30個(gè)VSCode優(yōu)秀插件
Visual Studio Code目前是一個(gè)非常通用的代碼編輯器,具有高度可自定義性,并且擁有非常豐富的插件。通過(guò)選擇正確的VSCode插件可以使我們的開(kāi)發(fā)更加輕松、更加高效。下面推薦30個(gè)最佳VSCode插件,以增強(qiáng)您的VSCode編碼體驗(yàn)。

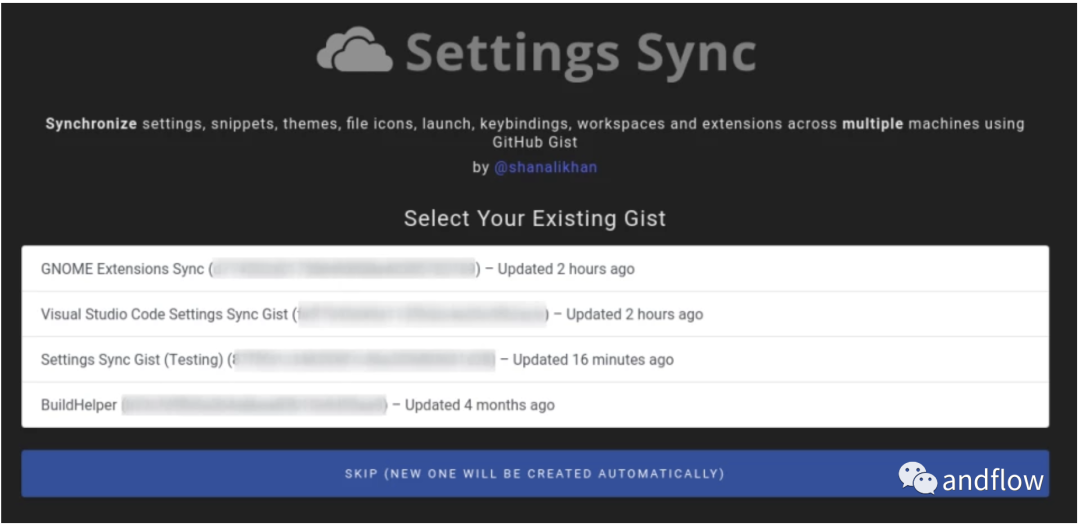
1.Settings Sync
跨設(shè)備同步VSCode設(shè)置。支持在不同的計(jì)算機(jī)上同步配置、按鍵綁定、快捷方式、擴(kuò)展和代碼段。可以將這些設(shè)置同步到GitHub賬戶(hù),使配置可以從任何設(shè)備輕松訪(fǎng)問(wèn)。

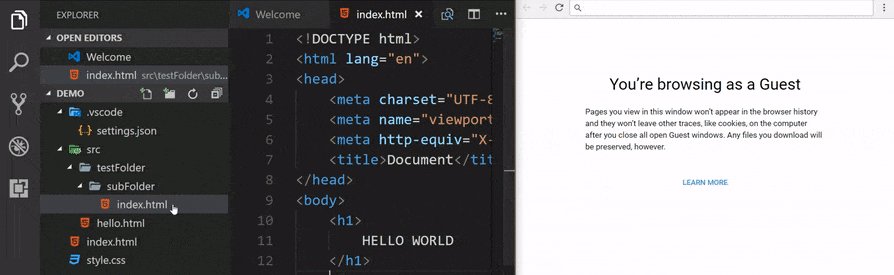
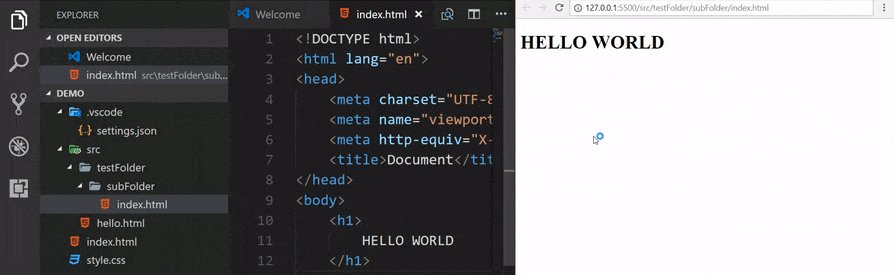
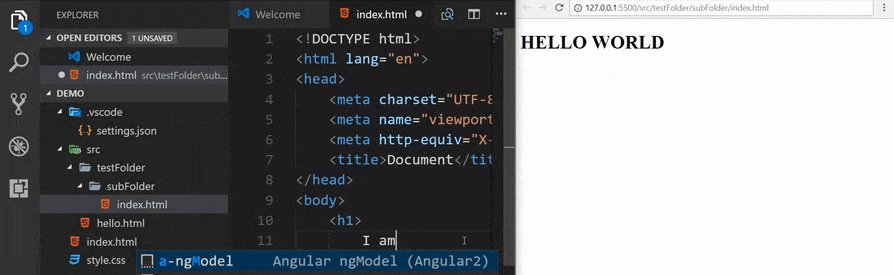
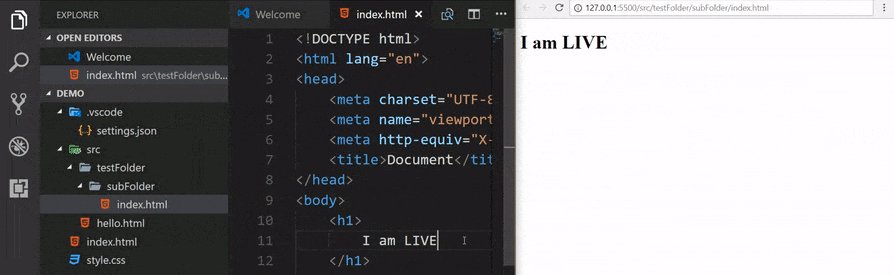
2.Live Server
這個(gè)visual studio代碼插件允許您啟動(dòng)本地服務(wù)器并在瀏覽器中實(shí)時(shí)查看代碼更改記錄。每當(dāng)您保存代碼時(shí),它都會(huì)自動(dòng)刷新瀏覽器,以便您可以查看已實(shí)現(xiàn)的更改。

3.Prettier
Prettier是一個(gè)代碼格式化器和樣式執(zhí)行器。當(dāng)你點(diǎn)擊保存時(shí),它會(huì)根據(jù)一組規(guī)則自動(dòng)格式化你的代碼。可以自動(dòng)化保持代碼格式的一致性。對(duì)團(tuán)隊(duì)開(kāi)發(fā)來(lái)說(shuō)也很有用,因?yàn)樗軌虮3炙写a風(fēng)格一致。

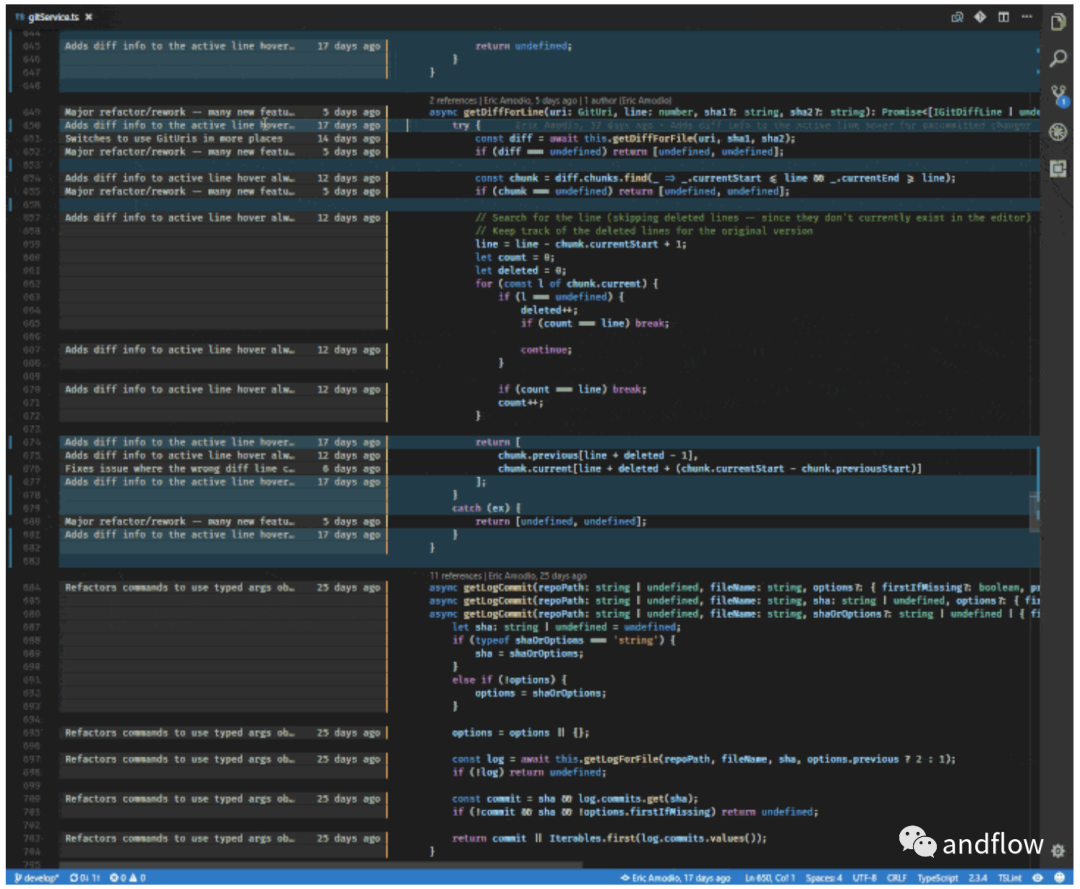
4.GitLens
為代碼編輯器提供增強(qiáng)的Git功能,添加注解、代碼透鏡以及一系列其他功能,可以幫助開(kāi)發(fā)人員更好地理解代碼及其歷史變更記錄。使用GitLens,可以查看代碼行隨著時(shí)間的變化的記錄、誰(shuí)更改代碼以及為什么做出這些更改。

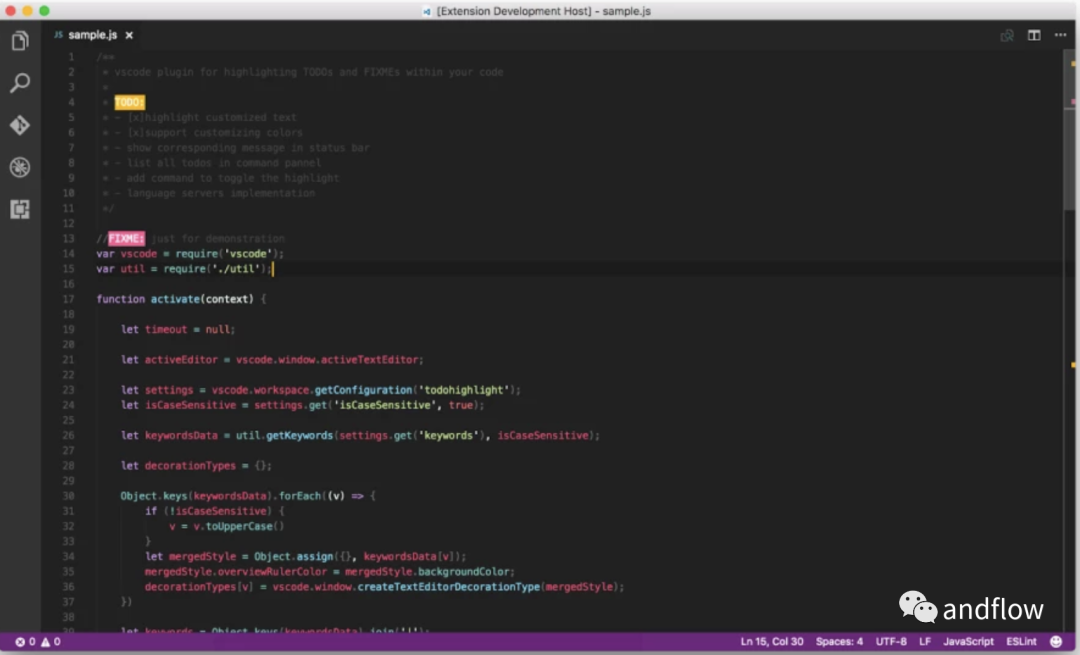
5.TODO Highlights
這個(gè)插件可以高亮顯示代碼中的TODO注釋。它可以幫助您跟蹤代碼中的任務(wù)和注釋。它高亮顯示了帶有特定關(guān)鍵字的注釋?zhuān)纭癟ODO”或“FIXME”,并創(chuàng)建任務(wù)的列表。

6.VSCode-icons
VScode-icons為項(xiàng)目中的文件夾和文件圖標(biāo)添加樣式和顏色。它可以讓你的文件夾和文件類(lèi)型更加清晰,便于瀏覽。

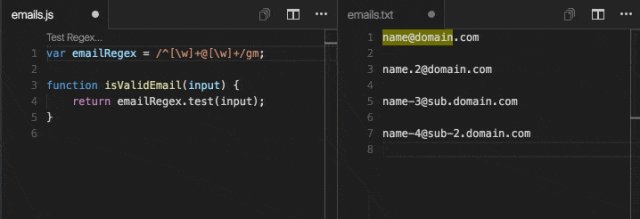
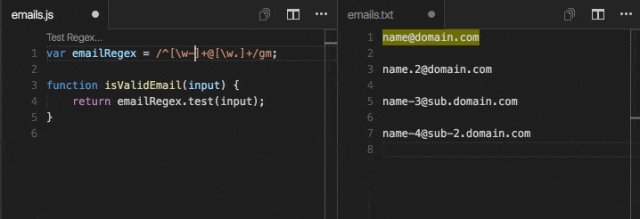
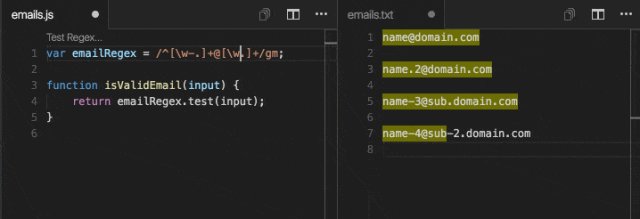
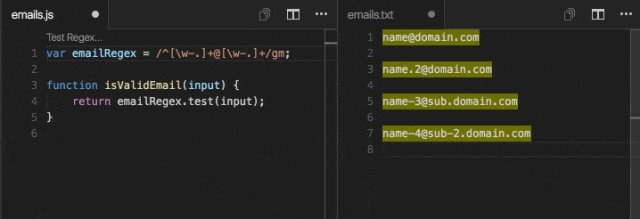
7.Regex Previewer
編寫(xiě)正則表達(dá)式(regex)對(duì)我說(shuō)可能是一件麻煩事。該擴(kuò)展為我提供了一個(gè)輔助方式,在我輸入正則表達(dá)式時(shí)可以預(yù)覽結(jié)果。

8.Tabnine
Tabnine是一個(gè)AI編碼助手,在您輸入時(shí)它能夠提供智能代碼建議。它會(huì)從你的代碼中學(xué)習(xí),并可以根據(jù)你當(dāng)前代碼的上下文和編碼模式給你提供代碼建議。這對(duì)提高編碼效率很有用,和Copilot有點(diǎn)像。

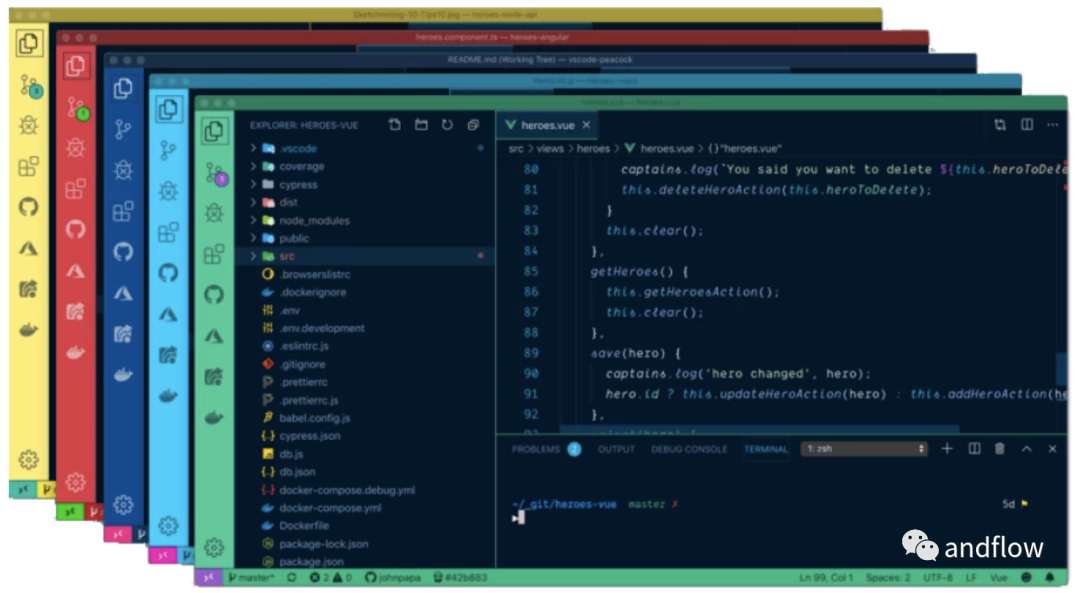
9.Peacock
這個(gè)插件允許您為不同的項(xiàng)目自定義工作區(qū)顏色,對(duì)于同時(shí)處理多個(gè)項(xiàng)目的開(kāi)發(fā)人員來(lái)說(shuō),可以讓他們?cè)谝曈X(jué)上更加清晰。

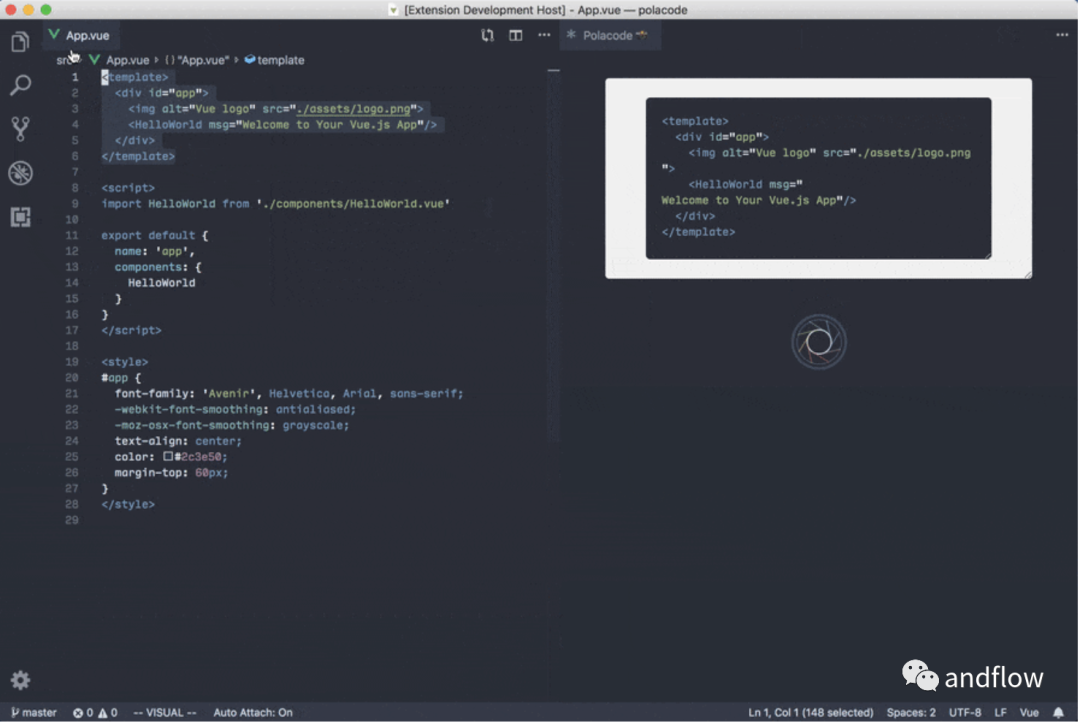
10.Polacode
Polacode可以通過(guò)選擇代碼創(chuàng)建漂亮的代碼屏幕截圖。這個(gè)插件在共享代碼段的時(shí)候挺有用。

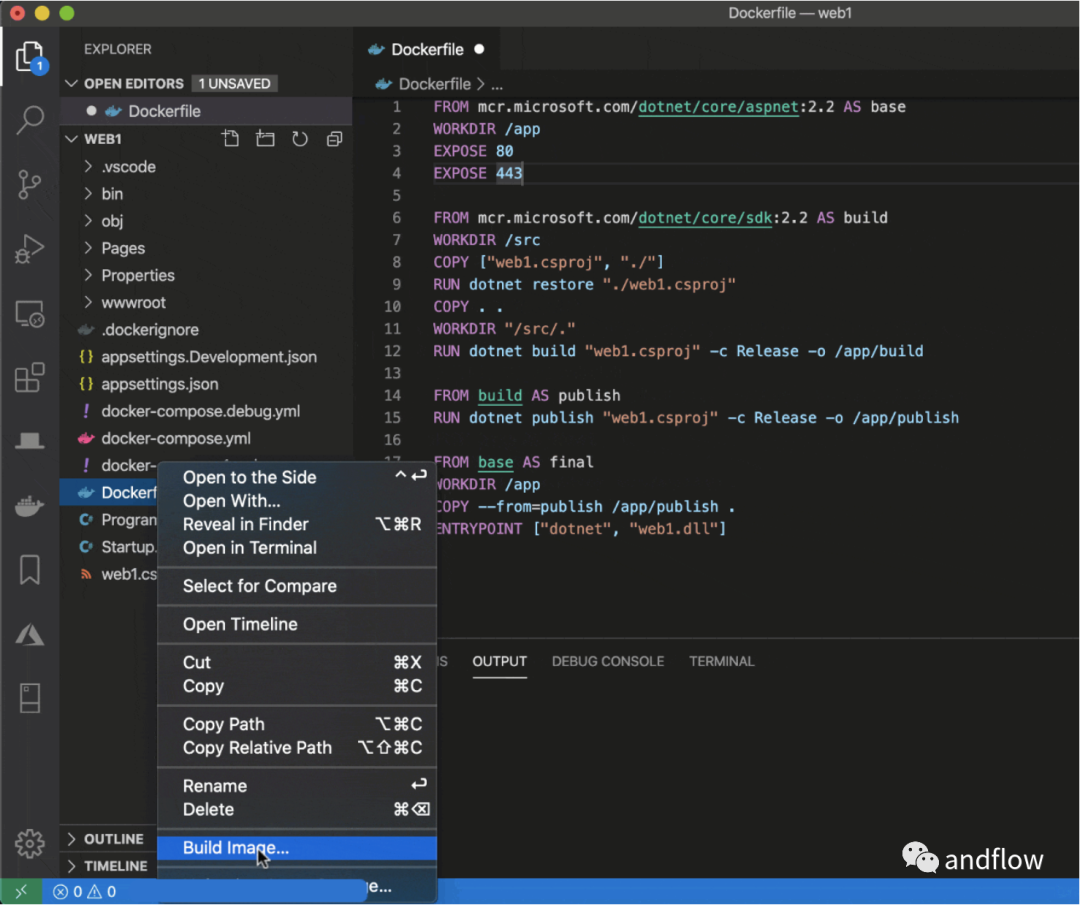
11.Docker
這個(gè)插件支持在VS Code中管理Docker容器。它為管理和部署容器提供了一個(gè)簡(jiǎn)化的界面。

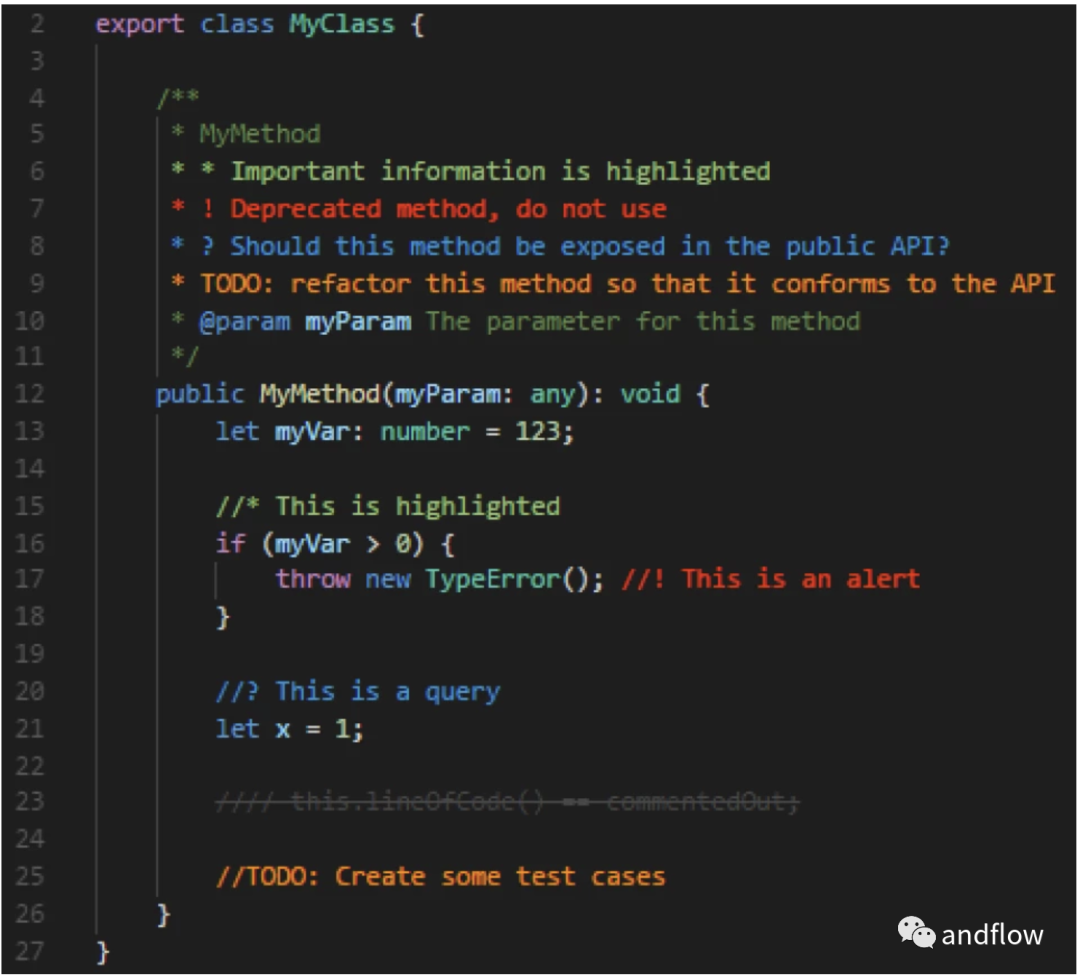
12.Better Comments
通過(guò)向注釋添加顏色和格式來(lái)增強(qiáng)代碼注釋的可讀性。使用此插件,還可以將您的代碼注釋進(jìn)行分類(lèi),例如:警報(bào)、查詢(xún)、待辦事項(xiàng)等類(lèi)別,并高亮顯示。

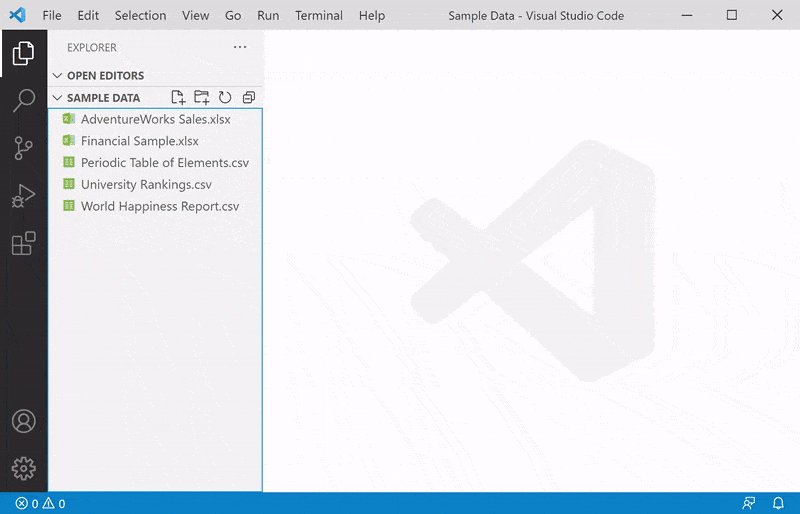
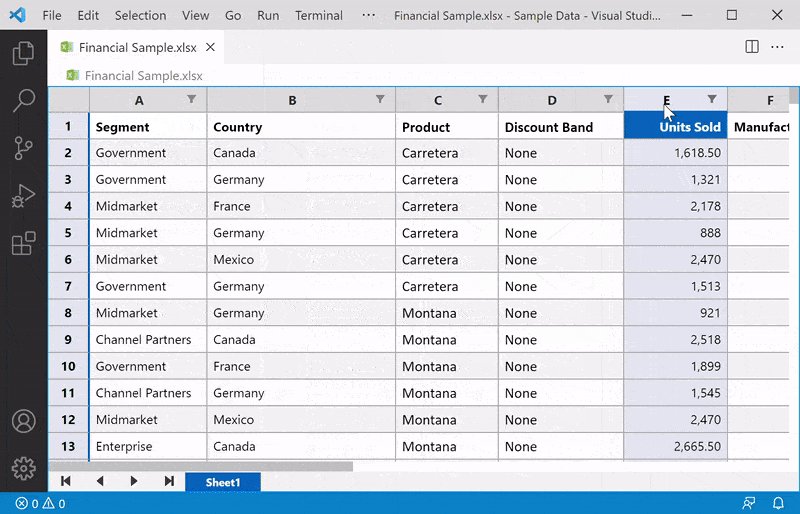
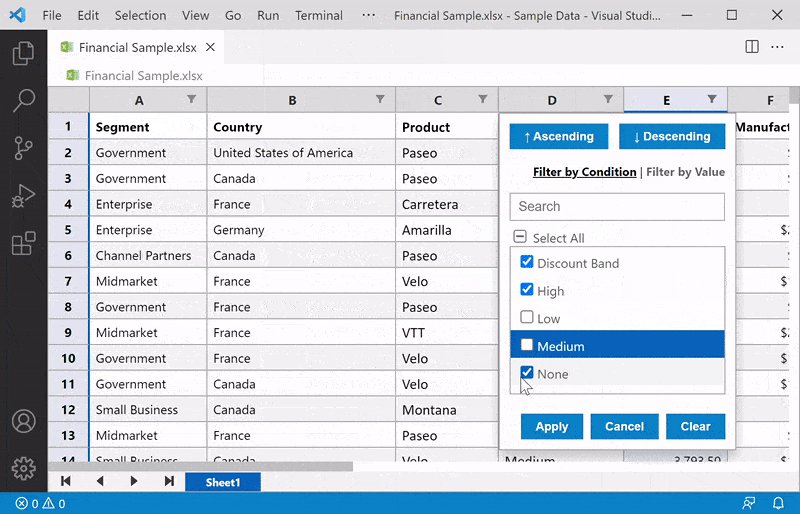
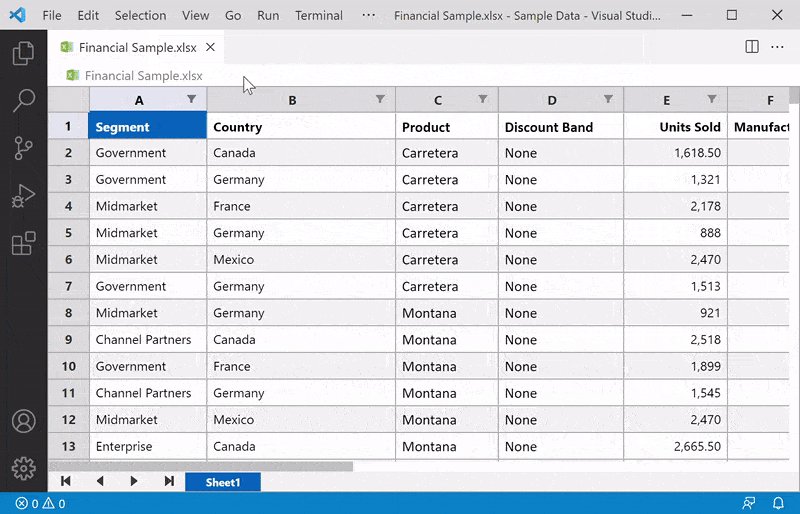
13.Excel Viewer
這是個(gè)VSCode的Excel閱讀器插件,可以在代碼編輯器中預(yù)覽Excel文件。當(dāng)你在寫(xiě)代碼的同時(shí)需要瀏覽Excel電子表格或者CSV文件,安裝這個(gè)插件就很有用。

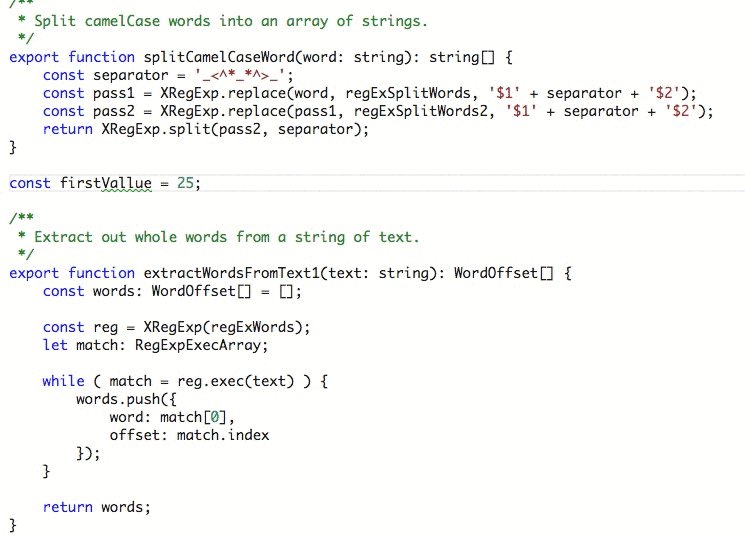
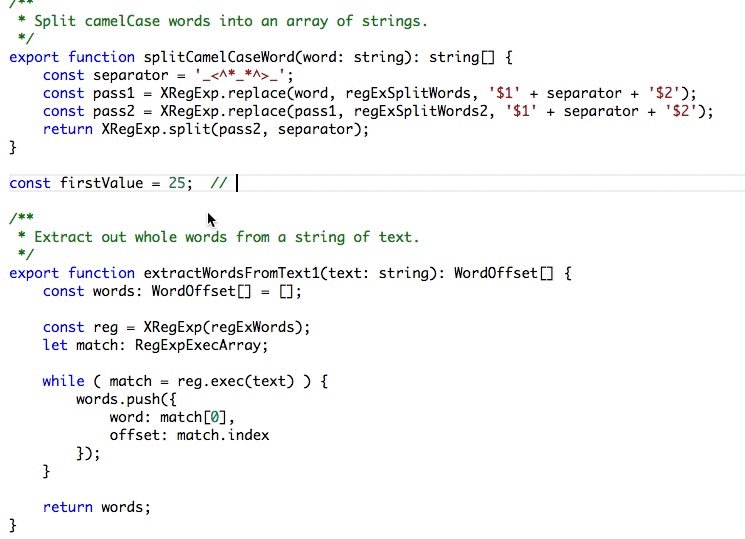
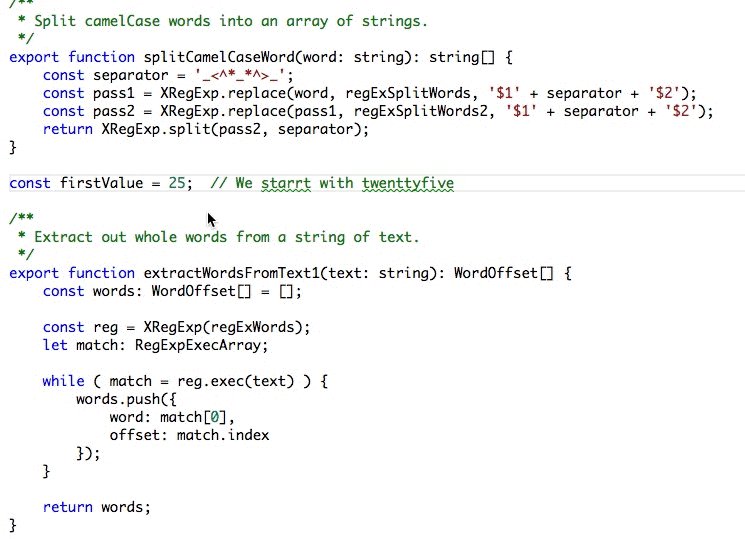
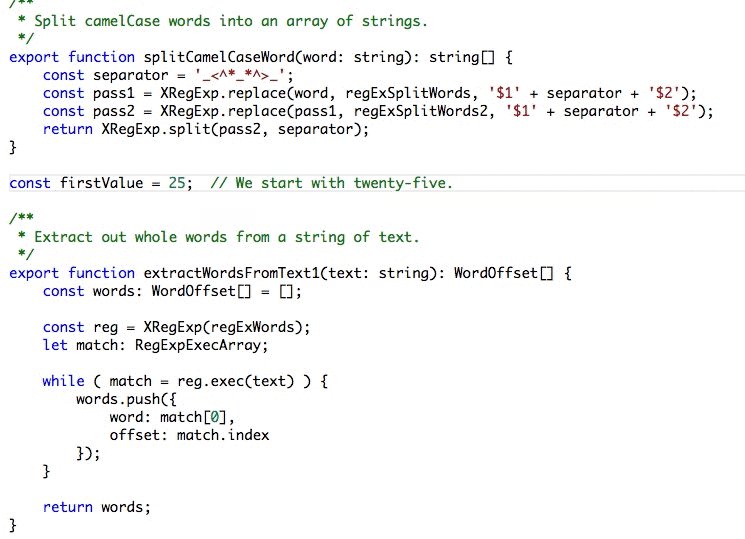
14.Code Spell Checker
這是個(gè)代碼拼寫(xiě)檢查器,可以檢測(cè)并修復(fù)代碼中、代碼注釋、字符串和markdown文件中的拼寫(xiě)錯(cuò)誤。如果你想提高代碼的可讀性和專(zhuān)業(yè)性,這個(gè)插件可以派上用場(chǎng)。

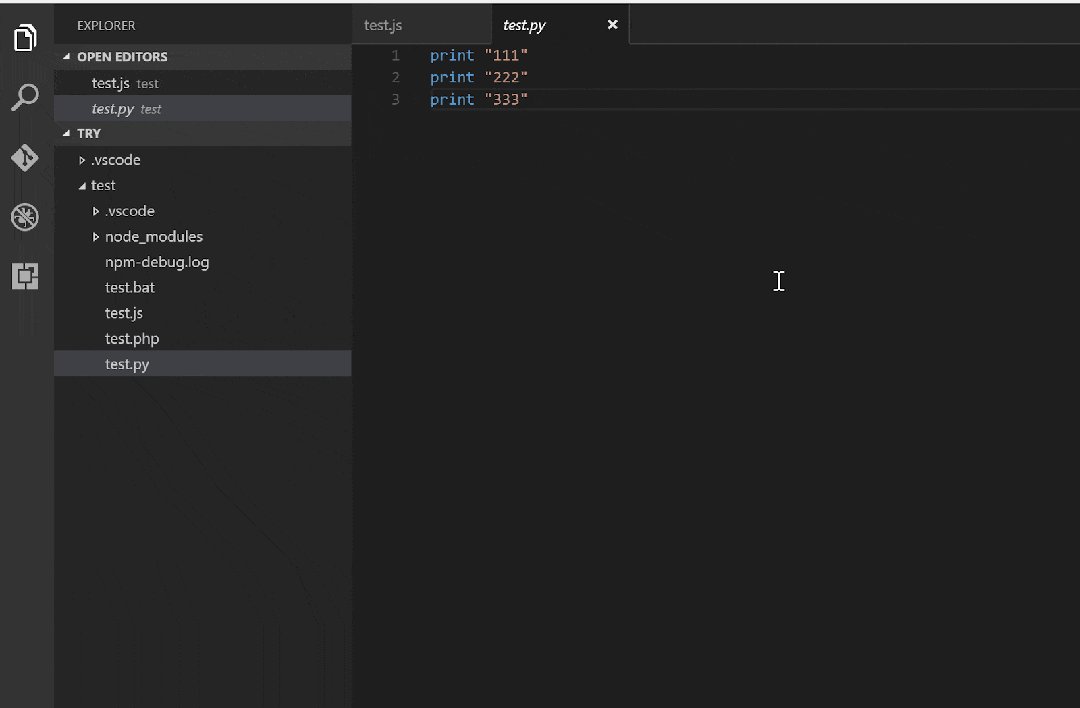
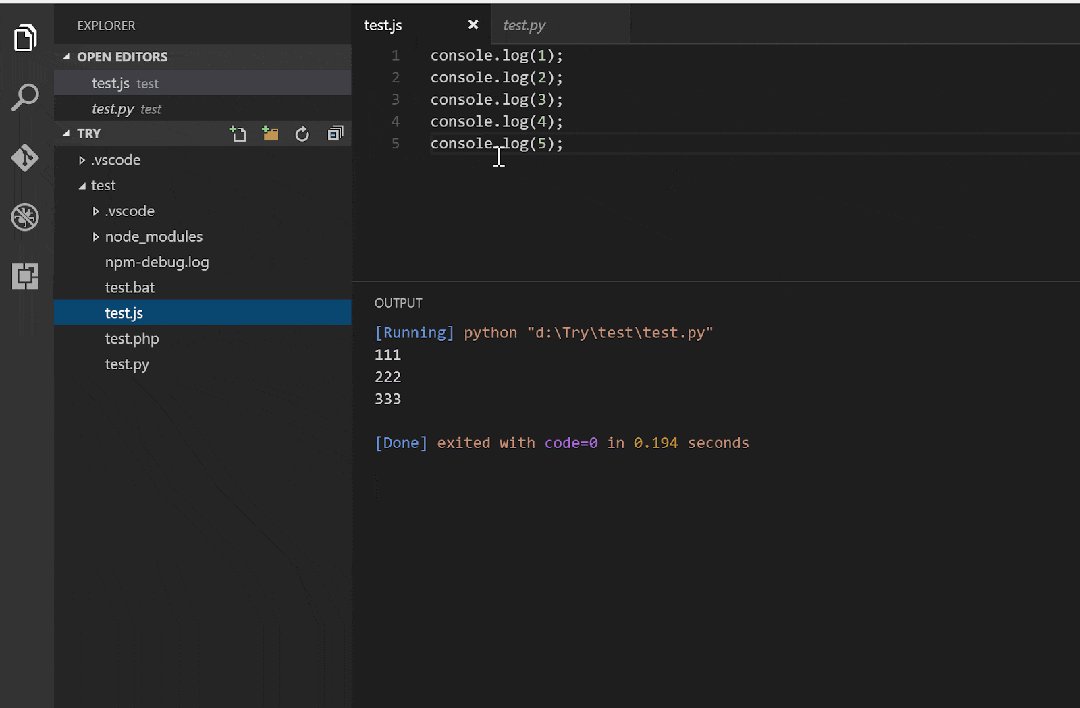
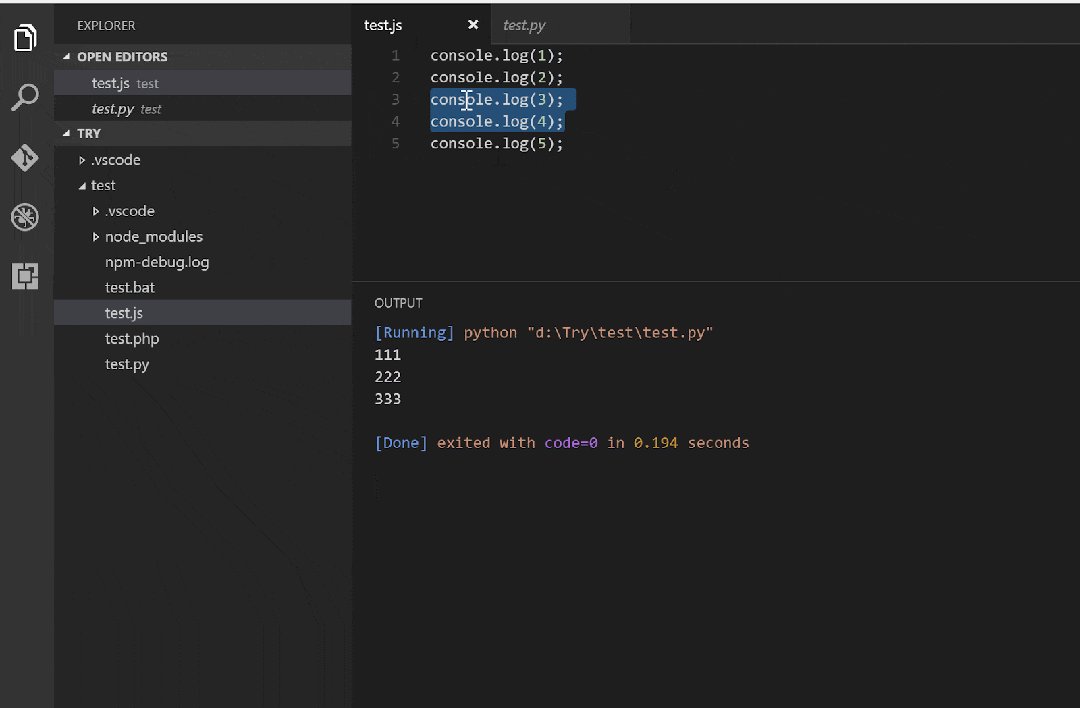
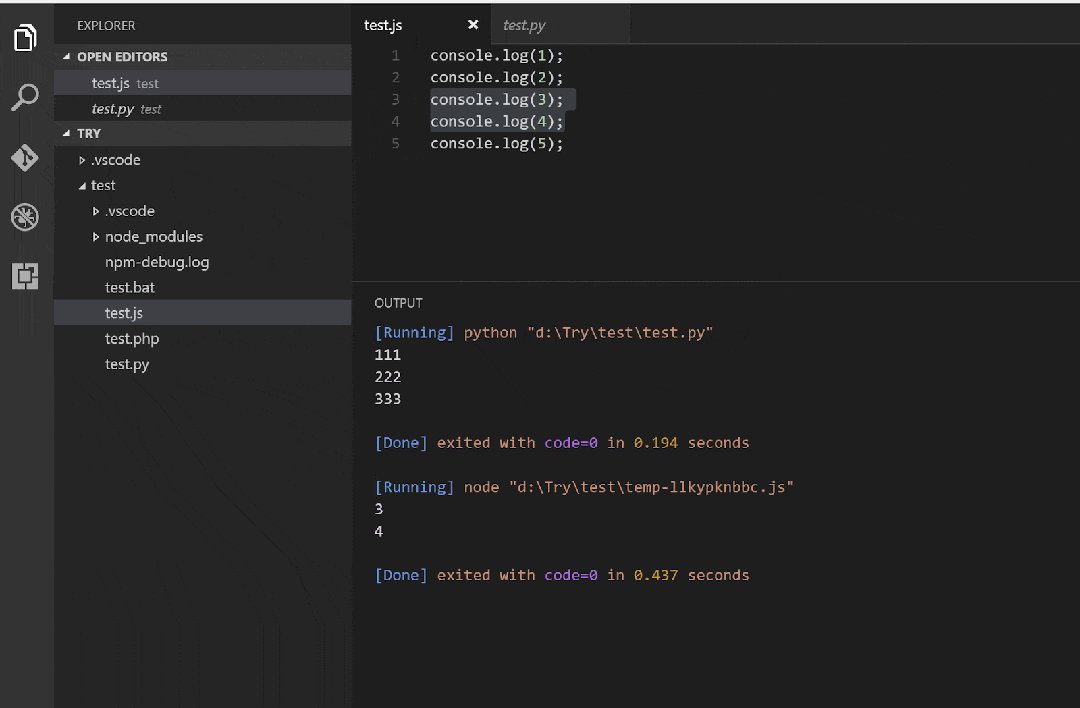
15.Code Runner
代碼段運(yùn)行工具,可以直接從VS Code編輯器中運(yùn)行代碼文件上片段。支持超過(guò)30種編程語(yǔ)言,這對(duì)于開(kāi)發(fā)過(guò)程中的測(cè)試很有用。

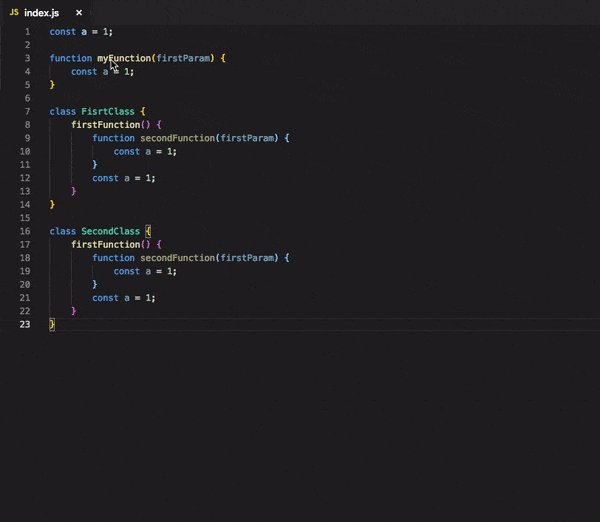
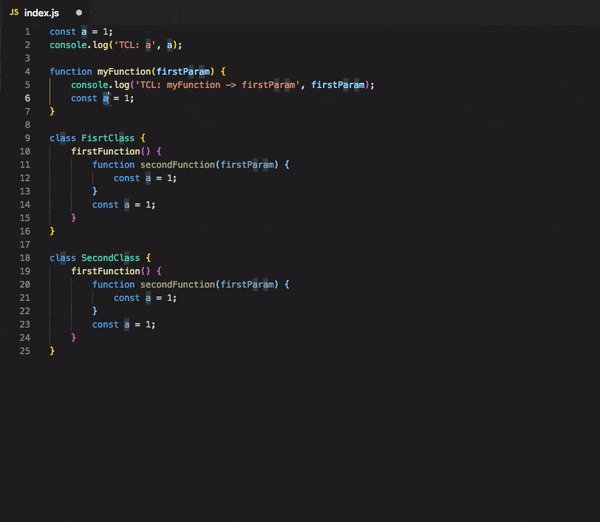
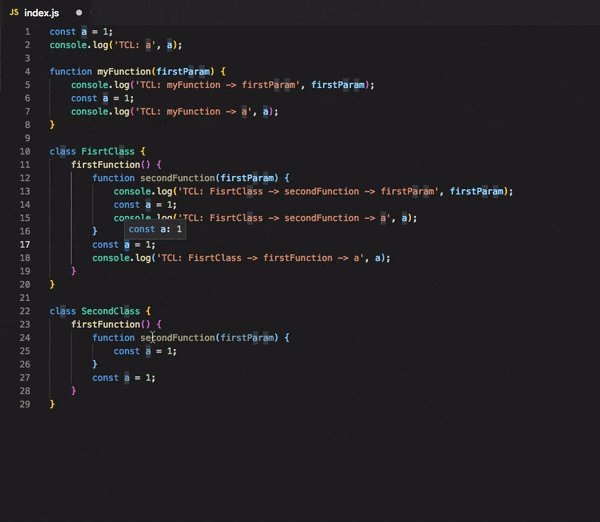
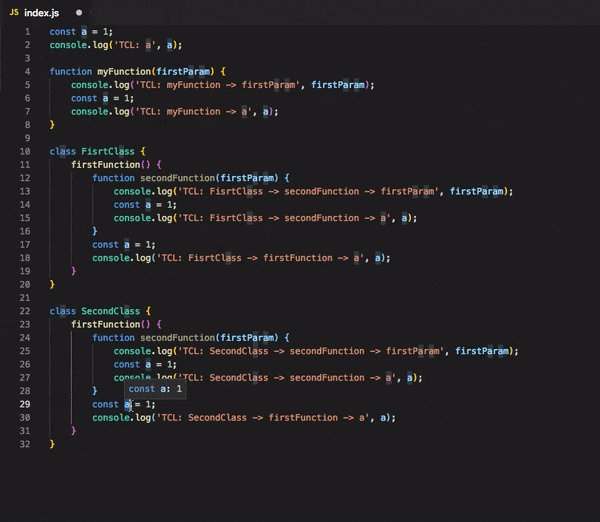
16.Turbo Console Log
編寫(xiě)JavaScript 代碼的時(shí)候使用Turbo Console Log插件,可以使用鍵盤(pán)快捷鍵快速向代碼中添加有意義的console.log語(yǔ)句。

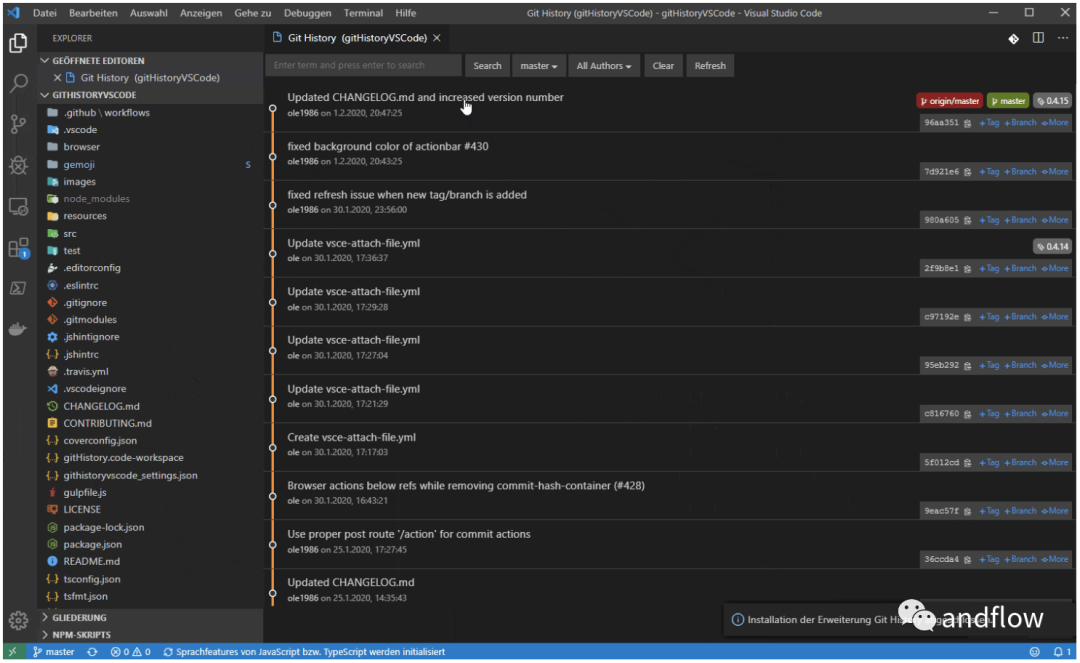
17.Git History
Git History可以實(shí)現(xiàn)Git日志可視化。可以清晰地查看Git分支和提交歷史信息。

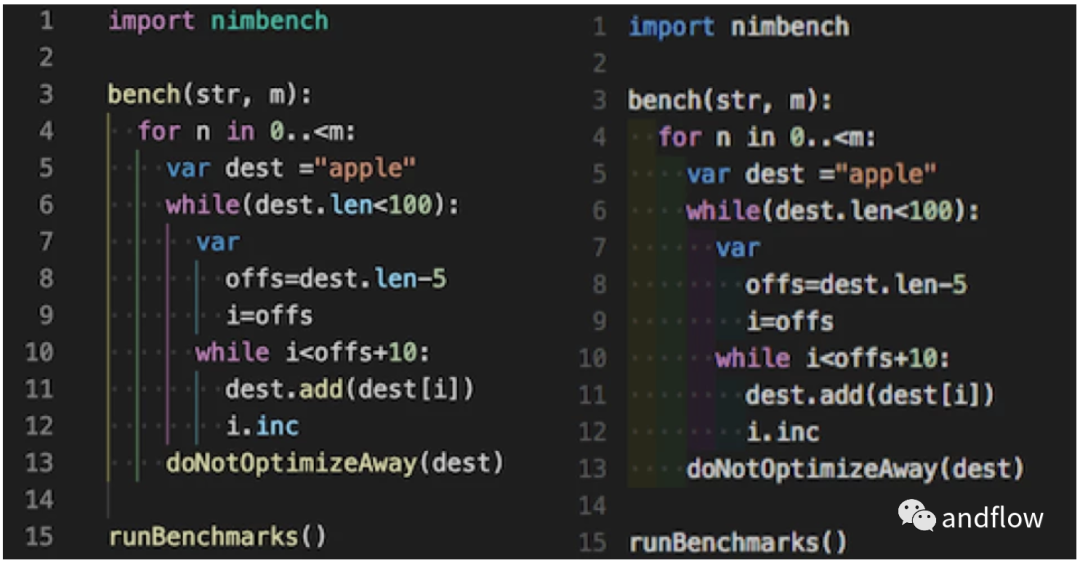
18.Indent-rainbow
用顏色區(qū)分代碼縮進(jìn)級(jí)別,可以提高代碼的可讀性,并使其更易于理解和維護(hù)。

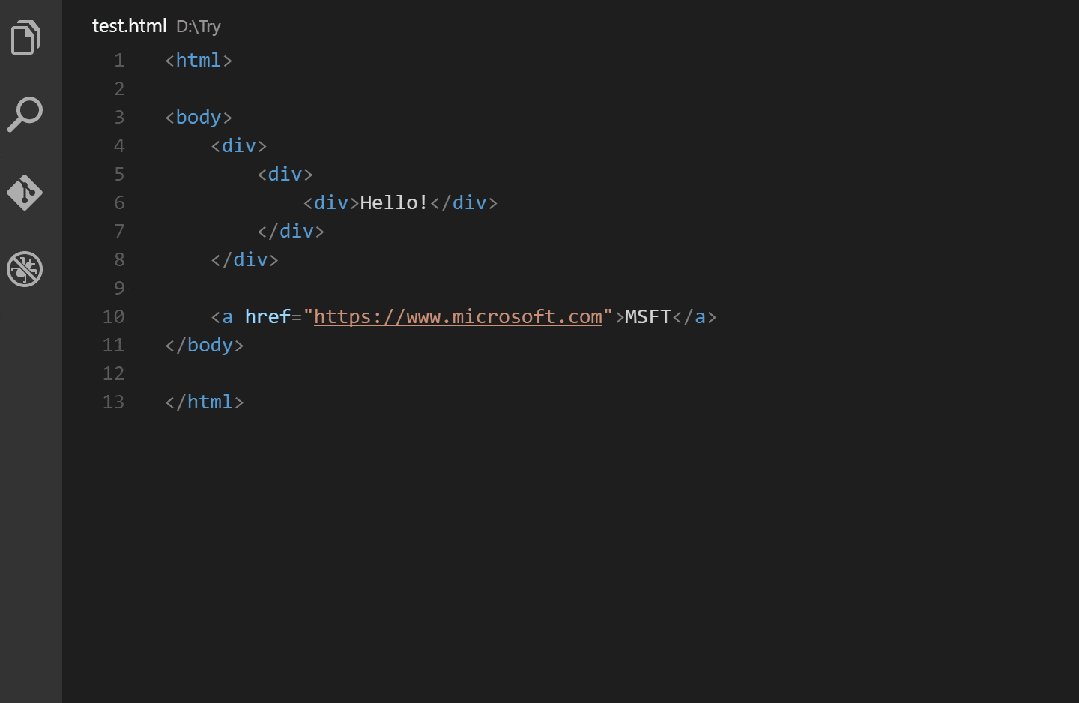
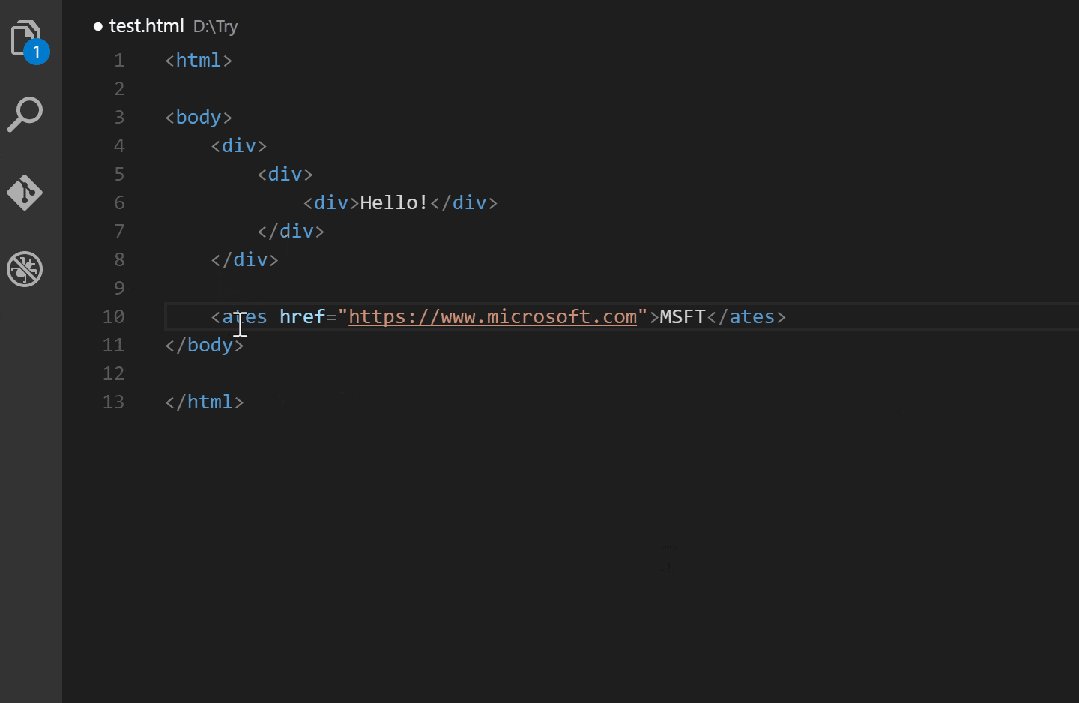
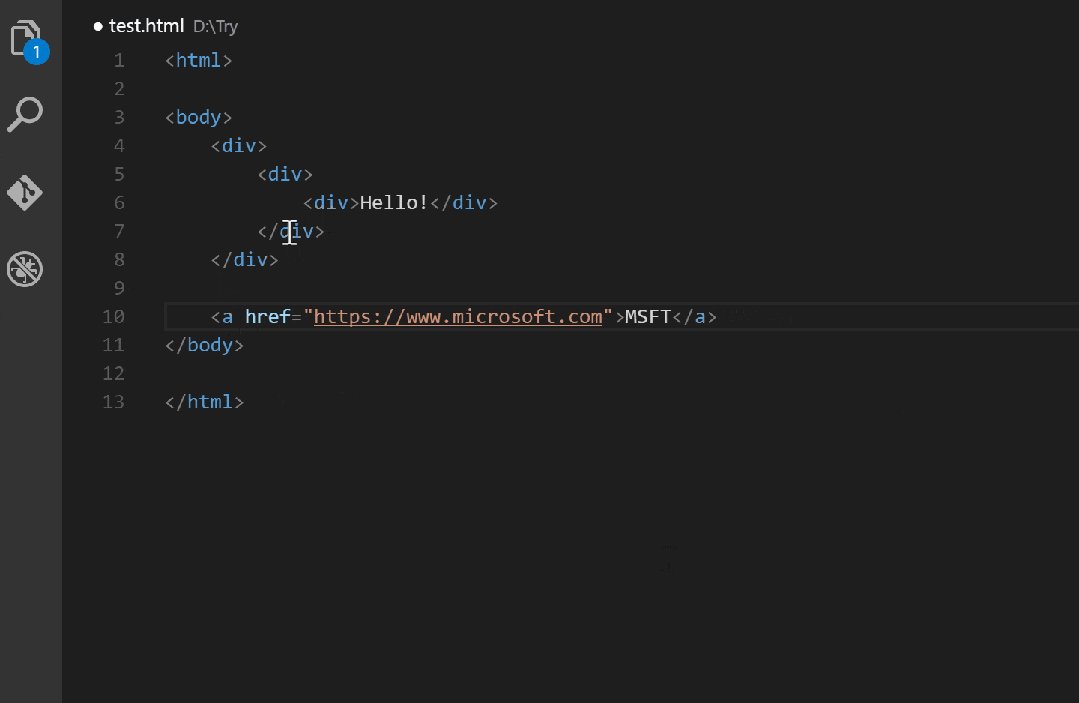
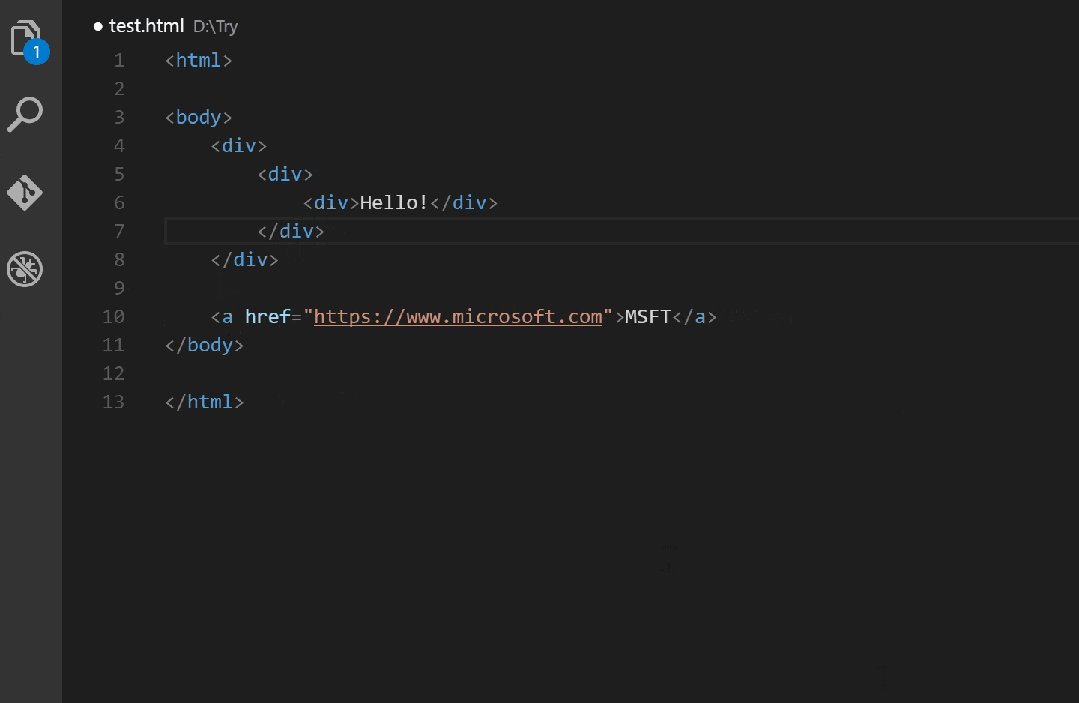
19.Auto Rename Tag
當(dāng)您重命名XML、HTML中一個(gè)標(biāo)簽時(shí),它會(huì)自動(dòng)重命名HTML/XML的結(jié)束標(biāo)記。

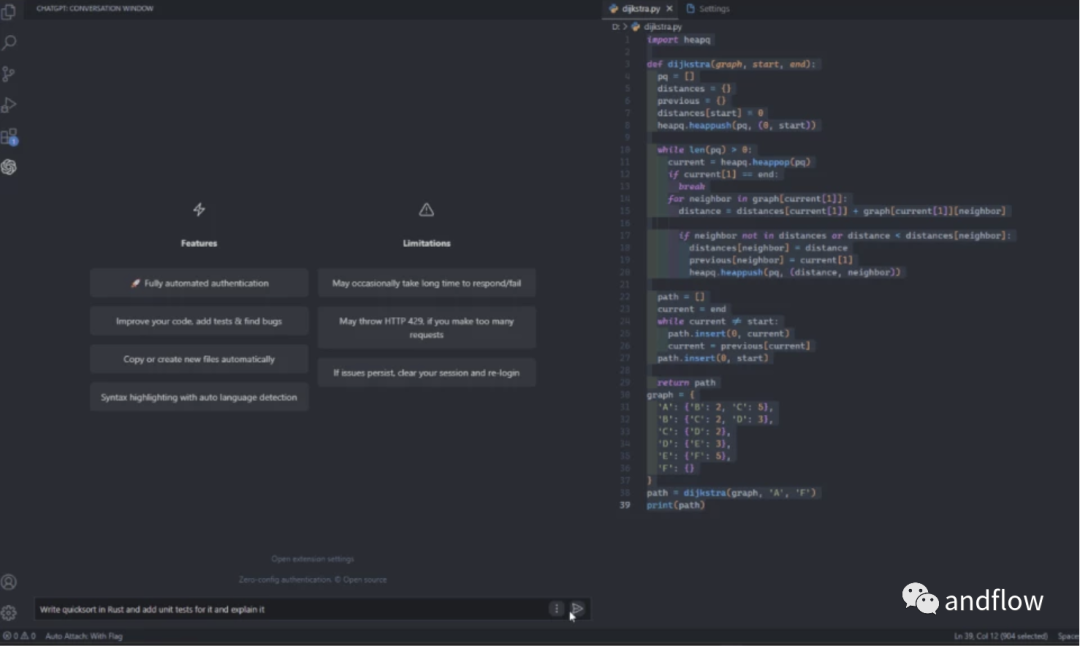
20.ChatGPT
ChatGPT已經(jīng)成為最常用的AGI工具之一,許多開(kāi)發(fā)人員使用ChatGPT來(lái)提高開(kāi)發(fā)效率。這個(gè)插件將ChatGPT集成到VS中,可以在不離開(kāi)代碼編輯器的情況下直接使用ChatGPT。這個(gè)插件僅供參考,在國(guó)內(nèi)使用時(shí)要注意符合法律法規(guī)。

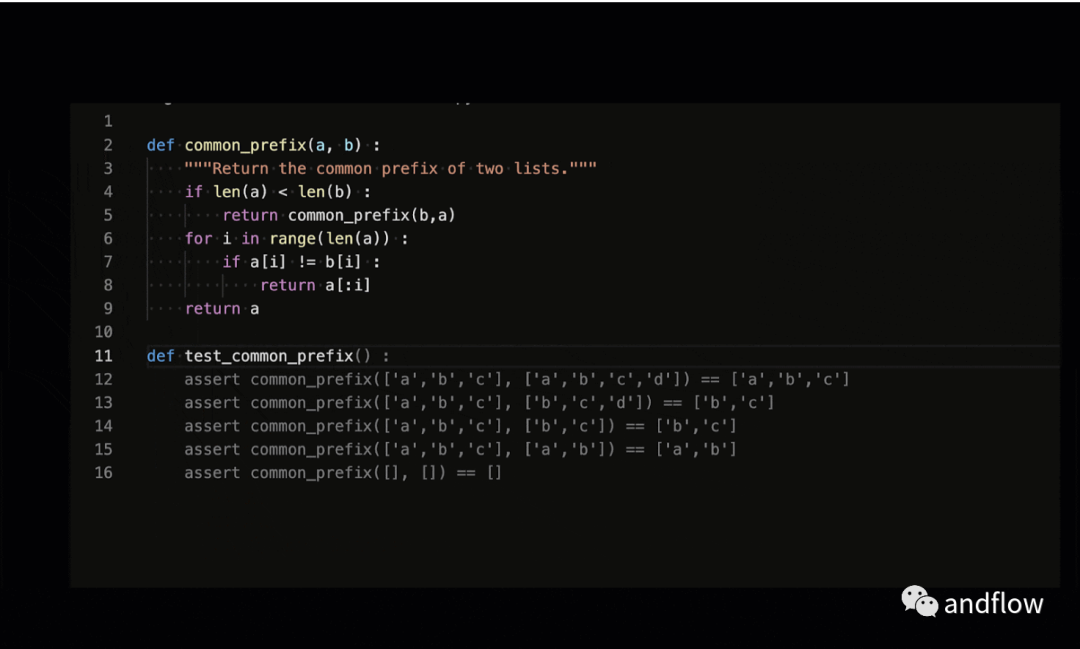
21.GitHub Copilot
這是一個(gè)AI驅(qū)動(dòng)的代碼生成工具,GitHub Copilot在您輸入時(shí)可以為您提供代碼建議。它可以通過(guò)提供自動(dòng)編寫(xiě)代碼和建議來(lái)幫助您提高工作效率。還可以根據(jù)您的注釋編寫(xiě)代碼。

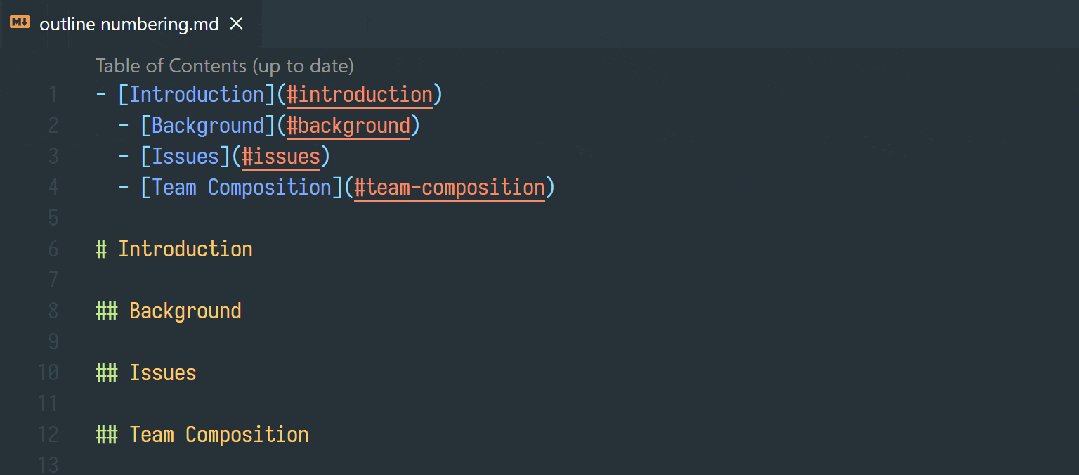
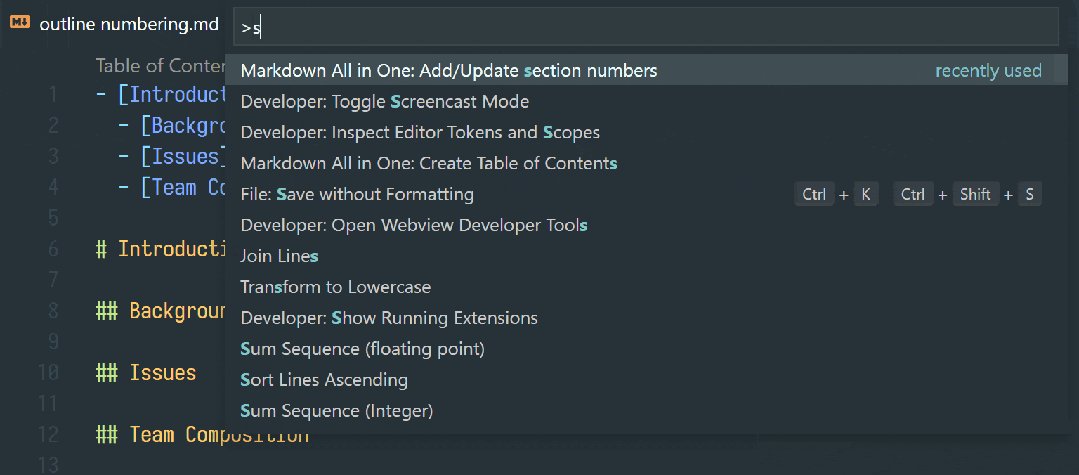
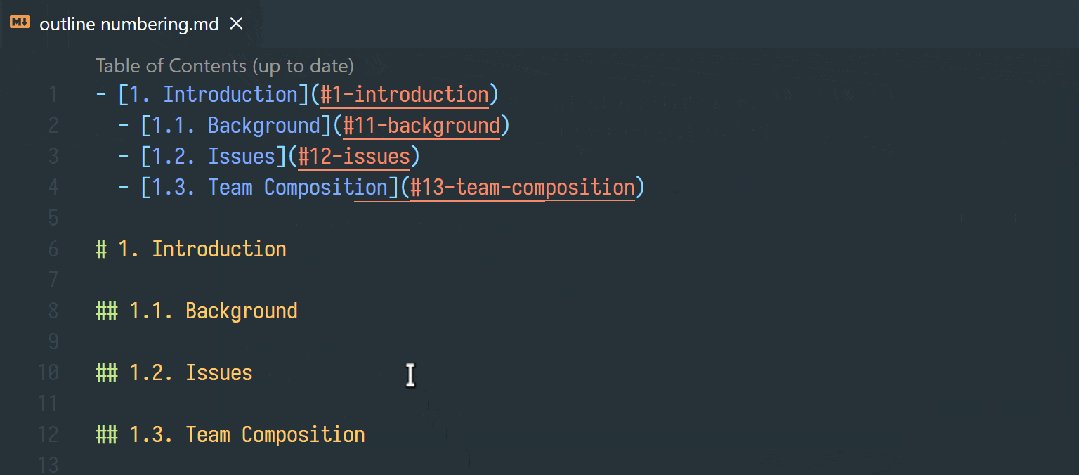
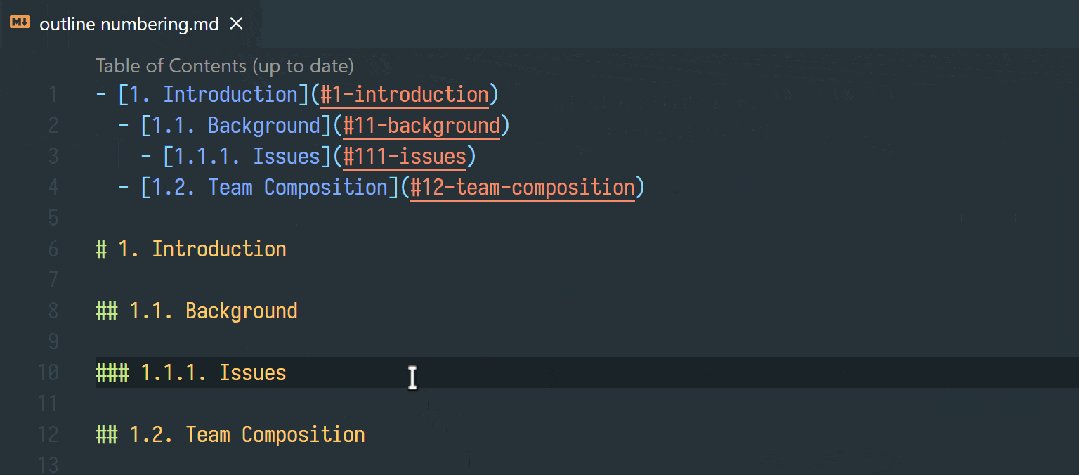
22.Markdown All in One
VS Code中集成markdown支持。一套用于格式化、預(yù)覽和導(dǎo)出Markdown文件的工具,可以在代碼編輯器中編寫(xiě)Markdown文件。

23.JavaScript Code Snippets
這個(gè)是最常用的JS代碼片段的集合插件。為JavaScript開(kāi)發(fā)人員提供了一組有用的代碼段。

24.ES7+ React/Redux/React-Native Snippets
這個(gè)插件包含React和Redux代碼片段的集合。與JavaScript Code Snippets插件類(lèi)似,它提供了一個(gè)可以用于開(kāi)發(fā)React和Redux的代碼段集合。也包含其他TypeScript的代碼段。

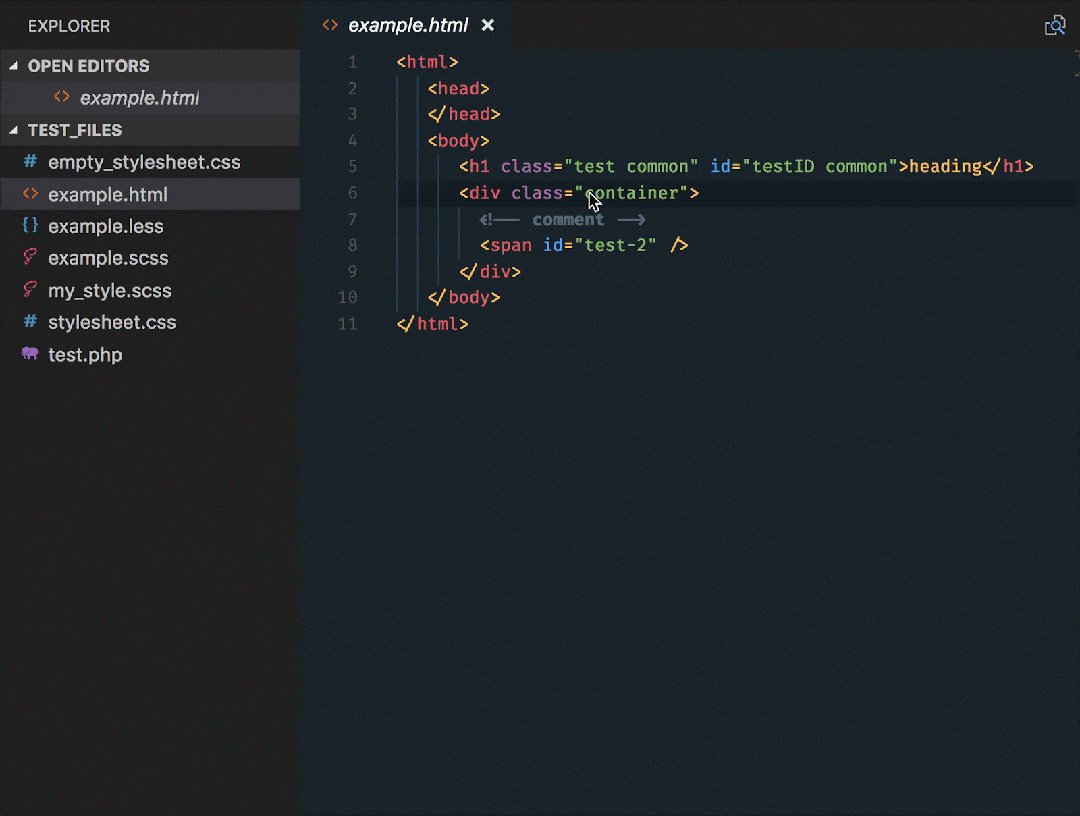
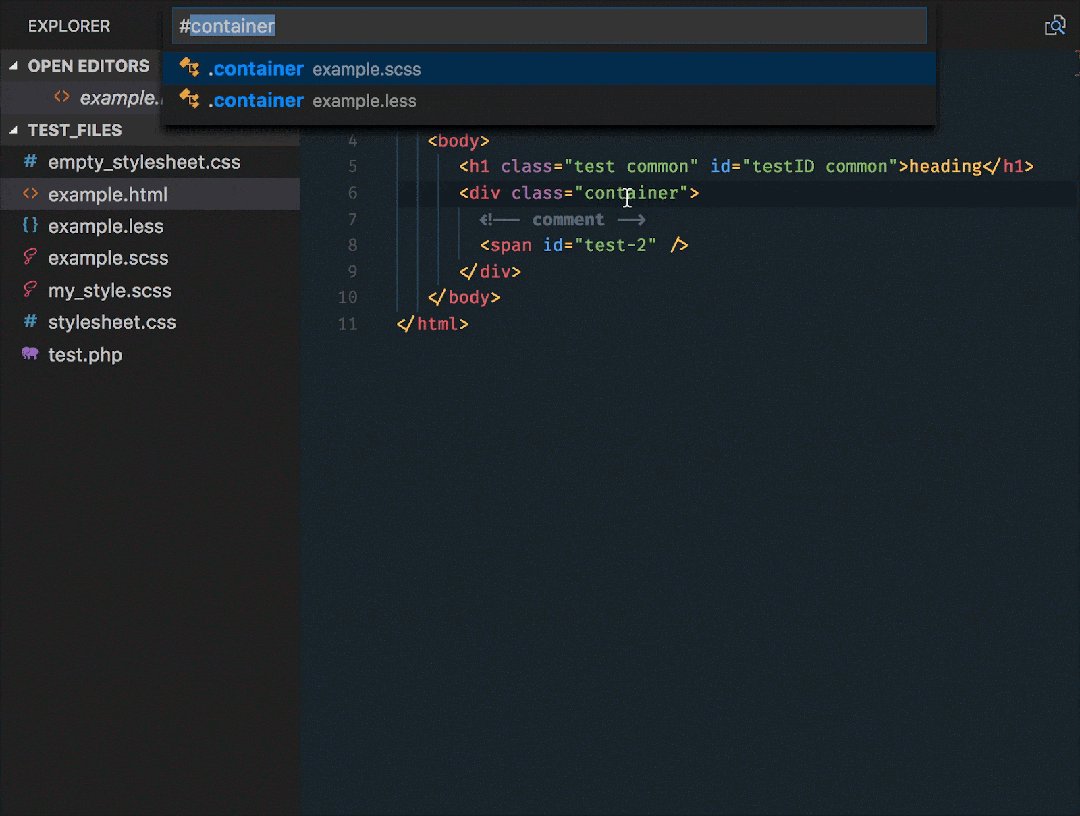
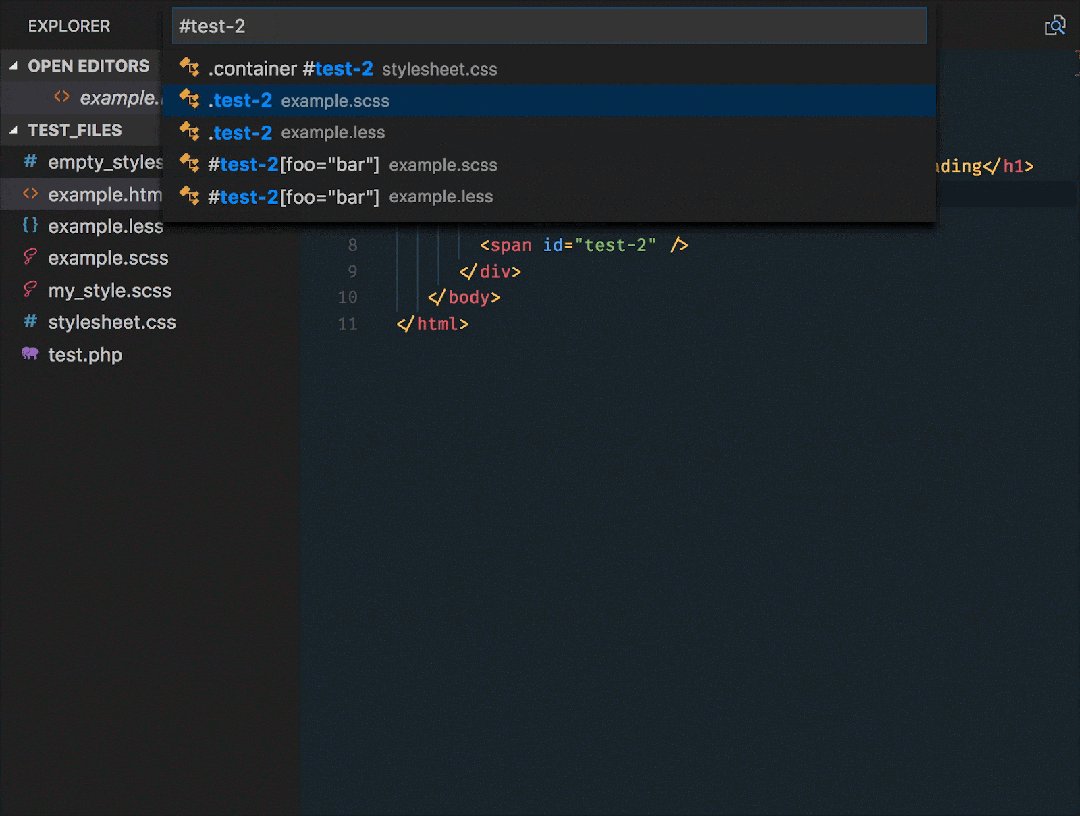
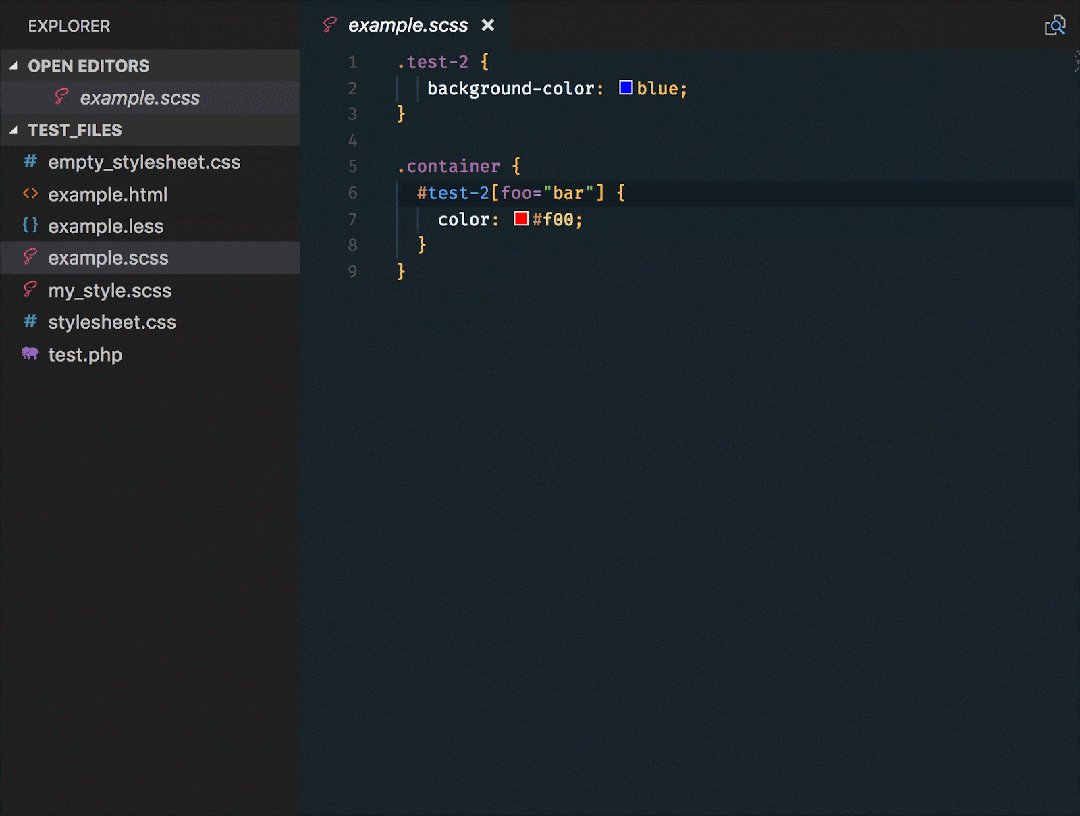
25.CSS Peek
CSS Peek支持快速地從HTML跳到CSS代碼,然后只需單擊HTML文件中的CSS類(lèi)或ID即可返回。

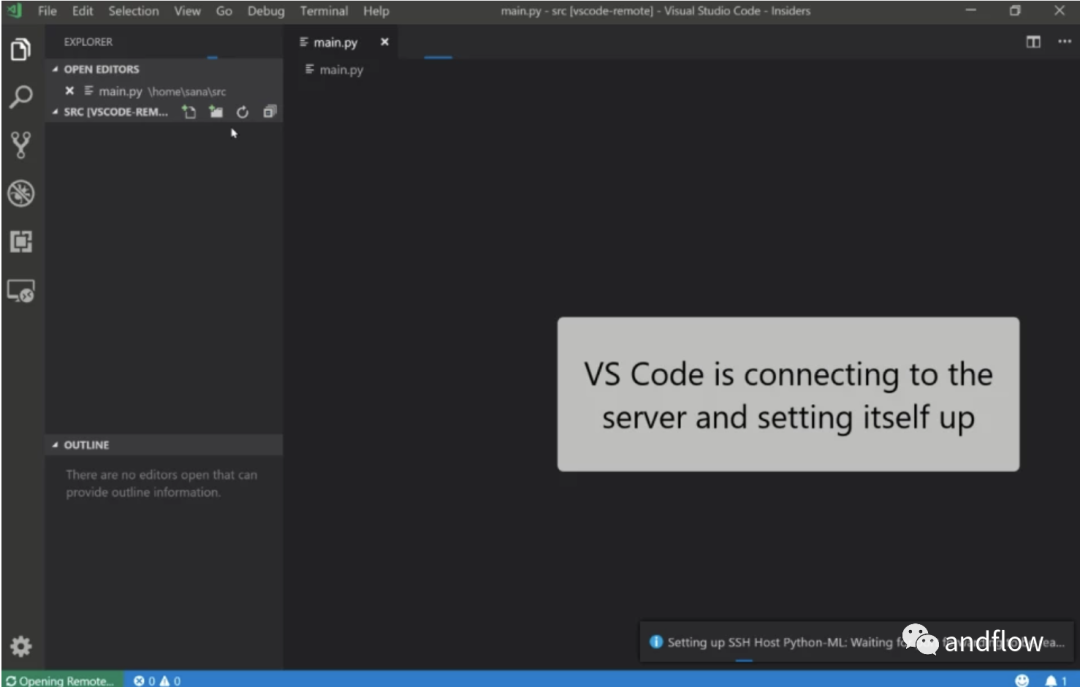
26.Remote - SSH
支持在VS Code中使用SSH遠(yuǎn)程服務(wù)。

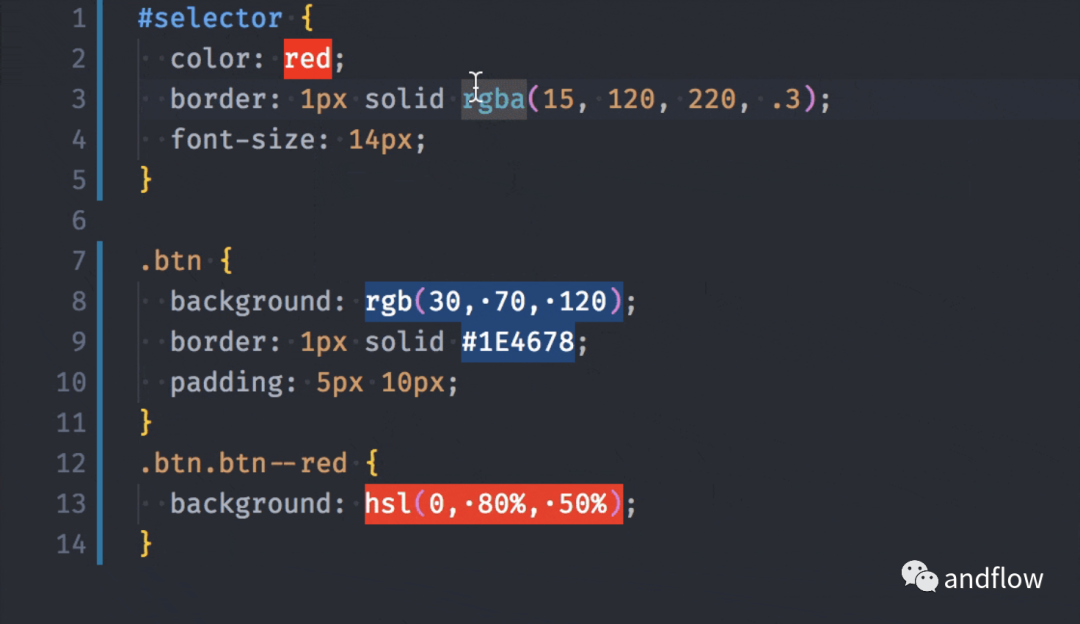
27.Colorize
Colorize可以根據(jù)代碼的語(yǔ)法向文本添加顏色。對(duì)于前端開(kāi)發(fā)人員來(lái)說(shuō)也很有用,他們希望在設(shè)計(jì)元素時(shí)在代碼編輯器中添加顏色,讓開(kāi)發(fā)過(guò)程更清晰。

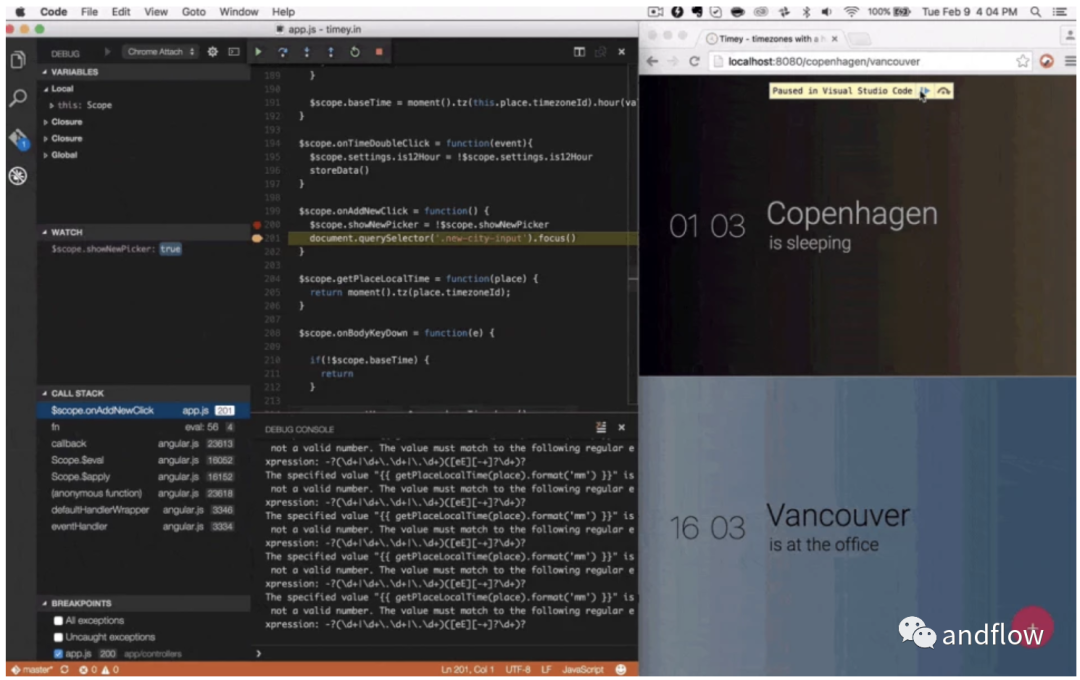
28.Debugger for Chrome
這個(gè)插件支持在VS Code中調(diào)試JS代碼。不需要離開(kāi)VSCode即可使用Chrome調(diào)試JS代碼。

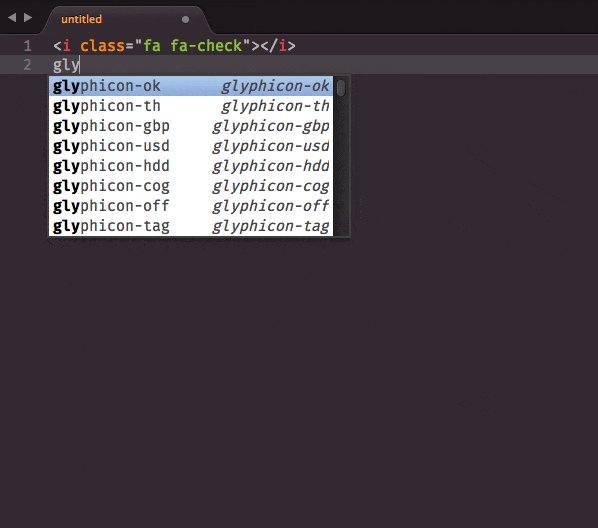
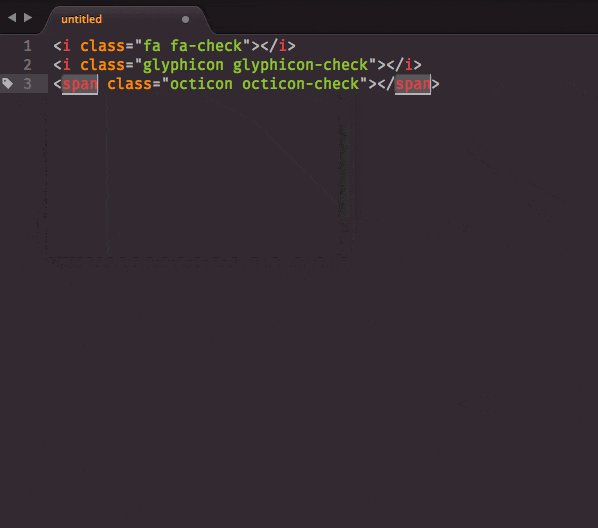
29.Icon Fonts
Icon Fonts插件提供了一個(gè)可以在項(xiàng)目中使用的圖標(biāo)字體集合。如果您經(jīng)常需要在項(xiàng)目中使用圖標(biāo),這個(gè)插件可以支持瀏覽和插入您想要的圖標(biāo)。

30.Bookmarks
這個(gè)插件支持在代碼中快速添加導(dǎo)航書(shū)簽。在處理大型的代碼庫(kù)時(shí),書(shū)簽可以實(shí)現(xiàn)快速導(dǎo)航,這樣就可以輕松快速地找到特定的代碼行。







































