前端快速實現快捷鍵功能,超實用!
如今,許多 Web 應用都提供了鍵盤快捷鍵。通過使用鍵盤快捷鍵,用戶可以快速地進行常見任務。在前端開發中,實現鍵盤快捷鍵功能需要編寫大量的 JavaScript 代碼。為了簡化這個過程,出現了一些優秀的前端快捷鍵工具庫。本文將介紹幾個流行的前端快捷鍵工具庫,幫助你快速實現鍵盤快捷鍵功能!
 圖片
圖片
Mousetrap
Mousetrap 是一個 JavaScript 庫,它提供了一種簡單的方式來捕獲鍵盤輸入,用于創建鍵盤快捷鍵等交互式功能。它可以輕松地綁定鍵盤按鍵和組合鍵到回調函數,從而幫助開發者快速實現一些特定的功能,如全屏切換、復制粘貼數據等。Mousetrap 的使用非常方便,只需要引入相應的 JavaScript 文件并設置監聽器即可。它支持鍵盤事件的無沖突處理,也可以在特定的區域禁用或啟用監聽器。
這個庫與其他類似的庫相比有以下幾個不同之處:
- 沒有外部依賴,不需要使用其他框架。
- 不僅支持 keydown 事件,還可以指定 keypress、keydown 或 keyup 事件,或者直接讓 Mousetrap 自動選擇。
- 可以將鍵盤事件直接綁定到特殊鍵,如?或*,而無需指定 shift+/ 或 shift+8 等在所有鍵盤上都不一致的鍵。
- 支持國際鍵盤布局。
- 可以綁定類似 Gmail 的鍵序列,除了常規按鍵和鍵組合之外。
- 可以使用 trigger() 方法編程觸發鍵盤事件。
- 支持計算機鍵盤上的數字鍵。
- 代碼有詳細的文檔和注釋。
Mousetrap 可以通過 npm 安裝使用。具體步驟如下:
- 打開終端或命令行工具,進入項目目錄。運行以下命令來安裝 Mousetrap:
npm install mousetrap- 在 JavaScript 文件中引入 Mousetrap:
import Mousetrap from 'mousetrap';- 在需要監聽鍵盤事件的地方,創建相應的監聽器:
Mousetrap.bind('command+shift+s', function() {
// 處理鍵盤事件的回調函數
});這里綁定了一個組合鍵(命令鍵 + shift 鍵 + s 鍵)到回調函數,當用戶按下該組合鍵時,會觸發回調函數。
Github:https://github.com/ccampbell/mousetrap
Hotkeys
Hotkeys 是一個用于在 Web 應用中設置和管理鍵盤快捷鍵的 JavaScript 庫。它允許開發人員使用簡單的語法,為應用程序中的各種操作綁定鍵盤快捷鍵。這個庫可以用來添加、刪除和禁用快捷鍵,還可以與其他 JavaScript 庫集成使用。
在一些其他的快捷鍵庫中,開發者可能需要編寫大量的代碼才能夠實現一個簡單的功能,而 Hotkeys 庫則提供了簡潔易用的 API 接口和豐富的事件處理選項。同時,Hotkeys 庫具有輕量級、易于使用和靈活可擴展等特點。另外,在 Hotkeys 的官方文檔中也提供了詳細的文檔說明和示例,方便開發人員快速上手使用。
Hotkeys 可以通過 npm 安裝使用。具體步驟如下:
- 打開終端或命令行工具,進入項目目錄。運行以下命令來安裝 Hotkeys:
npm install hotkeys-js --save- 在 JavaScript 文件中引入 Hotkeys:
import hotkeys from 'hotkeys-js';- 在需要監聽鍵盤事件的地方,創建相應的監聽器:
hotkeys('ctrl+a,ctrl+b,r,f', function (event, handler){
switch (handler.key) {
case 'ctrl+a': alert('you pressed ctrl+a!');
break;
case 'ctrl+b': alert('you pressed ctrl+b!');
break;
case 'r': alert('you pressed r!');
break;
case 'f': alert('you pressed f!');
break;
default: alert(event);
}
});Github:https://github.com/jaywcjlove/hotkeys-js
Tinykeys
Tinykeys 是一個在Web應用中設置和管理鍵盤快捷鍵的JavaScript庫,它比Hotkeys更加輕量級和易于使用。該庫允許開發人員通過一行代碼來為應用程序中的各種操作綁定鍵盤快捷鍵。與Hotkeys類似,Tinykeys也具有添加、刪除和禁用快捷鍵以及與其他JavaScript庫集成使用的功能。
Tinykeys 可以通過 npm 安裝使用。具體步驟如下:
- 打開終端或命令行工具,進入項目目錄。運行以下命令來安裝 Tinykeys:
npm install tinykeys- 在需要使用Tinykeys的JavaScript文件中,通過import語句導入Tinykeys庫:
import tinykeys from 'tinykeys';- 使用tinykeys()方法將鍵盤按鍵映射到需要執行的功能。例如:
tinykeys(window, {
'Shift+Enter': (event) => {
console.log('Shift+Enter has been pressed');
}
});Github:https://github.com/jamiebuilds/tinykeys
useHotkeys
useHotkeys是一個React Hook,用于在React函數組件中設置和管理鍵盤快捷鍵。useHotkeys支持大多數鍵盤和操作系統,并且與其他React Hooks和第三方庫兼容。
可以通過以下步驟來安裝和使用useHotkeys:
- 在命令行中運行以下命令,使用npm安裝useHotkeys庫:
npm install react-hotkeys-hook- 在需要使用useHotkeys的React函數組件中,通過import語句導入useHotkeys庫:
import { useHotkeys } from 'react-hotkeys-hook';- 在組件內部調用useHotkeys() Hook方法來設置鍵盤快捷鍵的響應函數及相關配置:
export const ExampleComponent = () => {
const [count, setCount] = useState(0)
useHotkeys('ctrl+k', () => setCount(count + 1), [count])
return (
<p>
Pressed {count} times.
</p>
)
}Github:https://github.com/JohannesKlauss/react-hotkeys-hook
其他
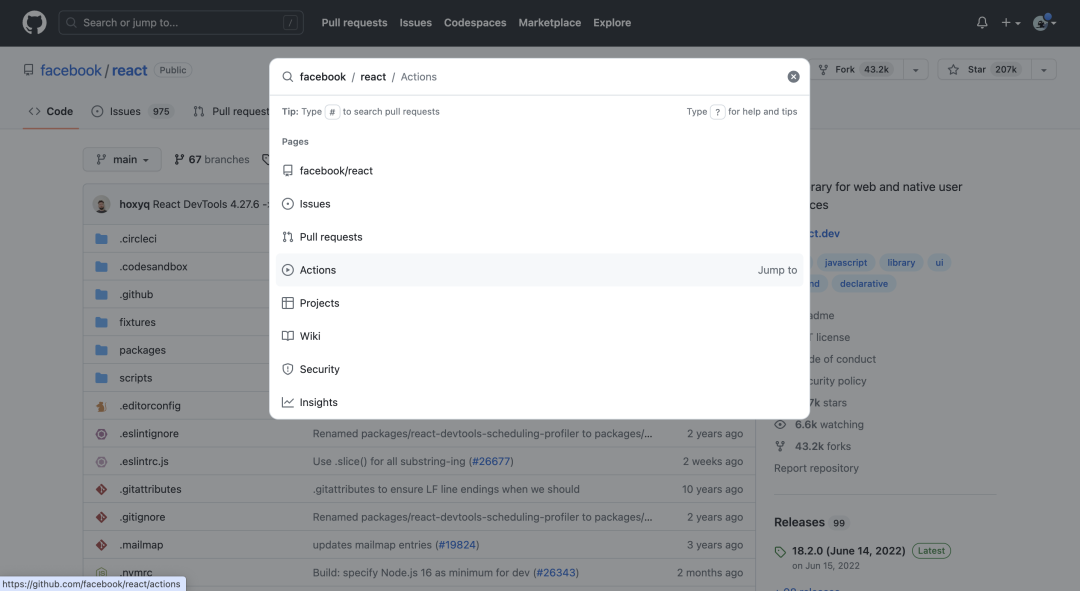
很多應用支持使用 cmd(ctrl)+ k 來調出選擇框,可以使用快捷鍵進行后續操作。
 圖片
圖片
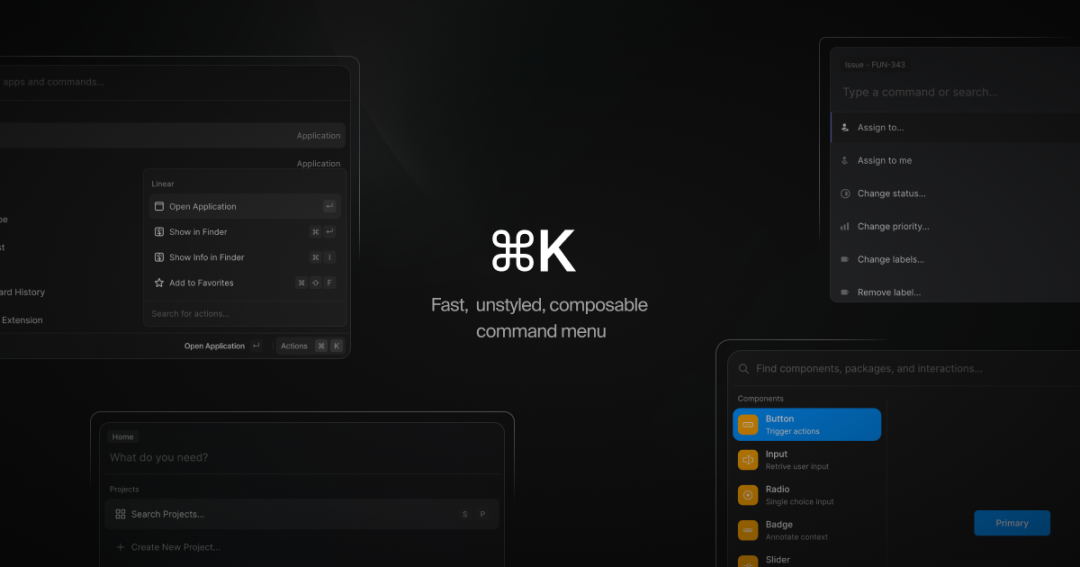
Cmdk
?K是一個靈活的React組件,可以用于創建命令菜單或可訪問的組合框。它支持自定義API,可以通過組合其他組件或靜態JSX來實現個性化需求。
 圖片
圖片
使用方式如下:
- 安裝cmdk:
npm install cmdk- 使用:
import { Command } from 'cmdk'
const CommandMenu = () => {
const [open, setOpen] = React.useState(false)
// Toggle the menu when ?K is pressed
React.useEffect(() => {
const down = (e) => {
if (e.key === 'k' && e.metaKey) {
setOpen((open) => !open)
}
}
document.addEventListener('keydown', down)
return () => document.removeEventListener('keydown', down)
}, [])
return (
<Command.Dialog open={open} onOpenChange={setOpen} label="Global Command Menu">
<Command.Input />
<Command.List>
<Command.Empty>No results found.</Command.Empty>
<Command.Group heading="Letters">
<Command.Item>a</Command.Item>
<Command.Item>b</Command.Item>
<Command.Separator />
<Command.Item>c</Command.Item>
</Command.Group>
<Command.Item>Apple</Command.Item>
</Command.List>
</Command.Dialog>
)
}Github:https://github.com/pacocoursey/cmdk
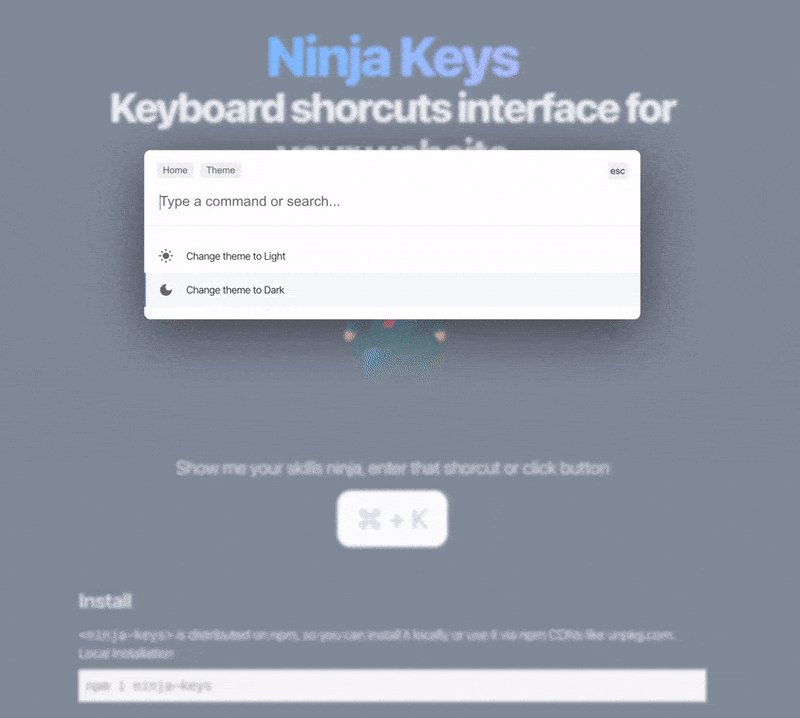
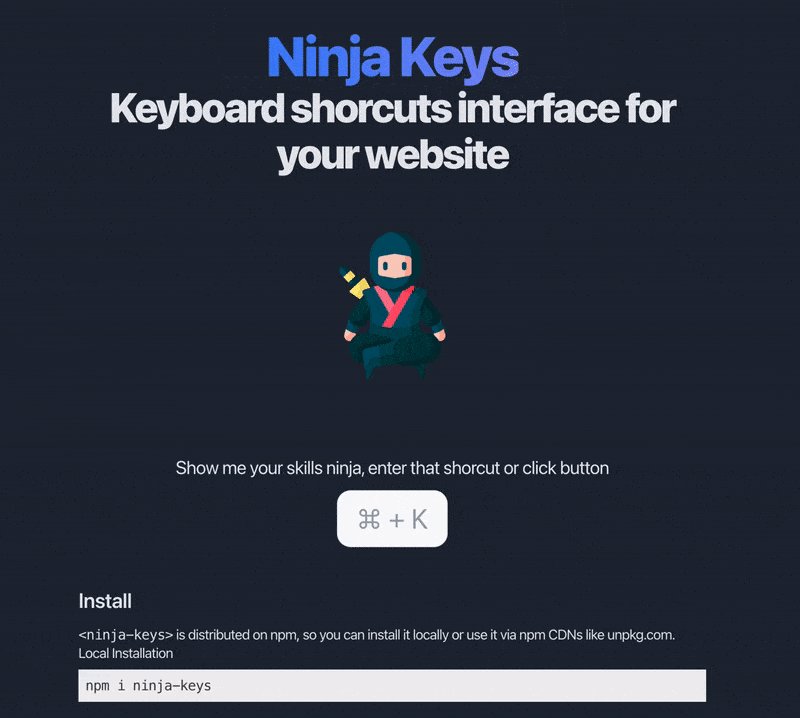
Ninja Keys
Ninja Keys 是一個可以集成到網站中的鍵盤快捷鍵 UI 組件,支持使用純 JavaScript、Vue 和 React 來創建自定義的快捷鍵。在許多應用中,用戶會按下 ?+k(或 ctrl+k) 打開搜索 UI 界面,Ninja Keys 類似于這一模式。
 圖片
圖片
使用方式如下:
- 安裝 Ninja Keys:
npm i ninja-keys- 使用:
<script>
const ninja = document.querySelector('ninja-keys');
ninja.data = [
{
id: 'Projects',
title: 'Open Projects',
hotkey: 'ctrl+N',
icon: 'apps',
section: 'Projects',
handler: () => {
// it's auto register above hotkey with this handler
alert('Your logic to handle');
},
},
{
id: 'Theme',
title: 'Change theme...',
icon: 'desktop_windows',
children: ['Light Theme', 'Dark Theme', 'System Theme'],
hotkey: 'ctrl+T',
handler: () => {
// open menu if closed. Because you can open directly that menu from it's hotkey
ninja.open({ parent: 'Theme' });
// if menu opened that prevent it from closing on select that action, no need if you don't have child actions
return {keepOpen: true};
},
},
{
id: 'Light Theme',
title: 'Change theme to Light',
icon: 'light_mode',
parent: 'Theme',
handler: () => {
// simple handler
document.documentElement.classList.remove('dark');
},
},
{
id: 'Dark Theme',
title: 'Change theme to Dark',
icon: 'dark_mode',
parent: 'Theme',
handler: () => {
document.documentElement.classList.add('dark');
},
},
];
</script>Github:https://github.com/ssleptsov/ninja-keys



























