讓CSS官方后悔的一些決定

CSS工作組在其官方WIKI[1]總結了這些年CSS在設計上犯的46條失誤。這些錯誤大體可以概括為5類:
- 屬性key、value設計失誤
- 布局、對齊上的設計失誤
- 顏色相關的失誤
- 選擇器設計失誤
本文會選一些「我覺得有意思」的失誤來講講。完整的失誤列表見上述官方WIKI。
!important語法
!important語法用來增加樣式的權重,畢竟,感嘆號通常表達「強調」的意思。但在編程語言中,!通常是「取反」的意思,比如:
const isValid = true;
!isValid // false初次接觸CSS的工程師很可能會覺得!important是「不important」的意思,這與該語法實際想表達的意思完全相反。
所以,工作組認為!important是個糟糕的語法。
z-index語法
z-index屬性用于設置定位元素及其后代元素或flex元素的Z軸層疊順序,z-index較大的元素會疊在較小元素的上面。
在編程語言中,index是「索引」的意思,并沒有表達出「層疊」的意思。所以,工作組認為叫z-order或干脆叫depth(深度)會更好。
同時,他們也認為,這個屬性應該對所有元素有效(而不是只對定位元素及其后代,以及flex元素有效)。
單個元素margin的塌陷
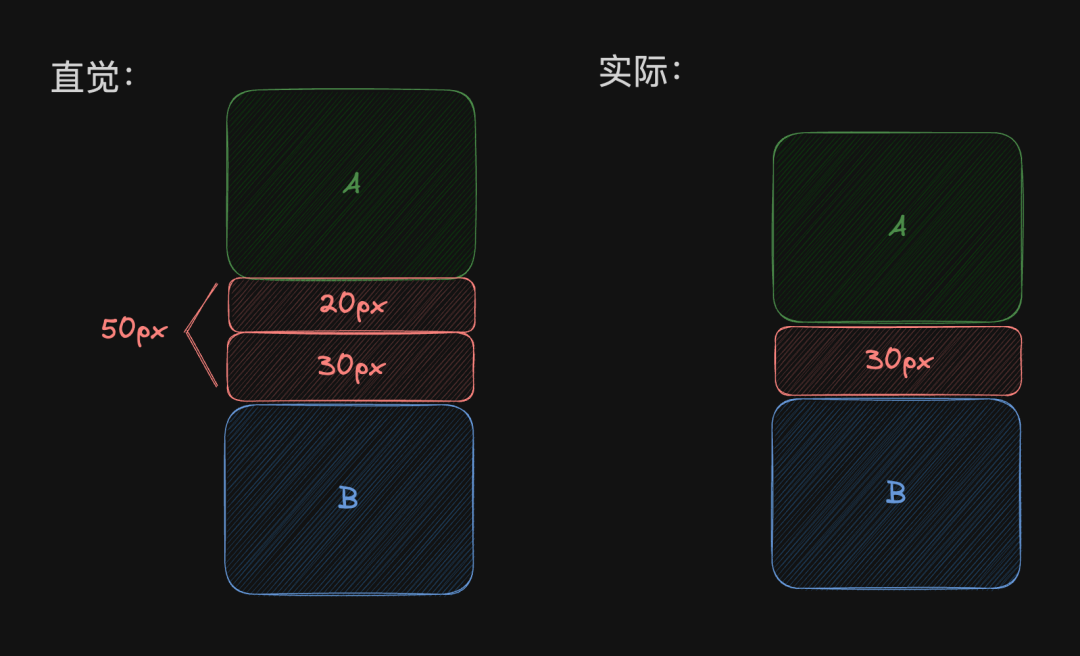
「margin坍塌」是CSS中的基礎特性,假設有2個上下重疊的塊級元素:
- 上面的元素margin-bottom為20px
- 下面元素margin-top為30px
按照直覺來看,他們之間的margin應該是50px(20px + 30px),但是由于「margin坍塌」,他們之間的margin為其中較大的值(30px)。

上面是2個塊級元素之間的「margin坍塌」。
對于單個塊級元素,也存在「margin坍塌」 —— 如果一個元素內部沒有內容,或者它的內容被清除(clear)了,那么這個元素的上下margin會發(fā)生塌陷。
這意味著,即使你為元素的頂部和底部都設置了margin,但實際上他們會合并成一個(值等于兩者中的最大者,而不是它們的總和)。
這種塌陷行為可能會導致一些讓人懵逼的布局問題。比如,你試圖通過增加一個元素的margin-bottom來增加它下面的空間,但不起作用,可能就是因為增加的 margin塌陷掉了。
所以,CSS工作組認為這不是個好設計。
rgb與rgba
rgba與hsla都是設置顏色的屬性,相比于rgb與hsl,他們還可以設置alpha值(透明度)。
所以,為啥不直接讓rgb與hsl能夠接收第四個參數(shù)(alpha值)呢?工作組很費解 自己當初咋想的。
border-radius
border-radius直譯為「邊界半徑」,當初應該取名叫corner-radius(拐角半徑)。
畢竟,這就是設置元素拐角處圓角的半徑的啊~~
絕對定位的替換元素
所謂「替換元素」,是指「外觀和尺寸由外部資源決定」的元素,比如:
- img
- object(嵌入的對象,如Flash動畫)
- video
- iframe
工作組認為,當「替換元素」被絕對定位時,偏移屬性不應該改變元素的位置,而應該改變尺寸。
比如,當對絕對定位的img設置left: 20px; right: 20px;,那么他應該被拉伸到「從左側20px到右側20px」的長度,而不是移動到距離左側20px的位置。
這個規(guī)則對于響應式布局是非常有用的,因為它允許元素自動調整其大小以適應不同的視口寬度。
總結
上面只是挑了幾個我覺得有意思的失誤來聊。除此之外,還有很多是使用習慣上的設計失誤,個人認為比較主觀。比如:
- 子孫選擇器應該使用?符號,即:
// 當前的子孫選擇器
div p {
color: green;
}
// 期望的子孫選擇器
div ? p {
color: green;
}- 兄弟選擇器應該用++符號,即:
// 當前的兄弟選擇器
div ~ p {
color: green;
}
// 期望的兄弟選擇器
div ++ p {
color: green;
}不知道上述改動,你能接受么?
參考資料
[1]官方WIKI:https://wiki.csswg.org/ideas/mistakes。


























