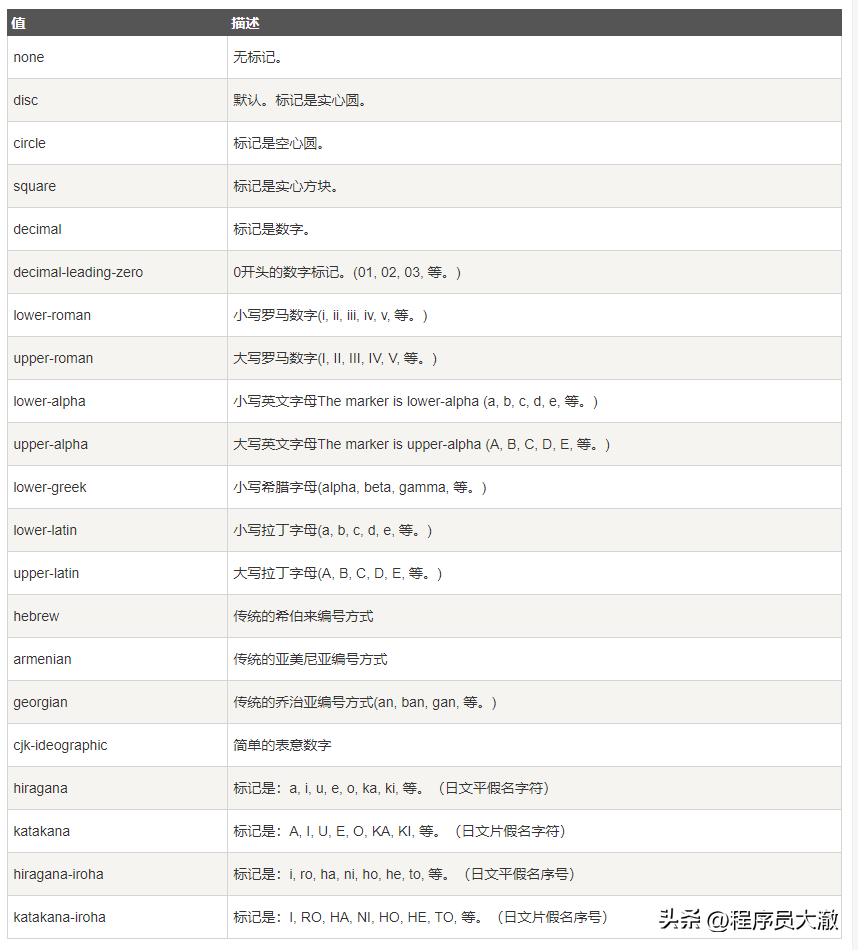
(2)使用ul元素的list-style-type屬性
高效,不過不太不靈活,只適用于實(shí)心圓、空心圓、實(shí)心方塊形狀的圖標(biāo)。
具體list-style-type屬性值如下圖:

(3)使用偽元素::before或::after
在需要加點(diǎn)的元素上添加一個偽元素,設(shè)置它的content屬性為\002B,再設(shè)置背景顏色和圓角,最后將它的位置和大小調(diào)整到恰當(dāng)?shù)奈恢眉纯伞_@個方式操作比較繁瑣,有點(diǎn)花里胡哨。
li::before {
content: "\002B";
background-color: black;
border-radius: 50%;
display: inline-block;
height: 8px;
width: 8px;
margin-right: 8px;
}2、怎樣讓黑色實(shí)心小圓點(diǎn)與后面的文字保持垂直居中對齊?
- 將小圓點(diǎn)和文字整成行塊元素或行元素,然后給兩者都加上vertical-align: middle;屬性。
- 用margin屬性生頂。
- 用flex布局。







































